Bắt đầu với thiết kế UI chuyển động (P1)
Bài đăng này đã không được cập nhật trong 4 năm
Bắt đầu với thiết kế UI chuyển động (P1) Làm thế nào có thể thay đổi cách bạn thiết kế!

Công việc của chúng ta hiện nay chủ yếu rơi vào hai loại: thiết kế sản phẩm và tầm nhìn sản phẩm. Đối với các dự án thiết kế sản phẩm của chúng ta, chúng ta làm việc trên các sản phẩm hiện có hoặc các nền tảng và thiết kế cho ra mắt trong thời gian ngắn. Chúng ta chia sẻ thiết kế chi tiết và nguyên mẫu thường xuyên với khách hàng của chúng ta để có được những sản phẩm tốt nhất cho khách hàng cuối cùng.
Công việc tầm nhìn về sản phẩm, khám phá sản phẩm, hay một nền tảng, có thể như thế nào trong 2-5 năm. Các chi tiết là ít quan trọng hơn trình bày một tầm nhìn về tương lai. Khán giả cuối cùng cho công việc này thường là một điều hành với thời gian hạn chế nhưng khả năng để đưa ra quyết định chiến lược sẽ cho phép nhóm sản phẩm để theo đuổi công việc sáng tạo.
Khi giải quyết các loại sản phẩm phức tạp, một thiết kế chuyển động có thể là một công cụ tuyệt vời để tổ chức các đội lớn xung quanh khái niệm cốt lõi. Chúng ta thấy rằng việc nhanh hơn và hiệu quả hơn với các công cụ của chúng ta đã giúp giải quyết vấn đề một cách toàn diện. Trong hướng dẫn này, tôi sẽ chia sẻ một chút về cách đẩy mạnh tiến trình công việc để làm cho chuyển động là một phần không thể thiếu trong quá trình thiết kế. Theo thời gian, thậm chí tôi đã thấy rằng tôi sẽ sử dụng After Effects là công cụ đầu tiên một dự án, vì nó có thể là một trong những cách nhanh nhất để phác thảo ra các cấu trúc của một sản phẩm.
Có không thiếu các thiết kế chuyển động tuyệt vời và hiệu ứng Sau khi tài nguyên trên mạng, và tôi sẽ chia sẻ yêu thích của tôi ở đây (và trong gói liên kết này tiện dụng). Tuy nhiên, tôi tìm thấy một trong những thách thức trong việc phát triển một bộ giao diện người dùng kỹ năng chuyển động được xây dựng một quy trình làm việc và công cụ mà sẽ có bạn làm việc và lặp lại nhanh hơn.
Đây không phải là làm thế nào để, mà đúng hơn là một kế hoạch chi tiết các kỹ thuật yêu thích, công cụ và hướng dẫn của tôi để giúp bạn phát triển thực tế của riêng bạn. Một số quen thuộc với After Effects là hữu ích, nhưng tôi cũng sẽ chỉ cho bạn nguồn tài nguyên giúp bạn để bắt đầu lại từ đầu.
Thiết lập Photoshop File của bạn Tổ chức các tập tin của bạn trước khi chuyển sang After Effects
Nếu tôi chỉ sản xuất các khái niệm chuyển động nhanh chóng, sau đó tôi sẽ phác họa giao diện người dùng sử dụng các chất rắn và hình dạng trong After Effects. Nhưng đối với thiết kế bóng bẩy, tôi luôn bắt đầu trong Photoshop. Đó là, cách mà hầu hết trực tiếp nhanh nhất để có được một thiết kế hoạt hình một cách nhanh chóng. Nếu bạn chủ yếu sử dụng một Sketch, có cách giải quyết liên quan đến Illustrator, nhưng tôi sẽ tập trung vào Photoshop đây.
Có hai điều đơn giản nhưng quan trọng là phải biết khi thiết lập tập tin Photoshop của bạn:
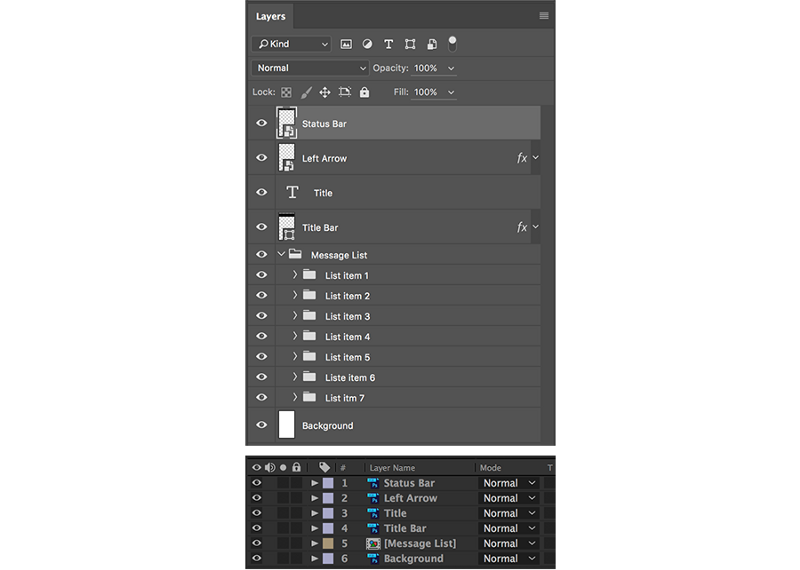
- Một lớp hoặc đối tượng thông minh trong Photoshop sẽ trở thành một lớp trong After Effects
- Một nhóm các lớp hoặc đối tượng thông minh trong Photoshop sẽ trở thành một thành phần của lớp trong After Effects

