[AngularJS toàn tập] Phần 13 : Tìm hiểu thêm về form
Bài đăng này đã không được cập nhật trong 4 năm
[AngularJS toàn tập] Phần 13 : Tìm hiểu thêm về form
Trước đây mình đã có viết 1 bài về Form, ở bài này mình sẽ bổ sung thêm 1 số phần mình chưa nói tới ở phần trước
Như các bạn đã biết thì Form sử dụng để lấy thông tin của user, form được hiển thị trên 1 trang để người dùng có thể nhập dữ liệu vào và submit form. Sau đó server sẽ nhận được các thông tin mà user gửi lên và xử lý chúng. Cũng như ở trong các ứng dụng web thông thường thì trong AngularJS cũng có đối tượng này.

Directive Form trong AngularJS có thể lồng lẫn nhau và khi tất cả các ràng buộc bên trong đều valid thì lúc đó form mới có thể submit được. Ví dụ như bạn làm một form đăng ký thì khi tất cả các thông tin người dùng nhập vào hợp lệ thì lúc này form mới có giá trị là hợp lệ, còn nếu chỉ tồn tại duy nhất một lỗi nhỏ nao đó thì form lúc này không phải là form hợp lệ. Chúng ta đã được tìm hiểu một số class được thêm vào để thể hiện trạng thái của các thẻ Input thì trong Form cũng tương tự, Angular sẽ tự động thêm những Class tùy vào trạng thái dưới đây :
ng-validkhi form hợp lệ.ng-invalidkhi form không hợp lệ.ng-pristinekhi form chưa có thao tác nào, chưa thay đổi nội dungng-dirtykhi form đã có thao tác, thay đổi nội dungng-submittedkhi form đã submit.
Thao tác submit form
Để submit một Form trong Angular thì thông thường chúng ta có hai cách đó là:
- Sử dụng Directive ngSubmit nằm trong thẻ Form
- Sử dụng Directive ngClick nằm trong thẻ input có type là submit đầu tiên
Thao tác submit với thẻ input :
- Nếu form chỉ có một thẻ Input duy nhất thì thao tác submit khi chúng ta nhấn Enter vào thẻ input đó
- Nếu form có hai thẻ Input trở lên và không có button submit
(input[type="submit"])khi chúng ta Enter thì form sẽ không submit - Nếu form có một hoặc nhiều Fields và có hơn 1 input submit thì khi chúng ta Enter vào một field bất kỳ thì sự kiện Click vào Input Submit đầu tiên được kích hoạt, lúc này Directive ngSubmit được kích hoạt nên Form sẽ được Submit
Chỉnh sửa css các class của form
Để cho giao diện đẹp hơn, thuận tiện hơn với người dùng thì chúng ta có thể tùy chỉnh css cho các class của form. Nội dung css có thể sửa trong file css như sau :
.my-form {
transition:0.5s linear all;
background: white;
}
.my-form.ng-invalid {
background: red;
color:white;
}
Bạn có thể thấy mình đã chỉnh sửa lại style cho class ng-invalid là background màu đỏ.
Ví dụ với form
Để các bạn hiểu rõ hơn chúng ta cùng nhau xem 1 ví dụ.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive Form</title>
<style>
*{margin:0}body{padding:20px}
.my-form {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-form.ng-invalid {
background: red;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('FormController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="FormController" class="my-form">
Username: <input name="input" ng-model="username" required>
<span class="error">Required!</span><br>
<tt>userType = {{username}}</tt>
</form>
</body>
</html>
Demo tại đây : https://jsfiddle.net/SonCheDinh/vokxoe1e/

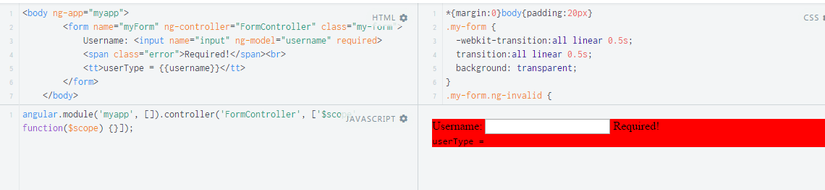
Khi mới chạy lên vì chương trình yêu cầu username không được để trống nên nó bị báo lỗi. Sau khi bạn nhập thì ngay lập tức background này biến mất. Tại sao? Lý do rất đơn giản là tại vì mình có định nghĩa CSS cho class ng-invalid là backgroud màu đỏ mà form này chưa đúng nên nó có add thêm class ng-invalid nên đẫn đến background bị màu đỏ.
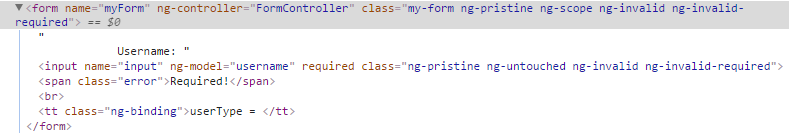
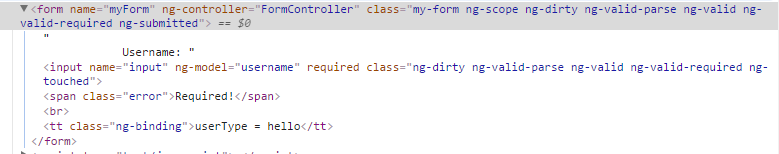
Bạn mở inspect tới form và bạn sẽ thấy

