Bạn có biết về PostCSS?
Bài đăng này đã không được cập nhật trong 4 năm
Ai đang và sẽ sử dụng PostCSS
Tác giả của Bootstrap, 1 Framework CSS nổi tiếng đã nói rằng ông sẽ áp dụng PostCSS cho version 5 của Bootstrap
 Trên trang twitter của Zurb Foundation, 1 Framework CSS được cộng đồng hỗ trợ và sử dụng ngang tầm với Bootstrap cũng tuyên bố họ sẽ áp dụng PostCSS vào sau version 6 (tức là version 7) cho Foundation
Trên trang twitter của Zurb Foundation, 1 Framework CSS được cộng đồng hỗ trợ và sử dụng ngang tầm với Bootstrap cũng tuyên bố họ sẽ áp dụng PostCSS vào sau version 6 (tức là version 7) cho Foundation
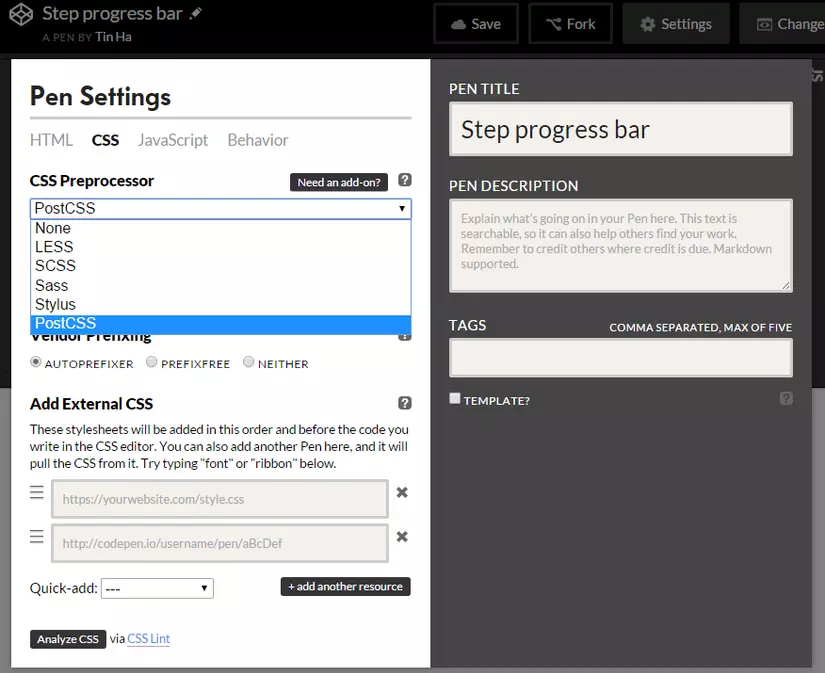
 Codepen.io là 1 code editor online cũng đã support PostCSS cho editor của họ
Codepen.io là 1 code editor online cũng đã support PostCSS cho editor của họ
 Và PostCSS cũng đã được sử dụng bởi các ông lớn trong giới công nghệ như Wikipedia, Twitter, Alibaba, and JetBrains
Và PostCSS cũng đã được sử dụng bởi các ông lớn trong giới công nghệ như Wikipedia, Twitter, Alibaba, and JetBrains

Cộng đồng sử dụng
Ở thời điểm hiện tại của bài viết này, PostCSS đã đạt được:

 Một open source có số lượng stars, contributes, commits khá khủng
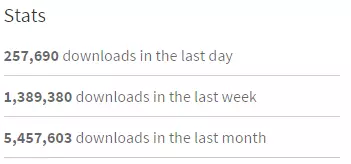
Thêm nữa, lượng tải về trên npm đạt được con số rất lớn
Một open source có số lượng stars, contributes, commits khá khủng
Thêm nữa, lượng tải về trên npm đạt được con số rất lớn

