[AWS Associate] 2.S3, CloudFront, ACM, Route53
Bài đăng này đã không được cập nhật trong 3 năm
1. 背景:
内容:S3, CloudFront, ACM, Route53を利用しS3の静的ウェブサイトをhttpからhttpsに設定する方法
背景:
S3に静的ウェブサイトをドメイン名を設定したい時に、以下の手順で設定する。
① S3の静的ウェブサイトホスティング作成しコンテンツをアップロードする。
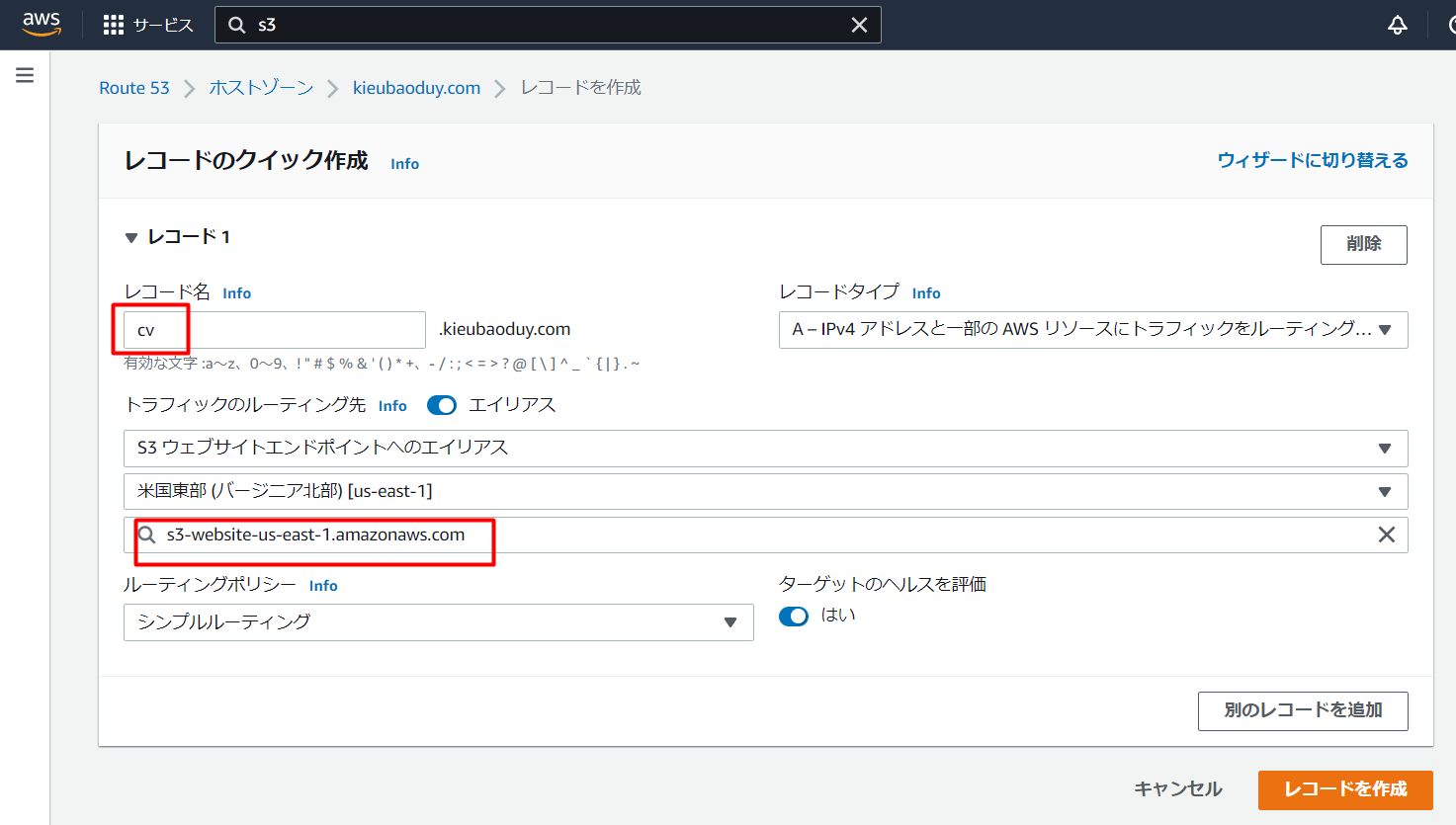
② Route53にてAliasレコード作成し①で作成したS3のBucketに指定する。

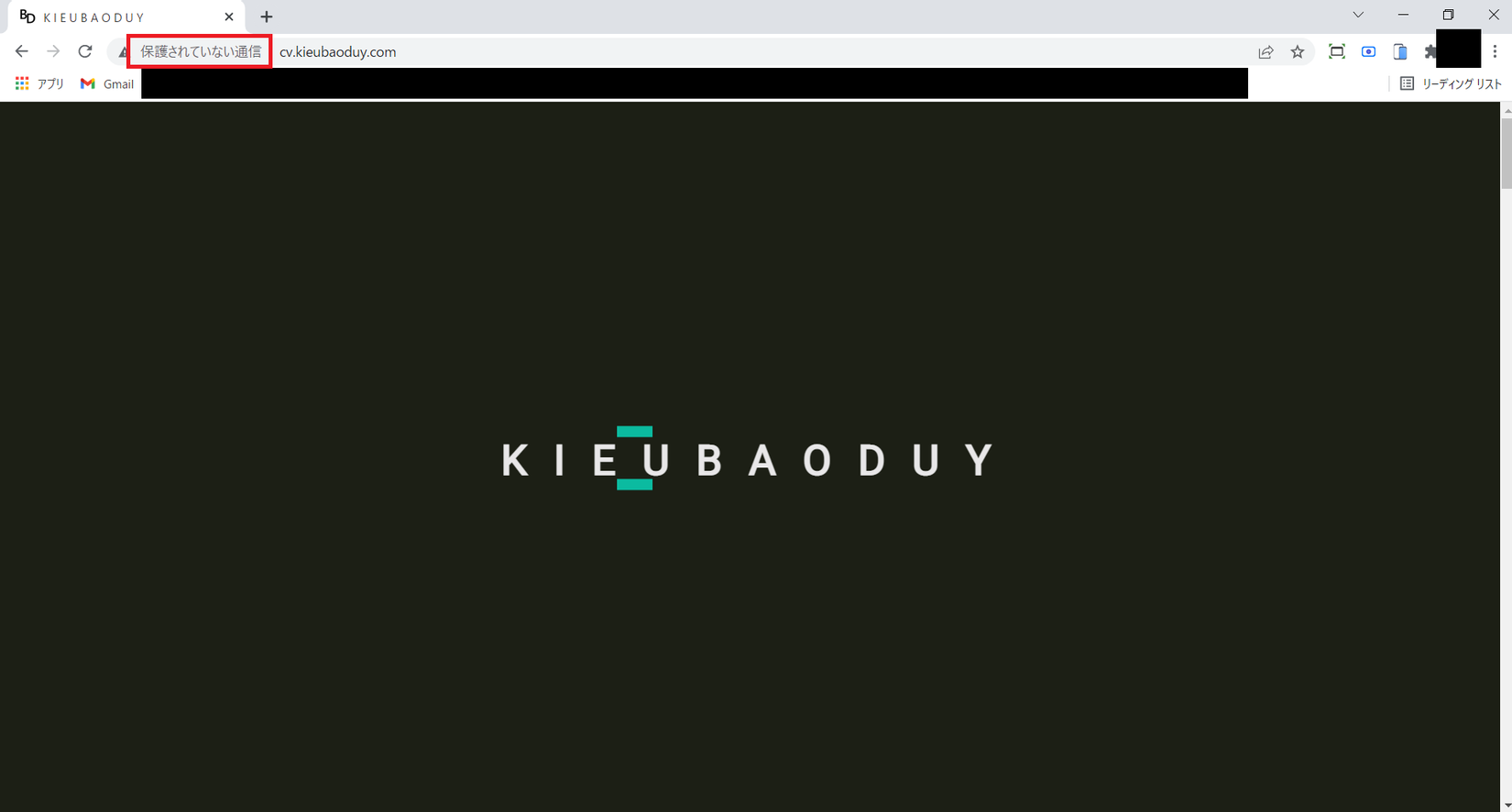
課題: 指定されたドメイン名にアクセスできるとなりますですが、「保護されていない通信」httpアラートが有る。 S3自体でhttpsを設定できませんので、httpsに設定したい場合はCloudFront経由でアクセスするように変更する

