ASP .NET MVC - Phần 1: Tạo ứng dụng ASP .NET MVC đầu tiên
Bài đăng này đã không được cập nhật trong 4 năm
I. ASP .NET MVC là gì?
ASP.NET MVC là một framework tuyệt vời hỗ trợ pattern MVC cho ASP.NET. Nếu bạn muốn hiểu ASP.NET MVC làm việc như thế nào, bạn cần phải có một sự hiểu biết rõ ràng về mô hình MVC. MVC là cụm từ viết tắt của Model-View-Controller, nó phân chia pattern của ứng dụng thành 3 phần - model, controller và view.
- Model giúp lưu trữ dữ liệu của ứng dụng và trạng thái của nó. Nó là một cơ sở dữ liệu hoặc cũng có thể chỉ là một tập tin XML.
- View được coi là một giao diện người dùng được sử dụng bởi khách truy cập trang web của bạn để nhìn thấy các dữ liệu. Các trang ASPX thường được sử dụng để hiển thị view trong các ứng dụng ASP.NET MVC.
- Controller chịu trách nhiệm xử lý các tương tác của người dùng với trang web. Nó được sử dụng để xác định loại view nào cần phải được hiển thị. Controller cũng được sử dụng cho mục đích giao tiếp với model. Framework này là khá nhẹ và cung cấp khả năng kiểm thử, trong đó tích hợp với các tính năng hiện có của ASP.NET như xác thực (authentication) dựa trên membership và cả các master page.
II. Cần chuẩn bị những gì để có thể tạo ứng dụng ASP .NET MVC?
- Để có thể lập trình bằng ASP .NET MVC thì vô cùng đơn giản. Tất cả những gì chúng ta cần chỉ là máy tính sử dụng hệ điều hành windows 7 trở lên với net frameword 4.0 trở lên.
- Tiếp theo chúng ta cần cài đặt visual stuio (ứng dụng microsoft cung cấp để lập trình .NET). Nên cài đặt phiên bản 2010 trở lên, trong các loạt bài tiếp theo, mình sẽ hướng dẫn trên visual studio 2013.
