Bí mật hàm mũi tên JavaScript: ()=>{} vs ()=>() - Khi nào nên dùng?
Hàm mũi tên (arrow function) đã trở thành một phần không thể thiếu trong JavaScript hiện đại. Tuy nhiên, sự khác biệt giữa hai cú pháp ()=>{} và ()=>() lại thường gây nhầm lẫn cho các lập trình viên, bài viết này sẽ phân tích rõ ràng từng trường hợp sử dụng.
1. ()=>{} (Với dấu ngoặc nhọn)
- Cú pháp: Khi bạn sử dụng dấu ngoặc nhọn {} sau mũi tên ( =>), nó sẽ định nghĩa một thân hàm.
- Nếu bạn muốn trả về một giá trị, bạn phải sử dụng từ khóa
returnmột cách rõ ràng. - Nếu không có
return, hàm sẽ không trả về bất cứ thứ gì (tức là nó trả về ngầm định undefined).
VD:
const add = (a, b) => {
return a + b; // Explicit return
};
console.log(add(2, 3)); // Output: 5
Những điểm chính:
- Dấu ngoặc nhọn biểu thị một cơ thể có chức năng đầy đủ.
- Từ khóa return phải được sử dụng rõ ràng để trả về giá trị.
2. ()=>() (Có dấu ngoặc đơn)
- Cú pháp: Khi bạn sử dụng dấu ngoặc đơn () sau mũi tên ( =>), nó sẽ định nghĩa lệnh
returnngầm định . - Đây là cách viết tắt để trả về trực tiếp một biểu thức duy nhất.
- Không cần từ khóa
returnvà không sử dụng dấu ngoặc nhọn.
VD:
const add = (a, b) => a + b; // Implicit return
console.log(add(2, 3)); // Output: 5
Những điểm chính:
- Dấu ngoặc đơn biểu thị sự trả về ngầm định của biểu thức đơn bên trong.
- Không cần sử dụng từ khóa return.
Khi nào thì sử dụng () và {}
1. Sử dụng ()=>{} khi:
- Hàm này có nhiều câu lệnh hoặc logic phức tạp.
- Bạn cần kiểm soát rõ ràng những gì được trả về.
VD:
const processNumbers = (a, b) => {
const sum = a + b;
const product = a * b;
return sum + product; // Explicitly return the result
};
console.log(processNumbers(2, 3)); // Output: 11
2. Sử dụng ()=>() khi:
- Hàm này là biểu thức một dòng cần trả về một giá trị.
- Bạn muốn giữ cú pháp ngắn gọn.
VD:
const square = (x) => x * x; // Implicit return
console.log(square(4)); // Output: 16
Trường hợp khó sử dụng
Nếu bạn muốn trả về một đối tượng theo nghĩa đen bằng cách sử dụng return ngầm định, bạn cần phải bọc nó trong dấu ngoặc đơn. Nếu không, JavaScript sẽ diễn giải {} như một thân hàm.
VD:
const getObject = () => ({ key: 'value' }); // Correct: Wrap in parentheses
console.log(getObject()); // Output: { key: 'value' }
const getObjectError = () => { key: 'value' }; // Incorrect: Interpreted as function body
console.log(getObjectError()); // Output: undefined
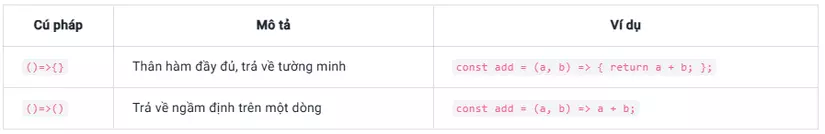
Bảng tóm tắt sau đây sẽ giúp bạn dễ dàng so sánh hai cú pháp:

Cảm ơn các bạn đã theo dõi!
All rights reserved