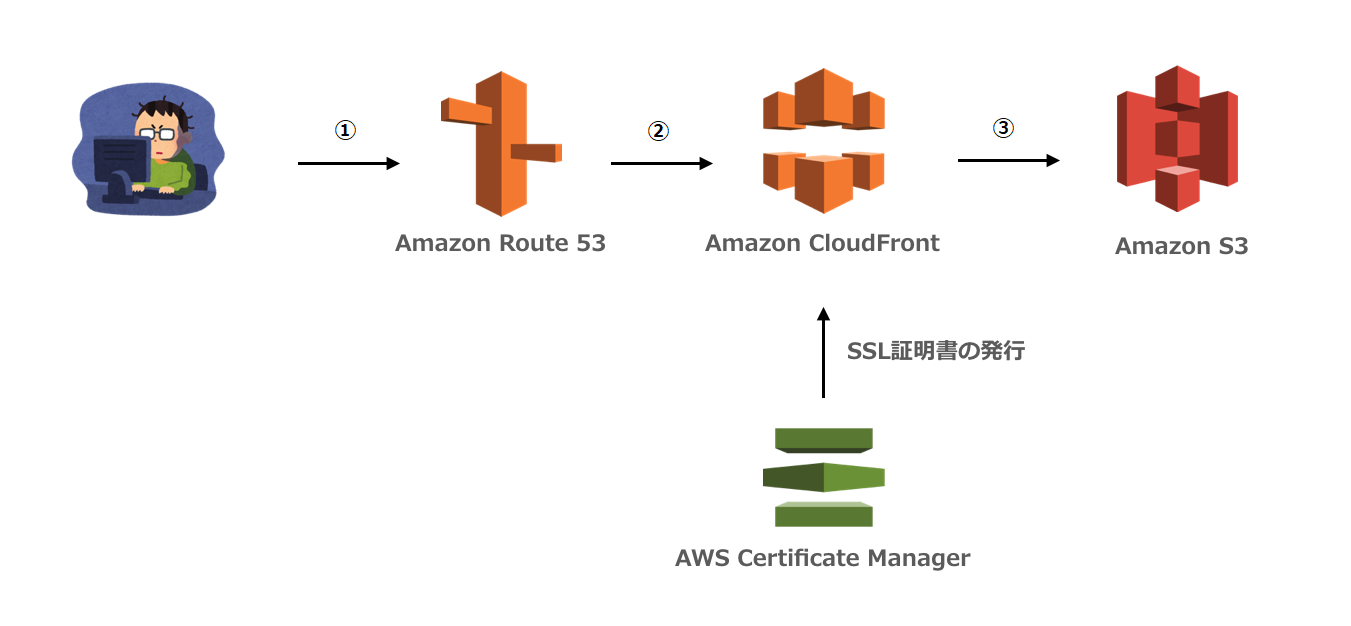
2. 構成:
① クライアントからRoute53に設定されたドメイン名にアクセスする
② Route53からCloudFrontのコンテンツを取得し配信する。
httpsに設定するためにCloudFront作成する時にSSL証明書を発行する必要がある。
③ CloudFrontのコンテンツはS3から取得する。

3. 作成順番概要:
① s3の静的ウェブサイトホスティング作成する。
② SSL証明書を発行しCloudFrontを作成する。
③ Route53でSubDomainをCloudFrontに指定するように設定する。
4. 作成手順:
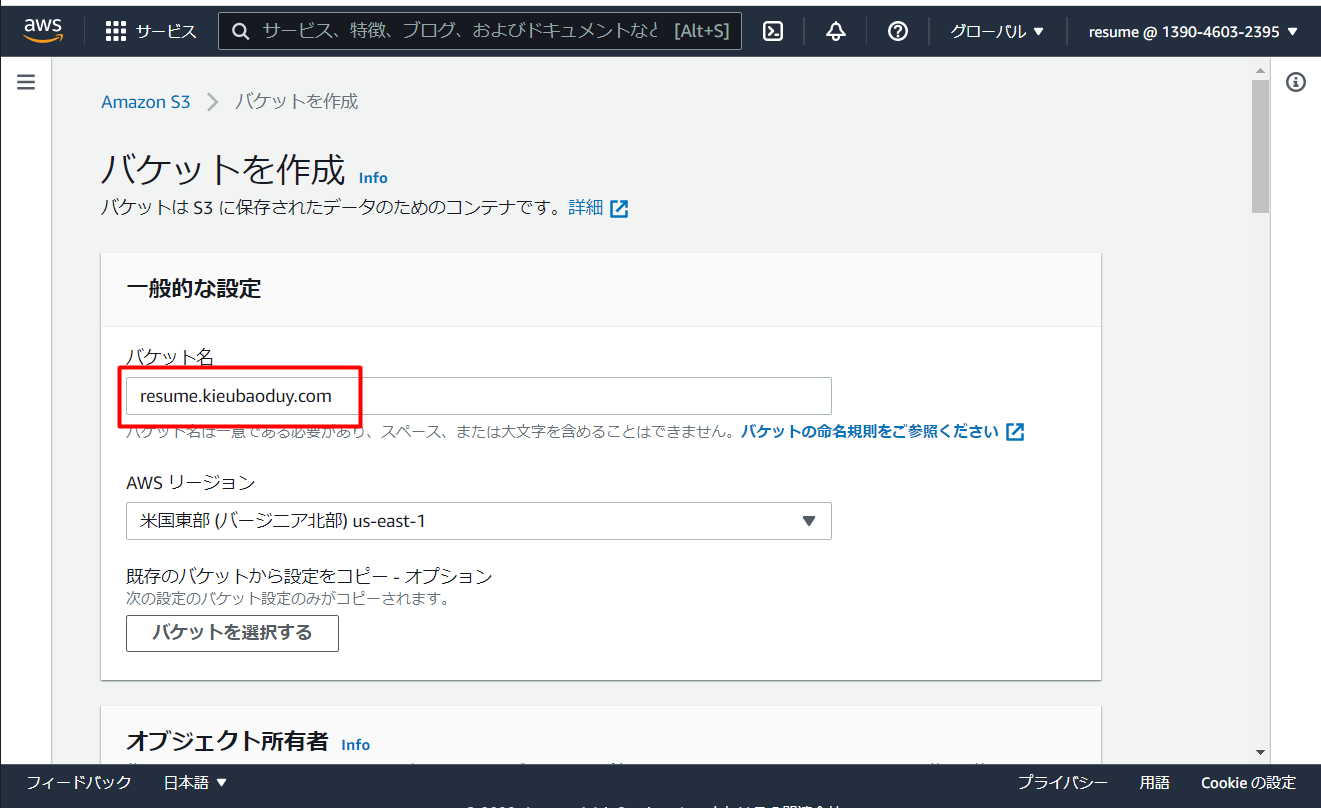
1. s3の静的ウェブサイトホスティング作成する
① Bucket名は設定したいドメイン名と同じ入力する

