Bắt đầu với Reactjs- Phần 3: ReactJS with Redux
Bài đăng này đã không được cập nhật trong 4 năm
1.Giới thiệu
Redux là một thư viện giúp bạn quản lí trạng thái của ứng dụng. Nó được thiết kế dựa trên Flux, nhưng giảm bớt những đau khổ thường gặp phải khi viết một ứng dụng Flux. Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native)
2. Redux & ReactJS
- Như mình đã có nói về React Virtual DOM ở các bài viết trước. Để hiểu rõ vì sao nói
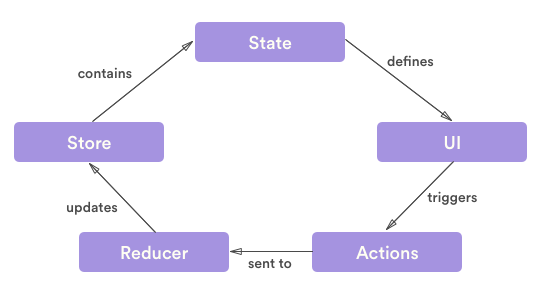
Reduxlà một kết hợp hoàn hảo với react thì bạn có thể xem hình sau minh họa cho quá trình change data của 1 event: 
- Redux giúp chúng ta xây dựng 1
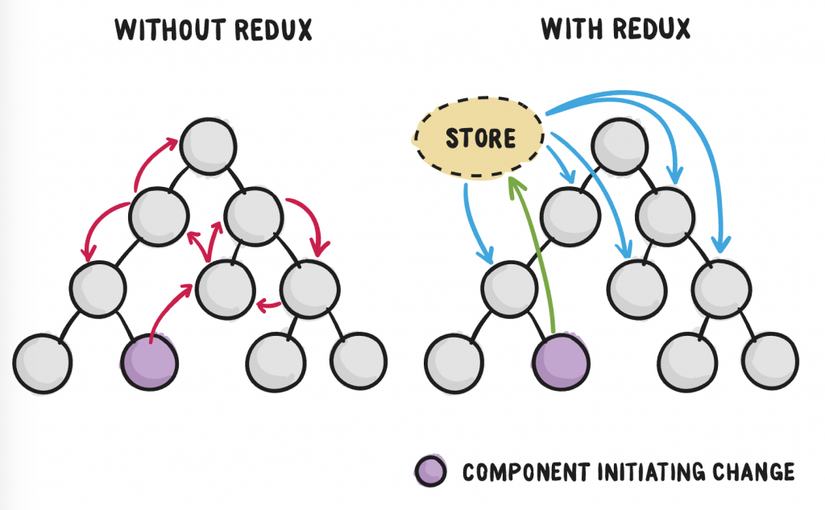
STOREthay vì lưu trữ toàn bộ data tại 1 root component thì chúng ta sẽ lưu nó tạistorecủa redux, và nếu có thay đổi, đơn giản là chúng ta sẽ thông qua redux và thay đổi dữ liệu trongstrore. 
3. Thành phần của Redux:
- Redux gồm 3 thành phần chính là:
- Store (Object)
- Nguồn dữ liệu chân lý duy nhất
- Action Creators (Function)
- Là những mô tả event
- Reducer (Function)
- Là 1 fuction nhận đầu vào là instance state và các mô tả về event và chỉ dựa trên đó để trả về state tiếp theo.
- Redux data follow
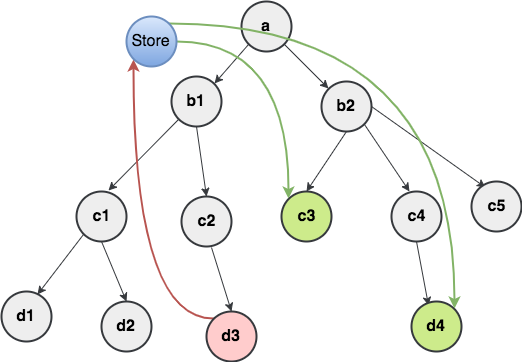
- Đây là 1 ví dụ về data follow của Redux
Redux data follow
- Khi có 1 sự kiện (event) thì sẽ phát sinh ra 1 action mô tả những gì đang xảy ra.
- Action sẽ thực hiện điều phối Reducer xử lý event.
- Reducer dự vào những mô tả của Action để biết cần thực hiện thay đổi gì trên State và thực hiện update.
- Khi State được update thì tất nhiên rồi. các trigger đang theo dõi state đó sẽ nhận được thông tin update.
