Bài 5 - Tạo Scrollspy bằng Bootstrap
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, cho tới bài này thì chắc các bạn cũng đã quen dần với việc sử dụng bootstrap rồi phải không? Bài này, chúng ta tiếp tục đi tìm hiểu về 1 hiệu ứng cũng khá được ưa chuộng trên các website hiện nay. Đó là Scrollspy Hiệu ứng này sử dụng jquery và javascript, những thành phần này đã được tích hợp trong file bootstrap.min.js. Chúng ta cùng bắt tay đi tìm hiểu cách sử dụng hiệu ứng này ngay bây giờ.
Trước tiên, bạn phải hiểu được Scrollspy là gì? Scrollspy là hiệu ứng show từng nội dung khi mình scroll mouse. Để làm được điều này thì ở thẻ body bạn phải đặt thêm class data-spy=”scroll” để thanh điều hướng có thể chuyển hướng đến các phần tử trong thẻ body. Sau đó thêm thuộc tính data-target vào các thành phần cha. Đặc biệt ở thẻ css ở thẻ body phải để position là relative.
body {
position: relative;
}
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs" role="tablist">
...
</ul>
</div>
...
</body>
Chúng ta cùng lấy một ví dụ cụ thể và cùng phân thích các thành phần chính của hiệu ứng này nhé.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="bs-example" data-example-id="embedded-scrollspy">
<nav class="navbar navbar-default navbar-static" id="navbar-example2">
<div class="container-fluid">
<div class="navbar-header">
<button class="collapsed navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-example-js-navbar-scrollspy"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Scrollspy Bootstrap</a> </div>
<div class="collapse navbar-collapse bs-example-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li class=""><a href="#div1">Div 1</a>
</li>
<li class=""><a href="#div2">Div 2</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" id="navbarDrop1" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="navbarDrop1">
<li class=""><a href="#div3-1">Div 3-1</a></li>
<li class=""><a href="#div3-2">Div 3-2</a></li>
<li class=""><a href="#div3-3">Div 3-3</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="scrollspy-example" data-spy="scroll" data-target="#navbar-example2" data-offset="0">
<h4 id="div1">Div 1</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<h4 id="div2">Div 2</h4>
<p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1 sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.</p>
<h4 id="div3-1">Div 3-1</h4>
<p>Occaecat commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag. Cred ex in, sustainable delectus consectetur fanny pack iphone.</p>
<h4 id="div3-2">Div 3-2</h4>
<p>In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four loko. Locavore enim nostrud mlkshk brooklyn nesciunt.</p>
<h4 id="div3-3">Div 3-3</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<p>Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit minim commodo ullamco thundercats. </p>
</div>
</div>
</body>
</html>
Bây giờ, chúng ta cùng đi phân thích các thành phần chính nhé.
– Thêm data-spy=”scroll” vào phần tử được dùng là 1 vùng cuộn (thông thường là phần tử body). Sau đó, thêm thuộc tính data-target với giá trị id hoặc tên lớp của thanh điều hướng (.navbar). Điều này chắc chắn navbar được kết nối với vùng cuộn. Lưu ý các phần tử cuộn phải khớp chỉ số id với liên kết bên trong thanh navbar (div id=”div1″ phải khớp với liên kết a href=”#div1″).
– Thuộc tính tùy chọn data-offset đặc tả số pixel tới offset từ top khi tính toán vị trí cuộn. Điều này giúp bạn cảm thấy liên kết bên trong thanh navbar thay đổi thay đổi trạng thái kích hoạt quá sớm hoặc quá muộn khi chuyển đến các phần tử cuộn. Mặc định của giá trị data-offset là 10px.
