Atom, the Only choice
Bài đăng này đã không được cập nhật trong 4 năm
Text Editors has always been on the crux of developers and they always finds the topic hot in terms debating and choosing the best text editor for their primary work. The modern Text Editor like Sublime text now can satisfy vast range of developers, programmers and desigers in general.
However, If you are a peculiar developer who just want to make your editor follow your own style familiar with Sublime than others, Atom will be a perfect alternative.
Briefly about Atom
Atom's a promising star for open source Text Editor made by Github and available for Window, OS X and Linux/Unix. Different to other Text Editors, Atom is built based on modern langauages: Javascript, HTML and CSS so nothing wrong if call it as a Web based editor.
-
Open Source and backed by Github: Github want to build a thriving, long-lasting community around a Atom as Vim or Emacs so it has to be open source
-
Hackable environment To be more precise, Atom text editor uses the preprocessor of JavaScript and CSS — CoffeeScript and lessCSS. And, if you are into web development, hacking and developing packages for Atom is easy and doable. According to their documentation, you can also hack the text editor using JavaScript and CSS, but they have recommended the use of the preprocessor as most of the Atom text editor code is written in it.
-
Modular Desing Modular Design is embraced by Atom. If you know hacking, then you can easily replace one of its core modules with one of your own. With so much customization and core hacking capacity, the atom can be customized according to the developer requirements.
-
Great User Interface With similarities with the sublime, the user interface of the atom is amazing. It is also customizable and you can customize it by adding new CSS rules in the atom .config file. The UI is also consistent on different platforms, partly because of the web technologies used to make the User interface.

-
Plentiful packages and Shortcut Any great text editor comes with tons of packages. With sublime text supporting more than 2500 plugins/packages, Atom is not far behind. The number might be not as big as sublime’s packages but does have a commendable collection of packages for the users.
-
Perfect Documentation and availibility of API Atom offers one of the best documentation for its users. The fact that documentation transforms the user experience is true in this case. With detailed documentation, you can find everything related to Atom and its hackability.
Significant features
Git Intergration
With experienced people, working with git never be a problems but laziness is instict of developers  and we want something that's more simple. If console editor fans always make alias for git command in '.bashrc' or '.bashprofile', Atom has series of Shortcuts for Github. Let find out some of its
and we want something that's more simple. If console editor fans always make alias for git command in '.bashrc' or '.bashprofile', Atom has series of Shortcuts for Github. Let find out some of its
-
Checkout HEAD revision This is a quick way to discard any saved and staged changes you've made and restore the file to the version in the HEAD commit. This is essentially the same as running
git checkout HEAD -- <path>andgit reset HEAD -- <path>from the command line for that path. With Atom, justcmd-alt-zis enough -
Git status list It's very important to check modifed files because sometimes we include unnecessary files in commit and it'll make the code become more messy. Atom will show
git statuswhen entercmd-shift-b -
Git language support We have highlight syntax for various language but never has Github one. Atom can add language-git to editor for mastering github. Now commit, rebase or merge can be done inside editor and also we can create some rules for commit like rubocop in ruby

Chrome Dev Tools
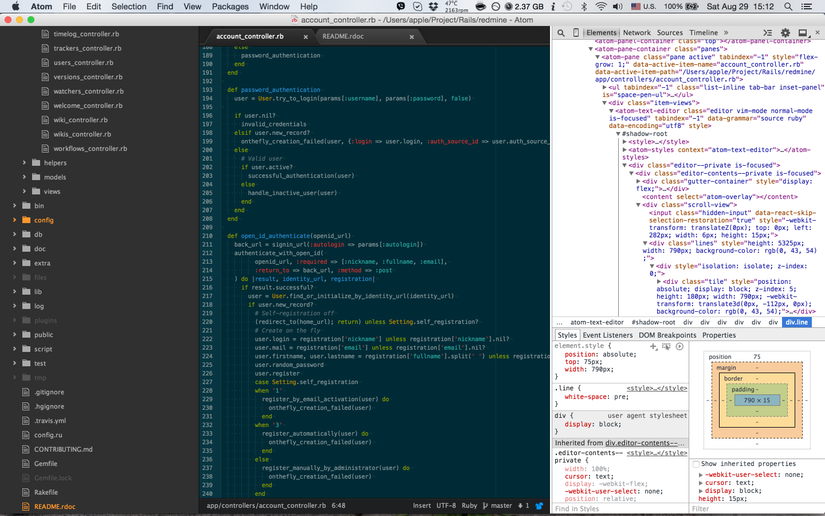
Atom is built around Web technologies – HTML, CSS, and JS – and is designed to build the Web. So, why not add Web Inspector in it too. If you hit alt-command-i, you will see the Chrome Dev Tools.
Do you want to hightlight main function in pink althought using Solarized scheme? Just open Chrome Dev Tools, changing it follows your style and put some modification in config files -> Done (Like you are developing a web page)

