Áp dụng thư viện Grid dhtmlx vào ruby on rails (Phần I)
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào tất cả các bạn, vừa rồi mình có tìm hiểu qua một chút về thư viện DHTMLX và ứng dụng một phần vào Ruby on Rails. Hôm nay mình sẽ chia sẻ với các bạn một bài viết về DHTMLX và xây dựng một bản tutorial để các bạn hiểu rõ hơn cách thức hoạt động của DHTMLX.
DHTMLX là gì?
DHTMLX là một thư viện Java Script (GUI widget) được dùng để xây dựng ứng dụng trang web động, tương tác dữ liệu thông qua AJAX. Thư viện này được phát hành dưới 2 dạng là miễn phí và bản thương mại. Kiến trúc module của dhtmlx cho phép sử dụng các thành phần riêng biệt hoặc kết hợp chúng thành 1 giao diện hoàn chỉnh.
Một số đặc điểm của DHTMLX
Cấu trúc Module:
Các Control trong thư viện DHTMLX mỗi thành phần là một thực thể riêng biệt và độc lập có thể được dùng riêng để phục vụ một số chức năng của ứng dụng. Ví dụ: Menu, Treeview, Datagridview, DatePicker... Và có thể dùng các control này chung với nhau để tạo nên một giao diện web đầy đủ và sinh động.
Ứng dụng Desktop:
Cho phép kéo thả, chỉnh sửa trực tiếp, thao tác với Clipboard, ràng buột dữ liệu nhập liệu, tương tác thông qua Ajax. Bắt đầu từ phiên bản 2.5 các thành phần giao diện người dùng đã có Skin và Theme tương tự như giao diện người dùng Windows
Client to Server:
Thư viện DHTMLX hoạt động hoàn toàn ở phía Client và có thể được sử dụng bởi ngôn ngữ khác hoặc thao tác trên cơ sở dữ liệu. Ngoài ra, lớp truyền thông (dhtmlxConnector) có thể được sử dụng để quản lý thông tin liên lạc giửa client-server bằng PHP,.Net,Java hoặc ROR. Theme và skin:
Các màu sắc của giao diện và các control có thể được tùy chỉnh trực tuyến thông qua SkinBuilder, nó sẽ tạo ra các file CSS và hình ảnh cần thiết để cung cấp cho các theme và màu sắc được chọn. DHTMLX cũng cung cấp 1 số skin mặc định và miễn phí cho bản mã nguồn mở. Ngoài ra DHTMLX cũng hiển thị tốt trên hầu hết trình duyệt.
Áp dụng thư viện DHTMLX vào Ruby on Rails
Trong bài viết này, chúng ta sẽ cùng áp dụng thư viện DHTMLX Grid vào website chạy Rails để hiểu rõ hơn cách thức hoạt động của DHTMLX nhé.
Trước hết, các bạn tạo 1 ứng dụng grid_on_rails:
rails new grid_on_rails
Sau đó tạo 1 controller admin:
$ rails generate controller admin index
Chỉnh routes để đường dẫn root là action index:
root :to => 'admin#index'
Tiếp theo, chúng ta sẽ chèn thư viện DHTMLX vào, các bạn có thể tải bản miễn phí tại đây
sau đó giải nén và coppy các file sau vào vendor/assets/javascripts/:
-
dhtmlxGrid/codebase/dhtmlxcommon.js
-
dhtmlxGrid/codebase/dhtmlxgrid.js
-
dhtmlxGrid/codebase/dhtmlxgridcell.js
-
dhtmlxDataProcessor/codebase/dhtmlxdataprocessor.js Các file style sheet của Grid:
-
dhtmlxGrid/codebase/dhtmlxgrid_skins.css
-
dhtmlxGrid/codebase/dhtmlxgrid.css
-
folder skin.
Các bạn nhớ include các file js và css vào application.js và application.scss (honho)
Chúng ta sẽ tạo thêm file dhtmlx_grid.js để thiết lập các giá trị cho Grid:
var grid = new dhtmlXGridObject("grid_here");
grid.setImagePath("assets/imgs/");
grid.setHeader("First name, Last name, Phone");
grid.attachHeader("#text_filter,#text_filter,#text_filter");
grid.setColSorting("str,str,str");
grid.setInitWidths("100,100,*");
grid.setSkin("dhx_skyblue");
grid.init();
và trong file index.html.erb
<div id="grid_here" style="width: 600px; height: 400px;"></div>
<input type="button" value="Add" onclick="grid.addRow(grid.uid(),'new user')" />
<input type="button" value="Delete"
onclick="grid.deleteSelectedRows()" />
Các hàm của grid khá dễ hiểu đúng không? Chúng ta cùng tìm hiểu tác dụng 1 số hàm cơ bản nhé!
- setInitWidths: Thiết lập độ rộng mặc định cho mỗi cột trong grid.
- setColSorting: Thiết lập kiểu sắp xếp cho từng cột với các kiểu str,int, float...
- setSkin: Thiết lập bộ theme sẽ được áp dụng cho Grid.
- setHeader: Thiết lập giá trị header cho từng cột.
- enableAutoHeight(boolean): Tự động giá trị cho chiều cao của bảng.
- enableAutoWidth(boolean): Tự động giá trị cho chiều rộng của bảng.
- enableResizing: Bật/tắt tính năng resize độ rộng của cột trong bảng.
- enableEditTabOnly(boolean): Submit từng row trong bảng thay vì mỗi cell.
Ngoài ra còn rất nhiều hàm thiết lập giá trị, lựa chọn hàng cột, thêm/xóa hàng cột và các hàm bắt sự kiện mà trong khuôn khổ bài viết mình chưa thể giới thiệu hết.
Tài liệu về các hàm của DHTMLX grid được mô tả rất chi tiết kèm theo ví dụ cụ thể, các bạn có thể tham khảo tại đây
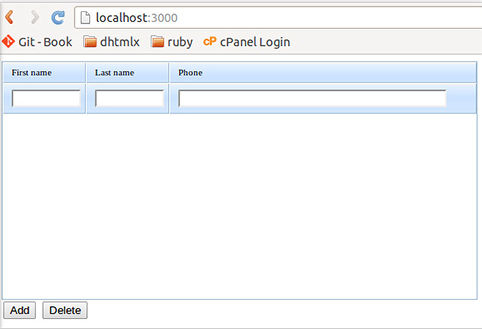
Bây giờ khi chạy server lên các bạn đã thấy 1 grid với nút add/delete như sau:

Khi bạn nhấn nút add, 1 hàng mới sẽ được thêm vào, khi nhấn delete hàng được chọn sẽ bị xóa, tuy nhiên đây mới chỉ là giao diện phía client thôi. Chúng ta sẽ tạo thêm 1 database nữa để lưu trữ thông tin (yeah)
$ rails generate model User first_name:string last_name:string phone:string
và sau đó là:
$ rake db:migrate
Như vậy chúng ta đã có bảng User để lưu dữ liệu, trong phân tiếp theo, chúng ta sẽ viết cùng tìm hiểu cách dhtmlx tương tác với dữ liệu. Sẽ có 1 api trả về định dạng JSON để DHTMLX load dữ liệu và sử dụng ajax để gửi dữ liệu lên server, các bạn nhớ đón xem nhé!.
Cảm ơn các bạn đã theo dõi bài viết. Nếu có ý kiến đóng góp, các bạn vui lòng comment bên dưới. Hẹn gặp lại các bạn trong phần tiếp theo.
All rights reserved