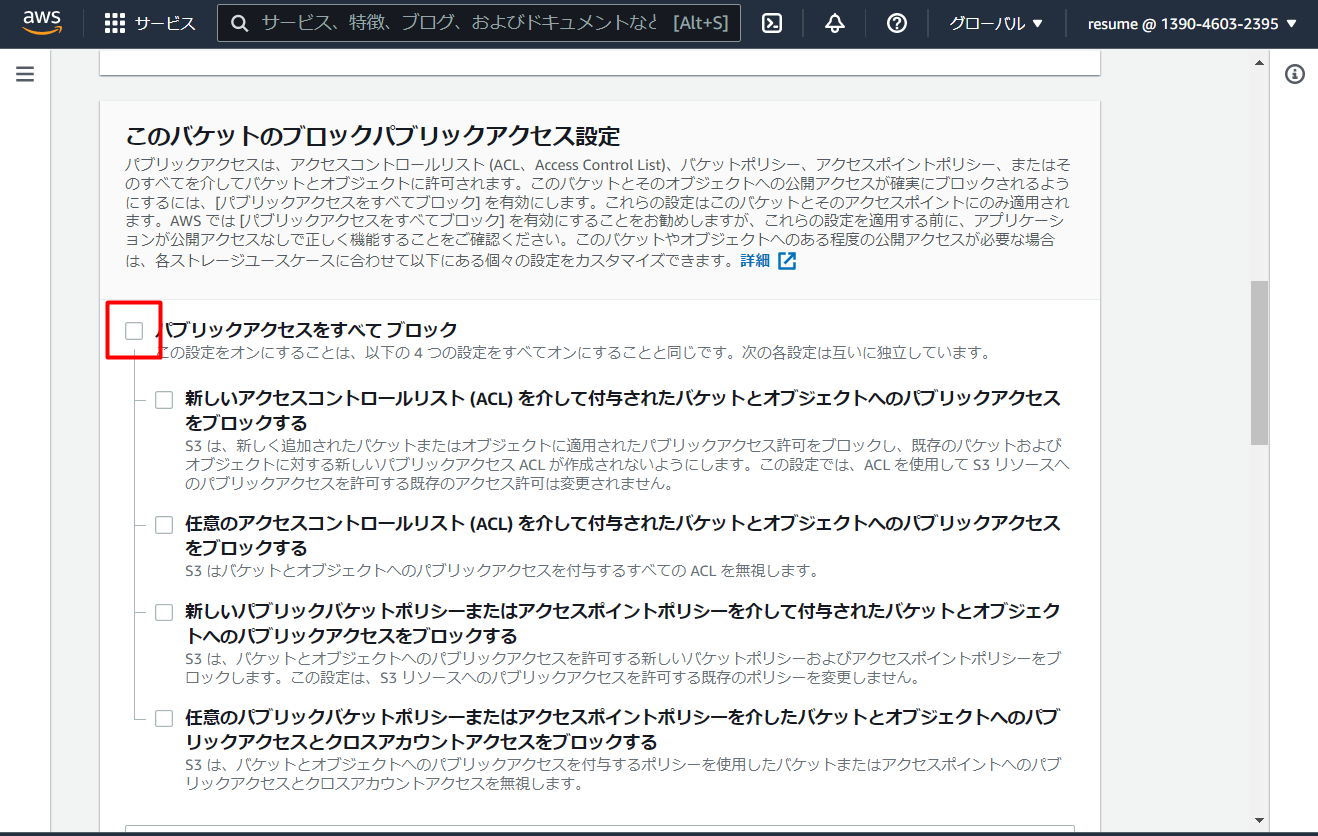
② パブリックアクセスをすべて許可する

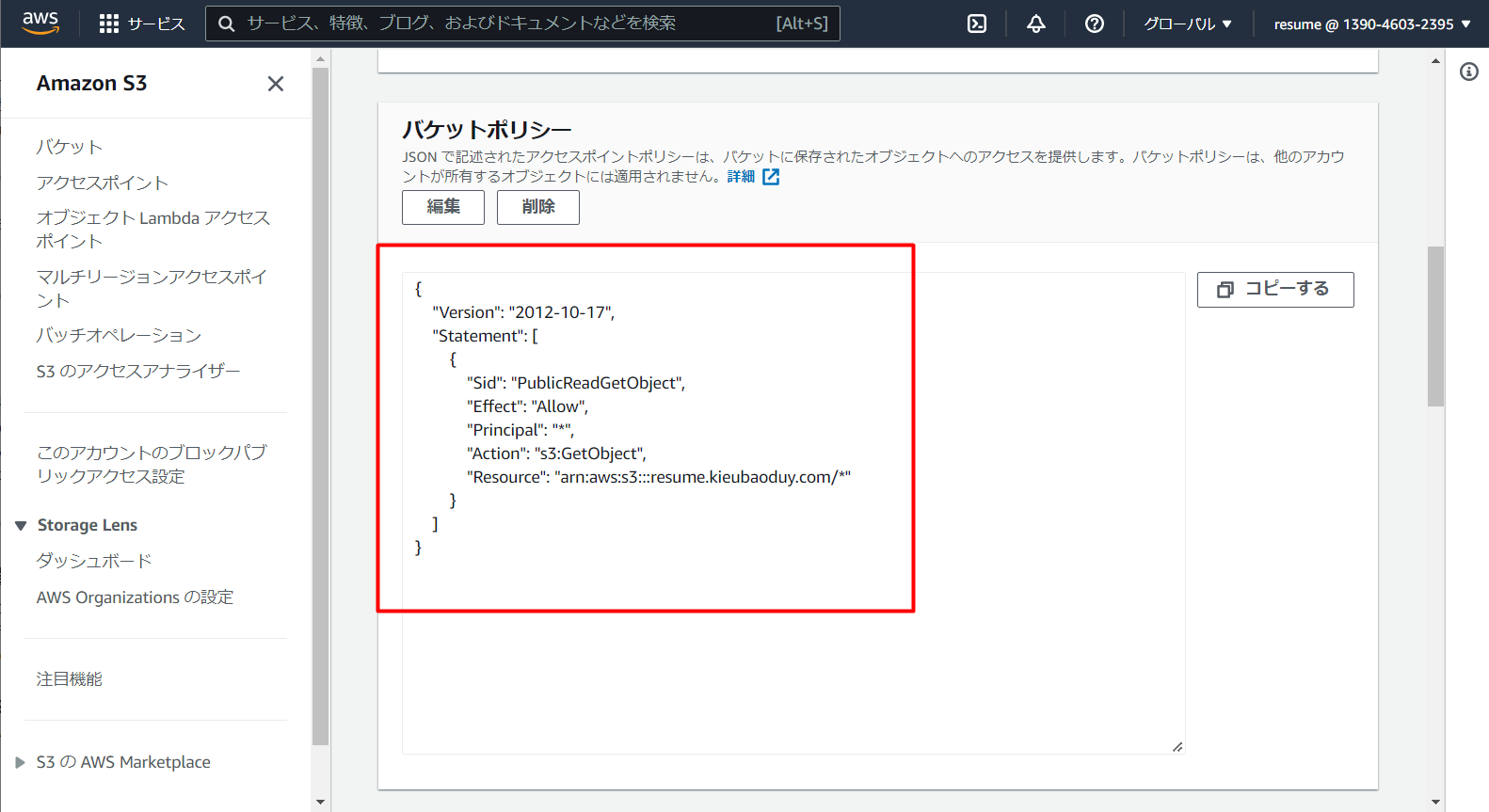
③ 公開する為に「アクセス許可」タブにBucketPolicyを設定する