- Cuối cùng đó là SQL Server 2012 để quản lý cớ sở dữ liệu. Có thể dùng bất kỳ hệ quản trị cơ sở dữ liệu nào, tuy nhiên để đồng bộ, mình sẽ hướng dẫn sử dụng SQL Server.
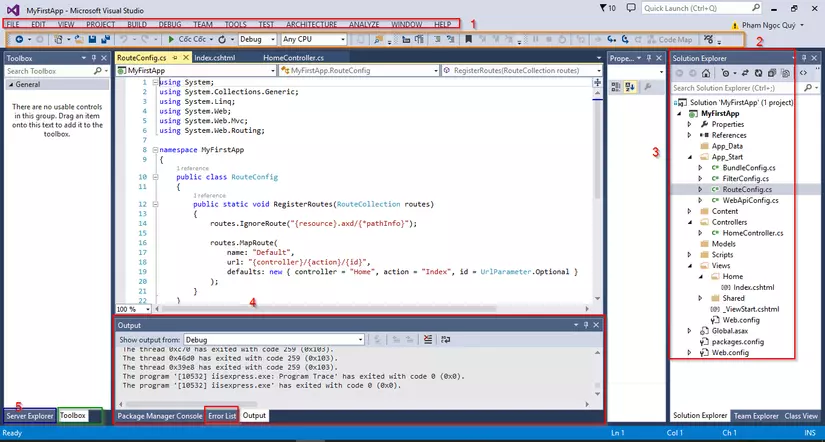
III. Cấu trúc của Visual Studio

- Thanh menu
- Thanh công cụ, chứa các công cụ như debug, lưu file, chú thích code
- Vùng quản lý project, tất cả các thư mục và file của chúng ta sẽ hiển thị ở đây
- Khu vực output và Error list. Tất cả các đầu ra và lỗi phát sinh sẽ hiển thị ở đây
- Server Explorer để hiển thị các thông tin kết nối server CSDL
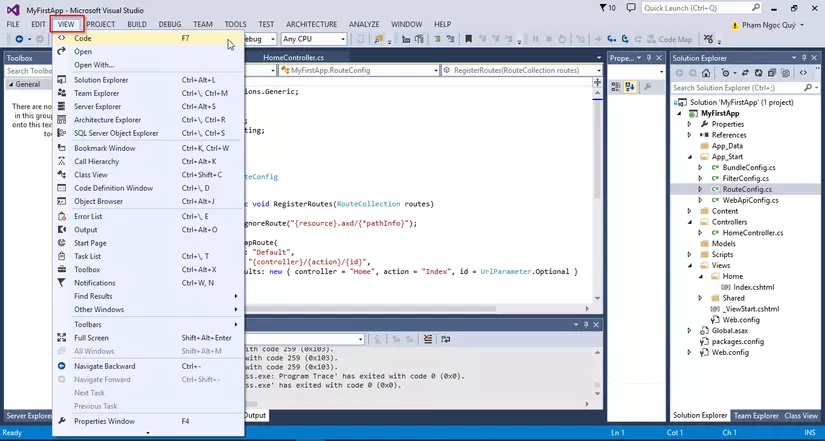
Có thể chọn các công cụ hiển thị trong Menu VIEW

IV. Các bước tạo 1 ứng dụng ASP .NET MVC với Visual Studio 2013
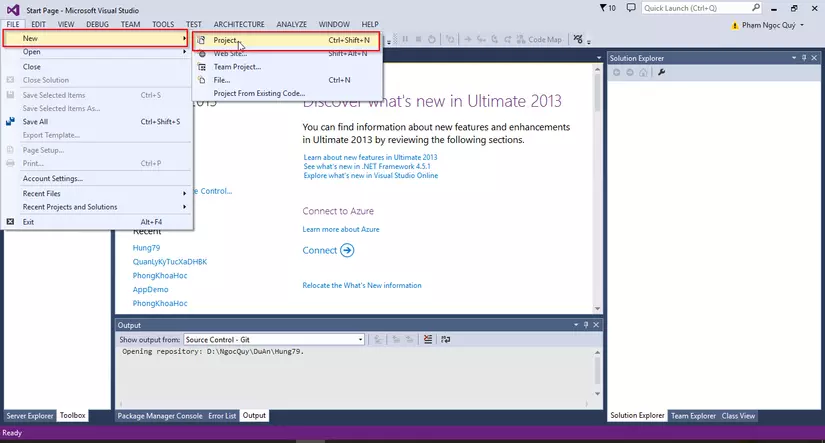
Bước 1: Chọn FILE -> New -> Project
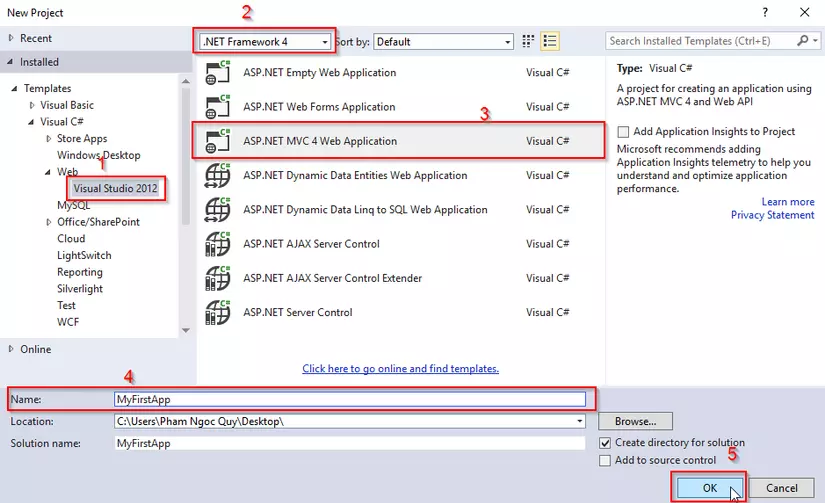
 Bước 2: Ở màn hình hiện ra. Chọn Templates là Visual Studio 2012. Giữ nguyên .Net Framework là 4.0, ta có thể chọn bản .Net Framework cao hơn tùy theo mục đích, nhưng tốt nhất nên chọn bản 4.0 là ok rồi, vì khi deploy ứng dụng lên server thì có thể server không hỗ trợ .Net framework cao hơn (đôi lúc không phải cái nào mới nhất cũng là tốt nhất @@). Chọn loại project là ASP .NET MVC 4 Web Application. Đặt tên cho project và chọn OK
Bước 2: Ở màn hình hiện ra. Chọn Templates là Visual Studio 2012. Giữ nguyên .Net Framework là 4.0, ta có thể chọn bản .Net Framework cao hơn tùy theo mục đích, nhưng tốt nhất nên chọn bản 4.0 là ok rồi, vì khi deploy ứng dụng lên server thì có thể server không hỗ trợ .Net framework cao hơn (đôi lúc không phải cái nào mới nhất cũng là tốt nhất @@). Chọn loại project là ASP .NET MVC 4 Web Application. Đặt tên cho project và chọn OK
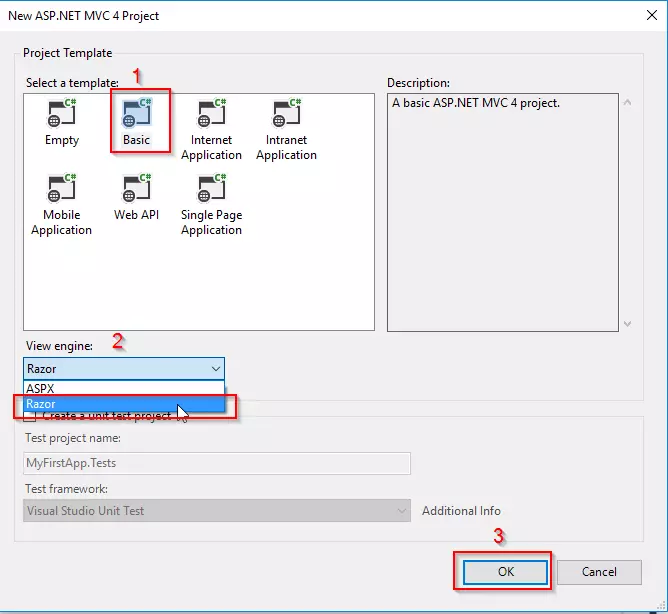
