[AngularJS toàn tập] Phần 2 : Tổng quan về directive.
Bài đăng này đã không được cập nhật trong 4 năm
[AngularJS toàn tập] Phần 2 : Tổng quan về directive
Sau bài viết về angularJS lần trước, mình đã giới thiệu các thông tin cơ bản về AngularJS. Ở phần này mình sẽ nói về directive.

AngularJS directive là gì?
Đây là một thành phần mở rộng HTML, là các thuốc tính của các thẻ HTML mà AngularJS có định nghĩa thêm. Nó tuân thủ theo nguyên tắc của Angular đó là luôn bắt đầu bằng tiền tố ng. Khi khai báo ng-prefix, phần prefic chính là tên của directive mà chúng ta muốn sử dụng.
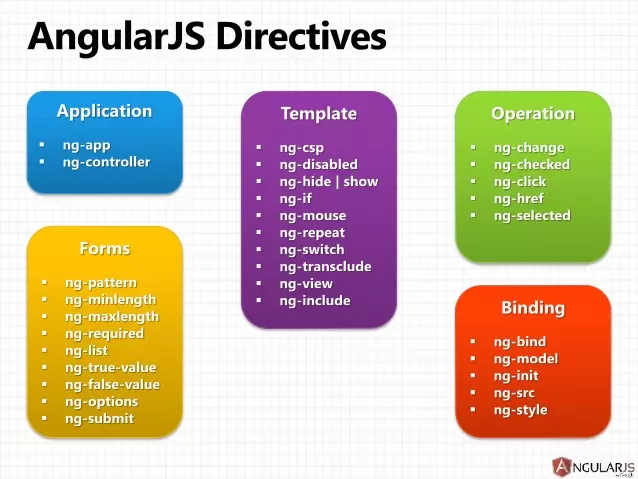
Một số directive cơ bản như :
ng-app: Dùng để bắt đầu một ứng dụng AngularJS.ng-init: Dùng để khởi tạo dữ liệu cho ứng dụng.ng-model: Dùng định nghĩa model như là một biến có thể sử dụng trong AngularJS.ng-repeat: Dùng để lặp lại các phần tử HTML cho mỗi item trong một tập hợp.
Để hiểu rõ hơn chúng ta cùng xem 1 ví dụ nhỏ sau:
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ về directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script language="javascript">
angular.module('myApp', [])
.controller('MyController', function($scope) {
$scope.inputNotification = 'Hello World';
});
</script>
</head>
<body ng-app="myApp">
<div ng-controller="MyController">
<h2>Nhập nội dung thông báo:</h2>
<input ng-model="inputNotification"> <br/>
<h2>Nội dung bạn đang gõ là:</h2>
<span ng-bind="inputNotification"></span>
</div>
</body>
</html>
Các bạn có thể xem demo tại https://jsfiddle.net/SonCheDinh/jyd13qLm/
Ở đây khi bạn nhập dữ liệu vào ô input thì dòng ở bên dưới sẽ thay đổi theo. Nếu dùng javascript thì chúng ta sẽ phải bắt sự kiện onkeypress cho input và đổi giá trị cho thẻ span ở bên dưới. Nhưng với AngularJS thì việc này rất đơn giản, bạn chỉ cần sử sử dụng ng-model để khai báo model, dùng ng-bind để lấy dữ liệu từ model. Bạn phải để giá tri của ng-model và ng-bind có giá trị giống nhau thì chúng mới có thể liên kết được. Ở đây mình để ng-model và ng-bind đều là inputNotification.
Lưu ý : bạn phải khai báo module, controller nếu không thì sẽ bị lỗi.

Danh sách các directive cơ bản
Directive ng-app
Khi chúng ta khai báo một Directive ng-app thì AngularJS sẽ hiểu là bắt đầu một ứng dụng Angular, nó sẽ xác định đây là thẻ gốc (element root) và tiếp theo sẽ khởi tạo các thông số cấu hình bên trong mà ta gọi là bootstraps. Ngoài ra ng-app còn được sử dụng để mô tả các module khác nhau trong ứng dụng.