Như vậy 1 số class đã được tự động thêm vào form, background màu đỏ là do class ng-invalid gây ra.
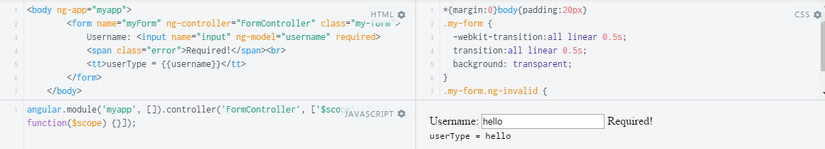
Bây giờ ta nhập thông tin vào ô input và xem kết quả sẽ như thế nào.
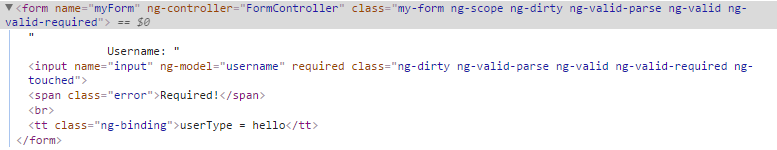
 Vậy là background mầu đỏ đã biến mất, bạn check thử các class xem nó thay đổi như thế nào
Vậy là background mầu đỏ đã biến mất, bạn check thử các class xem nó thay đổi như thế nào
 Vậy là một số class đã được thay đổi. Bây giờ nếu bạn nhấn enter thì một class là ng-submitted sẽ được thêm vào.
Vậy là một số class đã được thay đổi. Bây giờ nếu bạn nhấn enter thì một class là ng-submitted sẽ được thêm vào.

Kiểm tra giá trụ của input trong form
Ở đây chúng ta sẽ :
- Xem danh sách lỗi của form và kiểm tra form có Valid hay không
- Kiểm tra một Input nào đó trong form có valid hay không
Để hiểu rõ hơn thì các bạn có thể xem ví dụ sau đây, mình không có sử dụng $scope và controller không có khai báo gì nhé.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive Form</title>
<style>
.my-form {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-form.ng-invalid {
background: red;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('FormController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="FormController" class="my-form">
Thông báo: <input name="input" ng-model="userType" required><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br>
<tt>myForm.$valid = {{myForm.$valid}}</tt>
</form>
</body>
</html>
Xem demo tại đây https://jsfiddle.net/SonCheDinh/pcvtmo54/
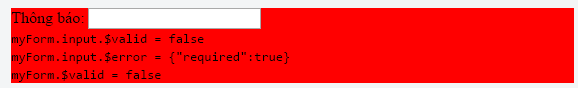
Khi xem demo bạn sẽ thấy background màu đỏ là do lỗi chưa nhập dữ liệu.

Lúc này:
- myForm.input.$valid = false => input trong form chưa nhập dữ liệu nên có giá trị False
- myForm.input.$error = {"required":true} => input trong form chưa nhập dữ liệu nên validate required sẽ có giá trị là true (true nghĩa là có lỗi ), nếu trong ứng dụng bạn có thêm các validate khác thì nó sẽ thêm key đó vào trong object này.
- myForm.$valid = false => vì input myForm.input.$valid = false nên form sẽ mang giá trị false
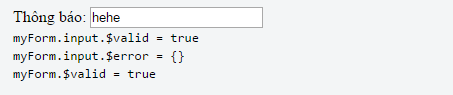
Khi bạn nhập dữ liệu vào :
 Lúc này:
Lúc này:
- myForm.input.$valid = true => input này thỏa mọi điều kiện validate
- myForm.input.$error = {} => input này không có lỗi nào
- myForm.$valid = true => vì input không có lỗi nên suy ra Form cũng không có lỗi
Phần form đến đây chắc cũng đã đủ cho các bạn hiểu thêm rồi. Code đi thôi các bạn.
All rights reserved