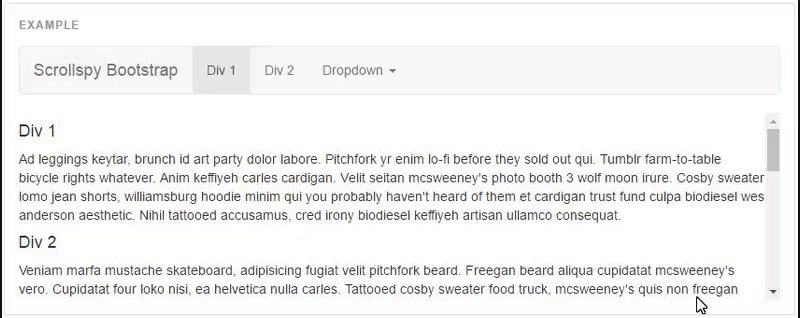
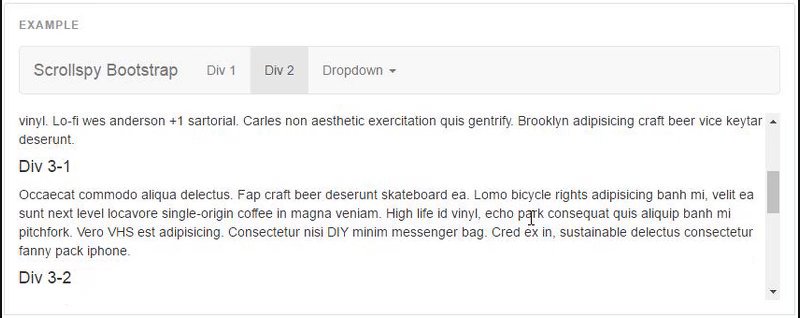
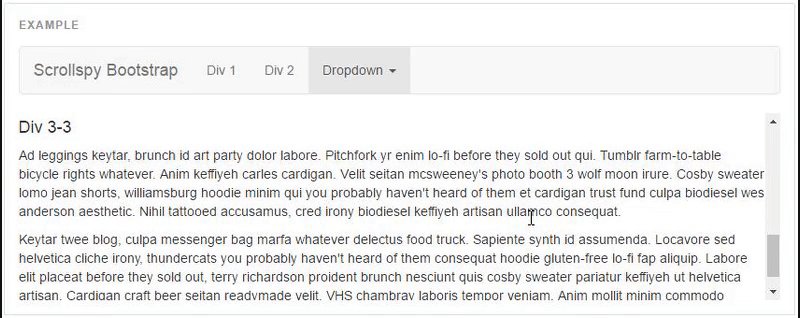
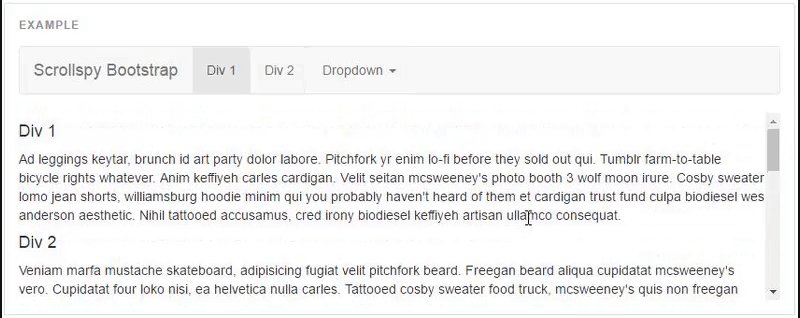
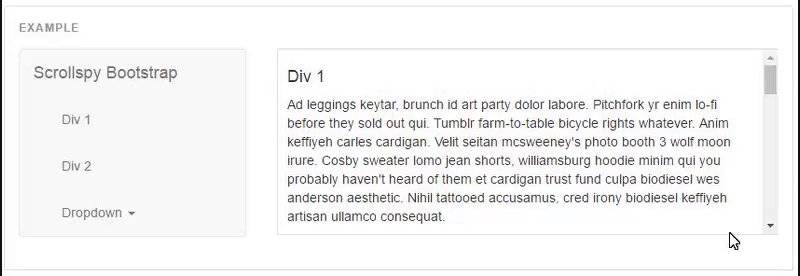
Kết quả hiển thị:

Trên đây là trường hợp menu cuộn theo chiều ngang, còn khi menu cuộn theo chiều dọc thì như thế nào? Rất đơn giản, bạn chỉ cần thay đổi và chỉnh sửa lại 1 vài css là có ngay menu cuộn theo chiều dọc. Cũng với đoạn HTML bên trên và cùng sử dụng css mặc định của bootstrap, mình chỉ thay đổi 1 vài dòng css như sau:
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
float: left;
width: 30%;
}
.navbar-default .navbar-collapse, .navbar-default .navbar-form {
clear: both;
}
.navbar-nav {
float: none;
margin: 0;
}
.navbar-nav>li {
float: none;
display: block;
}
.navbar-nav>li>a {
padding-top: 15px;
padding-bottom: 15px;
}