 Bước 3: Chọn Project Template là Basic, Visual Studio sẽ tạo cho chúng ta project với cấu trúc thư mục chuẩn đầy đủ các thành phần và thư viện tối thiểu cần thiết. Chọn View engine là Razor, có 2 công nghệ cho các file View, đó là ASPX (chúng ta sẽ chèn mã C# vào file view trong cặp dấu <% %> như JSP), và Razor (với công nghệ này thì chúng ta sẽ dùng dấu @ để chèn mã C# vào file View). Click OK và chúng ta sẽ có project cho ứng dụng ASP .NET MCV đầu tiên.
Bước 3: Chọn Project Template là Basic, Visual Studio sẽ tạo cho chúng ta project với cấu trúc thư mục chuẩn đầy đủ các thành phần và thư viện tối thiểu cần thiết. Chọn View engine là Razor, có 2 công nghệ cho các file View, đó là ASPX (chúng ta sẽ chèn mã C# vào file view trong cặp dấu <% %> như JSP), và Razor (với công nghệ này thì chúng ta sẽ dùng dấu @ để chèn mã C# vào file View). Click OK và chúng ta sẽ có project cho ứng dụng ASP .NET MCV đầu tiên.

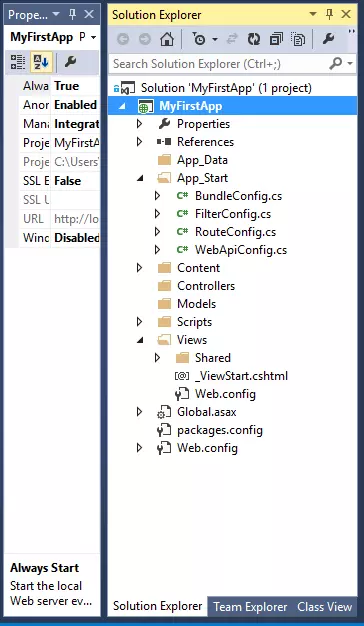
V. CẤU TRÚC THƯ MỤC CỦA ỨNG DỤNG ASP .NET MVC

- Properties: Cái này chứa các thuộc tính của project. Mình sẽ không quan tâm đến cái này nha.
- References: Cái này chứa các thư viện, package mà chúng ta sử dụng. Tương tự như vendor trong PHP hay node-modules của NODE JS
- App_Data: Thư mục chứa file dữ liệu của hệ thống. Cái này cũng tạm thời chưa cần quan tâm.
- App_Start: Thư mục chưa các file cấu hình khởi động và biên dịch của project. Chúng ta chú ý 2 file đó là FilterConfig.cs, dùng để khai báo các filter sử dụng trước khi thực hiện 1 hành động nào đó, tương tự như Middleware của PHP. Và file RouteConfig.cs, cái tên đã nói lên tất cả, chúng ta sẽ định nghĩa các routes của web ở trong file này.
