API Testing – Pre-request Script – Xây dựng API Document
Bài đăng này đã không được cập nhật trong 5 năm
1. Pre-request Script
Dưới đây là các bước khi gửi 1 request. Phần Pre-request sẽ là phần Postman sẽ xử lý trước khi thực hiện gửi request, và phần test script để xử lý response được trả về.
 Vậy Pre-request có thể làm được việc gì? Nó xử lý có mỗi 1 phần thôi đó là tạo dữ liệu (biến) để truyền vào param trong request.
Vậy Pre-request có thể làm được việc gì? Nó xử lý có mỗi 1 phần thôi đó là tạo dữ liệu (biến) để truyền vào param trong request.
 Có 1 chức năng thôi nhưng cực kỳ hữu ích trong các trường hợp khác nhau.
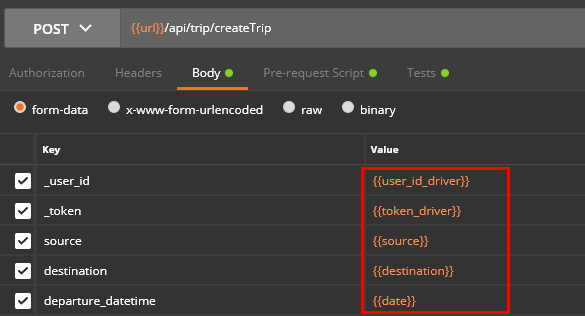
Ví dụ: Có 1 API tạo ra 1 chuyến đi giống kiểu Grab và Uber, gồm các param dưới đây.
Có 1 chức năng thôi nhưng cực kỳ hữu ích trong các trường hợp khác nhau.
Ví dụ: Có 1 API tạo ra 1 chuyến đi giống kiểu Grab và Uber, gồm các param dưới đây.
- _user_id
- _token
- Source
- Destination
- Departure_datetime
Requirement:
- _user_id : có được sau khi login
- _token : có được sau khi login
- Source: Địa điểm xuất phát
- Destination: Địa điểm đến
- Departure_datetime: Thời gian xuất phát của chuyến đi luôn lớn hơn thời điểm hiện tại.
Thời gian đầu khi test API này, thì chỉ tạo được 2 biến _user_id và _token sau khi run API login rồi sử dụng phần Test Script để lưu response lại.
 Còn 3 biến Source, Destination, Departure_datetime phải tự nhập lại bằng tay mỗi lần run API —> rất mất công sức, nếu không sửa các param trên thì API sẽ bị sai.
Còn 3 biến Source, Destination, Departure_datetime phải tự nhập lại bằng tay mỗi lần run API —> rất mất công sức, nếu không sửa các param trên thì API sẽ bị sai.
Giả sử hôm nay ngày 18 /11 / 2020, chạy API đúng, nhưng sang ngày mai (19 /11/ 2020) chúng ta lại phải đi sửa 1 đống API vì sai ngày.
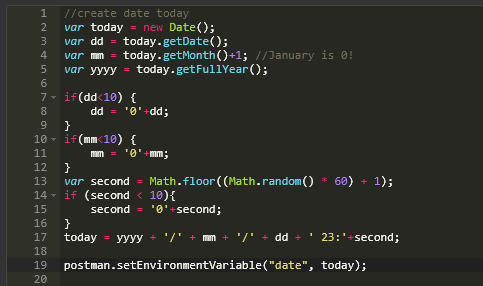
- Xử lý Departure_datetime
Chúng ta viết ra 1 hàm getToday để đảm bảo lúc nào run Testcase cũng trả về ngày hôm nay mà không cần phải maintain sửa lại API.

- Xử lý Source, Destination
Về bản chất, cả 2 param này đều điền giá trị là địa điểm, nhưng chúng ta không thể chỉ test với 2 địa điểm được, nó sẽ tạo ra 1 đống các chuyến đi giống hệt điểm đến và điểm đi. Chúng ta cần 1 lượng lớn các địa điểm rồi chúng ta sẽ lấy random cho phần Source, Destination.
Chúng ta tạo ra 1 cái array chứa toàn bộ địa điểm (export từ trong DB ra) rồi lấy random và lưu thành 2 biến trong Environment.
Ví dụ:
var myArray = [ {
“source” : “Tokyo, Japan”
},
{
“source” : “Gifu Prefecture, Japan”
},
{
“source” : “Aichi Prefecture, Japan”
},
{
“source” : “Tokyo Disney Resort, Urayasu, Chiba Prefecture, Japan”
}
]
var source = myArray[Math.floor(Math.random() * myArray.length)][‘source’];
var destination = myArray[Math.floor(Math.random() * myArray.length)][‘source’];
postman.setEnvironmentVariable(“source”, source);
postman.setEnvironmentVariable(“destination”, destination);
Sau khi hoàn thành hết mình sẽ có 1 API với các tham số động, linh hoạt, chứ không phải là những API với dữ liệu cố định.