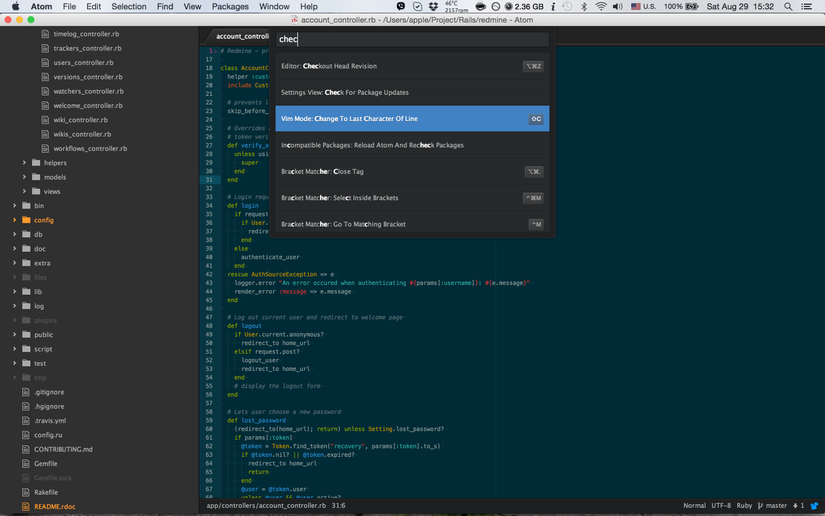
Command Palette
nside the Atom, The Command Palette allows you to access key commands of the editor or any pluging. It like a mini Spotlight of Atom with the visible of shortcut that'll let you easy manipulate Atom in a short time

Markdown preview
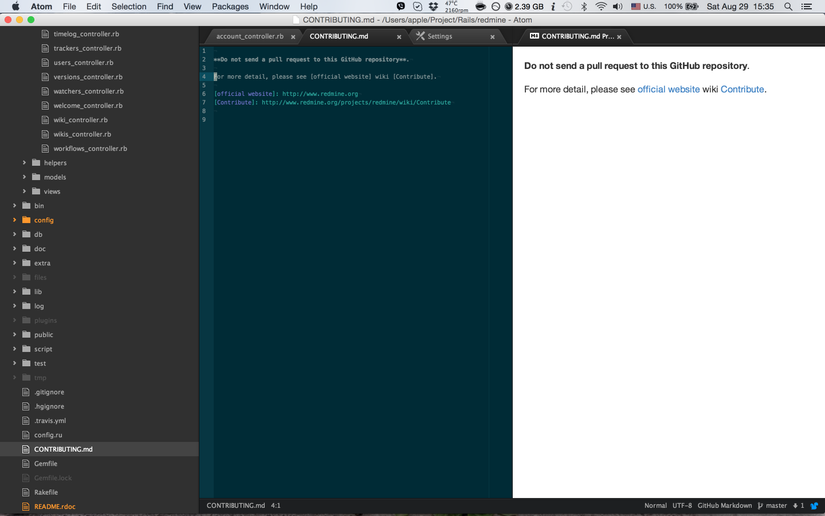
Github is built around Markdown. The first README file that would be picked up and shown in the repository is one that is written in Markdown. Github Pages is built with Jekyll, and Markdown as well. So it is reasonable to integrate Markdown into Atom.
You can try writing a few lines of Markdown syntax, hit Control + Shift + M, and you will see how the syntax will turn out.

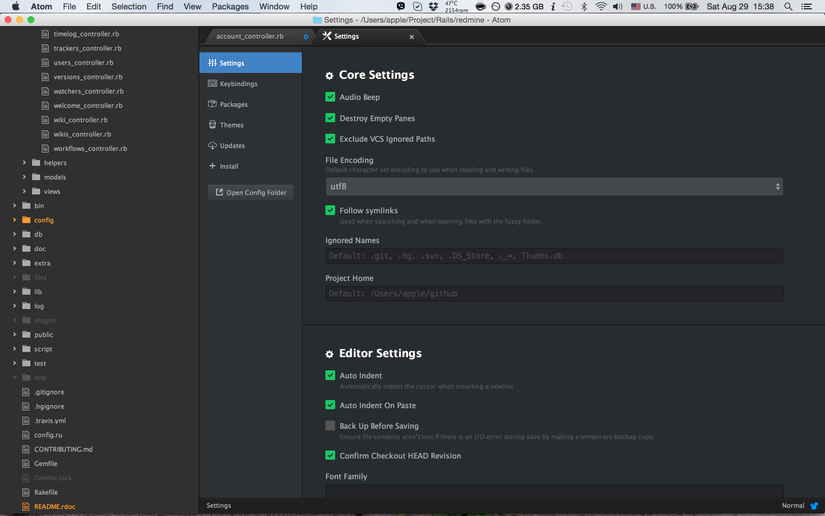
The Settings
The Settings in Sublime Text, which irks many people, is done through plain JavaScript objects. Despite the very close resemblance to Sublime Text, Atom offers a nice GUI when it comes to Setting configuration, as you can see below.

Hacking Atom
I think this is the most interesting part of Atom when I can make for myself a modern Text editor. This is two official links that will help anyone want to develop a package for Atom:
The first link provide necessary steps for implementing new package of Atom while the second is API document of Atom. As mentioned above, Atom's using the Web technology so a new package of Atom requires some experiences with Javascript/Coffee, HTML and a little bit CSS.
Wrap up
For learning and working, I have two options which're console editor (Vim) and Sublime text for the modern one. However, two weeks experiencing with Atom gave me so many impressions. Although now there are many criticisms about poor performance, I think the flexibiliy of Atom can take advantage over other editor
All rights reserved