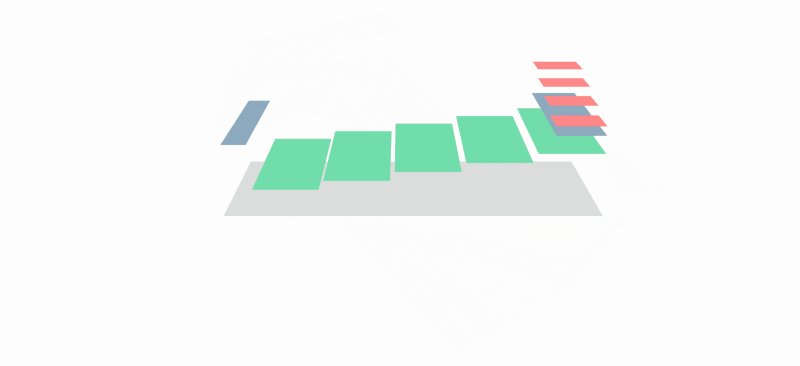
Để làm cho bạn After Effects Timeline dễ quản lý, bạn sẽ muốn có càng ít lớp và bố cục như khả thi có thể. Để làm điều này, bạn sẽ cần phải bắt đầu hình dung những gì yếu tố đòi hỏi chuyển động. Hãy xem xét sau khi bạn tổ chức:
- Cần phải làm động thành phần này? Đối với một thành phần tĩnh như thanh trạng thái của điện thoại, hãy xem xét làm phẳng tất cả các yếu tố giao diện người dùng thành một lớp duy nhất.
- Cần phải làm động các yếu tố trong phần này? Giả sử bạn có một danh sách các mục. Bạn có thể không chỉ muốn animate danh sách đó, nhưng cũng sinh động mỗi mục trong danh sách.
- Tôi có thể đơn giản hóa các yếu tố này? Một kỹ thuật phổ biến là sử dụng mặt nạ clipping và các lớp hình dạng để cắt hình ảnh. Bởi vì điều này sẽ tạo ra hai lớp trong After Effects, kết hợp các lớp vào một đối tượng thông minh duy nhất trong Photoshop trước khi nhập khẩu.

