AutoLayout Work On A ScrollView iOS
Bài đăng này đã không được cập nhật trong 4 năm
Lời mở đầu
Chắc chắn bạn đã từng gặp vấn đề khi layout một màn hình mà nội dung vượt quá kích thước cho phép hoặc đơn giản là hỗ trợ cho tất cả các devices (iP4,5,6,7) . Ví dụ đơn giản như màn hình chưa nhiều các components hoặc nội layout có thể thay đổi.
Thì bắt buộc chúng ta phải dùng scrollview
Yêu cầu
Mình có yêu cầu layout như sau:

Làm sao để layout hỗ trợ trên tất cả các device iOS. Trong đó phần Title & Description là không cố định nội dung.
Giải quyết vấn đề
Trước khi bắt đầu, chúng ta nên hiểu rõ bản chất của UIScrollview content size . Đó là nó sẽ tự điểu chỉnh kích thước để phù hợp với kích thước của màn hình hoặc kích thước của nội dung.
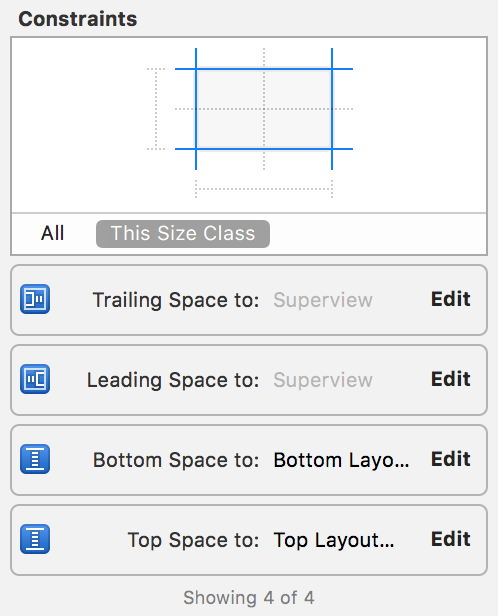
Đầu tiên chúng ta kéo UIScrollview và thêm nó vào trong subview của controller

Và thêm các constraints cho nó nữa

Tiếp theo sử dụng UIView để chứa tất cả các components

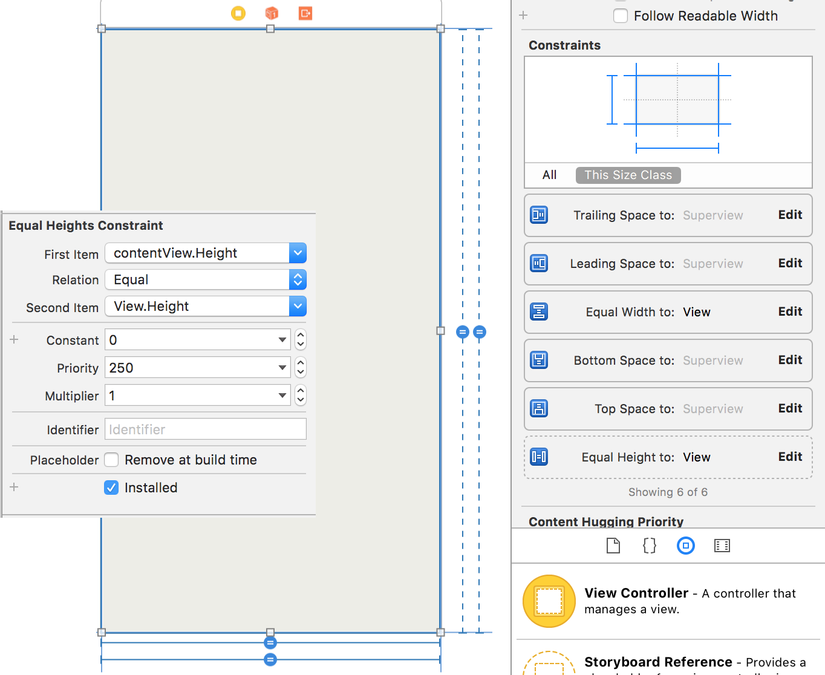
Thêm các constraints cho contentView này. Và tới đâu bạn sẽ thấy được bài toán được giải quyết.
 Các bạn sẽ chú ý cho mình đó là thêm các contraints :
Các bạn sẽ chú ý cho mình đó là thêm các contraints : Equal Width to View và Equal Height to View
Và đồng thời chúng ta giảm priority của contraint Equal Width -> 250
Rất đơn giản đúng không, tới đây bạn có thể tuỳ biến sử dụng contentView để implement các components của bạn rồi.
Lời kết
UIScrollview bên cạnh UITableview luôn luôn là 2 components được sử dụng trong các dự án.
Việc sử dụng autolayout như sẽ giảm được rất nhiều effort thay vì chúng ta phải tính toán để cập nhập lại content size của scrollview.
Happy coding!
All rights reserved