Vậy PostCSS là gì?
PostCSS là 1 cái tên đại diện cho các plugins để transforming CSS, những plugins này có thể là:
- Linter code CSS
- Hỗ trợ chúng ta sử dụng css variables, mixins trong code CSS
- Hỗ trợ viết CSS level 4, CSS variables...
- Và còn nhiều thứ nữa...
Tại sao lại sử dụng PostCSS?
Chúng ta có đủ lý do để áp dụng PostCSS vào 1 dự án Frontend ngay từ bây giờ:
- Viết CSS Level 4 mà không cần phải lo về trình duyệt support, vì code sẽ được biên dịch về cú pháp của CSS3 để trình duyệt hiểu, với tính năng này chúng ta thỏa sức tiếp xúc với css của tương lai ngay từ bây giờ, đó là cssnext
- Viết cú pháp của Sass nhưng không phải là Sass, tức là filename là css nhưng mà PostCSS có các plugins hỗ trợ sử dụng nested, mixin, placeholder, function, import và các tính năng như Sass
- Tạo fallback cho trình duyệt cũ, PostCSS có các plugins giúp tạo fallback cho các thuộc tính như: rgba, opacity, rem unit
- Optimize code CSS sử dụng cho bản production, sẽ có các plugins giúp minify, loại bỏ thuộc tính trùng lặp, gộp media queries...
- Ngoài ra bạn có thể tự tạo plugin PostCSS cho riêng bạn
Sử dụng PostCSS cùng với GulpJS
Sử dụng PostCSS có rất nhiều cách như dùng chung với Gulp, Grunt, Webpack hay bằng CLI Bắt đầu sử dụng PostCSS chỉ bằng 2 cách đơn giản:
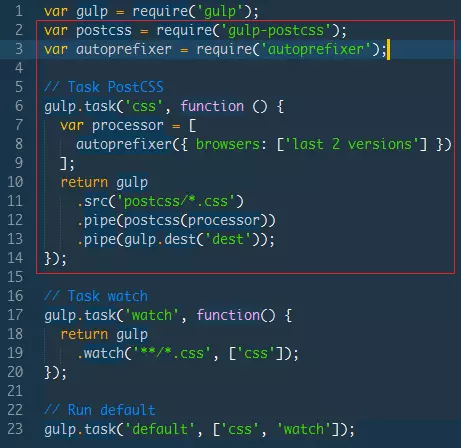
- Tìm và thêm PostCSS cho build tool của bạn. Ví dụ mình chọn sử dụng PostCSS với Gulp, thì mình có gulp-postcss
- Chọn plugins và thêm nó vào trong PostCSS process của bạn
Sẽ trông như thế này:

Khám phá 1 số plugins nổi tiếng của PostCSS
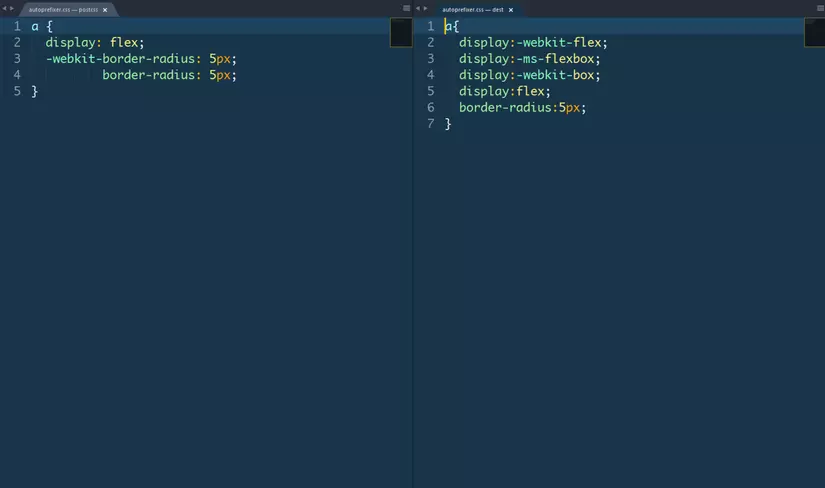
Đây chắc chắn là plugin có lượt download nhiều nhất của PostCSS và có lẽ nhiều dev đã nghe hoặc đã dùng qua plugin này nhưng không hề biết đó là PostCSS Tính năng đặc trưng:
- Thêm prefix tự động cho thuộc tính CSS3 sử dụng data của CanIUse
- Remove những prefix thừa không còn được sử dụng

