Animations cơ bản trong Swift
Bài đăng này đã không được cập nhật trong 7 năm
Basic View Animations
Khởi tạo animation trên views là vấn đề thay đổi thuộc tính trên chúng và cho phép UIKit tự động thay đổi về hình dáng. Các thuộc tính mà chúng ta thay đổi là những thuộc tính Animatable:
- center
- alpha
- frame
- bounds
- transform
- backgroundColor
- contentStretch
Ta sẽ thấy rằng tất cả các animations có liên quan đến một sự thay đổi của một hoặc nhiều thuộc tính trên. Đối với hình animations đơn giản, UIKit cung cấp các API sau đây có thể được sử dụng để hiển thị số lần hiển thị trên màn hình:
- UIView.animateWithDuration(_:, animations:)
- UIView.animateWithDuration(_:, animations:, completion:)
- UIView.animateWithDuration(_:, delay:, options:, animations:, completion:)
Đầu tiên lấy hai tham số - một giá trị cho khoảng thời gian trong vài giây của hình ảnh động và điều mà bạn chỉ định các thuộc tính mà bạn muốn thay đổi. UIKit sẽ lấy trạng thái ban đầu của chế độ xem và tạo sự chuyển đổi luân phiên từ trạng thái đó sang trạng thái kết thúc theo những gì bạn chỉ định trong quá trình chuyển động.
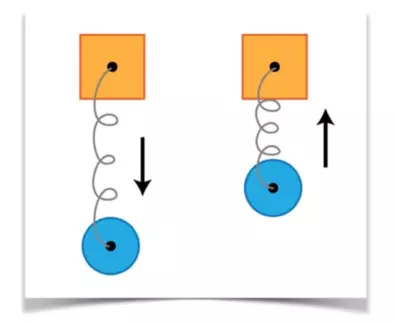
Spring Animations

Spring Animation sẽ làm cho khung nhìn được chuyển từ điểm này sang điểm khác, nó sẽ bị trả lại / dao động về phía trước trước khi đến đúng vị trí.
Dưới đây là khối phương pháp mà chúng ta sử dụng cho Spring Animation:
- UIView.animateWithDuration(_:, delay:, usingSpringWithDamping:, initialSpringVelocity:, options:, animations:, completion:)
Trên đây là tương tự như các phương pháp chúng tôi đã xem xét ở trên, ngoại trừ hai tham số mới - sử dụngSpringWithDamping và initialSpringVelocity. Giao động một giá trị từ 0 đến 1 xác định và sẽ quay trở lại khi kết thúc animaition. Giá trị càng gần đến giá trị thì càng ít bouncy. initialSpringVelocity như tên gọi, xác định vận tốc ban đầu của hình ảnh động. Điều này xác định mức độ ảnh hưởng của animation bắt đầu. Nếu bạn muốn nó bắt đầu mạnh mẽ, sau đó đặt một giá trị lớn hơn, nếu bạn muốn có một hình ảnh động trơn tru, sau đó bạn có thể đặt giá trị là 0.
VD:
UIView.animate(withDuration: 1.0, delay: 0.0, usingSpringWithDamping: 0.2, initialSpringVelocity: 0.0, options: [], animations:
{
self.btn1?.bounds.size.width += 2.0
}
Keyframe Animations