Đây là một quá trình tẻ nhạt với không có quy định cụ thể, nhưng với đủ kinh nghiệm bạn sẽ học làm thế nào để nhanh chóng và hiệu quả tổ chức các lớp và nhóm của bạn cho nhu cầu riêng của bạn.
Mẹo: Thêm một vài lớp rỗng vào tập tin Photoshop của bạn trước khi nhập khẩu. Trong khi một số thay đổi tập tin Photoshop sẽ xuất hiện trong After Effects, có những hạn chế. Cách tốt nhất để thêm một yếu tố mới là thêm nó vào một lớp trống hiện có trong tập tin Photoshop của bạn.
Nhập khẩu vào Giữ một thư mục và dự án cơ cấu tổ chức
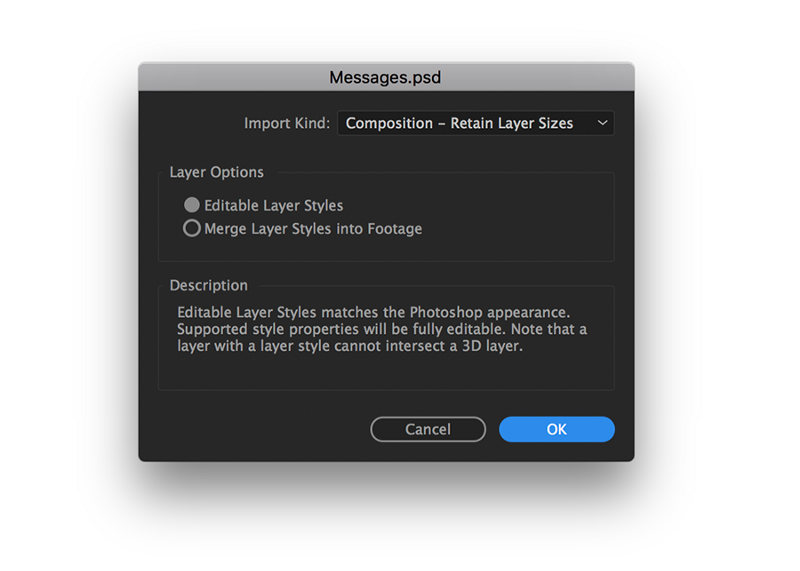
Khi bạn nhập một tập tin Photoshop vào After Effects bạn sẽ thấy như sau:

Luôn luôn chọn phần - Giữ lại lớp kích cỡ và Layer Styles Editable. Điều này nhập khẩu tập tin của bạn như là một thành phần, bao gồm quyền truy cập vào bất kỳ phong cách layer bạn đã chọn trong Photoshop. Tại đây, tổ chức là quan trọng. After Effects không chơi đẹp với các tập tin bị mất, và bạn sẽ không muốn bỏ thời gian tái liên kết tập tin quý giá. Để tiết kiệm cho mình một nhức đầu:
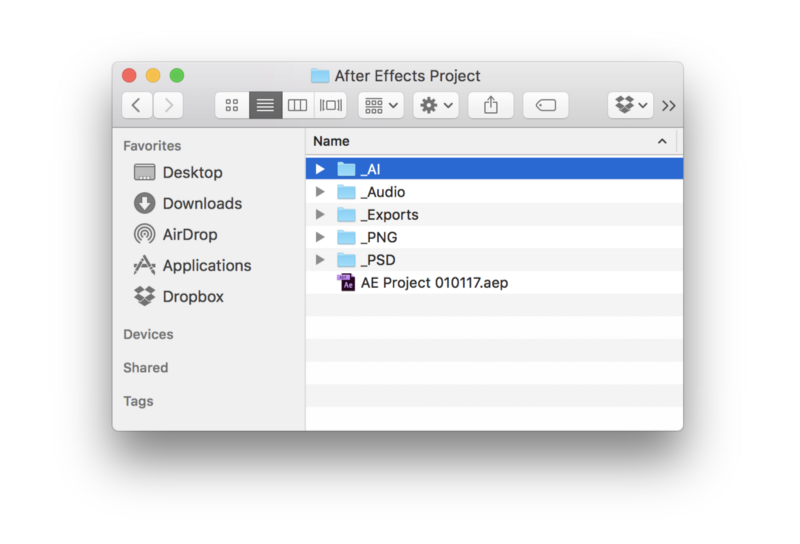
- Tạo một thư mục duy nhất cho toàn bộ dự án của bạn. Lưu PSDs của bạn trong một thư mục riêng, chẳng hạn như _PSD. Khi bạn tạo một dự án Sau khi Effects, lưu dự án của bạn trong thư mục đó là tốt. Bạn có thể tạo các thư mục khác các loại tài sản khác như Audio. Tôi sử dụng một "" trước các thư mục tài sản của tôi để bump họ để phía trên cùng của cửa sổ tìm tôi ở trên của tôi Sau khi tập tin dự án Effects (AEP) nhưng theo bất kỳ tổ chức và quy ước đặt tên bạn thường làm.