- Content: Thư mục chứa CSS.
- Controllers: Tất nhiên là nó dùng để chứa controller rồi
 .
. - Models: Chứa các file tương tác với CSDL.
- Scripts: Thư mục chứa các file JS.
- Views: Thư mục chứa các file HTML với đuôi là .cshtml.
- Global.aspx: File chứa các khai báo sử dụng cho toàn bộ project, như định dạng số, ngày tháng, vùng, ngôn ngữ.
- package.config: File quản lý các package chúng ta cài vào
- Web.config: File khá quan trọng, định nghĩa các cái đặt cho project.
VI. Cách cài đặt các thư viện cần thiết
1. Sử dụng Nut Get
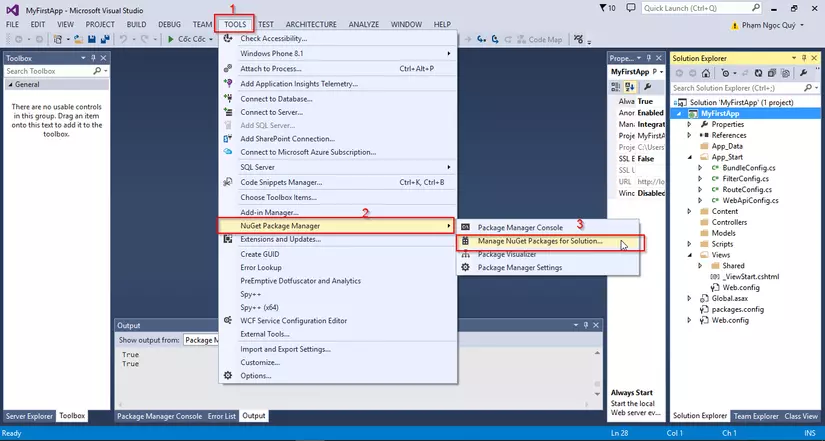
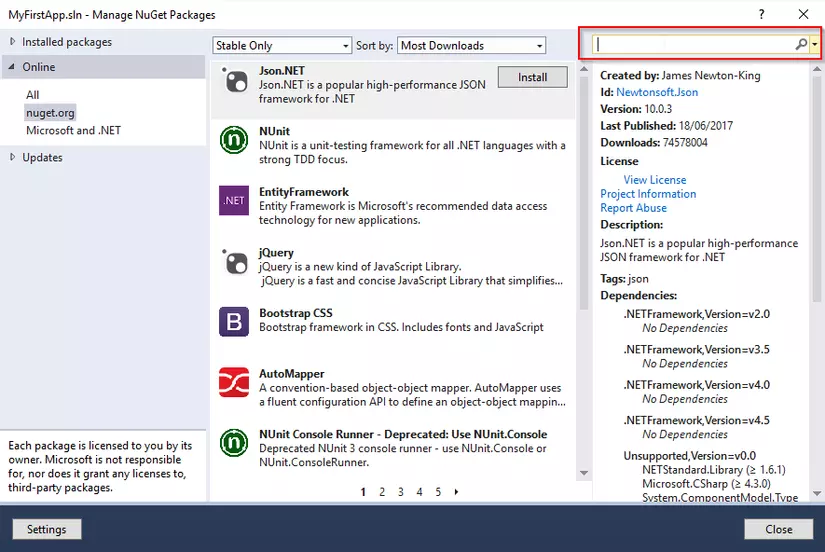
 Visual Studio cung cấp cho chúng ta 1 giao diện để cài đặt các gói cần thiết cho project như Boostrap, Jquery,... Ở đây chúng ta có thể tìm kiếm, cài đặt hay gỡ cài đặt các gói, thư viện của bên thứ 3 trong project
