Animations vớiConstraintLayout và ConstraintSet
Bài đăng này đã không được cập nhật trong 4 năm

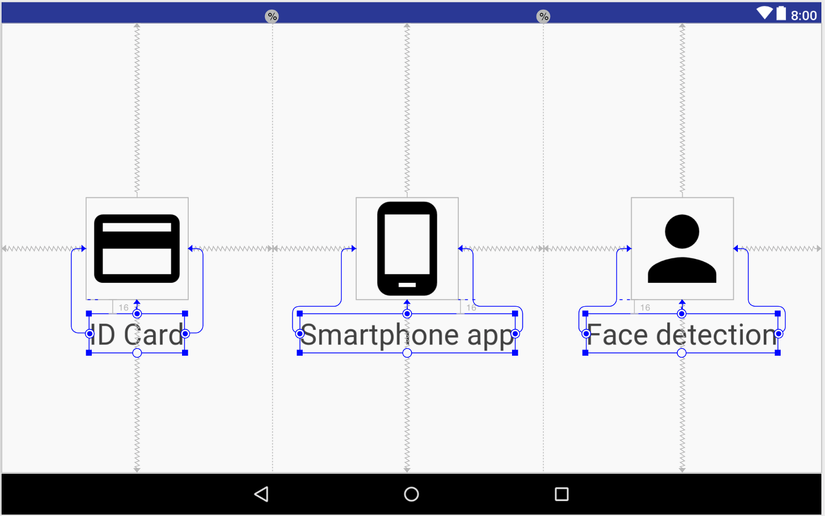
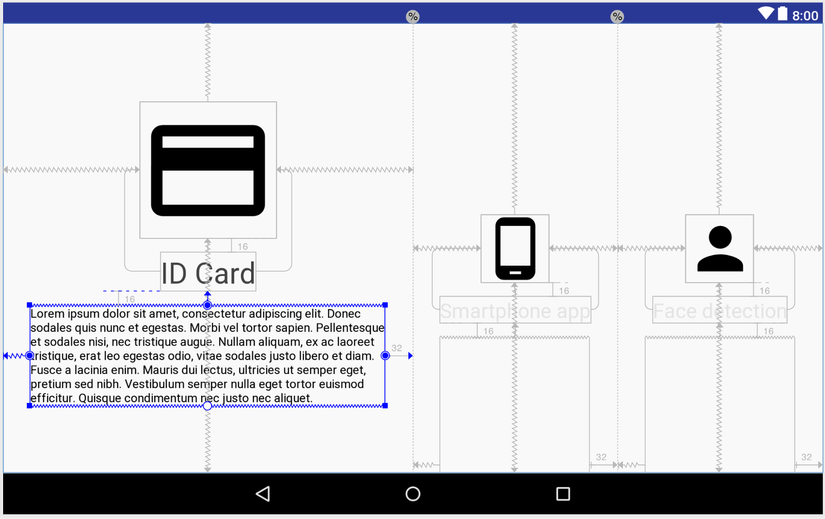
Hãy bắt đầu với ví dụ trên. Khi user tap vào 1 trong các icon, icon đó sẽ thu nhỏ (shriking và fading tới icon thứ 2) và hiển thị một text khác cùng với một description, như dưới đây:

1. Định nghĩa một contraint mới
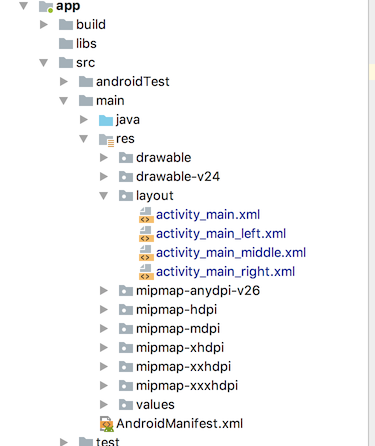
Chúng ta bắt đầu bằng cách tạo ba copy của original layout. Chúng sẽ giữ ConstraintSet mới cho mỗi tránition. Thư mục layout bây giờ trông như thế này;

Các file _left, _right và _middle định nghĩa các constraint khi các option được chọn bởi user.
2. Implement các transition
Tiếp theo, chúng ta thực hiện một chức năng sẽ chuyển sang ConstraintSet mới. Các OvershootInterpolator làm cho quá trình chuyển đổi trông tốt hơn một chút so với một linear tiêu chuẩn.
fun updateConstraints(@LayoutRes id: Int) {
val newConstraintSet = ConstraintSet()
newConstraintSet.clone(this, id)
newConstraintSet.applyTo(root)
val transition = ChangeBounds()
transition.interpolator = OvershootInterpolator()
TransitionManager.beginDelayedTransition(root, transition)
}
Cuối cùng, chúng ta add một click listener cho mỗi icon khi gọi tới method đó với ConstraintSet mới.
left.setOnClickListener {
if (selectedView != left) {
updateConstraints(R.layout.activity_main_left)
selectedView = left
} else {
toDefault()
}
}
middle.setOnClickListener {
if (selectedView != middle) {
updateConstraints(R.layout.activity_main_middle)
selectedView = middle
} else {
toDefault()
}
}
right.setOnClickListener {
if (selectedView != right) {
updateConstraints(R.layout.activity_main_right)
selectedView = right
} else {
toDefault()
}
}
Phương thức toDefault () đơn giản chỉ thực hiện cùng một cuộc gọi nhưng sử dụng ConstraintSet mặc định. Thao tác này sẽ được gọi khi người dùng chạm vào biểu tượng đã chọn hoặc khi tap vào background.
private fun toDefault() {
if (selectedView != null) {
updateConstraints(R.layout.activity_main)
selectedView = null
}
}
Kết quả là một sự chuyển tiếp khá "cool" giữa các tùy chọn khác nhau. Nó đòi hỏi số lượng code rất nhỏ, nên bạn không còn bất kỳ lý do gì để không thêm các animations và transitions vào ConstraintLayout view.

All rights reserved