<div ng-app="">
…
</div>
Hay như ở trên ví dụ đầu tiên thì mình đã khai báo ng-app là
<body ng-app="myapp">
….
</body>
Directive ng-init
Dùng để khai báo dữ liệu khởi tạo khi ứng dụng vừa được chạy. Các dữ liệu này sẽ được dùng cho toàn bộ phạm vi của controller mà nó thuộc về. Ở ví dụ dưới đây, chúng ta định nghĩa một mảng các nhân viên. Chúng ta sử dụng cú pháp JSON để định nghĩa cho mảng các nhân viên.
<div ng-app="" ng-init="employeeList=[{name: 'Nguyen Thanh Linh', position: 'Group leader'}, {name: 'Nguyen Dinh Huan', position: 'Member'}]">
</div>
Directive ng-model
ng-model dùng để định nghĩa các model/biến được sử dụng trong ứng dụng AngularJS. Ở ví dụ của mình thì mình đã định nghĩa
<input ng-model="inputNotification"> <br/>
Directive ng-repeat
ng-repeat dùng để lặp lại các phần tử HTML cho mỗi item trong một tập hợp. Các bạn có thể xem qua ví dụ ở đây, mình sẽ kết hợp giữa ng-repeat và ng-init
<div ng-app="">
<div ng-init="employeeList=[{name: 'Nguyen Thanh Linh', position: 'Group leader'}, {name: 'Nguyen Dinh Huan', position: 'Member'}]"></div>
<p>Danh sách nhân viên:</p>
<ol>
<li ng-repeat="employee in employeeList">
{{ employee.name + ', Vị trí: ' + employee.position }}
</li>
</ol>
</div>
Demo tại https://jsfiddle.net/SonCheDinh/t0c69t3m/
Và còn rất nhiều directive khác nữa, mình sẽ nói thêm ở các bài cụ thể sau.
Tự định nghĩa directive
Danh sách Directive trong Angular là không cố định, ngoài các directive có sẵn thì bạn có thể tự tạo riêng directive cho bạn. Bằng cách sau đây :
<html>
<head>
<meta charset="UTF-8">
<title>Tự tạo Directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('MyController', function($scope) {
//
})
.directive('myDirective', function() {
return {
template: '<h1>Đây là directive tự tạo</h1>'
};
});
</script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
<div my-directive></div>
</div>
</body>
</html>
Xem demo tại https://jsfiddle.net/SonCheDinh/yej8sL1n/
Ở ví dụ trên mình đã tự tạo riêng 1 directive với tên là my-driective, ở trong đoạn code js mình đã khia báo một directive là myDirective, nó tương ứng với my-directive. Ở đây sử dụng camelCase nên tiền tố và hậy tố nối lai và chữ cái đầu của chữ sau viết bằng chữ in hoa. Bên trong mình xử lý return về một object có key là template, key này chính là nội dung HTML bên trong của directive này.
.directive('myDirective', function() {
return {
template: '<h1>Đây là directive tự tạo</h1>'
};
});
Thêm 1 ví dụ nữa về directive tự tạo, sau đây mình sẽ làm 1 form login như sau.
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ về directive tự tạo</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script language="javascript">
angular.module('myApp', [])
.controller('myController', function($scope) {
})
.directive('myFormlogin', function() {
var html = '<table>';
html += '<tr>';
html += '<td>Email:</td>';
html += '<td><input type="text"/></td>';
html += '</tr>';
html += '<tr>';
html += '<td>Password:</td>';
html += '<td><input type="password"/></td>';
html += '</tr>';
html += '<tr>';
html += '<td></td>';
html += '<td><input type="Button" value="Login"/></td>';
html += '</tr>';
html += '</table>';
return {
template: html
};
});
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
<div my-formlogin></div>
</div>
</body>
</html>
Xem demo tại https://jsfiddle.net/SonCheDinh/vdjzg82y/
Bài viết về Directive mình xin tạm dừng ở đây, mình sẽ đi sâu hơn, nói rõ hơn ở từng bài tiếp theo.
All rights reserved