autocomplete search with Semantic UI and jbuilder
Bài đăng này đã không được cập nhật trong 4 năm
Intro
Hẳn là các bạn đã quen thuộc với Bootstrap, 1 công cụ hỗ trợ các bạn design fronend rất mạnh.
Hôm nay mình xin giới thiệu 1 công cụ khác tương tự, có thể k "nổi" bằng Bootstrap, nhưng sau 1 thời gian dùng, thì theo đánh giá chủ quan của mình là nó "xịn" hơn cả Bootstrap.
Đó là SemanticUI
Những điều quen thuộc
Giống như Bootstrap, Semantic UI cũng cung cấp cho bạn các class được định nghĩa sẵn, các bạn chỉ việc apply chúng vào prj của bạn
Việc sử dụng Semantic UI như thế nào thì mình xin phép k nói trong bài viết này, các bạn tự tìm hiểu.
Mình xin chia sẻ những điều thú vị hơn, đó là:
- auto complete Search
- create tags realtime like wordpress
Và ứng dụng vào trong 1 rails app.
Trong bài này mình xin chia sẻ với các bạn feature auto complete Search.
Search
Nếu bạn đã chưa từng làm 1 ứng dụng có auto complete search, chưa từng biết ajax, thì đây là 1 sự khởi đầu tuyệt vời. Semantic UI cung cấp cho bạn 1 công cụ SEARCH rất thú vị.
Về lý thuyết các bạn tự tìm hiểu và đọc trên trang chủ.
Mình xin hướng dẫn cách sử dụng nó vào trong rails app.
Build a rails app with autocompelte search using SemanticUI
Bước 1: Chuẩn bị
- Tạo 1 dự án rails mới
rails new sample_semanticui
- Để đơn giản, tạo 1 scaffold book
rails g scaffold book title:string price:float author:string
- Sử dụng gem semantic-ui-sass Trong Gemfile thêm
gem 'semantic-ui-sass', github: 'doabit/semantic-ui-sass'
Bước 2: Thực hiện
- Tạo search form và chỉnh giao diện table mặc định của scaffold Thêm đoạn code vào books/index.html.erb
<div class="ui search">
<div class="ui icon input">
<input class="prompt" type="text" placeholder="Search by title...">
<i class="search icon"></i>
</div>
<div class="results"></div>
</div>
và thêm class "ui celled table" vào tag table.
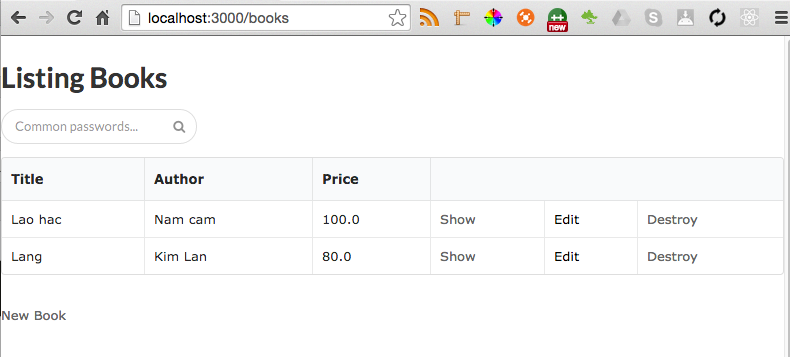
Lúc này app chúng ta như sau.

Có vẻ như mọi thứ đã ổn. Bây giờ tất của những gì chúng ta cần làm là làm cho app phải search autocomlete được.
Thật may mắn là Semantic Ui cung cấp cho ta hàm search để làm việc đó.
Trước hết, ta cần filter data ra trước.
Trong model book
scope :search_tilte, -> (title) { where("title LIKE ?", "%#{title}%") if title.present?}
Trong controller books
def index
@books = Book.search_tilte(params[:search])
end
Tiếp theo ta làm cho ứng dụng có thể search autocomplete
Tạo 1 file javascrip và thêm nội dung sau
$(document).ready(function() {
$('.ui.search')
.search({
apiSettings: {
url: "//" + location.host + "/books?search={query}"
},
fields: {
results: 'books',
title: 'search_sugesstion',
url : 'url'
},
minCharacters : 3
});
});
Đây là hàm semantic UI cung cấp sẵn, trong đó:
- url trong apiSettings là url trỏ đến kết quả json trả về từ server
- trong phần fields có các mục
- results: kết quả phía server trả về
- title: Cái này giúp bạn custom kết quả từ phía server trả về. Ví dụ server trả về có các trường title, author, price, create_at... nhưng bạn chỉ muốn hiển thị ra title, author và price
- url: là link đến từng kết quả.
Vậy ta lấy kết quả trả về ở đâu?
Bạn có thể dùng jbuilder của rails để làm việc này.
Trong views/books tạo thêm file index.json.jbuilder với nội dung
json.books do
json.array!(@books) do |book|
json.search_sugesstion "Title: #{book.title} <br>Author: #{book.author} <br>Price: #{book.price}"
json.url book_path(book.id)
end
end
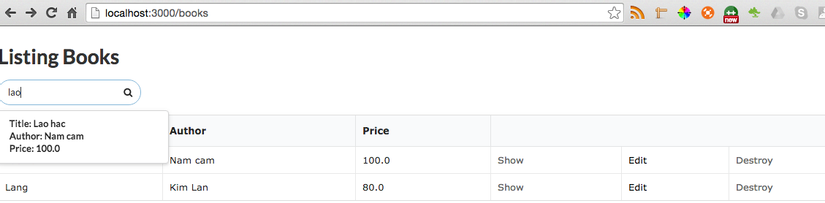
Và kết quả:

Qua ví dụ nho nhỏ trên, với sự trợ giúp từ semanticUI, các bạn đã tạo đc 1 app autocomplete search khá là cool mà k cần biết tới ajax
Ah, xin nói thêm là ngoài autocomplete thì search trên của semantic UI là realtime nha các bạn 
Các bạn nhớ đón đọc bài viết số 2 trong serial này nhé, sẽ còn thú vị hơn rất nhiều với việc tạo tags như trong wordpress.
All rights reserved