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::resume.kieubaoduy.com/*"
}
]
}
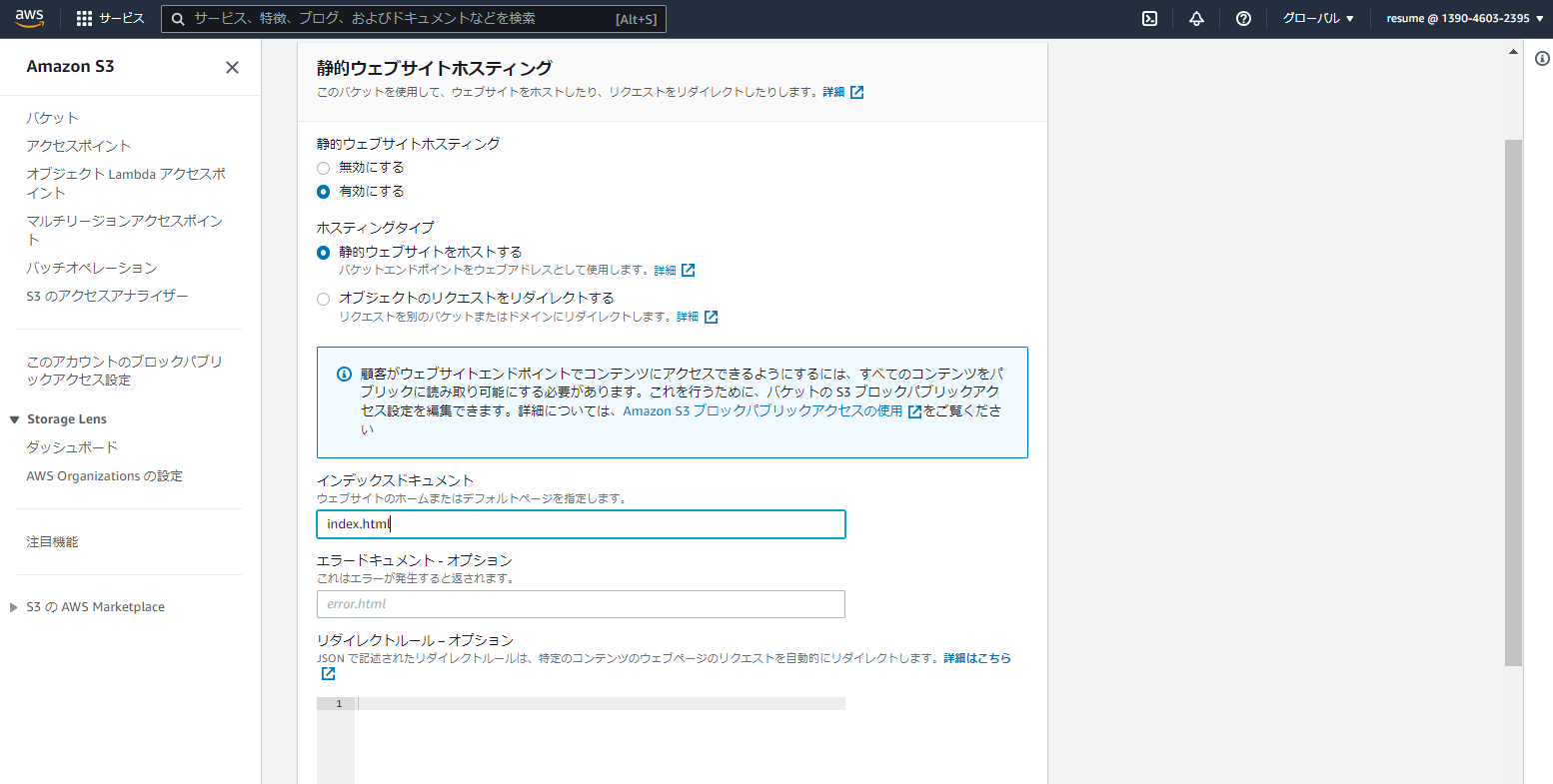
④「プロファイル」タブに静的ウェブサイトホスティングを有効する。

