Bài 8. Làm việc với Input field trong playwright
Bài này sẽ hướng dẫ các bạn làm việc với Input sử dụng playwright
để bắt đầu bài này thì các bạn nên xem lại bài 7 của mình trước đó để thực hiện cài đặt ứng dụng trên local để thực hành link bài 7 ở dưới nhé
https://viblo.asia/p/bai-7-cai-dat-ung-dung-local-de-thuc-hanh-playwright-BQyJKGlRJMe
thực hiện mở ứng dụng local ở bài 7 và start ứng dụng ( vào terminal gõ : npm start )
khi ứng dụng start bạn sẽ thấy dòng

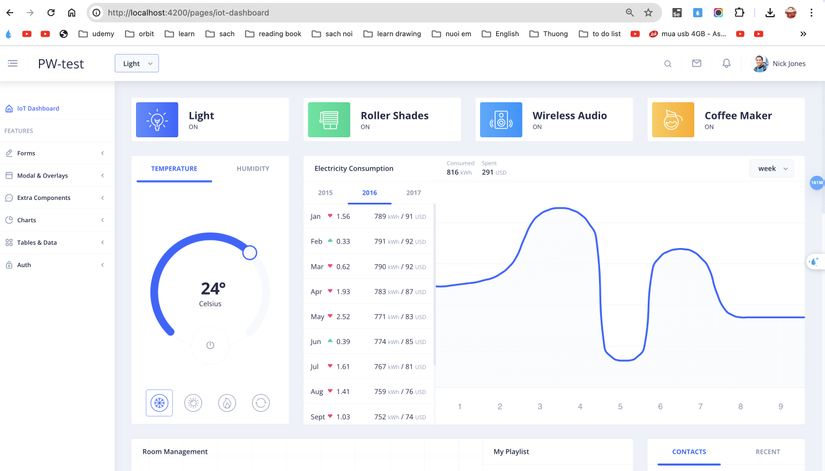
mở ứng dụng trên trình duyệt => mình sử dụng chrome gõ http://localhost:4200

Giờ tạo folder => PW-test ( folder chính là project playwright phục vụ cho việc test)
=> mở Visual studio code => mở folder PW-test vừa tạo
mở terminal trong visual studio gõ
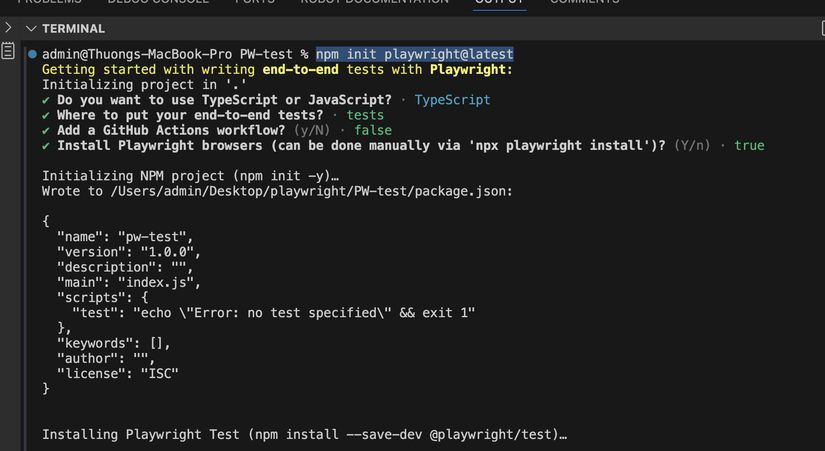
npm init playwright@latest
thực hiện chọn như ở dưới

khi cài đặt playwright => test tạo 2 folder test => mình xóa folder tests-examples
vì mình chỉ sử dụng folder test thôi
- làm việc với Input fields
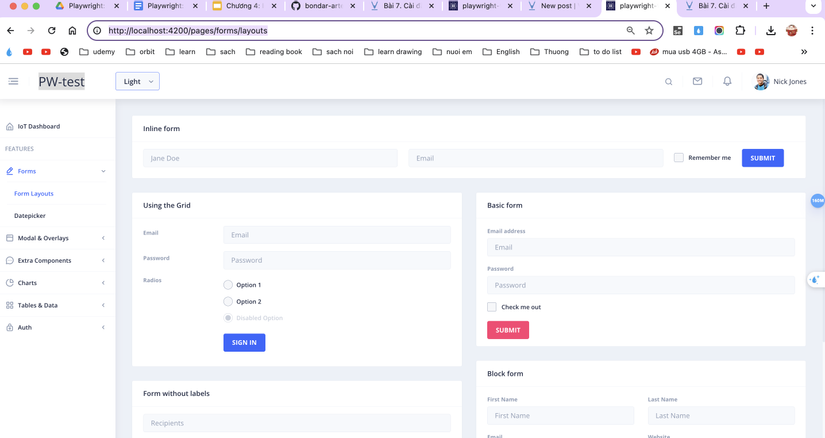
trên localhost:4200 => Click Froms => click Form Layouts => nhìn thấy màn hình ở dưới

Thao tác với input trong Using the Grid
thực hiện tạo test case
- người dùng truy cập Form Layouts => thực hiện nhậpt hông tin trên Using the Grid
Mình sẽ dùng file example.spec.ts đầu tiên bạn tìm ra vị trí input file sau đó xóa trắng dữ liệu nhập thông tin sau khi nhập thực hiện kiểm tra
import { test, expect } from '@playwright/test';
test('Input fields', async ({ page }) => {
await page.goto('http://localhost:4200/')
await page.getByText('Forms').click()
await page.getByText('Form Layouts').click()
// sử dụng getByRole sử dụng thuộc tính name của input => thực hiện xóa
await page.locator('nb-card',{hasText:'Using the Grid'}).getByRole('textbox',{name: 'Email'}).clear() // xóa giá trị trong input
// sử dụng getByRole sử dụng thuộc tính name của input => thực hiện nhập
await page.locator('nb-card',{hasText:'Using the Grid'}).getByRole('textbox',{name: 'Email'}).fill('test@test.com') // fill nhập thông tin vào input
// sử dụng locator
await page.locator('nb-card',{hasText:'Using the Grid'}).locator("#inputEmail1").clear() // xóa giá trị trong input
await page.locator('nb-card',{hasText:'Using the Grid'}).locator("#inputEmail1").fill('test@test2.com') // fill nhập thông tin vào input
//lấy Value của input
const inputValue = await page.locator('nb-card',{hasText:'Using the Grid'}).locator("#inputEmail1").inputValue() // lấy value của input
// so sánh giá trị vừa nhập có giống test2@test.com không
expect(inputValue).toEqual('test2@test.com')
});
Note : ngoài ra bạn có thể sử dụng PressSequentially => thực hiện nhập từng ký tự như sau
await page.locator('nb-card',{hasText:'Using the Grid'}).locator("#inputEmail1").clear() await page.locator('nb-card',{hasText:'Using the Grid'}).locator("#inputEmail1").pressSequentially('test2@test.com', {delay:500})
All rights reserved