Bắt Đầu với Javascript (P1)
Bài đăng này đã không được cập nhật trong 4 năm
Phần này sẽ giới thiệu về JavaScript và thảo luận về một số khái niệm cơ bản.
1. Những gì bạn cần biết về Javascript.
Để học tốt javascript thì bạn nên cần chuẩn bị cho mình các nền tảng sau trước khi học javascript:
- Sự hiểu biết chung về Internet và World Wide Web (WWW).
- Có kiến thức tốt về Ngôn ngữ Đánh dấu Siêu văn bản (HTML).
- Một số kinh nghiệm lập trình. Nếu bạn là người mới lập trình, hãy thử một trong các hướng dẫn được liên kết trên trang chính về JavaScript.
2. Tìm các thông tin về JavaScript ở đâu?
Bạn có thể tìm kiếm các tài liệu javascript trên MDN như sau:
- Learning the Web: Cung cấp thông tin cho người mới bắt đầu và giới thiệu các kiến thức cơ bản về lập trinhf và Internet.
- JavaScript Guide: Cung cấp tổng quan về ngôn ngữ JavaScript và các đối tượng của nó.
- JavaScript Reference: cung cấp tài liệu tham khảo chi tiết cho JavaScript.
Nếu bạn chưa quen với JavaScript, hãy bắt đầu với các bài viết trong phạm vi bài học và hướng dẫn sử dụng JavaScript. Một khi bạn đã nắm vững các nguyên tắc cơ bản, bạn có thể sử dụng Tài liệu tham khảo JavaScript để biết thêm chi tiết về từng đối tượng và câu lệnh.
3. JavaScript là gì?
Javascript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng phát triển có sẵn hoặc tự định nghĩa ra. Nó là một ngôn ngữ nhỏ và nhẹ. Bên trong môi trường host (ví dụ: trình duyệt web), JavaScript có thể được kết nối với các đối tượng của môi trường để cung cấp quyền kiểm soát chương trình đối với chúng.
JavaScript chứa một thư viện chuẩn các đối tượng, chẳng hạn như Array, Date và Math, và một bộ các phần tử ngôn ngữ chính như toán tử, các cấu trúc điều khiển và các câu lệnh. JavaScript cốt lõi có thể được mở rộng cho nhiều mục đích khác nhau bằng cách bổ sung thêm các đối tượng; ví dụ:
-
Client-side JavaScript: Mở rộng ngôn ngữ cốt lõi bằng cách cung cấp các đối tượng để điều khiển một trình duyệt và nó là Document Object Model (DOM). Ví dụ: tiện ích mở rộng phía máy khách cho phép ứng dụng đặt các phần tử trên biểu mẫu HTML và đáp ứng các sự kiện của người dùng chẳng hạn như nhấp chuột, hình thức nhập và điều hướng trang.
-
Server-side JavaScript: Mở rộng ngôn ngữ cốt lõi bằng cách cung cấp các đối tượng liên quan đến việc chạy JavaScript trên máy chủ. Ví dụ, phần mở rộng phía máy chủ cho phép một ứng dụng giao tiếp với cơ sở dữ liệu, cung cấp sự liên tục của thông tin từ một lời gọi đến một ứng dụng khác, hoặc thực hiện các thao tác tập tin trên một máy chủ.
4. JavaScript và Java
JavaScript và Java tương tự nhau ở một số chỗ nhưng về cơ bản thì chúng là khác nhau. Ngôn ngữ JavaScript giống với Java nhưng không có kiểu tĩnh và kiểm tra kiểu mạnh mẽ của Java. JavaScript theo hầu hết cú pháp biểu thức Java, các quy ước đặt tên và cấu trúng luồng cơ bản do đó nó chính là lý do tại sao nó được đổi tên từ LiveScript sang JavaScript.
Ngược lại với hệ thống thời gian biên dịch của Java được tạo bởi các declarations, JavaScript hỗ trợ một hệ thống chạy dựa trên một số lượng nhỏ các kiểu dữ liệu đại diện cho các giá trị numeric, boolean và string. JavaScript có mô hình đối tượng dựa trên mẫu thay vì mô hình đối tượng dựa trên lớp phổ biến hơn. Mô hình dựa trên nguyên mẫu cung cấp sự thừa kế động; Nghĩa là, những gì được kế thừa có thể thay đổi đối với từng đối tượng. JavaScript cũng hỗ trợ các hàm mà không có bất kỳ yêu cầu khai báo đặc biệt nào. Các hàm có thể là các thuộc tính của các đối tượng, được thực thi dưới dạng các phương thức đánh máy lỏng lẻo.
JavaScript là ngôn ngữ rất tự do so với Java. Bạn không phải khai báo tất cả các biến, các lớp và phương thức. Bạn không cần phải quan tâm đến việc liệu các phương thức có công khai, riêng tư, hoặc được bảo vệ, và bạn không phải thực hiện các giao diện. Các biến, tham số và các hàm trả về kiểu không rõ ràng.
Java là một ngôn ngữ lập trình dựa trên lớp được thiết kế để thực hiện nhanh chóng và type safety. type safety có nghĩa là bạn không thể ném một số nguyên Java vào tham chiếu đối tượng hoặc truy cập vào bộ nhớ riêng bằng cách corrupting Java bytecodes. Mô hình dựa trên lớp của Java có nghĩa là các chương trình bao gồm các lớp và phương thức của chúng. Tính kế thừa của lớp Java và strong typing thường đòi hỏi phải liên kết chặt chẽ hệ thống phân cấp đối tượng. Những yêu cầu này làm cho lập trình Java phức tạp hơn lập trình JavaScript.