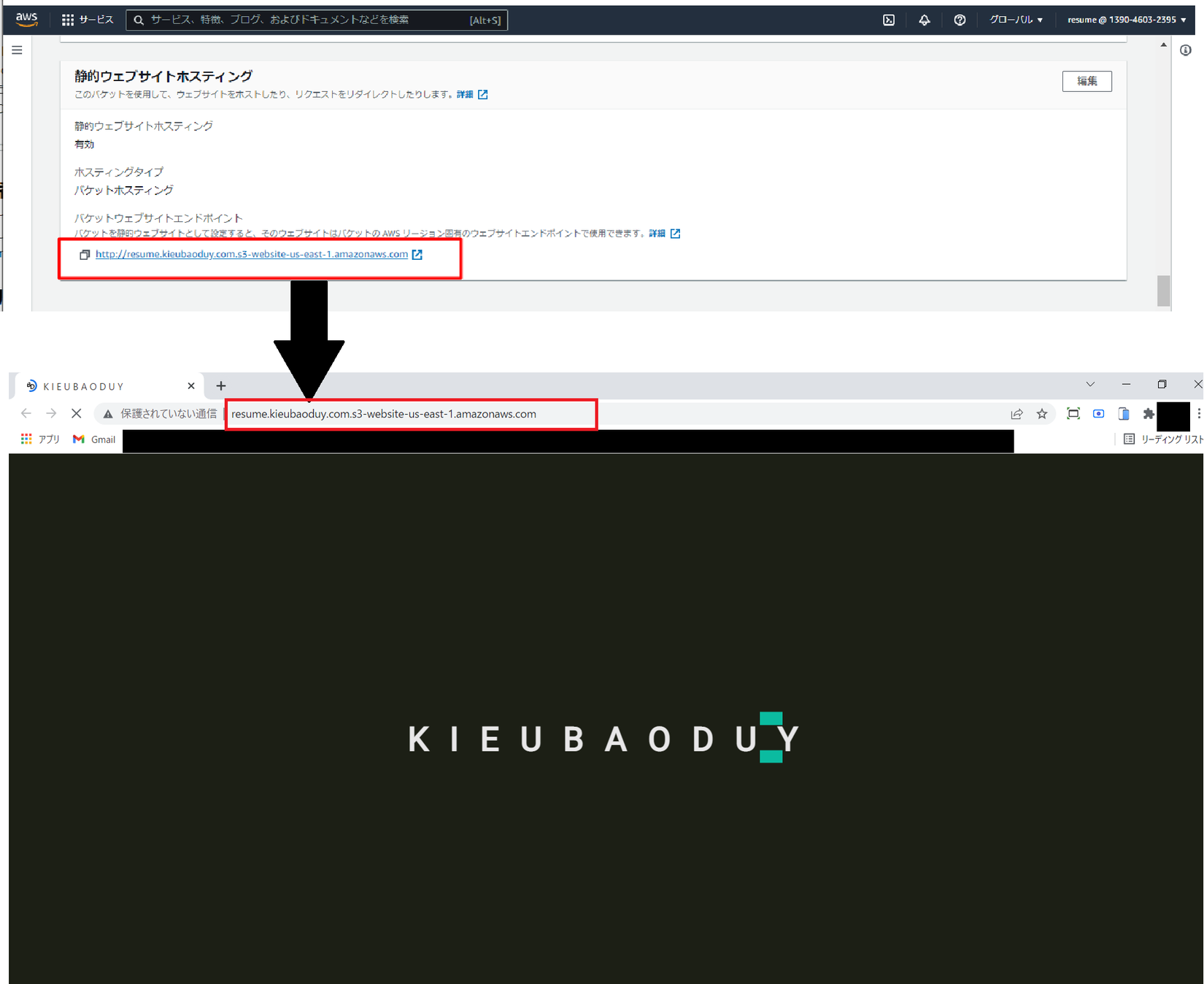
⑤ コンテンツをアップロードしたら確認する。

2. SSL証明書を発行しCloudFrontを作成する。
① AWS Certificate Managerにて新規証明書をリクエストする
ドメイン名名は設定したいドメイン名と同じ入力する
検証方法はどちらでも利用出来ます。

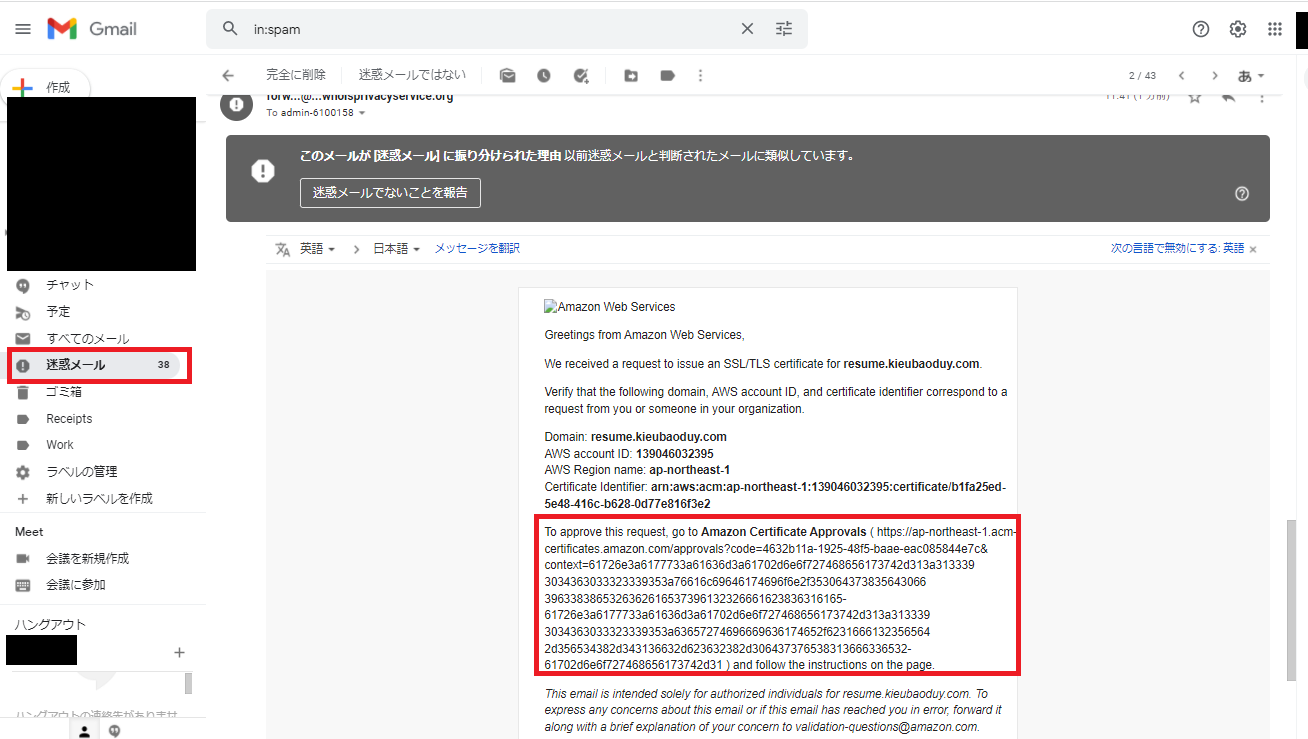
②「リクエスト」ボタンを押下したら何分ぐらい後、ドメイン登録したメールに承認メールを送ります。 迷惑メールのBoxに送信する可能性がありますので、気をつけてください。

