Bài 5: Chạy test nhiều môi trường với playwright
Khi thực hiện test cần chạy kiểm thử trên nhiều môi trường khác nhau, thông thường công ty mình sử dụng các môi trường local, dev, qa, staging và product
Bài này sẽ hướng dẫn bạn chạy test cho nhiều môi trường khác nhau sử dụng playwright
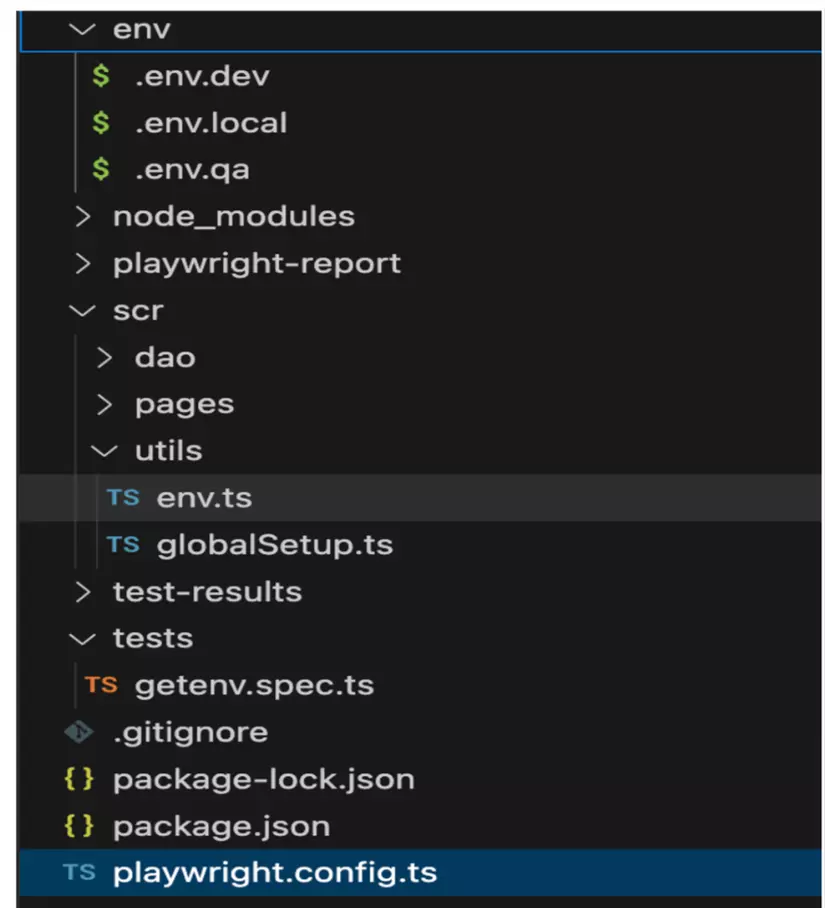
mình sử dụng cấu trúc project như sau nhé

Để 1 project có thể chạy với nhiều môi trường khác nhau với playwright thì chúng ta cần sử dụng 2 thư viện đó là dotenv, cross-env
Thực hiện cài đặt:
- npm install dotenv --save
- npm install --save-dev cross-env
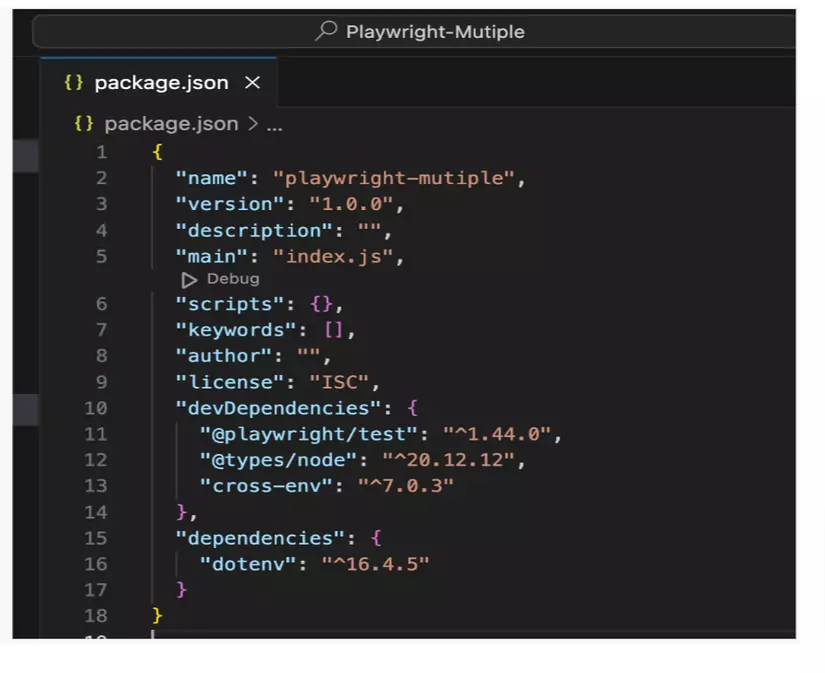
Sau khi cài đặt bạn có thể check trong file package.json

