Bắt đầu với angular 2- Phần 1: Tổng quang về angular 2.cài đặt và xây dựng component đầu tiên.
Bài đăng này đã không được cập nhật trong 4 năm
- Tất cả nhận thức của mình về JavaScript đã hoàn toàn thay đổi khi mình tiếp súc với Angular 1.0. Và sau bao thời gian viện cớ và lười biến học tập, mình quyết định học Angular 2. Một bộ Javascript Framework rất mạnh kế thừa và phát huy tinh hoa của người tiền nhiệm nhưng phát triển và mở rộng theo một hướng có thể nói là hoàn toàn khác. Và loạt bài viết này mình sẽ dùng để chia sẽ lại theo những gì mình học được.
- Angular 2 dựa trên những bài học từ các dự án được phát triển trên Angular 1 để cung cấp cho các lập trình viên một trải nghiệm nhất quán và súc tích hơn. Với việc cắt giảm một lượng lớn các khái niệm cần phải hiểu, giúp cho mô hình phát triển và cú pháp dễ học hơn. Nó cũng nhanh hơn, cung cấp khả năng render ở phía server, chạy đa nền tảng, hỗ trợ các trình duyệt lỗi thời, ...
Những thay đổi chính là gì?
- Component sẽ là một khái niệm trung tâm, có nhiều nhận định cho rằng web component là tương lai của web, và Angular 2 được xây dựng trước cho sự tương thích này.
- Với những người đã biết NG 1 thì nhiều khái niệm cũ như ng-app, scope, controller, jqLite sẽ không còn nữa.
- Xây dựng trên nền ES6, chuẩn công nghệ javascript mới nhất được thông qua, khiến javascript trở nên mạnh và quen thuộc hơn với nhiều lập trình viên với việc bổ xung class, kế thừa , hay hỗ trợ một số cấu trúc dữ liệu phổ biến như map, set.. ES6 vẫn còn là tương lai, do đó khi dùng ng2 bạn nên tìm hiểu về TypeScript . Hiện nhiều trình duyệt chưa hỗ trợ ES6 thì bạn đã có thể code theo chuẩn ES 6 thoải mái trên Typescript và engine sẽ compile ra phiên bản tương thích như ES5 cho nhiều trình duyệt.
- Mobility: hỗ trợ mạnh hơn cho việc xây dựng các ứng dụng mobile.
- Nâng cao về performance: là một nhiệm vụ trọng tâm dẫn đến nhiều thay đổi như về cách binding dữ liệu, nghe nói performance tốt hơn 5- 10 lần. NG1 $watch nhiều quá do binding tự động 2 chiều, điều này đã được điều chỉnh trong NG2.
- Cải tiến về DI, modular, testability, binding.. những chi tiết kĩ thuật này sẽ được bạn cảm nhận qua thực hành.
- Migration path với NG1: hiện cũng có chiến lược cho việc hỗ trợ cho các ứng dụng trên NG1 có thể chuyển đổi lên NG2, về cơ bản đó là việc xây dựng phiên bản trung gian cho phép chạy lẫn kiểu code của cả hai phiên bản.
- Hỗ trợ viết ứng dụng với nhiều ngôn ngữ, bao gồm: JavaScript, TypeScript, và Dart. Các bạn có thể tùy biến ứng dụng của mình dựa vào sức mạnh tập thể của bạn.(Ở loạt bài viết này mình sẽ lựa chọn TypeScript bởi vì 1 lý do vĩ đại, mình chưa biết gì về nó.).
Bắt đầu với Angular 2 và TypeScript
1. Cài đặt:
- Cài đặt Node.js® and npm nếu chúng chưa có sẵng trên thiết bị của bạn.
sudo apt-get update sudo apt-get install nodejs sudo apt-get install npm
- Cài đặt Angular CLI
npm install -g @angular/cli
- Khởi tạo thư mục dự án và chạy server (tutorial-app là [Tên dự án])
ng new tutorial-app
cd tutorial-app
ng serve --open
Server sẽ được chạy và brower sẽ luôn được refresh mỗi khi xuất hiện bất kỳ thay đổi nào trong source code
- Kết quả:
*

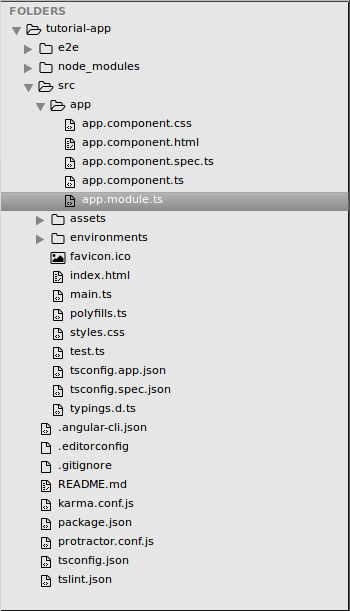
2. Thành phần của thư mục dự án
- Ứng dụng của bạn sẽ được đặt ở thư mục src nó bao gồm tất cả các thành phần của angular: components, templates, styles, images, và tất cả những gì bạn cần cho ứng dụng của bạn tại đây.
