AngularJS dành cho người mới bắt đầu [Phần 3] Directives
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Ở phần trước tôi đã giới thiệu tới các bạn về các Expression trong AngularJS, ở phần này tôi sẽ cùng các bạn tiếp tục tìm hiểu về một thành phần rất quan trọng trong AngularJS đó chính là các Directives.
Dưới đây là danh sách các Directive trong AngularJS và cách sử dụng.
| Directive | Mô tả |
|---|---|
| ng-app | Được thêm vào để thiết lập ứng dụng AngularJS. |
| ng-init | Thiết lập giá trị mặc định. |
| ng-bind | Dùng để thay thế cho {{}} |
| ng-bind-template | Dùng để liên kết nhiều expression với phần view. |
| ng-non-bindable | Được sử dụng để không ràng buộc dữ liệu. |
| ng-bind-html | Sử dụng để ràng buộc thuộc tính HTML bên trong của một phần tử HTML. |
| ng-change | Đánh giá biểu thức xác định khi người dùng thay đổi dữ liệu nhập vào. |
| ng-checked | Được sử dụng để thiết lập kiểm tra checkbox. |
| ng-class | Được sử dụng cho lớp css tự động. |
| ng-cloak | Được sử dụng để ngăn chặn hiển thị nội dung cho đến khi AngularJS kiểm soát được. |
| ng-click | Được sử dụng để thực hiện một phương thức hoặc biểu thức khi phần tử được click. |
| ng-controller | Được sử dụng để gắn một lớp điều khiển view. |
| ng-disabled | Được sử dụng để đính kèm các thuộc tính bị vô hiệu hóa với các form element. |
| ng-form | Được sử dụng để thiết lập biểu mẫu trong một biểu mẫu. |
| ng-href | Được sử dụng để tự động ràng buộc biến AngularJS với thuộc tính href. |
| ng-include | Được sử dụng để lấy, biên dịch và bao gồm một đoạn HTML bên ngoài đến trang của bạn. |
| ng-if | Được sử dụng để loại bỏ hoặc tạo lại một phần tử trong DOM phụ thuộc vào một biểu thức |
| ng-switch | Được sử dụng để chuyển đổi điều kiện dựa trên biểu thức phù hợp. |
| ng-model | Được sử dụng để ràng buộc input, select, textarea vv với model property. |
| ng-readonly | Được sử dụng để thiết lập thuộc tính readonly cho một phần tử. |
| ng-repeat | Được sử dụng để lặp qua mỗi phần tử trong danh sách để tạo một danh sách mới. |
| ng-selected | Được sử dụng để thiết lập tùy chọn selected trong phần tử <select>. |
| ng-show / ng-hiden | Hoạt động dựa trên biểu thức, nếu nhận giá trị true thì phần tử được hiển thị hoặc ẩn tương ứng. |
| ng-src | Được sử dụng để tự động ràng buộc biến AngularJS với thuộc tính src. |
| ng-submit | Được sử dụng để ràng buộc biểu thức AngularJS onsubmit sự kiện. |
| ng-value | Được sử dụng để ràng buộc biểu thức AngularJS với giá trị của <option>. |
| ng-required | Được sử dụng để ràng buộc biểu thức điều kiện required. |
| ng-style | Được sử dụng để thiết lập kiểu CSS trên một phần tử HTML theo điều kiện. |
| ng-pattern | Được sử dụng để thêm các xác nhận validator ngModel. |
| ng-maxlength | Được dùng để thêm bộ xác nhận maxlength validator vào ngModel. |
| ng-minlength | Được sử dụng để bổ sung các minlength validator vào ngModel. |
| ng-classeven | Hoạt động kết hợp với ngRepeat và có hiệu lực chỉ trên các hàng . |
| ng-classodd | Hoạt động kết hợp với ngRepeat và có hiệu lực chỉ trên các hàng lẻ . |
| ng-cut | Được sử dụng để chỉ định hành vi tùy chỉnh trên sự kiện cắt. |
| ng-copy | Được sử dụng để chỉ định hành vi tùy chỉnh trên sự kiện sao chép. |
| ng-paste | Được sử dụng để chỉ định hành vi tùy chỉnh trên sự kiện dán. |
| ng-options | Được sử dụng để tự động tạo ra một danh sách các <option> cho phần tử <select>. |
| ng-list | Được sử dụng để chuyển đổi chuỗi thành danh sách dựa trên dấu phân cách xác định. |
| ng-open | Được sử dụng để thiết lập thuộc tính open cho phần tử, nếu biểu thức bên trong ngOpen là đúng sự thật. |
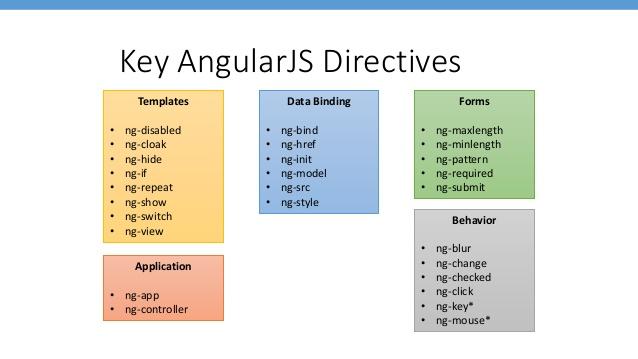
Có thể phân loại các directive trên vào các nhóm sau đây

Sau đây là một số ví dụ để bạn hiểu rõ hơn về các Directive quen thuộc hay được sử dụng.
