Autolayout Phần 2
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu :
Tiếp tục phần 1 , trong phần 2 này mình sẽ nói rõ hơn về Autolayout thông qua ví dụ để mọi người có thể hiểu được constraint một cách dễ dàng hơn.
Ví dụ : Tạo textfield để nhập user name ở chính giữa của màn hình
Đây là một ví dụ rất đơn giản , chúng ta có thể dễ dàng thực hiện với nhiều cách khác nhau, sau đây là một số cách khác nhau :
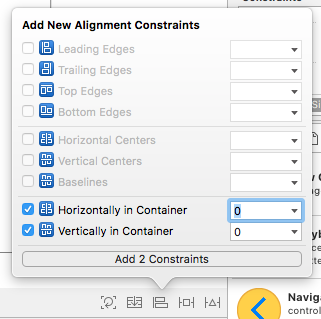
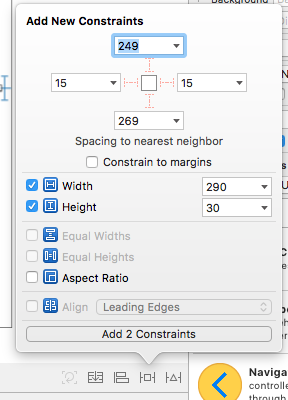
- Cách 1: Chúng ta thêm 2 constraint để gắn textfield ở giữa của màn hình, rồi gắn thêm hai constraint để xác định chiều dài bằng 290 và chiều cao bằng 30 như hình dưới


-
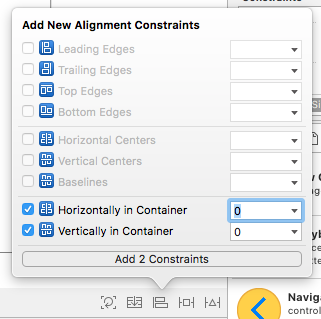
Cách 2: Ta vẫn sẽ thêm 2 constraint để gắn center của textfield ở giữa màn hình, rồi gắn thêm 1 constraint để xác định chiều cao , chiều dài sẽ được xác định bằng 1 constraint cách lề trái của textfield cách lề trái của view một khoảng bằng 15 :

-
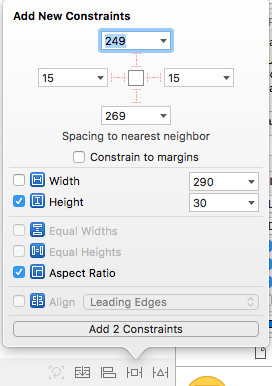
Cách 3 : Vẫn như các ví dụ trên, nhưng chiều dài sẽ được xác định bằng constraint cách lề trái 15, còn chiều cao sẽ được xác định thông qua một constraint xác định tỷ lệ chiều dài / chiều cao của textfield bằng 29 : 3 bằng cách chọn textfield và chọn vào AspectRatio như ở hình trên, sau đó sửa chọn constrain này và sửa hệ số Mutiplier bằng 29:3

Để một view bất kì có thể xác định trên màn hình, chúng ta cần cấp đủ 4 thông số : toạ độ x,y chiều dài và chiều rộng của view đó ( toạ độ x,y ở đây là toạ độ của điểm góc trên bên trái của view ). Ở cả ba cách trên đều cung cấp đầy đủ cho textfield xác định được ở một ví trí duy nhất.
Câu hỏi đặt ra là chúng ta nên chọn cách nào trong 3 cách trên?
Hãy cùng xem kết quả. Ở màn hình iPhone 5s cả ba cách đều cho một vị trí như nhau. Nhưng với trường hợp màn hình có kích thước lớn hơn
- C1: Kích thước của textfield không đổi vì đã được fix cứng bằng 290 và 30
- C2: Khi màn hình dài ra, textfield sẽ dài hơn do textfield luôn được gắn ở giữa theo trục x và luôn cách lề trái 15.
- C3: Tương tự như cách hai view sẽ dài ra, và đồng thời view cũng sẽ cao lên theo đúng tỷ lệ
Vậy chọn cách nào?
- Mỗi một cách sẽ thay đổi khác nhau khi kích thước của màn hình thay đổi lữa chọn phương án để thực hiện sẽ tuỳ thuộc vào điều chúng ta mong muốn về giao diện ở các màn hình khác nhau. Bạn muốn textfield có kích thước khác nhau hãy chọn cách 1, bạn muốn textfield luôn cách lề một khoảng cách không đổi – chọn cách 2...
- Ngoài yếu tố trên, chúng ta cũng cần quan tâm tới yếu tố "động" của hệ thống các constraint. Ở cách 2 bạn cũng có thể thay đổi bằng cách bỏ đi constraint CenterHorizontal đi và thay vào đó thêm vào một constraint cách lề phải một khoảng bằng 15. Hiệu quả của cách này hoàn toàn tương tự cách 2 ở mọi trường hợp . Tuy nhiên bạn hoàn toàn không nên làm như vậy vì khi bạn muốn thay đổi khoảng cách này từ 15 lên 20 chẳng hạn, bạn sẽ phải thay đổi cả hai constraint cách lề trái và cách lề phải để cho textfield vẫn ở vị trí chính giữa trong khi đó với cách 2 chúng ta chỉ cần thay đổi duy nhất một constraint cách lề trái. Trường hợp khác khi bạn muốn thêm một password textfield có kích thước bằng username textfield thay vì đặt constraint của password textfield thông qua username textfield nếu có thể, điều đó sẽ giúp hệ thống các constraint trở nên "động " hơn.
Kết luận:
- Hãy hình dung trước view sẽ thay đổi ra sao khi màn hình thay đổi để đưa ra phương án để sử dụng autolayout.
- Khi layout, hay thiết kế layout của bạn sao cho chúng dễ dàng thay đổi nhất. Cảm ơn các bạn đã theo dõi. Hẹn gặp lại các bạn trong các phần tiếp theo của trong loạt bài viết hướng dẫn sử dụng Autolayout cho người mới bắt đầu của mình
All rights reserved