- Mọi files ngằm ngoài thư mục này sẽ tồn tại với mục đích hỗ trợ building ứng dụng của bạn.
- Single page của chúng ta sẽ là file index.html điểm bắt đầu của ứng dụng
- Các thành phần quan trọng sẽ được quan tâm nhiều nhất như: components, templates, styles... sẽ nằm trong thư mục src/app

3. Bắt đầu với 'Hello world!'
- Thay đổi giá trị title tại src/app/app.component.ts
export class AppComponent {
title = 'Hello world!';
}
- Thêm ít màu mè với css tại: src/app/app.component.css
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
-
Kết quả:

-
Bây giờ chúng ta nhìn lại, cách chúng ta nói 'Hello world!'
-
Chúng ta đã là gì?
Thay đổi giá trị của 1 biến title Định dạng css cho 1 thẻ <h1>
Bây giờ t sẽ xem lại và đặt quan tâm đến 2 đối tượng này.
- Đầu tiên là file index.html single page của chúng ta
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TutorialApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root>Loading...</app-root>
<!-- Đây là 1 thẻ khá là đặt biệt, có lẽ chúng ta cũng nên quan tâm nó. -->
</body>
</html>
- Không thấy biến title, không thấy thẻ h1, vậy chúng đâu?
- Quay lại với file src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello world!';
}
selector: 'app-root', //đây là thẻ khá là đặc biệt ta thấy ở trên
templateUrl: './app.component.html', //có vẻ đây là 1 template html nào đấy có lẽ nó chính là nơi chúng ta có thể tìm thấy thẻ h1
styleUrls: ['./app.component.css'] // file css mà chúng ta đã thêm vào.
- Hãy xem src/app/app.component.html
<h1>
{{title}}
</h1>
- Chúng ta tìm được điều chúng ta quan tâm
{{title}} //đây là cách mà angular 2 cho phép chúng ta truy vấn các biến - khá là quen thuộc đúng không?
4. Component
- Rõ ràng khái niệm mới mẻ nhất có lẽ là Component, với việc kiến trúc lại hướng component đã làm thay đổi NG2 hoàn toàn. Điều này làm một số lập trình viên đã quen NG 1 tỏ ra ái ngại, nhưng khi hiểu rằng component định hướng tương lai của web, và chúng ta có thể bắt đầu cho tương lai ngay từ hôm nay với angular thì thấy sự thay đổi thật đáng giá. Mỗi component có thể chạy như một ứng dụng độc lập, có tính module hóa rất cao, dễ dàng sử dụng mọi nơi. Nên mình nghĩ sẽ rất nhanh chóng có nhiều web component rất là amazing được chia sẻ từ NG2, như mình thấy thư viện material design của họ cũng đang chuyển sang NG2 và code có vẻ sáng hơn nhiều.
Component là các khối xây dựng lên ứng dụng Angular 2. Nó biểu diễn một phần có thể tái sử dụng của UI, thường là một một phần tử custom html. Một component thành lập bởi ít nhất một phần code html cái được biết là template, một class đóng gói dữ liệu và các tương tác với template, và selector (tên phần tử custom html).
- Nhìn lại src/app/app.component.ts của chúng ta. Đây làmột class AppComponent cái được decorated bởi một vài metadata. Decorator @Component liên kết class với template và selector app-root (Bạn có nhớ thẻ <app-root> trong file index.html?).
- Metadata này nói với Angular 2 rằng bất cứ khi nào thấy phần tử html <app-root>, thì sẽ render template này trong bối cảnh của AppComponent class.
Decorator là gì?
- Nếu bạn quen thuộc với C# hoặc Java, một decorator làm việc giống như một Attribute.
- Nếu không, bạn có thể hình dung một decorator giống như một chức năng áp dụng tới bất kỳ cái gì nó decorates. Trong trường hợp này, Component decorator đính kèm một vài metadata tới AppComponent class.
5. Component đầu tiên
- Chúng ta sẽ tạo ra component đầu tiên để hiển thị một danh sách các thành viên trong gia đình và sẽ bắt đầu với việc tạo dữ liệu để sử dụng.