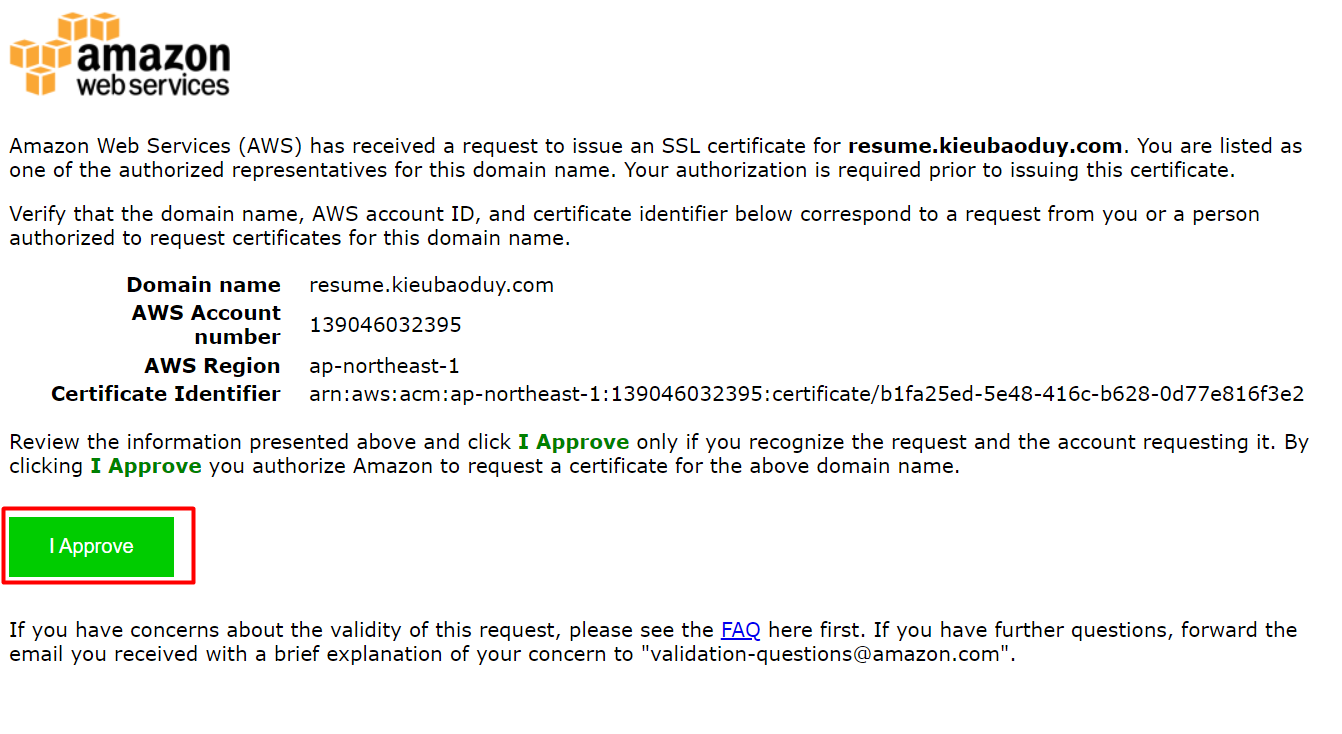
③ リンクを開いて「I Approve」ボタンを押下することで承認する。

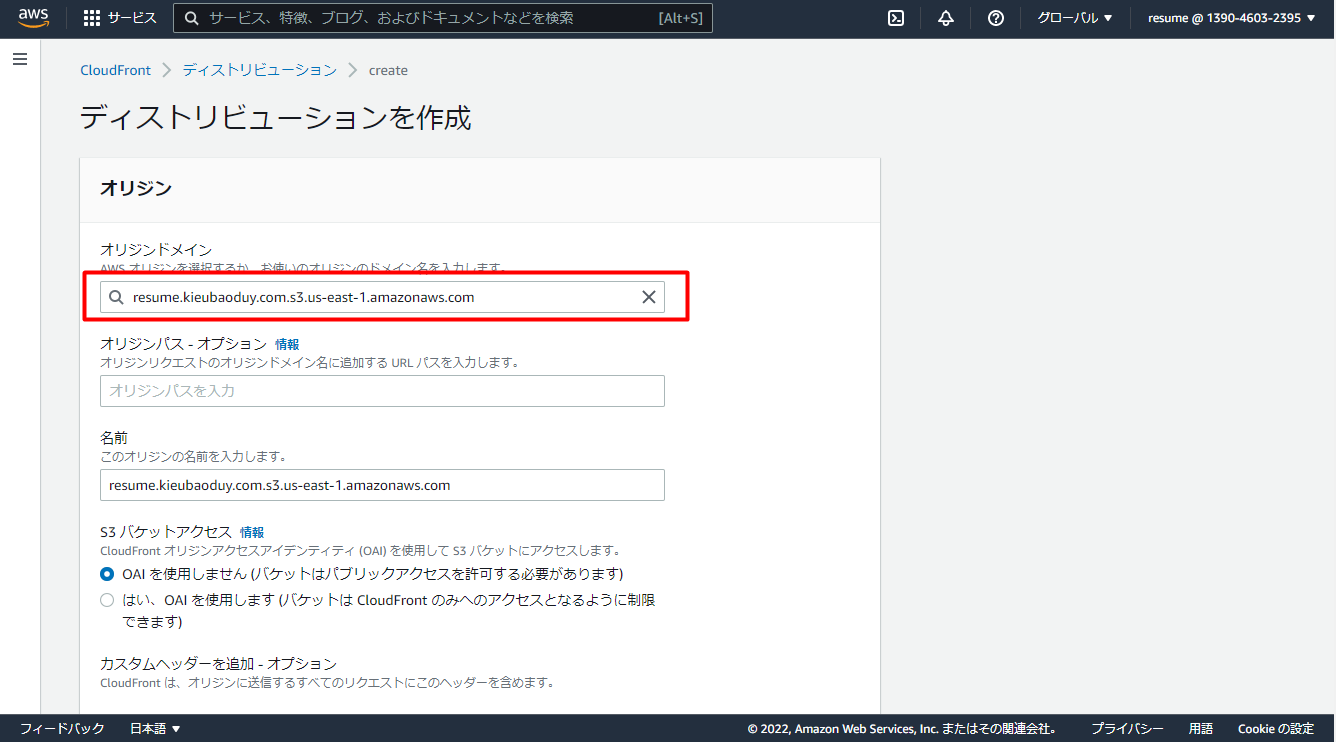
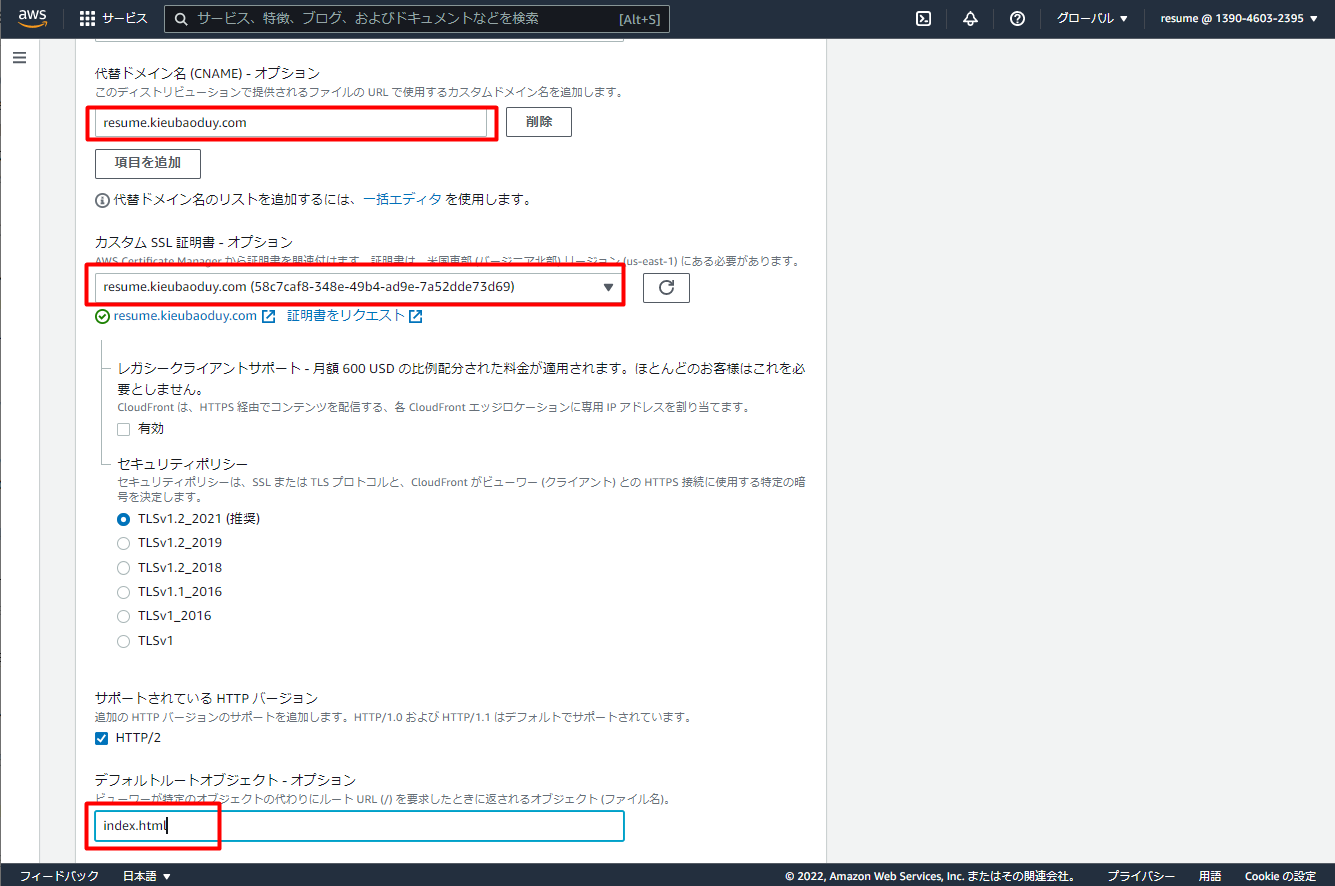
④ 以上のステップにて作成された証明書を利用しCloudFrontを作成する
オリジンドメインはs3の静的ウェブサイトホスティングを指定する。