Visual Studio cung cấp cho chúng ta 1 giao diện để cài đặt các gói cần thiết cho project như Boostrap, Jquery,... Ở đây chúng ta có thể tìm kiếm, cài đặt hay gỡ cài đặt các gói, thư viện của bên thứ 3 trong project
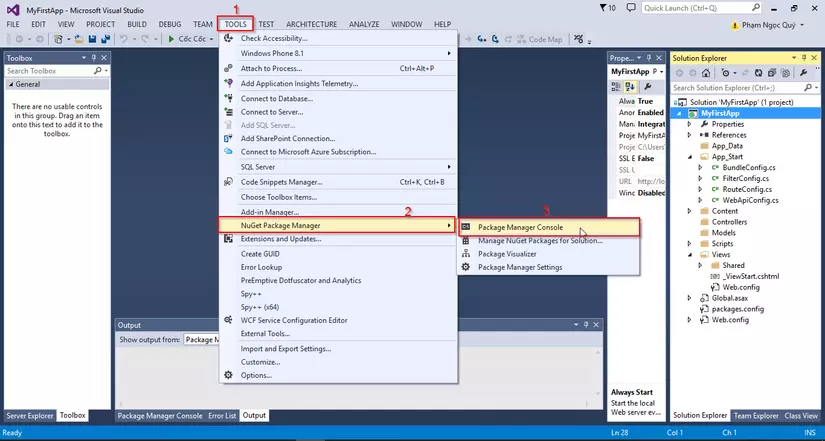
 2. Sử dụng console
2. Sử dụng console
- Để gọi mở console ta làm như hình bên dưới

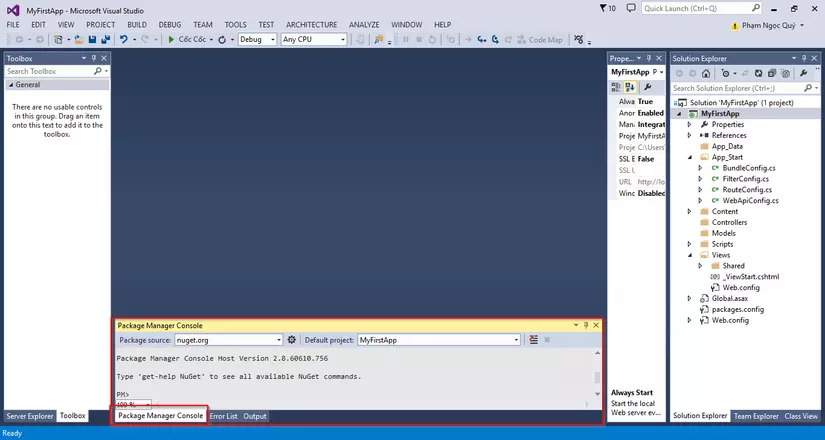
- Vị trí của console.

- Chúng ta sẽ dùng các lệnh để cài đặt, cấu hình project, hoặc cài package, thư viện tương tự như dùng npm hay composer để cài đặt trong NODE hay PHP. Nội dung các câu lệnh sẽ được giới thiệu từ từ trong các bài sau ^^.
VII.Tạo Controller
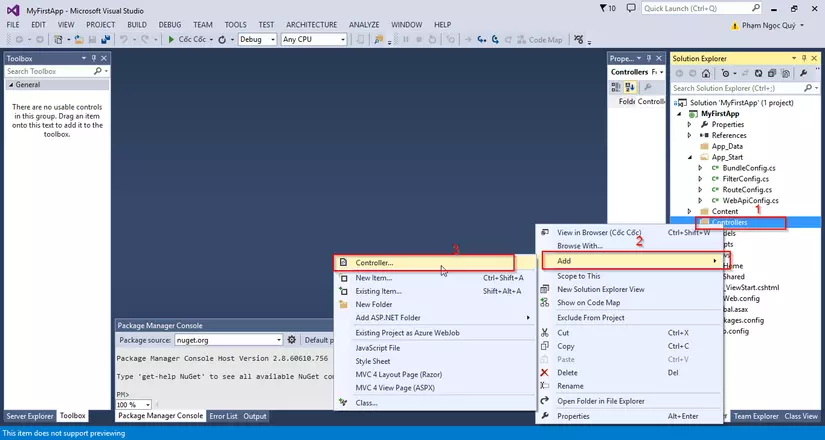
Bước 1: Click chuột phải vào thư mục Controllers, chọn Add -> Controller...
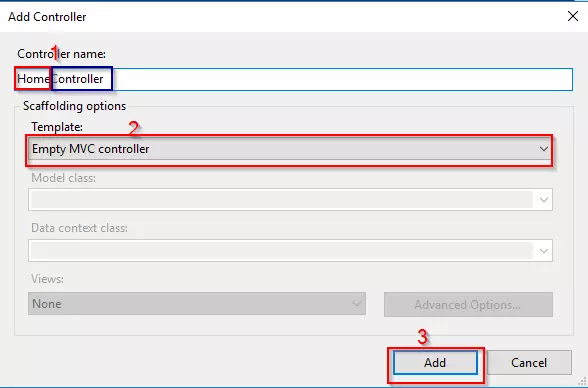
 Bước 2: Đặt tên controller là Home, chú ý giữ nguyên chữ Controller phía sau. Phần Template chọn Empty MVC controller.