1.ng-app
Cú pháp
<html ng-app="">
<div ng-app="">
<div ng-app="myapp">
Để hiểu rõ hơn về các Directive chúng ta hãy xem xét các ví dụ sau.
<html ng-app>
<head>
<title>Demo ng-app Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
</head>
<body>
<p>Input name:</p>
<input ng-model="myName" type="text" placeholder="Tên của bạn">
<h1>Welcome {{ myName }}, How are you today?</h1>
</body>
</html>
>>>Demo
2.ng-init
Cú pháp
<div ng-init="customer={name:'CaiDauKimCuong',address:'Ha Noi',email:'caidaukimcuong@yaho.com' }">
<html>
<head>
<title>Demo ng-init Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
</head>
<body>
<div ng-app="">
<div ng-init="me={name:'CaiDauKimCuong',address:'Ha Noi',email:'caidaukimcuong@yaho.com' }">
<span ng-bind="me.name"></span>
<span ng-bind="me.address"></span>
<span ng-bind="me.email"></span>
</div>
</body>
</html>
>>>Demo
3.ng-repeat
<html>
<head>
<title>Demo ng-repeat Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
<Script>
function appController($scope) {
$scope.students = [
{firstName:'Nguyen', lastName:'Tong', email:'nguyentong@gmail.com'},
{firstName:'Tran', lastName:'Toan', email:'trantoan@gmail.com'},
{firstName:'Pham', lastName:'Hua', email:'phamhua@gmail.com'},
{firstName:'Le', lastName:'Lan', email:'lelan@gmail.com'}
];
}
</Script>
</head>
<body>
<div ng-app ng-controller="appController">
<ul class="example-animate-container">
<li class="animate-repeat" ng-repeat="student in students">
{{$index + 1}}. First Name <strong>{{student.firstName}} </strong>
Last Name <strong>{{student.lastName}}</strong> Email <strong>{{student.email}}</strong>.
</li>
<li class="animate-repeat" ng-if="results.length == 0">
<strong>No results found...</strong>
</li>
</ul>
</div>
</body>
</html>
>>>Demo
4.ng-click
<html>
<head>
<title>Demo ng-click Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
<Script>
function CountController($scope) {
$scope.count = 0;
}
</Script>
</head>
<body>
<div ng-app="">
<div ng-controller="CountController">
<input type="button" ng-click="count = count + 1" value="counter">
<p ng-bind="count"> </p>
</div>
</div>
</body>
</html>
Ở trên chúng ta có định nghĩa Controller sử dụng Standard Javascript Object Constructor.
>>>Demo
5.ng-controller
Cú pháp 1
function ProductController($scope) {
$scope.product = { name: "Tivi" };
}
Cú pháp 2
var app = angular.module('myApp', []);
app.controller('ProductController', function($scope) {
$scope.product = { name: "Tivi" };
});
Ví dụ về ng-controller
<html>
<head>
<title>Demo ng-controller Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
<Script>
function ProductController($scope) {
$scope.product = { name: "Tivi", price: "$134", code: "AJ-24323" };
}
</Script>
</head>
<body>
<div ng-app="">
<div ng-controller="ProductController">
<p>Product Name : {{ product.name }}</p>
<p>Cost : {{ product.price }}</p>
<p>Code : {{ product.code }}</p>
</div>
</div>
</body>
</html>
>>>Demo
6.ng-model
Cú pháp
<div ng-model="siteName"></div>
Ví dụ về ng-model
<html>
<head>
<title>Demo ng-model Directive</title>
<Script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</Script>
<Script>
function ProductController($scope) {
$scope.name = "Tivi";
$scope.price = "$134";
$scope.code = "AJ-32325";
}
</Script>
</head>
<body>
<div ng-app="">
<div ng-controller="ProductController">
<input type="text" ng-model="name"> </br>
<input type="text" ng-model="price"> </br>
<input type="text" ng-model="code">
</div>
</div>
</body>
</html>
>>>Demo
Lời kết và tài liệu tham khảo
Như vậy tôi đã giới thiệu với các bạn xong về các Directive. Hy vọng bài viết này sẽ giúp các bạn có được cái nhìn tổng quan và sơ bộ về Directives trong AngularJS.
Tài liệu tham khảo https://docs.angularjs.org/guide/directive https://docs.angularjs.org/api/ng/directive https://www.w3schools.com/angular/angular_directives.asp
All rights reserved