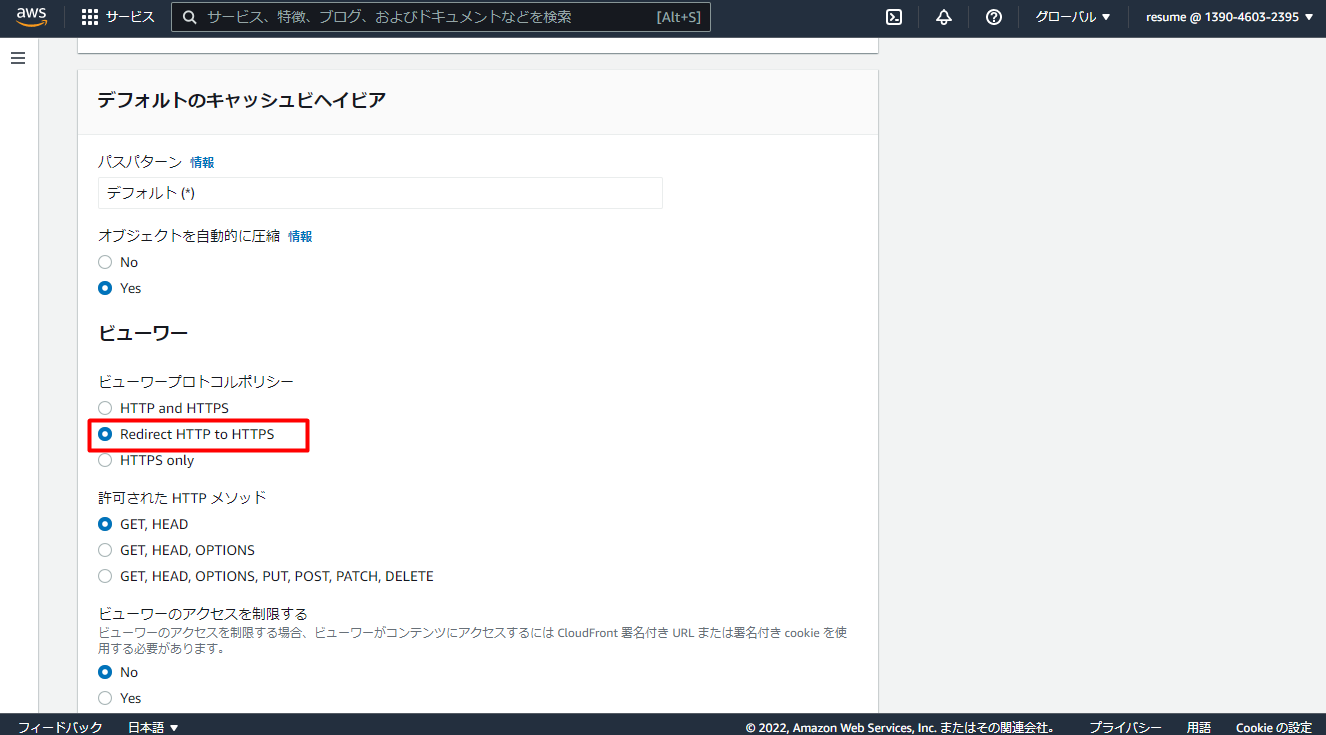
プロトコルポリシーは「Redirect HTTP to HTTPS」に選択する

CNameを設定したいSubDomainを追加し、作成したSSL証明書を選択し、ルートオブジェクトはindex.htmlを指定する。

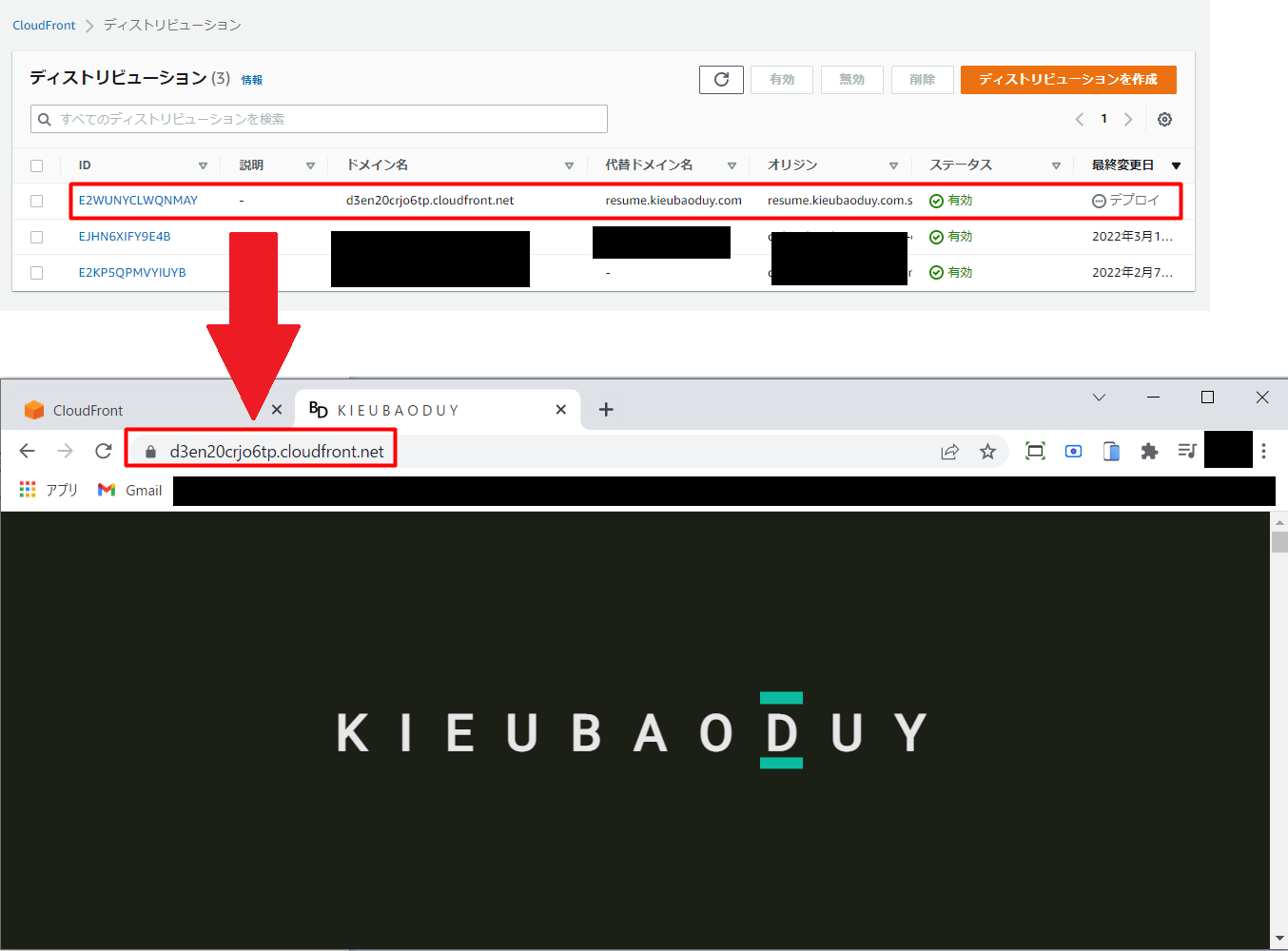
正常作成になったらcloudfrontリンクが上手く動いてること及び通信が保護されたことを確認する。