Bước 2: Đặt tên controller là Home, chú ý giữ nguyên chữ Controller phía sau. Phần Template chọn Empty MVC controller.
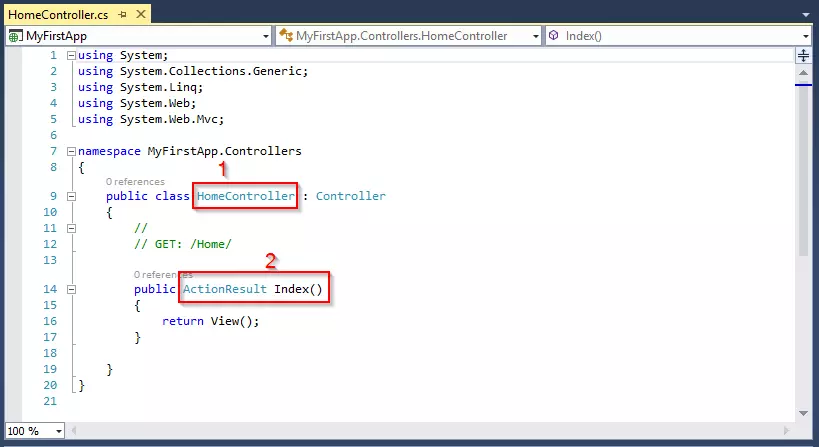
 Click Add và chúng ta sẽ có 1 controller như bên dưới
Click Add và chúng ta sẽ có 1 controller như bên dưới

- là tên của controller
- là tên của Action sẽ thực hiện, mặc định action này trả về kiểu ActionResult, hiểu nôn na là nó sẽ trả về 1 trang Html cho client Câu lệnh return View(); sẽ trả về 1 trang html có tên file trùng với tên của Action. Để trả về 1 trang html có tên khác với tên Action đang thực thi thì chỉ cần truyền tên của file chứa trang html đó như sau return View("fileHtmlNaoDo");.
VIII. Tạo View
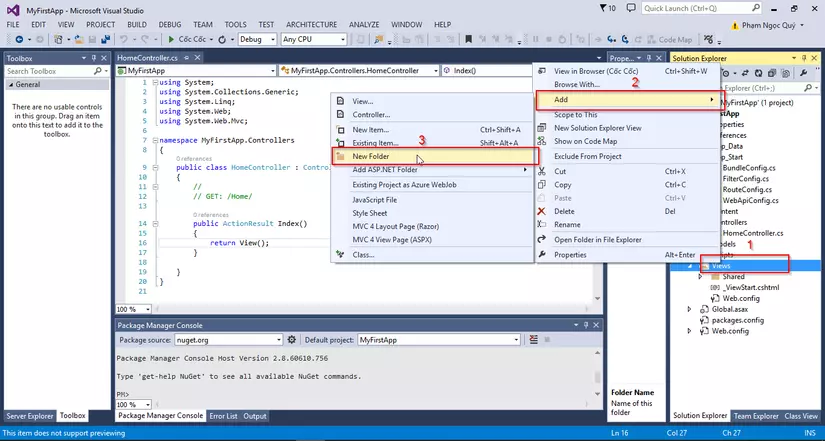
Bước 1: Click chuột phải vào thư mục Views, chọn Add->New Folder
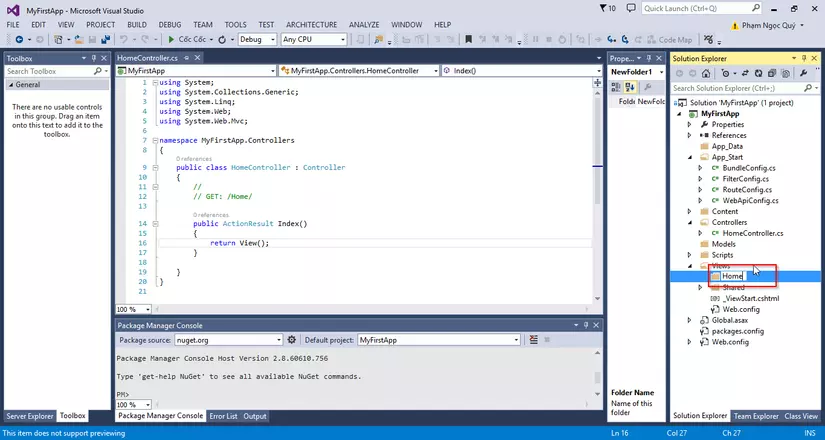
 Bước 2: Đặt tên thư mục là Home
Bước 2: Đặt tên thư mục là Home
 Chú ý: Một controller khi thực hiện Action trả về 1 trang html sẽ tự động tìm kiếm tên file và return lại các trang html trong một thư mục cùng tên với controller đó, và thư mục này sẽ là thư mục con của thư mục Views
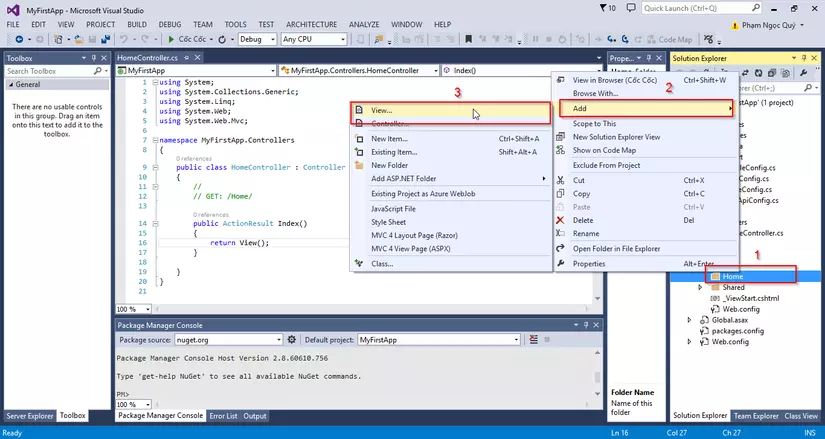