- Chúng ta sẽ tạo một interface là Person trong file src/app/person.ts:
export interface Person{
name: string;
weight: number;
height: number;
}
Khai báo kiểu
- TypeScript giúp bạn thêm kiểu vào các khai báo biến và hàm. Điều này giúp bạn làm việc tốt hơn với các công cụ như intellisense và bắt các lỗi về kiểu tốt hơn.
- Bây giờ chúng ta sẽ tạo ra component đầu tiên PeopleComponent. Hãy tạo file src/app/people.component.ts và tạo một class PeopleComponent:
import { Person } from './person';
export class PeopleComponent{
people: Person[] = [
{name: 'Bố', height: 175, weight: 70},
{name: 'Mẹ', height: 165, weight: 55},
{name: 'Anh', height: 178, weight: 85},
{name: 'Chị bạn hàng xóm', height: 164, weight: 47},
];
}
*Class này có thuộc tính people là một mảng các Person. *Tiếp theo chúng ta sẽ biến class thành một component bằng cách thêm decorator @Component:
import { Component } from '@angular/core';
import { Person } from './person';
@Component({
selector: 'people',
template: `
<!-- your template here -->
`
})
export class PeopleComponent{
people: Person[] = [
{name: 'Bố', height: 175, weight: 70},
{name: 'Mẹ', height: 165, weight: 55},
{name: 'Anh', height: 178, weight: 85},
{name: 'Chị bạn hàng xóm', height: 164, weight: 47},
];
}
- Bây giờ chúng ta đã có một component có thể render sử dụng
- Bạn có thấy ký tự xác định chuỗi template trông khá lạ?
- Bởi vì nó là một backtick (`). Backtick được sử dụng để định nghĩa chuỗi template trong ES6. Đây là một tính năng tuyệt vời của ES6, giúp bạn viết các chuỗi trên nhiều dòng và chèn mọi biểu thức trực tiếp trong chuỗi với một cú pháp đơn giản(Hãy nhớ đến việc '+' string để tạo 1 text html 1 cách lạc hậu trước đây thì bạn sẽ thấy đây đúnh là 'hạnh phúc').
- Tất nhiên đây là nếu bạn không thích dùng templateUrl để chỉ định 1 file html cụ thể. Mình thì thích cách dùng templateUrl hơn vì nó sáng code và giúp việc sử dụng các text editor hỗ trợ thay đổi sửa chữa dễ dàng hơn
- Mình sẽ thay thế:
template: `
<!-- your template here -->
`
Thành:
templateUrl: './people.component.html'
Bạn có thể đọc nhiều hơn ở:
- src/app/people.component.html
<!-- this is the new syntax for ng-repeat -->
<h1>My family</h1>
<ul>
<li *ngFor="let person of people">
{{person.name}} - height: {{person.height}} - weight: {{person.weight}}
</li>
</ul>
-
Giống như ng-repeat trong Angular 1, Angular 2 có *ngFor để lặp lại một phần nhiều lần:
-
Dấu * trước ngFor biểu thị *ngFor là một structural directive, kiểu directive thêm hoặc xóa các phần tử của DOM. Bạn sẽ sớm chú ý đến cách Angular 2 sử dụng nhiều dấu hiệu trong cú pháp để chuyển tải một ý nghĩa cụ thể, giúp bạn học và hiểu các loại directive khác nhau của framework.
-
let person tạo một biến template cục bộ (local template variable) chứa một item trong mảng people và gắn với một phần tử <li>.
-
Đặt mọi thứ cùng nhau chúng ta có:
-
Bây giờ ta sẽ thêm <people> vào selector app-root tức là thêm thẻ này vào template của component app src/app/app.component.html
<h1>
{{title}}
</h1>
<people></people>
Nhưng nó không làm việc???
Để có thể sử dụng một component trong một component khác bạn cần khai báo nó với ứng dụng. Bạn có thể làm điều đó trong file app.module.ts: src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { PeopleComponent } from './people.component';
@NgModule({
declarations: [
AppComponent, PeopleComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
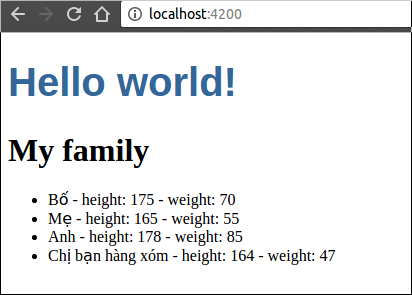
Xem kết Quả:

All rights reserved