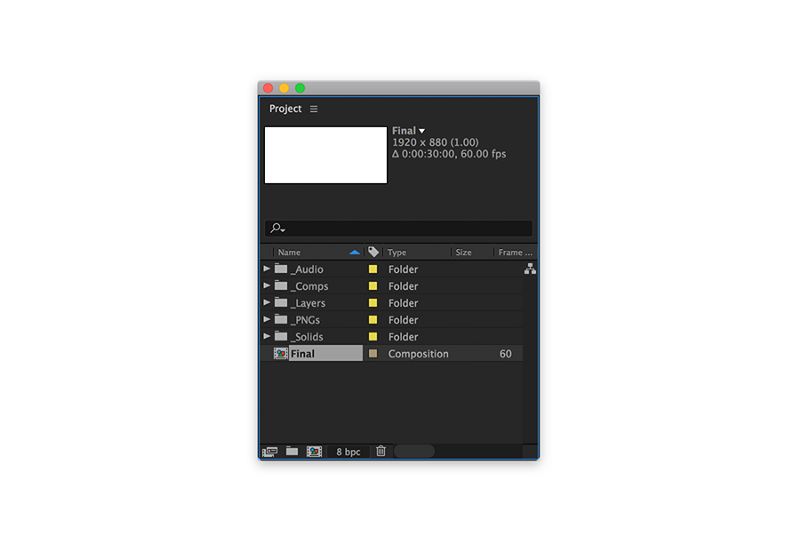
Giữ bảng dự án của bạn trong After Effects tổ chức. Ngay sau khi tôi bắt đầu nhập khẩu, tôi bắt đầu tổ chức. Tạo một thư mục _Layers và thêm thư mục của bạn Layer trong Photoshop - bạn sẽ hiếm khi cần phải tham khảo này, chủ yếu chỉ cho tải lại hoặc nối liền các tập tin. Tôi di chuyển tác phẩm nhập khẩu của tôi vào một thư mục _Comps.

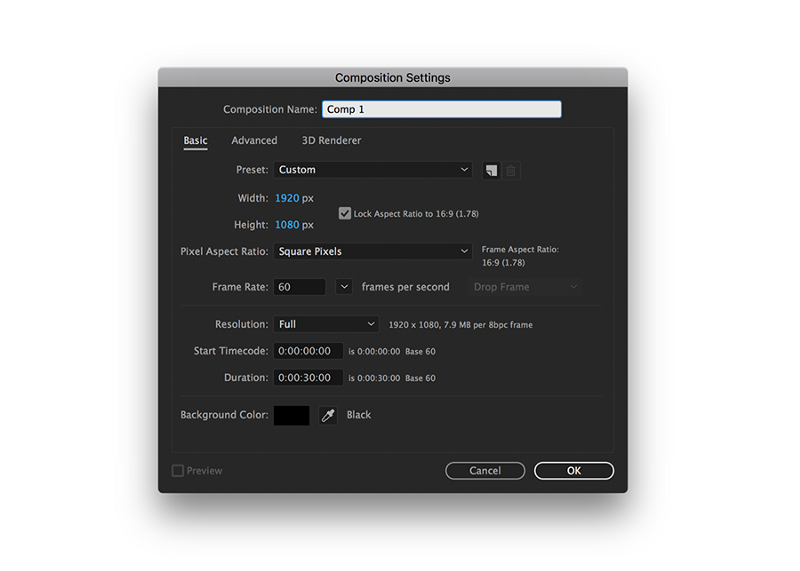
Cuối cùng, bạn sẽ muốn điều chỉnh Cài đặt phần mình cho mục đích của bạn. Khi làm việc hoàn toàn với tài sản kỹ thuật số, và không có video, tôi thiết lập các thành phần như sau:

Nói chung, chúng tôi cung cấp video 1080p. Thiết lập Frame Rate đến 60 FPS cung cấp một hình ảnh động trơn tru và chọn Pixels Quảng trường đảm bảo các file Photoshop của chúng tôi xuất hiện 1: 1 trong After Effects.
All rights reserved