AngularJS dành cho người mới bắt đầu [Phần 2] Expression
Bài đăng này đã không được cập nhật trong 4 năm
Ở phần 1 tô đã giới thiệu tới các bạn những ví dụ đơn giản về AngularJS, ở phần này tôi sẽ cùng các bạn tiếp tục tìm hiểu về một thứ được sử dụng vô cùng nhiều nếu bạn làm việc với AngularJS đó chính là Expression. Chúng ta hãy cùng xem nó có gì đặc biệt so với JavaScript hay không. Let go!

1.Giới thiệu Expression
Nó là tất cả những biểu thức được sử dụng trong AngularJS.Expression được dùng ở mọi nơi như trong các directives, các thẻ đánh dấu hoặc trong template. Các biểu thức AngularJS là các đoạn mã JavaScript giống như các đoạn mã được đặt chủ yếu trong các ràng buộc nội suy như <span title="{{ attrBinding }}">{{ textBinding }}</span> hoặc còn được sử dụng trực tiếp trong các thuộc tính chỉ thị như ng-click="functionExpression()".
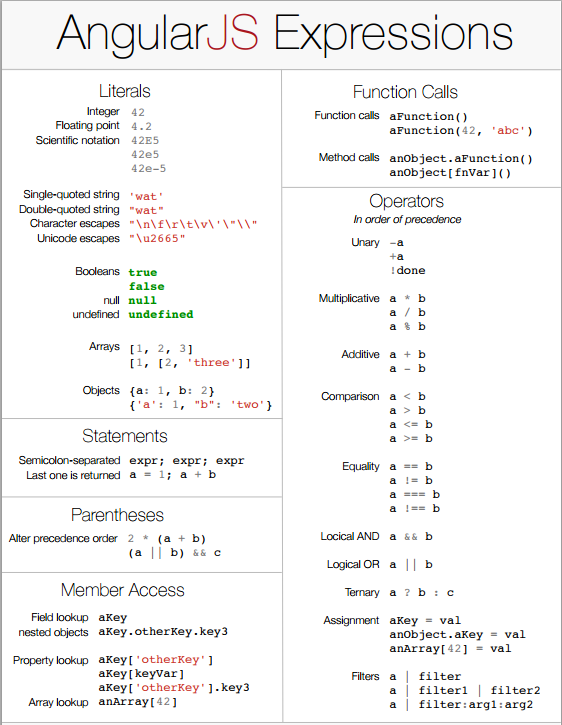
Danh sách các biểu thức trong AngularJS expression

2.Sự khác biệt giữa AngularJS Expressions và JavaScript Expressions
Các biểu thức AngularJS cũng giống như các biểu thức JavaScript chỉ có những khác biệt sau:
No Object Creation With New Operator: Bạn không thể sử dụng toán tử mới trong biểu thức AngularJS.
No Bitwise, Comma, And Void Operators: Bạn không thể sử dụng toán tử Bitwise, hoặc void trong một biểu thức AngularJS.
No Control Flow Statements: Bạn không thể sử dụng conditionals, loops, hoặc exceptions trong biểu thức AngularJS.
No RegExp Creation With Literal Notation: Bạn không thể tạo cácregular expressions trong biểu thức AngularJS. Một ngoại lệ đối với quy tắc này là ng-pattern chấp nhận RegExp hợp lệ.
No Function Declarations: Bạn không thể khai báo các hàm trong một biểu thức AngularJS, ngay cả trong lệnh ng-init.
Context: Biểu thức JavaScript được đánh giá so với global window. Trong AngularJS, các biểu thức được đánh giá đối với một scope object.
Forgiving: Trong JavaScript, việc cố gắng đánh giá các thuộc tính không xác định tạo ra lỗi ReferenceError hoặc TypeError. Trong AngularJS, lại trả về undefined và null.
Filters: Bạn có thể sử dụng các bộ lọc bên trong các biểu thức để định dạng dữ liệu trước khi hiển thị nó.
Nếu bạn muốn chạy mã JavaScript phức tạp hơn, bạn phải làm 1 controller method và gọi method đó từ view. Nếu bạn muốn eval () một AngularJS expression, hãy sử dụng method $ eval ().
3.Các ví dụ
3.1.First expression
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app>
<p>My first expression: {{ 1 + 1 * 2 / 3 }}</p>
</div>
</body>
</html>
Kết quả
My first expression: 1.6666666666666665
3.2.Change color
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<p>Change the value of the input field:</p>
<div ng-app="" ng-init="myCol='red'">
<input style="background-color:{{myCol}}" ng-model="myCol" value="{{myCol}}">
</div>
<p>Return background-color by input field</p>
</body>
</html>
Ví dụ trên trả về kết quả là một khung input có thể thay đổi màu sắc background theo text nhập vào
>>> DEMO
3.3.AngularJS Objects and Array
AngularJS Objects cũng giống như Javascript Objects
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app="" ng-init="points=[14,1,122,6,47]">
<div ng-app="" ng-init="person={firstName:'Nam',lastName:'Tran'}">
<p>The name is {{ person.lastName }}</p>
<p>The third result is {{ points[2] }}</p>
</div>
</body>
</html>
Vì vậy thay vì việc dùng {{ person.lastName }} chúng ta có thể dùng <span ng-bind="person.lastName"></span> như sau:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app="" ng-init="points=[14,1,122,6,47]">
<div ng-app="" ng-init="person={firstName:'Nam',lastName:'Tran'}">
<p>The name is <span ng-bind="person.lastName"></span></p>
<p>The third result is <span ng-bind="points[2]"></span></p>
</div>
</body>
</html>
Kết quả
The name is Tran
The third result is 122
>>> DEMO
Tài liệu tham khảo
https://docs.angularjs.org/guide/expression https://www.w3schools.com/angular/angular_expressions.asp
All rights reserved