file .env.dev
ops_url="https://operation-portal-dev.playwright.io"
ops_username="test_dev"
ops_password="pass_dev"
file .env.qa
ops_url="https://operation-portal-qa.playwright.io"
ops_username="test_qa"
ops_password="pass_qa"
file .env.local
ops_url="https://operation-portal-local.playwright.io"
ops_username="test_local"
ops_password="pass_local"
trong thư mục utils
-
globalSetup.ts ( file này sử dụng để xử lý trường hợp ko truyền biến môi trường sẽ gán mặc định ) => sẽ dựa vào biến test_env truyền vào từ lệnh chạy để xác định môi trường
-
file env.ts ==> sử dụng tạo object thiết lập các tham số cho từng môi trường
globalSetup.ts ( globalSetup sử dụng để thiết lập 1 số biến global trong khi test
import { FullConfig } from "@playwright/test";
import dotenv from "dotenv"
async function globalSetup(config: FullConfig) {
if(process.env.test_env) {
dotenv.config({
path: `env/.env.${process.env.test_env}`,
override: true
})
}else{
dotenv.config({
path: 'env/.env.qa',
override: true
})
}
}
export default globalSetup;
env.ts
export default class ENV{
public static ops_url = process.env.ops_url
public static ops_username = process.env.ops_username
public static ops_password = process.env.ops_password
}
playwright.config.ts thực hiện setup globalSetup
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
globalSetup: 'scr/utils/globalSetup.ts',
testDir: './tests',
fullyParallel: true,
forbidOnly: !!process.env.CI,
retries: process.env.CI ? 2 : 0,
workers: process.env.CI ? 1 : undefined,
reporter: 'html',
use: {
trace: 'on-first-retry',
},
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
],
});
Thực hiện test case để check biến môi trường
getenv.spec.ts
import {test, expect} from '@playwright/test'
import ENV from '../scr/utils/env'
test('Check env', async({page})=> {
console.log("================url: ",ENV.ops_url)
console.log("================user_name: ",ENV.ops_username)
console.log("================password: ",ENV.ops_password)
})
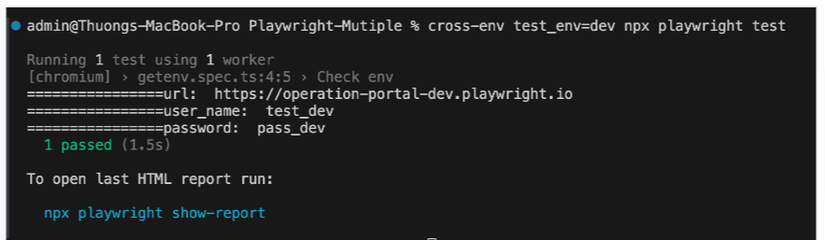
Thực hiện chạy test với môi trường dev ( test_env => chính là biến môi trường sử dụng để xác định chạy môi trường dev hay qa, local ...)
vào terminal gõ: cross-env test_env=dev npx playwright test

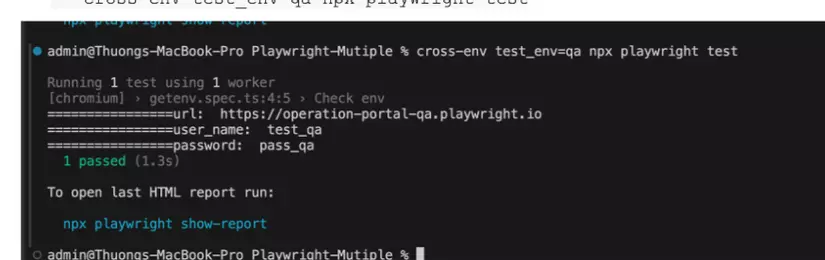
Chạy với môi trường qa:
cross-env test_env=qa npx playwright test

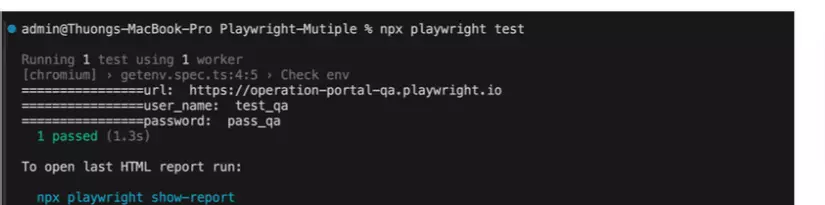
default chạy
npx playwright test

Note: trường hợp bạn bị lỗi khi chạy câu lệnh "cross-env test_env=qa npx playwright test"
cross-env: not found
hãy thực hiện install cross-env bằng lệnh ở dưới:
sudo npm install --global cross-env
All rights reserved