So sánh JavaScript với Java
| JavaScript | Java |
|---|---|
| Hướng đối tượng. Không phân biệt giữa các loại đối tượng.Thừa kế là thông qua cơ chế nguyên mẫu, và các thuộc tính và phương thức có thể được thêm vào bất kỳ đối tượng tự động. | Dựa trên lớp. Các đối tượng được chia thành các lớp và các instances với tất cả các thừa kế thông qua hệ thống phân lớp. Các lớp và các instances không thể có thuộc tính hoặc các phương thức được thêm tự động. |
| Các kiểu dữ liệu biến không được khai báo (kiểu động). | Các kiểu dữ liệu biến phải được khai báo (kiểu tĩnh). |
| Không thể tự động ghi vào đĩa cứng. | Có thể tự động ghi vào đĩa cứng. |
5. Bắt đầu với JavaScript
Bắt đầu với JavaScript rất dễ dàng: bạn chỉ cần một trình duyệt Web hiện đại. Hướng dẫn này bao gồm một số tính năng JavaScript hiện chỉ có trong các phiên bản mới nhất của Firefox, vì vậy hãy sử dụng phiên bản Firefox mới nhất.
Có hai công cụ được xây dựng trong Firefox hữu ích cho việc thử nghiệm với JavaScript: Web Console và Scratchpad.
Web Console
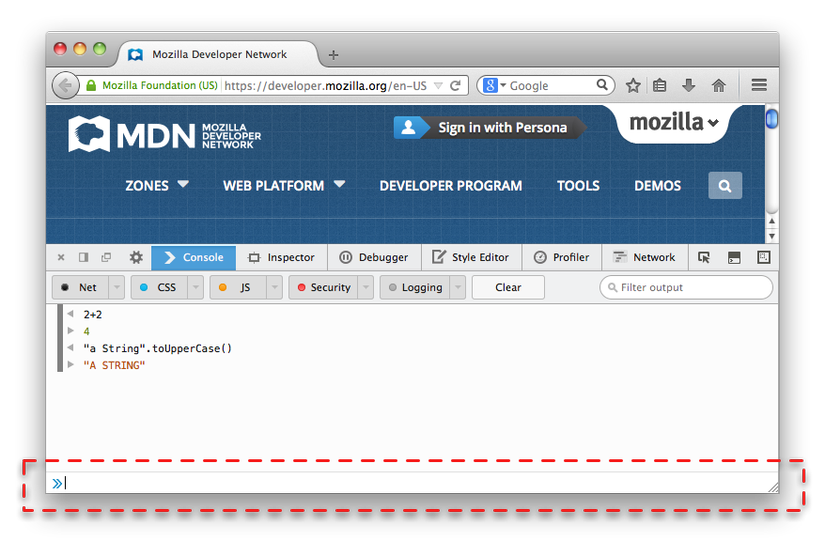
Web console hiển thị cho bạn thông tin về trang Web đang được tải và cũng bao gồm một dòng lệnh mà bạn có thể sử dụng để thực hiện các biểu thức JavaScript trong trang hiện tại.
Để mở Web Console (Ctrl+Shift+K trên Windows và Linux hoặc Cmd-Option-K trên Mac), lựa chọn "Web Console" từ thanh menu "Developer", như ảnh dưới đây. Nó xuất hiện phía dưới cửa sổ trình duyệt của bạn. Phía dưới cùng của console là nơi để nhập các dòng lệnh javascript.

Scratchpad
Web Console là một công cụ tuyệt vời để thực hiện các dòng lệnh duy nhất của JavaScript, tuy nhiên bạn có thể thực hiện nhiều dòng nhưng không thuận tiện cho việc đó, và bạn không thể lưu các đoạn code của bạn bằng cách sử dụng Web Console. Vì vậy, đối với các ví dụ phức tạp hơn Scratchpad là một công cụ tốt hơn.
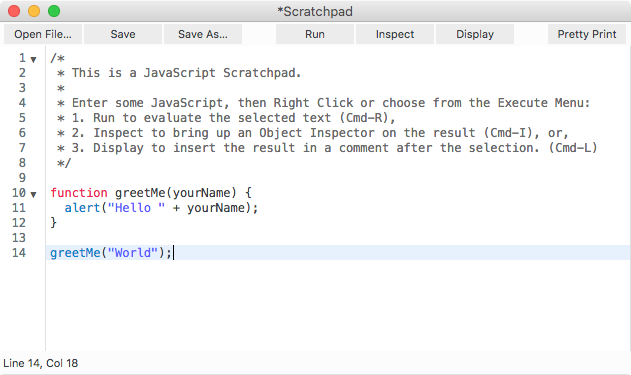
Để mở Scratchpad (Shift+F4), lựa chọn "Scratchpad" từ menu "Developer", nó xuất hiện ở dưới menu trong firefox. Nó mở ra trong một cửa sổ riêng biệt và là một trình soạn thảo mà bạn có thể sử dụng để viết và thực thi JavaScript trong trình duyệt. Bạn cũng có thể lưu các tập lệnh vào đĩa và thêm chúng vào từ đĩa.

Hello world
Để bắt đầu viết JavaScript, hãy mở Scratchpad và viết đoạn mã javascript "Hello world" đầu tiên của bạn:
function greetMe(yourName) {
alert('Hello ' + yourName);
}
greetMe('World');
Chọn đoạn code trong bảng và nhấn Ctrl + R để xem nó mở ra trong trình duyệt của bạn như thế nào!
Trong các phần sau sẽ giới thiệu cho bạn về cú pháp và đặc trưng ngôn ngữ của JavaScript, do đó bạn sẽ có thể viết các ứng dụng phức tạp hơn.
Kết luận: Cảm ơn các bạn đã theo dõi bài viết. Mong rằng nó có thể giúp ích cho mọi người.
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Introduction
All rights reserved