Keyframe Animations cho phép chúng ta thiết lập các giai đoạn khác nhau của hoạt ảnh. Bạn có thể nhóm các hình ảnh động khác nhau với nhau chia sẻ một số thuộc tính chung, nhưng vẫn có thể kiểm soát chúng một cách riêng biệt.
Thay vì một hình ảnh động mà chỉ di chuyển theo một con đường, UIKit sẽ thực hiện các giai đoạn khác nhau của hoạt hình.
- UIView.animateKeyframesWithDuration(_:, delay:, options:, animations:)
- UIView.addKeyframeWithRelativeStartTime(_:, relativeDuration:)
Hai phương pháp trên được sử dụng cùng nhau, thứ hai lồng nhau trong lần thực hiên hình động đầu tiên.
Phương pháp đầu tiên đặt cấu hình chung của hoạt ảnh, như mất bao lâu, sự chậm trễ và các tùy chọn của nó. Sau đó, bạn xác định một hoặc nhiều phương pháp thứ hai (frames) bên trong để đặt các giai đoạn khác nhau của animation.
Thời gian bắt đầu tương đối và thời lượng tương đối của mỗi frames là một giá trị giữa 0 và 1 thể hiện tỷ lệ phần trăm trong tổng thời gian hoạt ảnh.
VD:
UIView.animateKeyframes(withDuration: 1.5, delay: 0.0,
animations: {
//add keyframes
UIView.addKeyframe(withRelativeStartTime: 0.0, relativeDuration: 0.25,
animations: {
self.planeImage.center.x += 80.0
self.planeImage.center.y -= 10.0
}
)
UIView.addKeyframe(withRelativeStartTime: 0.1, relativeDuration: 0.4) {
self.planeImage.transform = CGAffineTransform(rotationAngle: -.pi / 8)
}
UIView.addKeyframe(withRelativeStartTime: 0.25, relativeDuration: 0.25) {
self.planeImage.center.x += 100.0
self.planeImage.center.y -= 50.0
self.planeImage.alpha = 0.0
}
UIView.addKeyframe(withRelativeStartTime: 0.51, relativeDuration: 0.01) {
self.planeImage.transform = .identity
self.planeImage.center = CGPoint(x: 0.0, y: originalCenter.y)
}
UIView.addKeyframe(withRelativeStartTime: 0.55, relativeDuration: 0.45) {
self.planeImage.alpha = 1.0
self.planeImage.center = originalCenter
}
},
completion: nil
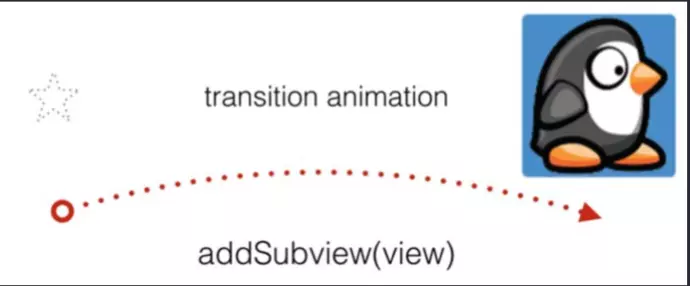
View Transitions

View Transitions được sử dụng khi bạn muốn thêm chế độ xem mới vào phân cấp chế độ xem hoặc xóa một chế độ xem khỏi hệ thống phân cấp xem.
API được sử dụng để tạo View Transitions là:
- UIView.transitionWithView(_:, duration:, options:, animations:, completion:)
- UIView.transitionFromView(_:, toView:, duration:, options:, completion:)
Bạn sử dụng hànm đầu tiên để giới thiệu view hierarchy. Phương pháp có các thông số tương tự như chúng ta đã thấy trong các phương pháp animation khác.
Phần thứ hai được sử dụng để lấy một view từ view hierarchy và đặt một view mới vào vị trí của nó.
VD:
UIView.transition(with: status, duration: 0.33,
options: [.curveEaseOut, .transitionCurlDown],
animations: {
self.status.isHidden = false
},
completion: {_ in
//transition completion
delay(seconds: 2.0) {
if index < self.messages.count-1 {
self.removeMessage(index: index)
} else {
//reset form
}
}
}
Kết luận
Chúng ta đã xem xét các API khác nhau mà bạn có thể sử dụng để thêm animations vào chế độ xem của ứng dụng. Đây không phải là hướng dẫn đầy đủ về hoạt ảnh trên iOS nhưng bằng cách sử dụng các API đơn giản mà chúng ta đã xem xét, bạn có thể tạo ra các hình động khác nhau trong các ứng dụng của mình. Để bổ sung thêm hoạt hình iOS, bạn có thể xem UIKit Dynamics, các hình động của lớp, xem các chuyển đổi bộ điều khiển và thậm chí các hiệu ứng chuyển động. Bạn cũng có thể nhìn vào các thư viện của bên thứ ba như Facebook Pop và JNWSpringAnimation framework mà có thể giúp bạn xây dựng những hình ảnh động phức tạp dễ dàng hơn.
All rights reserved