Bước 3: Click chuột phải vào thư mục Home vừa tạo, chọn Add->View...
Chú ý: Một controller khi thực hiện Action trả về 1 trang html sẽ tự động tìm kiếm tên file và return lại các trang html trong một thư mục cùng tên với controller đó, và thư mục này sẽ là thư mục con của thư mục Views
Bước 3: Click chuột phải vào thư mục Home vừa tạo, chọn Add->View...
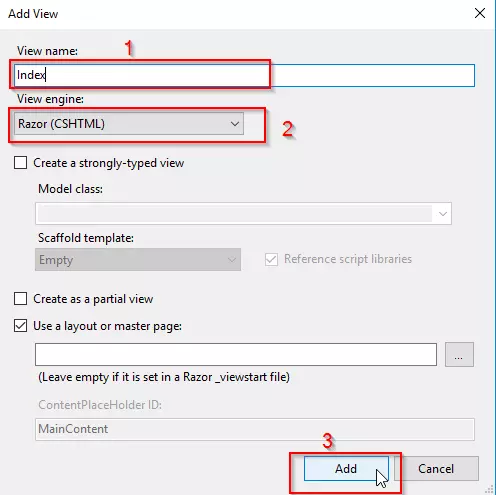
 Bước 4: Đặt tên view là Index, và tất nhiên View engine là Razor rồi, các phần khác thì chỉ cần giữ mặc định. Click Add
Bước 4: Đặt tên view là Index, và tất nhiên View engine là Razor rồi, các phần khác thì chỉ cần giữ mặc định. Click Add

IX. Routes
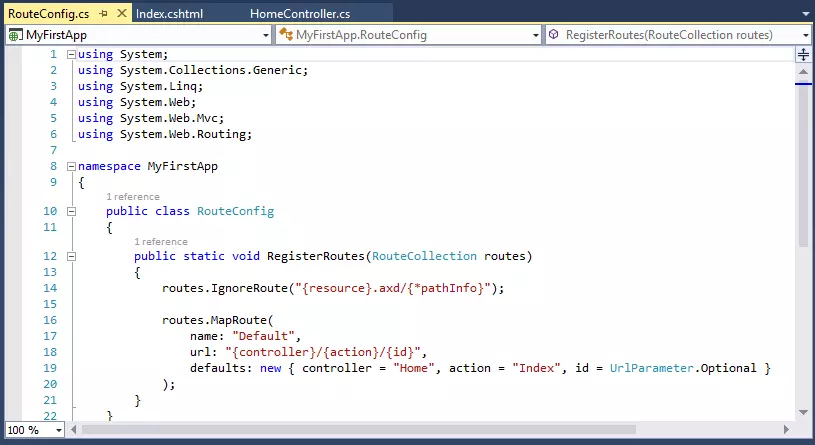
Mở file App_Data/RouteConfig.cs

- Mặc định để điều hướng đến 1 trang html, ASP .NET đã khai báo sẵn đó là chỉ cần truyền vào đường dẫn "/TenController/TenAction". Nếu không truyền vào gì cả thì mặc định sẽ gọi Action Index trong controller Home
- Nếu muốn thay đổi dường dẫn mặc định này, chúng ta có thể khai báo thêm các đường dẫn khác theo ý muốn. Mình sẽ có 1 bài hướng dẫn chi tiết về routes trong ASP .NET MVC sau.