2. Xây dựng API Document
Postman ngoài việc cung cấp 1 công cụ test API còn hỗ trợ chúng ta làm API document cực kỳ chuyên nghiệp và dễ dàng. API document này có thể dùng chung cho cả team và khách hàng. Thông thường, API thường do Dev viết trên google sheets nhưng đến 1 giai đoạn phát triển nào đó dev sẽ lười viết docs API hoặc API sửa nhiều, họ sẽ không nhớ để update những sửa chữa đấy. API Document của Postman có điểm ưu việt hơn khi nó update luôn những gì mình thao tác trên khung làm việc vào API docs. Thực ra là cứ mỗi khi ta tạo ra 1 Collection thì Postman đã tạo Document cho Collection đó rồi, nên việc của chúng ta tương đối nhàn.
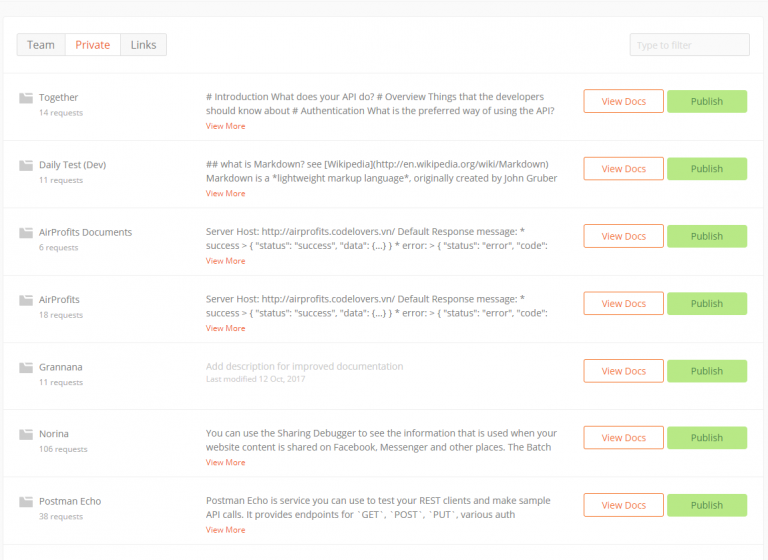
Muốn biết tài khoản của chúng ta có bao nhiêu Collections. Toàn bộ Docs API của những Collections sẽ được show ra.

-
Click vào View Docs để xem API Docs (đây là link của trạng thái Private, link này không share được).
-
Click vào Publish để tạo Link share Public (Link này thì ai cũng nhìn được nội dung). Bạn chỉ cần copy cái link rồi gửi cho người khác.
![]() Các thành phần của 1 API Document:
Các thành phần của 1 API Document: -
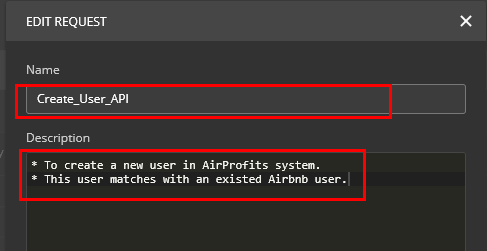
Tên của API Document
-
Mô tả của API Docs
-
Tên của từng API
-
Mô tả của cả API: Mục đích của API, note lại các mục cần lưu ý
-
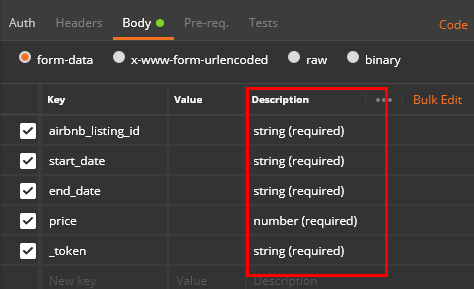
Params + mô tả của params
-
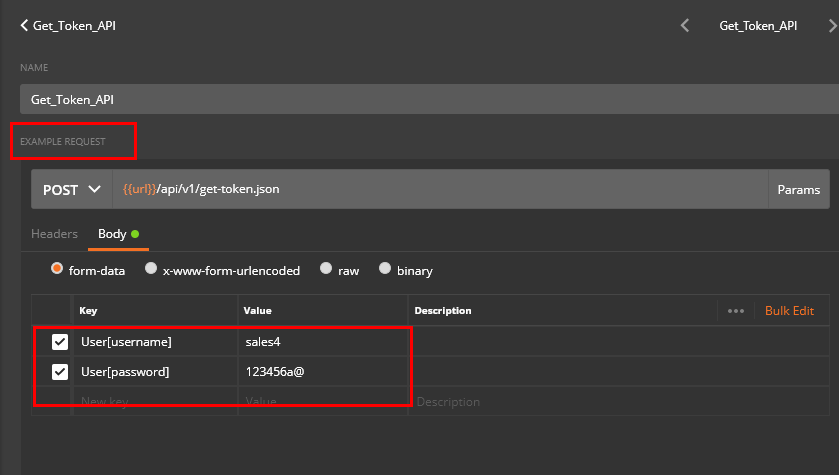
Sample Request
-
Sample Response
Mô tả:
- Tên của API Document
Chính là tên của Collection, cách edit đơn giản
Mô tả của API Docs
 Cách Format đoạn Text này dùng Markdown. Bạn có thế xem thử mẫu ở đây http://markdownlivepreview.com/
Cách Format đoạn Text này dùng Markdown. Bạn có thế xem thử mẫu ở đây http://markdownlivepreview.com/
- Tên của từng API & Mô tả của cả API
Tên của API chính ta tên chúng ta đặt cho từng Request. Cách Edit