.navbar-default .navbar-nav>.active>a {
color: #555;
background-color: #e7e7e7;
}
.scrollspy-example {
position: relative;
height: 200px;
margin-top: 0;
overflow: auto;
width: 66%;
float: right;
border: 1px solid #ddd;
box-sizing: border-box;
padding: 10px;
}
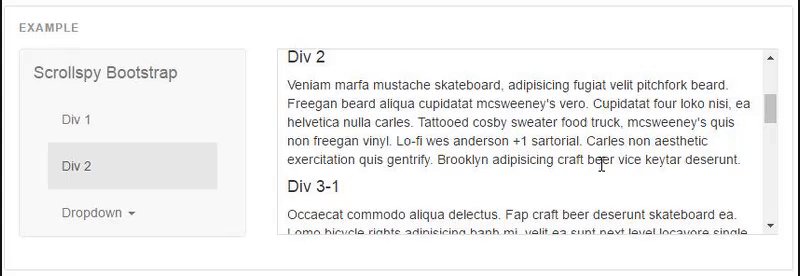
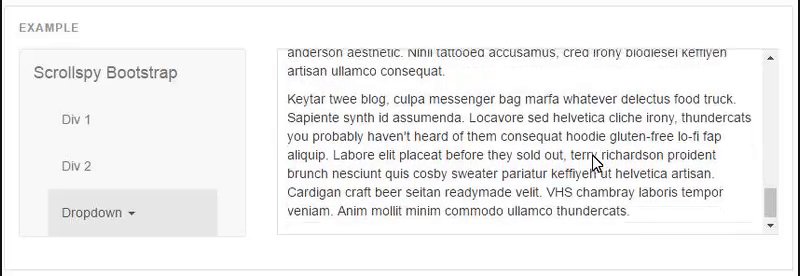
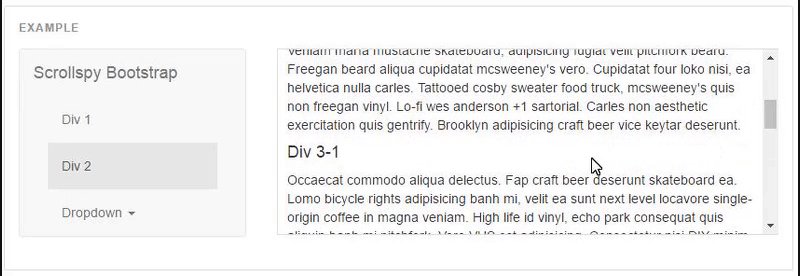
Và kết quả hiển thị menu cuộn theo chiều dọc như sau:

Một chú ý nhỏ cho các bạn về hiệu ứng này. Khi sử dụng scrollspy cùng với việc thêm hoặc xóa các phần tử khỏi DOM, bạn sẽ cần sử dụng đến phương thức làm mới như sau:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
Như vậy, chỉ cần áp dụng cấu trúc cùng vài dòng code cơ bản, các bạn đã có thể tạo được hiệu ứng khá đẹp cho website của mình. Còn chần chờ gì nữa mà không thử. Chúc các bạn thành công!
All rights reserved