- Lúc nãy chúng ta đã tạo Controller Home và trang view Index, như vậy, để truy cập đến trang này, chúng ta chỉ cần cung cấp đường dẫn www.domain/home/index cho trình duyệt.
X. Debug
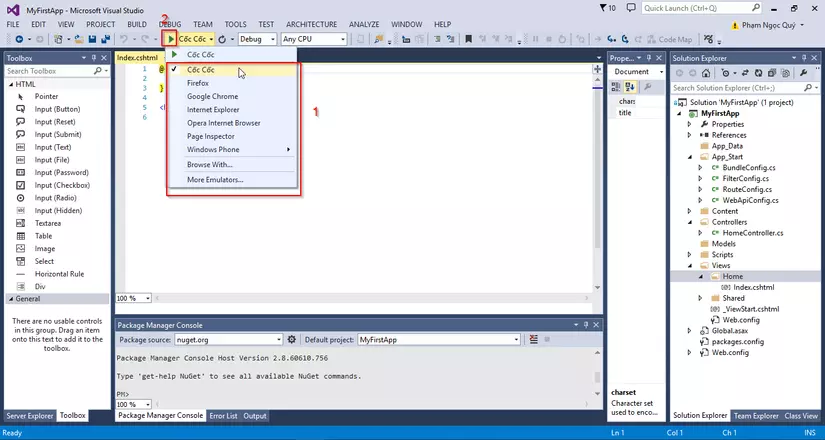
Chọn nền tảng cần để debug và sau đó chọn Play như hình dưới
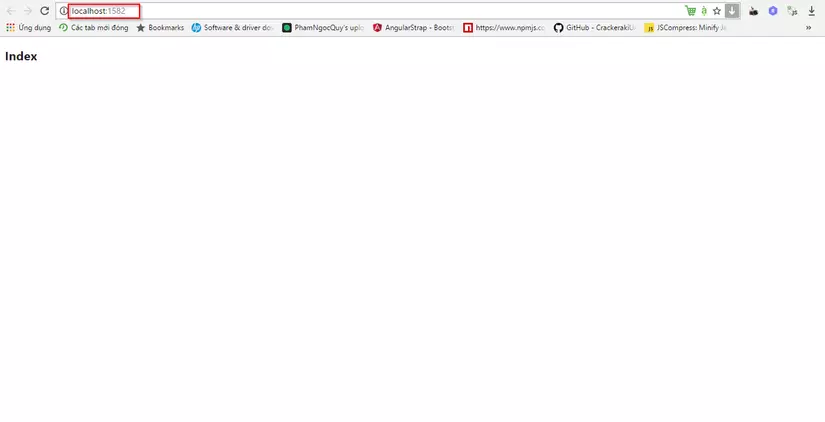
 Visual Studio sẽ mở trình duyệt tương ứng và chạy trang web lên cho chúng ta. Địa chỉ sẽ là localhost và port được Visual Studio chọn ngẫu nhiên, thông số này sẽ được lưu vào Properties của project, và các lần debug tiếp theo, project sẽ luôn chạy trên port này. Chúng ta có thê thay đổi nó trong Properties của project
Visual Studio sẽ mở trình duyệt tương ứng và chạy trang web lên cho chúng ta. Địa chỉ sẽ là localhost và port được Visual Studio chọn ngẫu nhiên, thông số này sẽ được lưu vào Properties của project, và các lần debug tiếp theo, project sẽ luôn chạy trên port này. Chúng ta có thê thay đổi nó trong Properties của project

Bài viết còn nhiều sai sót, mong nhận được sự giúp đỡ của mọi ngwowif1 Cảm ơn các bạn đã theo dõi bài viết!
All rights reserved