Bạn đã biết đến 5 tính năng này của JSON.stringify() chưa?
Xin chào tất cả các bạn, hôm nay mình giới thiệu đến các bạn 5 tính năng khá đặc biệt có thể bạn đã hoặc chưa biết đến của JSON.stringify(). Nghe thì có vẻ không có gì đặc biệt, nhưng rảnh rỗi, nghiên cứu thêm 1 số cái lạ lùng cũng là cái vui.
JSON.stringify()là gì? Nó là một method trong Javascript giúp chuyển đổi một object hoặc một giá trị sang chuỗi JSON.
Ví dụ:
var jack = {
song: 'Hoa Hải Đường',
release: 2020,
};
console.log(jack) // cho ra kết quả là object
// Object { song: "Hoa Hải Đường", release: 2020 }
console.log(JSON.stringify(jack)) // cho ra kết quả là string
// {"song":"Hoa Hải Đường","release":2020}
Nếu chúng ta muốn lưu biến jack kia vào database thì làm thế nào? Chúng ta không thể lưu một object thuần túy vào database. Nếu có lưu được thì nó sẽ lưu ở dạng [object Object]. Vì mặc định JS sẽ chuyển object về string. Lúc này chúng ta chỉ có thể tự chuyển object sang string và lưu vào thôi. Bởi vậy JSON.stringify() chính là cách đơn giản nhất để làm điều đó.
Còn bây giờ là 5 tính năng đặc biệt mà mình muốn nhắc tới.
Truyền được tham số thứ hai
Như ví dụ ở trên JSON.stringify(jack) chúng ta chỉ mới dùng 1 tham số đầu tiên, nhưng các bạn biết không nó còn chấp nhận thêm tham số thứ hai nữa đấy. Với tham số thứ hai nó chấp nhận 3 kiểu null, array và function.
Xuyên suốt bài viết mình sẽ dùng từ stringify ý mình ám chỉ chuyển từ một object hoặc value về string (ở đây là chuyển về json string).
Kiểu Array
Ta có ví dụ:
var user = {
firstName: 'Jack',
lastName: 'Jackon',
gender: 'man',
age: 24
};
Giả sử bạn chỉ muốn stringify thuộc tính firstName của user mà thôi.
Có thể bạn sẽ chọn cách này (code bên dưới), nhưng lưu ý, user mà null thì chỗ này bị lỗi nhá, với lại nếu user.firstName là undefined thì JSON.stringify sẽ trả về undefinded luôn.
JSON.stringify(user.firstName);
// {"firstName": "Jack"}
Nên hãy dùng tham số thứ hai kiểu array ở chỗ này.
JSON.stringify(user, ['firstName']);
// {"firstName": "Jack"}
Nếu bị undefined thì nó sẽ trả về {}. Truyền vào null thì trả về "null".
JSON.stringify(user, ['abc']); // lấy thuộc tính mà nó không có
// {}
JSON.stringify(null, ['abc']); // giả sử user là null
// "null"
Kiểu function
Lúc này nếu bạn muốn stringify user.age với age > 25 thì sao. Với cách một ta không thể làm được.
JSON.stringify(user, ['age']);
// {"age": 24}
Lúc này chúng ta cần truyền vào tham số thứ hai một function. Lúc JSON.stringify() chuyển về json string, nó sẽ gọi tham số thứ hai (nếu có) và nhận biết đó là function thì truyền vào function này 2 tham số key và value.
Trong callback này, nếu bạn return undefined thì nó hiểu bạn không muốn thuộc tính này, và sẽ không chuyển thuộc tính này ra string nữa. Ví dụ:
JSON.stringify(user, function (key, value) {
if (key === '' || (key === 'age' && value > 25)) {
return value;
}
});
// {"age": {}}
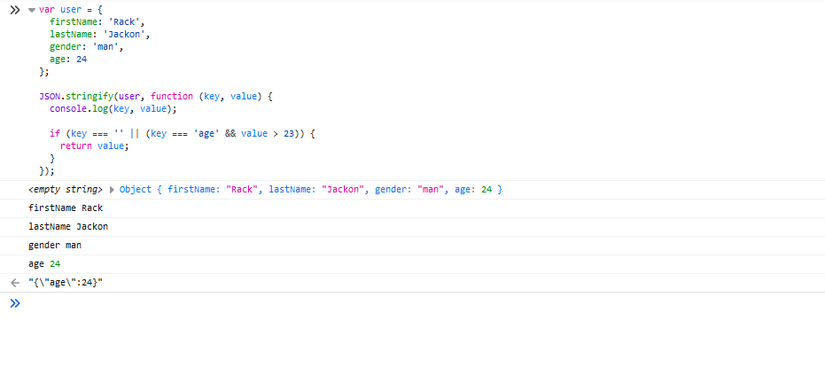
JSON.stringify(user, function (key, value) {
if (key === '' || (key === 'age' && value > 23)) {
return value;
}
});
// {"age": 24}
Chỗ này bạn cần check key !== '' nữa, nếu không có, nó sẽ tự đông dừng hàm không chạy cái dưới nữa. Nguyên nhân là vì, tại lần chạy đầu tiên JSON.stringify sẽ truyền vào key là một chuỗi rỗng và value là cả object bạn vừa truyền vào. Nếu không return key và value này thì nó sẽ dừng lại ngay.

Tham số thứ ba
Tham số thứ ba truyền vào liên quan đến format chuỗi string đó. Chấp nhập 2 kiểu bạn truyền vào là Number và String.
Kiểu Number
Số lượng dấu space để thụt lề, xem ví dụ bạn sẽ rõ.
JSON.stringify(user);
// "{"firstName":"Jack","lastName":"Jackon","gender":"man","age":24}"
JSON.stringify(user, null, 2);
// "{
// "firstName": "Jack",
// "lastName": "Jackon",
// "gender": "man",
// "age": 24
// }"
JSON.stringify(user, null, 10);
// "{
// "firstName": "Jack",
// "lastName": "Jackon",
// "gender": "man",
// "age": 24
// }"
Kiểu String
Thay thế space với dấu chúng ta tùy chỉnh, mình dùng __ để thay thế và kết quả.
JSON.stringify(user, null, '__');
// "{
// __"firstName": "Jack",
// __"lastName": "Jackon",
// __"gender": "man",
// __"age": 24
// }"
Tùy chỉnh với toJSON
Nếu trong object cần stringify có method toJSON thì JSON.stringify() sẽ gọi method đó, return từ method sẽ được JSON.stringify() thay vì stringify toàn bộ object như trên. Ví dụ:
var user = {
firstName: 'Jack',
lastName: 'Jackon',
gender: 'man',
age: 24,
toJSON: function () {
return {
fullName: this.firstName + ' ' + this.lastName,
};
}
};
JSON.stringify(user);
// "{"fullName":"Jack Jackon"}"
Tóm lại
Trên đó là vài điều thú vị về JSON.stringify() mình tìm hiểu được, hi vọng bài viết giúp các bạn giải trí.
All rights reserved