Một số nguyên tắc khi xử dụng Redux
-
Storeluôn là nguồn dữ liệu đúng và tin cậy duy nhất. -
Statechỉ được phép đọc, cách duy nhất để thay đổiStatelà phát sinh mộtAction, và dểReducerthay đổiState. -
Các fuction
Reducerphải là Pure function (với cùng 1 đầu vào chỉ cho ra 1 đầu ra duy nhất)
Lưu ý:
-
Việc dispatch action của Redux tương tự như việc gửi 1 gói tin broadcast nên việc quá lạm dụng dispatch hay xử lý dispatch 1 cách không hợp lý sẽ có ảnh hưởng nhiều đến performance của ứng dụng.
-
Reducer phải được định nghĩa bằng các Pure function
-
State chỉ được phép đọc nên phải chú ý về việc thay đổi State tại Reducer nhất là trong các trường hợp xuất hiện dữ liệu kiểu con trỏ. Ví dụ việc delete 1 object key của State thay vì sử dụng fuc
*delete*của JS thì có lẽ tốt hơn nếu bạn override lại state đó với 1 state khác không bao gồm object key muốn xóa.
4. Áp dụng Redux vào React. Khi nào thì dùng Redux
Trước tiên, xin trích dẫn những câu trả lời từ những người tạo ra React và Redux: Pete Hunt (Cựu thành viên tạo ra React):
You’ll know when you need Flux. If you aren’t sure if you need it, you don’t need it.
Dan Abramov (Tác giả Redux):
I would like to amend this: don’t use Redux until you have problems with vanilla React.
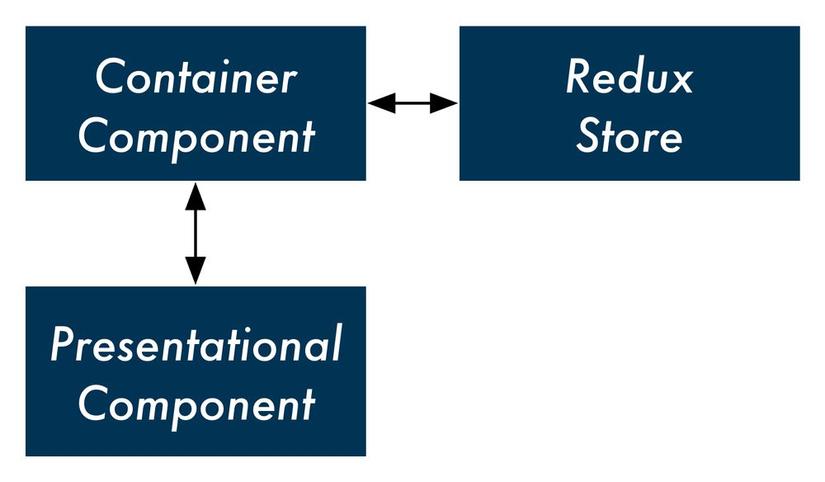
Như vậy, chỉ sử dụng Redux khi và chỉ khi bạn gặp vấn đề với React. Lý thuyết là vậy, nhưng để biết được tình huống nào gọi là “vấn đề” ? Với mình thì nên kết hợp 1 cách nhuần nhuyển giữa React và Redux sẽ hợp lý hơn là việc quá lặm dụng Redux hay mất quá nhiều công sức vào xây dựng chức năng với duy chỉ React. Để giải quyết câu hỏi này thì có 2 khái niệm được đưa ra đó là Presentational component và container component.
| Presentational Components | Container Components | |
|---|---|---|
| Purpose | How things look(markup, styles) | How things work (data fetching, state updates) |
| Purpose | How things look | How things work |
| Aware of Redux | No | Yes |
| To read data | Read data from props | Subscribe to Redux state |
| To change data | Invoke callbacks from props | Dispatch Redux actions |
| Are written | By hand | Usually generated by React Redux |
Việc này giúp chúng ta cấu trúc cho ứng dụng và không bị lặm dụng vào Redux.
Thuận lợi trong việc chia ứng dụng thành các feature nhỏ và tại mỗi feature sẽ bao gồm 1 Container Components và nhiều Presentational Components

5. Demo:
Cụ thể mình có tạo 1 Demo nhỏ áp dụng Redux với React vào ví dụ trước. https://github.com/phantien133/react-demo-whats-next/tree/redux-demo
Tài liệu tham khảo
https://en.wikipedia.org/wiki/Redux https://www.businesscard.vn/blog/huong-dan-su-dung-redux-hieu-qua-trong-ung-dung-react/
All rights reserved