Bài 3. First test case với Playwright
Bài đăng này đã không được cập nhật trong 2 năm
Hi chào các bạn hôm nay mình sẽ tiếp viết phần tiếp theo của chuỗi bài cho viết automation test with playwright, bài hôm nay sẽ giới thiệu ngắn về test case đầu tiên
-
đầu tiên tạo thư mục thực hành => Playwright - Beginner
-
mở thư mục "Playwright - Beginner" bằng visual studio code
-
cài đặt playwright bằng cách mở termial trên visual studio và gõ
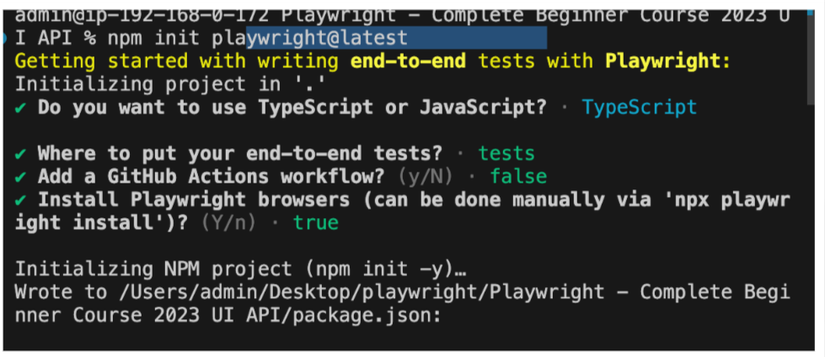
- npm init playwright@latest
- sau đó chọn như hình

thực hiện xóa thư mục tests-examples => vì mình ko dùng đến thư mục này
-
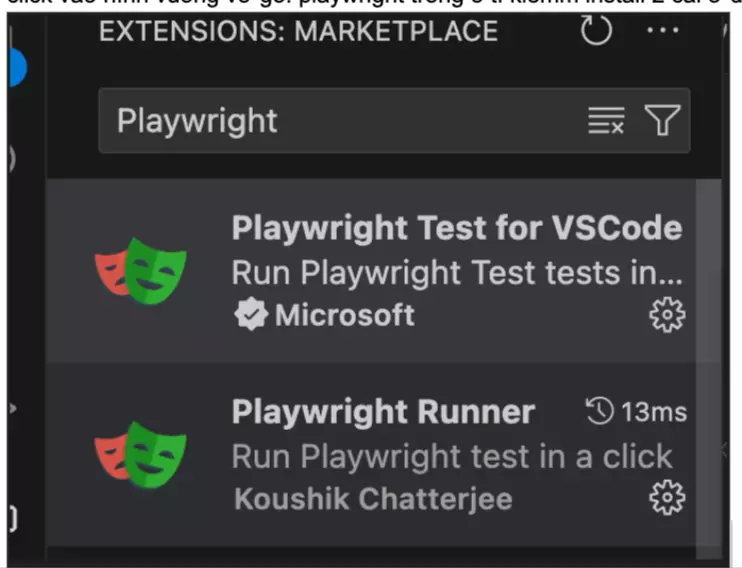
Cài đặt extension:
-
click vào hình vuông vỡ gõ: playwright trong ô tì kiếmm install 2 cái ở dưới

trong thư mục test => tạo file home.spec.ts
import {test, expect} from '@playwright/test'
test.describe('Home', ()=>{
// this test case nay se dc chay truoc khi test case khach chay
test.beforeEach(async({page})=>{
await page.goto('https://practice.sdetunicorns.com/')
})
test('test case 1', async({page})=> {
await expect(page).toHaveTitle('Practice E-Commerce Site – SDET Unicorns – Helping you succeed in Software Quality.')
})
test('test case 2', async({page})=> {
await expect(page).toHaveTitle('Practice E-Commerce Site – SDET Unicorns – Helping you succeed in Software Quality.')
})
test.skip('test case 3', async({page})=> {
await expect(page).toHaveTitle('test case nay se ko dc thuc thi')
})
test.only('test case 4', async({page})=> {
console.log('chi co test case nay duoc thuc thi neu sau test la .only')
})
test.afterEach(async({page})=>{
console.log("test case nay dc chay sau khi moi test case duoc chay xong")
})
})
-
test.describe ===> Đại diện cho 1 suite => gồm 1 hoặc nhiều test case ở bên trong
-
test.beforeEach => đây là test case chạy trước mỗi test case
-
test => test case thông thường sau là tiêu đề test case, page là tham số nó đại diện cho trình duyệt
-
test.skip => test case này sẽ ko được thực thi
-
test.only => chỉ thực thi mỗi test case này khi được đánh dấu only
-
test.afterEach => test case chạy sau khi thực sau mỗi test case thực hiện
Bài đến đây là hết hẹn các bạn bài sau
All rights reserved