Bài 9: Làm việc với radio buttons playwright
để làm việc với radio buttons trước tiên các bạn cài cài đặt ứng dụng trên local để thực hành link mình để ở dưới nhé
https://viblo.asia/p/bai-7-cai-dat-ung-dung-local-de-thuc-hanh-playwright-BQyJKGlRJMe
Hôm nay mình sẽ giới thiệu cách làm việc với radio button
-
thao tác đầu tiên là tích vào radio button
-
sau đó kiểm tra trạng thái của radio button vừa tích

Tạo file test mới test => sau đó các bạn tạo test case check radio buttons như ở dưới nhé
test('check radio buttons', async({page})=> {
// vào mở trang => và đi đến page Form Layouts
await page.goto('http://localhost:4200/')
await page.getByText('Forms').click()
await page.getByText('Form Layouts').click()
// thao tác với radio button
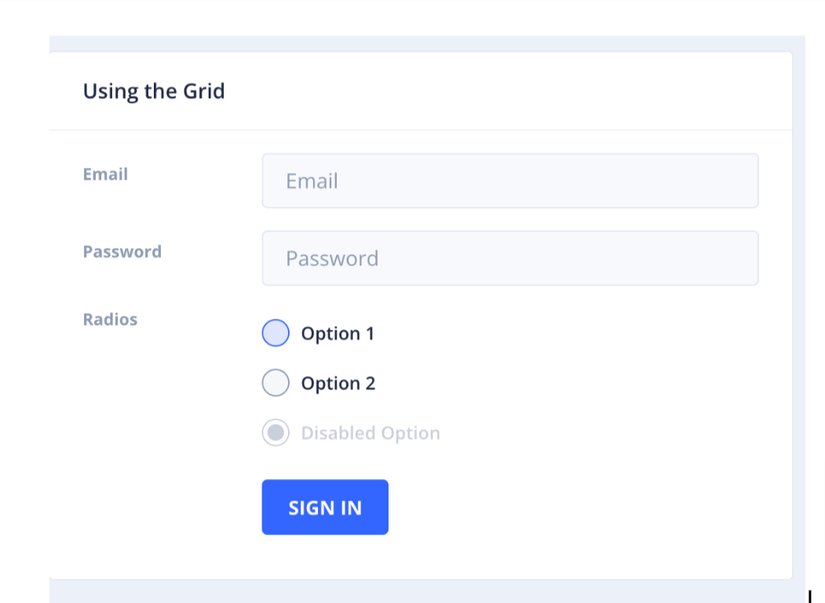
const usingTheGrid = page.locator('nb-card', {hasText:'Using the Grid'}) //lưu lại local thẻ cha chưa radio button
// tích vào radio button
await usingTheGrid.getByRole('radio',{name: 'Option 1'}).check({force:true}) // hoặc có thể sử dụng await usingTheGrid.getByLabel('Option 1').check({force:true})
// kiểm tra radio button được tích chưa => nếu đã được tính trả về true , chưa trả về false
const radioStatus = await usingTheGrid.getByRole('radio',{name: 'Option 1'}).isChecked()
expect(radioStatus).toBeTruthy() // hoặc có thể dùng trực tiếp như sau => await expect(usingTheGrid.getByRole('radio', {name: 'Option 1'})).toBeChecked()
// Check radio Option 2
await usingTheGrid.getByRole('radio',{name:'Option 2'}).check({force:true})
//check options 1 check sẽ là false
expect(await usingTheGrid.getByRole('radio', {name: 'Option 1'}).isChecked()).toBeFalsy()
expect(await usingTheGrid.getByRole('radio', {name: 'Option 2'}).isChecked()).toBeTruthy()
})
})
All rights reserved