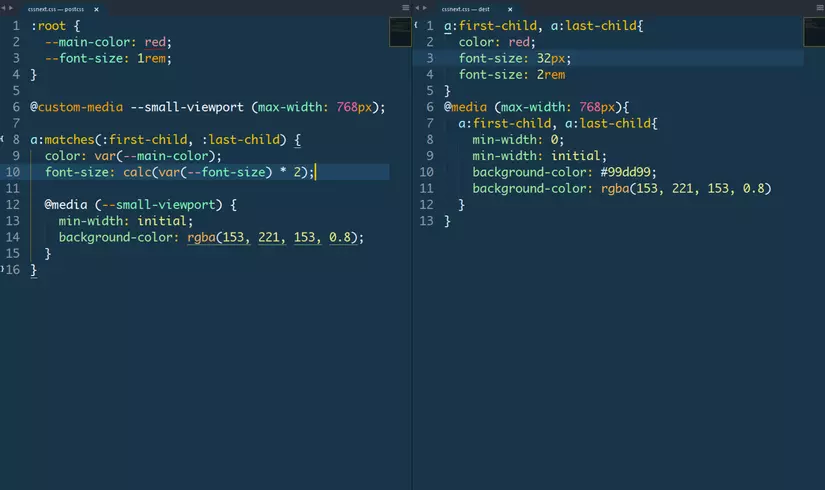
Đây là plugin cho phép chúng ta viết cú pháp CSS hiện đại nhất (tomorrow’s CSS syntax) Tính năng đặc trưng:
- Sử dụng CSS variables
- 1 vài CSS4 Selector như: :any-link, :matches
- Fallback cho đơn vị rem
- Sử dụng initial value
- Sử dụng Custom media query
- Fallback cho thuộc tính filter
- Và còn nhiều tính năng nữa...

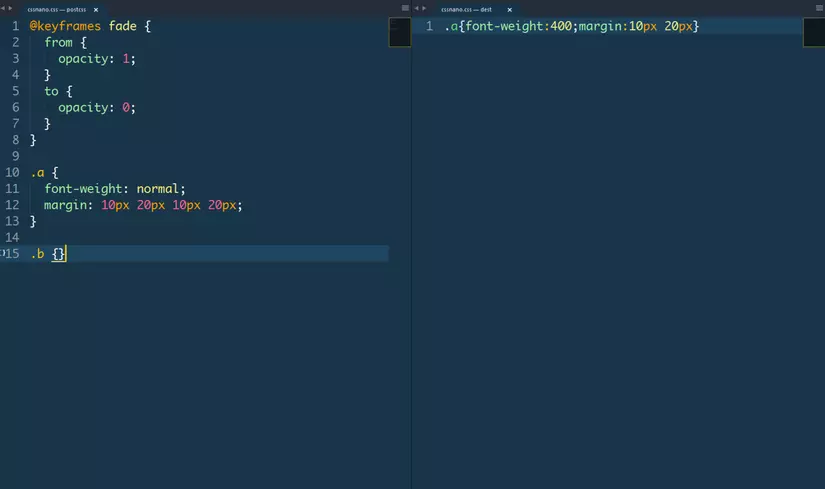
CSS Nano Đây là plugin giúp optimizations code CSS
Tính năng đặc trưng:
- Loại bỏ khoảng trắng và dấu chấm phẩy ở thuộc tính cuối cùng
- Loại bỏ những selector, media queries bị bỏ trống
- Loại bỏ những @keyframe, @font-face khai báo mà không được sử dụng
- Loại bỏ những thuộc tính bị duplicate
- Chuyển font-weight từ dạng chữ về dạng số
- Và còn nhiều tính năng nữa...

Tổng kết
Có PostCSS chúng ta sẽ cải thiện chất lượng code CSS rất đáng kể, hiện tại mình vẫn đang dùng kết hợp giữa Sass và PostCSS và đang tiếp tục khám phá các plugins hay của PostCSS mang vào dự án để tạo ra những source code CSS chất lượng nhất.
All rights reserved