Bài 4: Kiểu phối màu tam giác cân (Split-Complementary hoặc Compound Harmony)
Bài đăng này đã không được cập nhật trong 4 năm
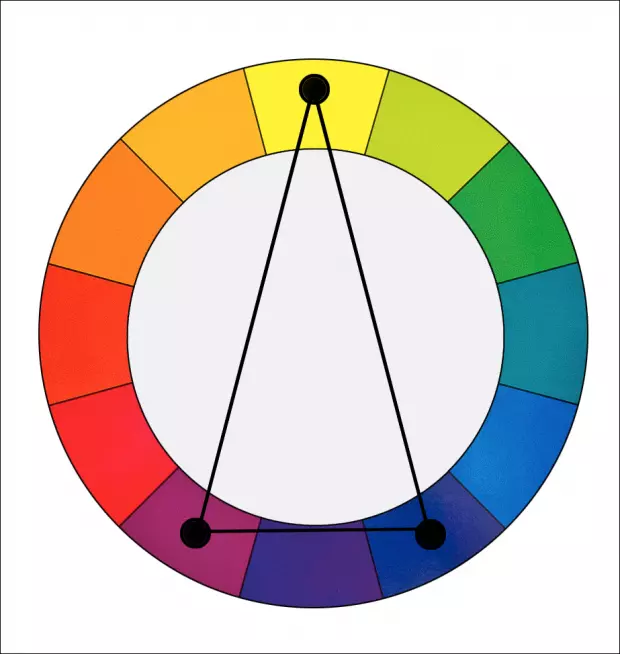
Kiểu phối màu này sử dụng kết hợp giữa kiểu 1: Tương phản (complementary) và kiểu 2. Tương tự (Analogous), bằng cách làm như sau:
Bước 1: Chọn 1 cặp tương phản
Bước 2: Thay 1 một màu trong cặp màu tương phản đó bằng bằng 2 màu bên cạnh của nó.

Tại sao lại có loại phối màu này?
- Thứ 1 nó làm giảm bớt độ tương phản đi, giảm áp lực cho mắt người xem
- Thứ 2 nó cho nhiều lựa chọn màu hơn, đôi khi 2 màu đối lập là không đủ
Căn phòng dưới đây sử dụng 3 màu chính: màu xanh nhạt đối lập với màu cam nhạt, sau đó màu cam nhạt chia sang màu vàng và màu đỏ. Rõ ràng căn phòng này có cách dùng màu sắc rất cá tính, nhưng không quá dị, bắt đầu thu hút người dùng. Nếu chỉ có màu cam và màu xanh chiễm lĩnh, có lẽ chúng ta ko muốn ngồi lên cái salon kia.
 Căn phòng dưới đây thì khác, bộ bàn ghế sử dụng màu xanh lá cây, đổi diện là màu tím và màu cam. Vẫn là tông màu tương phản cá tính mạnh, nhưng khác là colorful hơn, nhẹ nhàng hơn, thật ko vui gì nếu cả cái ghế và cái gối kia cùng là màu đỏ. Hẳn là sẽ nóng mông lắm.
Căn phòng dưới đây thì khác, bộ bàn ghế sử dụng màu xanh lá cây, đổi diện là màu tím và màu cam. Vẫn là tông màu tương phản cá tính mạnh, nhưng khác là colorful hơn, nhẹ nhàng hơn, thật ko vui gì nếu cả cái ghế và cái gối kia cùng là màu đỏ. Hẳn là sẽ nóng mông lắm.
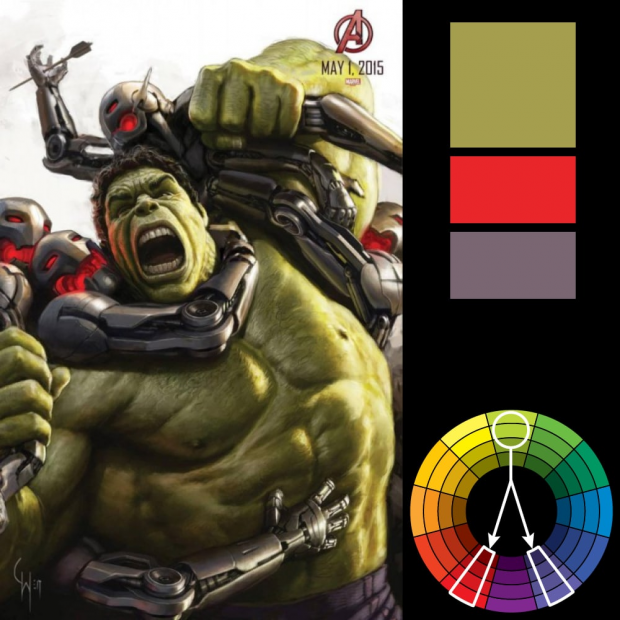
 Làn da huyền thoại của người khổng lồ xanh dưới đây đối lập với màu đỏ của mắt và màu da của mấy chú robot còi, tạo ra một khung cảnh đối lập. :
Làn da huyền thoại của người khổng lồ xanh dưới đây đối lập với màu đỏ của mắt và màu da của mấy chú robot còi, tạo ra một khung cảnh đối lập. :
 Bức tranh của Van Gogh dưới đây được chia làm 3 mảng màu lớn, màu xanh của chiếc áo đối lập với 2 màu đỏ và cam. Đây là áp dung của kiểu phối màu tam giác cân trong nghệ thuật.
Bức tranh của Van Gogh dưới đây được chia làm 3 mảng màu lớn, màu xanh của chiếc áo đối lập với 2 màu đỏ và cam. Đây là áp dung của kiểu phối màu tam giác cân trong nghệ thuật.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Trong thời trang, đôi khi kiểu pha màu này cũng được sử dụng, tạo một cảm giác cá tính:


Tôi đã cố gắng tìm những ví dụ tiêu biểu áp dụng cho website, phần mềm hoặc mobile app sử dụng kiểu phối màu này nhưng không có, có lẽ đây là một kiểu phối màu tương đối khó dùng, khá hại mắt vì tính tương phản cao, không phù hợp để thiết kế các ứng dụng được sử dụng hàng ngày. Nhưng nếu đối với 1 website với mục đích gây ấn tượng với khách hàng chỉ 1 lần duy nhất thì sao?
Phạm Khôi – 7/6/2017
Link gốc: tại UX Việt Nam Xem thêm
All rights reserved