- Params + mô tả của params
Điền vào phần Param hoặc Body giống như điền API vẫn điền trước đây nhưng khi viết API Docs, lưu ý: KHÔNG điền phần Value.

- Sample Request & Sample Response
Đây là tính năng Example mà Postman cung cấp.
 Add 1 cái Example rồi điền thông tin giống như 1 API thật sự là xong.
Add 1 cái Example rồi điền thông tin giống như 1 API thật sự là xong.
- Sample Request
Lúc này thì bạn phải điền Value cho từng Param, không được bỏ trống.

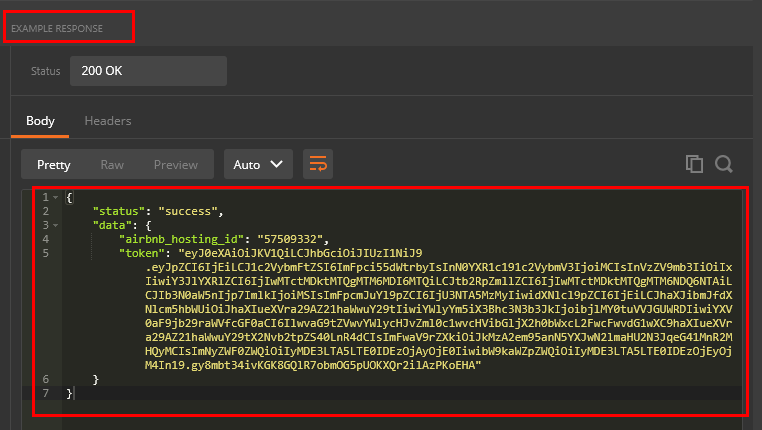
- Sample Response
Lấy 1 Reposne mẫu theo cái Sample Request phía trên rồi Paste vào là được.
![]() Sau đó, có thể xem lại thành quả ở 1 trong 2 link Public và Private, sẽ có dạng như sau:
Sau đó, có thể xem lại thành quả ở 1 trong 2 link Public và Private, sẽ có dạng như sau:
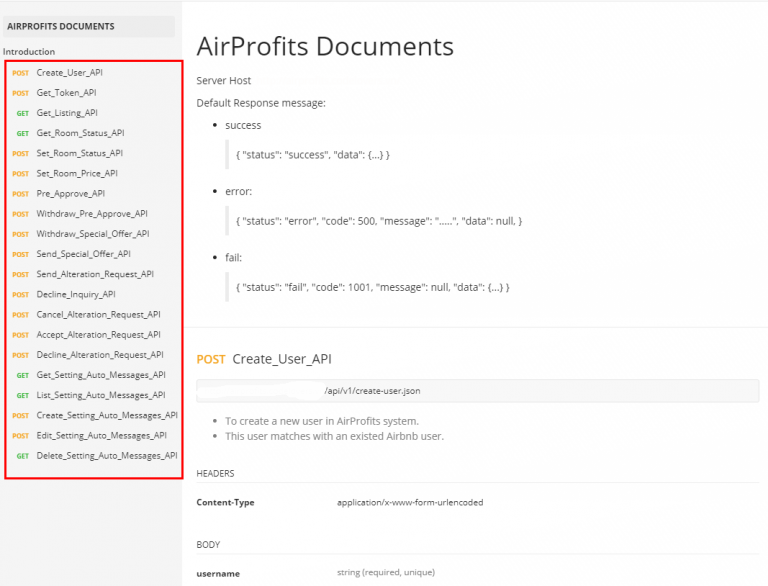
![]() Phần bên trái sẽ là List API có trong dự án, click vào từng API để xem chi tiết.
Phần bên trái sẽ là List API có trong dự án, click vào từng API để xem chi tiết.
All rights reserved