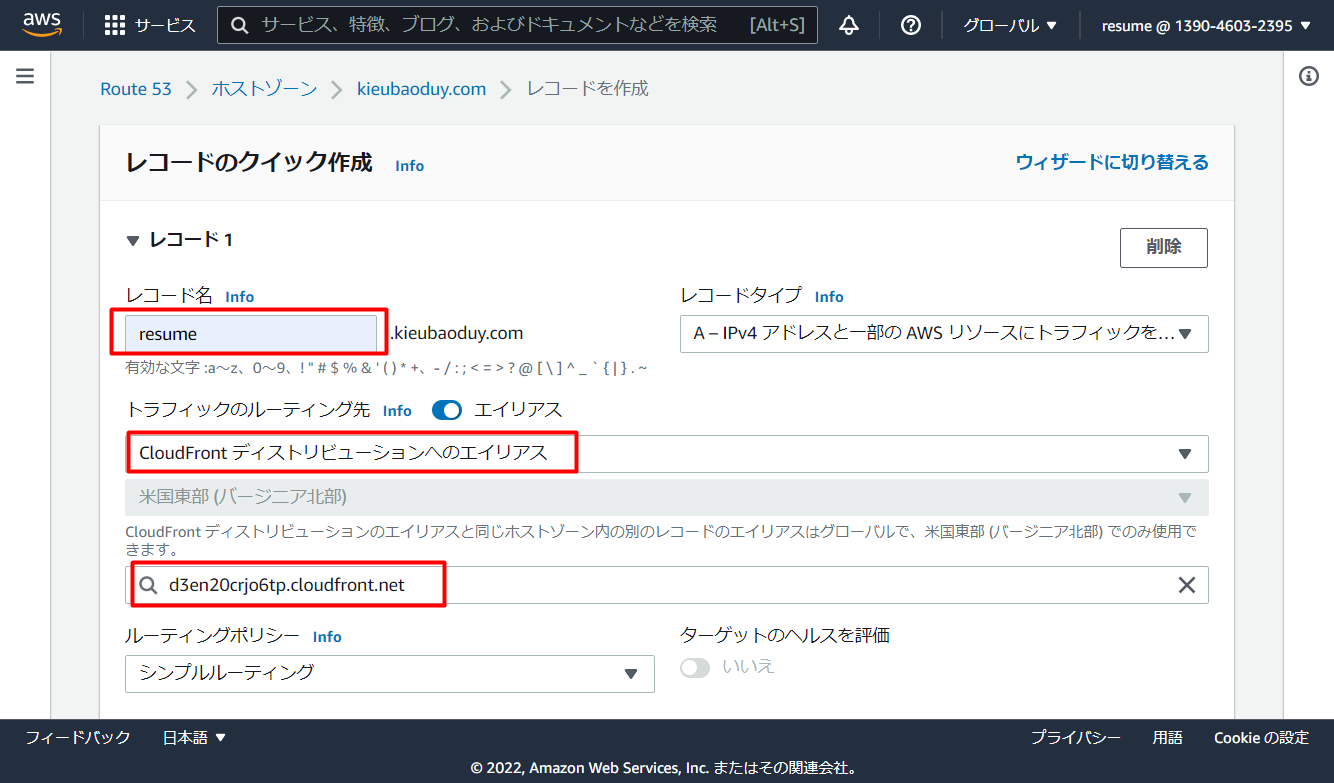
3. 最終はRoute53でSubDomainをCloudFrontに指定するように設定する。
設定したいSubDomainを入力し、Aliasを有効し、CloudFront選択し作成したCloudfrontを指定し「レコード作成」ボタンを押下する。

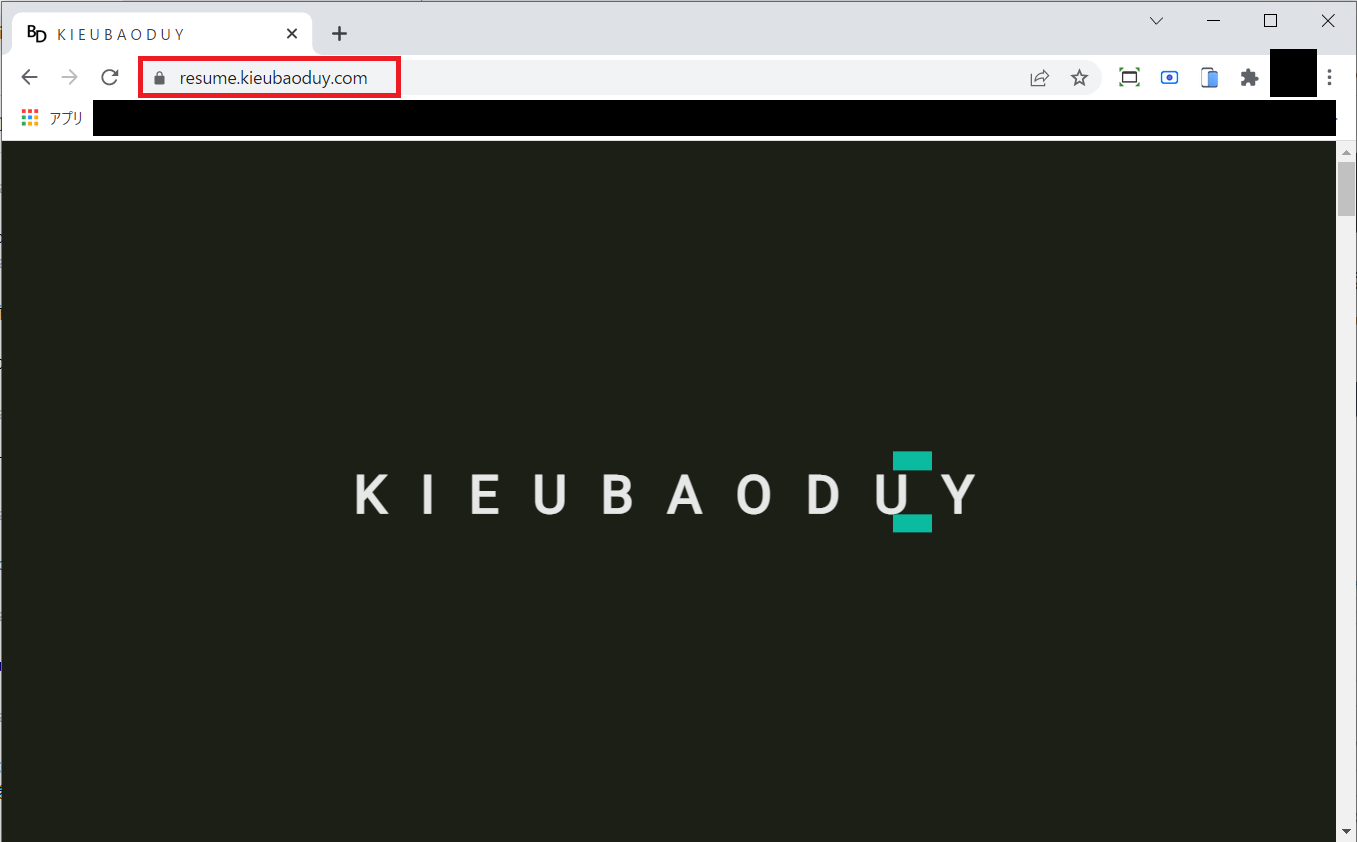
🤟🤟🤟 成果 🤟🤟🤟
ドメイン名が綺麗になりました ♥️♥️♥️

All rights reserved