Bài 3: Cách phối màu tương phản (Complementary Schemes)
Bài đăng này đã không được cập nhật trong 4 năm
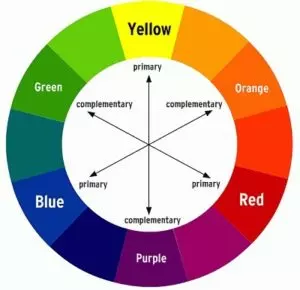
Hai màu đối diện của bánh xe màu được gọi là màu tương phản. Đặc trưng của cách phối màu này là tính đối lập lớn, tạo nên 1 sự chấn động, rất phù hợp để làm nổi bật một thứ gì đó. Nó cũng rất dễ tạo cảm giác chói mắt, phản cảm, khó chịu khi sử dụng nhiều.
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Trên bánh xe màu nó được thể hiện như sau:

 Một ví dụ tiêu biểu là logo của firefox sử dụng cách thiết kế này, sử dụng 2 màu chủ đạo là da cam và màu xanh. Một thời đây chính là thứ mà được tôi click chuột vào nhiều nhất cho đến khi chrome ra đời và thay thế
Một ví dụ tiêu biểu là logo của firefox sử dụng cách thiết kế này, sử dụng 2 màu chủ đạo là da cam và màu xanh. Một thời đây chính là thứ mà được tôi click chuột vào nhiều nhất cho đến khi chrome ra đời và thay thế  .
.

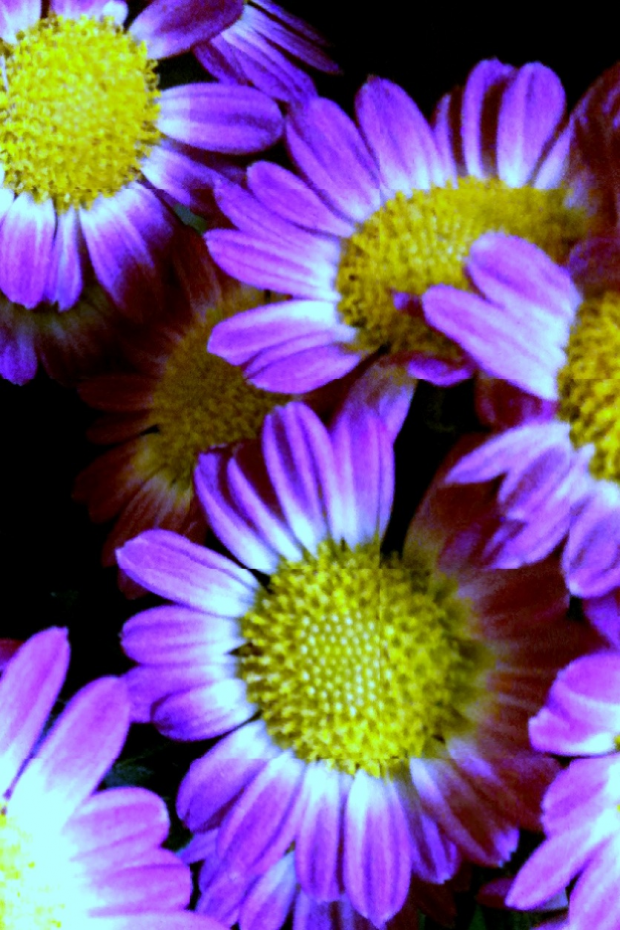
 Bạn thích những bông hoa như thế này không?
Bạn thích những bông hoa như thế này không?
Hay thực sự muốn ăn những quả cam này

Tôi thì thấy rằng đó là những thứ lạ lẫm và cá tính. Nó tạo cho tôi cảm giác khó chịu khi ngắm nó, nhưng sức hút của nó lại rất lớn, khiến con mắt của tôi bị hút vào.
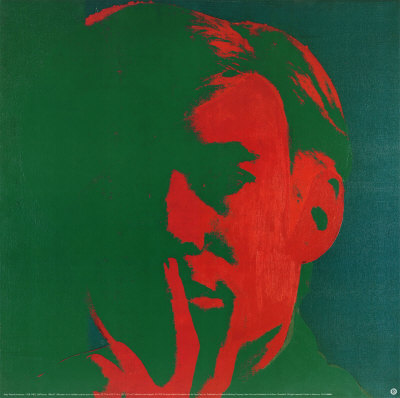
Trong những bức tranh nghệ thuật, dễ dàng chúng ta nhận thấy có một phong cách mang màu sắc ấn tượng, thống trị phương pháp phối màu này.

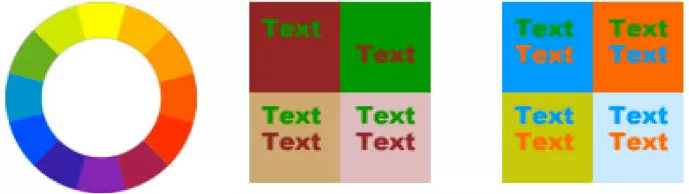
 Cách phối màu tương phản đặc biệt không phù hợp khi sử dụng với chữ viết, text.. nó gây khó chịu khi đọc nội dung. Ví dụ dưới đây thể hiện điều đó:
Cách phối màu tương phản đặc biệt không phù hợp khi sử dụng với chữ viết, text.. nó gây khó chịu khi đọc nội dung. Ví dụ dưới đây thể hiện điều đó:

Bạn có thể xem toàn bộ các bài viết ở đây
- Bài 1: Lý thuyết về màu sắc trong thiết kế. Lý thuyết màu.
- Bài 2: Sự hài hòa về màu sắc và phương pháp phối màu
Phạm Khôi - UXVietnam.com 4/6/2017
All rights reserved