[Angular] Những kiến thức cơ bản để tạo nên một web app
Bài đăng này đã không được cập nhật trong 4 năm
Hôm nay mình sẽ đưa ra những kiến thức cần biết gọi là đủ để tạo nên một web bằng angularjs 4. Danh sách:
- Cấu trúc module, component
- Vòng đời của một component
- Input, Output
- FormGroup, FormControl
- NgOnchanges
- Gọi từ component con lên component cha và ngược lại
- Provider
- Cấu trúc module, component:
- Một component là một đối tượng xử lý, hiển thị ra một phần của web.
@Component({
selector: 'app-menu',
templateUrl: './work-menu.component.html',
styleUrls: ['./work-menu.component.scss']
})
export Class MenuComonent {
}
- Đây là MenuComonent là một class bình thường, khi có thêm decorator "@Component" thì sẽ trở thành 1 component của angular, sẽ import được vào AppModule(module to nhất).
- Decorator là cú pháp của typescript, bạn có thể tìm hiểu thêm về typescript Mình hiểu đơn giản nó sẽ tạo ra sự thay đổi của một Class, nó được tách ra nên sử dụng linh hoạt. Ví dụ: MenuComonent chỉ là một class bình thường, một object của nó sẽ không có chức năng gì, khi thêm Decorator @Component , thì có khả năng hiển thị html... Có 3 loại Decorator : Class, method, attribute. Bạn hãy lên mạng tìm hiểu thêm nhé. Bản chất của nó giống nhau đều làm thay đổi chức năng của một thành phần nào đó. Trong trường hợp này thì @Component chính là Decorator cho class.
- Nó sẽ hiển thị html trong file 'work-menu.component.html'' với css trong file 'work-menu.component.scss'
- Cách sử dụng: Sử dụng MenuComonent như là một thẻ trong html với tên thẻ là ''app-menu'. ví dụ:
<app-menu></app-menu>
Chỉ cần như vậy là đã hiển thị html lên web rồi.
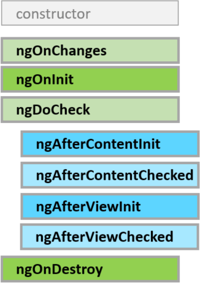
- Vòng đời của một component
Angular hỗ trợ các Interface để tạo nên sự tuần tự trong quá trình hoạt động.
 Đây là thứ tự hoạt động (theo chiều từ trên xuống).
Theo thứ tự trên xuống tương ứng với các Interface sau: OnChanges, OnInit, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy
Cách dùng: Extend interface nào thì phải implement function tương ứng, extend nhiều interface thì sẽ có nhiều function chạy theo thứ tự như trên hình.
ví dụ:
Đây là thứ tự hoạt động (theo chiều từ trên xuống).
Theo thứ tự trên xuống tương ứng với các Interface sau: OnChanges, OnInit, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy
Cách dùng: Extend interface nào thì phải implement function tương ứng, extend nhiều interface thì sẽ có nhiều function chạy theo thứ tự như trên hình.
ví dụ:
@Component({
selector: 'app-menu',
templateUrl: './work-menu.component.html',
styleUrls: ['./work-menu.component.scss']
})
export Class MenuComonent extend OnInit, OnChanges {
ngOnInit() {
console.log('hello 1")
}
ngOnChanges(changes: SimpleChanges){
}
}
Các function trên không chỉ chạy theo thứ tự mà còn tương ứng với từng chặng trong quá trình tạo ra kết quả cuối cùng. ngOnChanges: Khi component có thay đổi về Input, Output, ngOnInit: Chỉ chạy lần đầu tiên sau construct Những cái còn lại các bạn hãy tự tìm hiểu.
- Input, Output Là 2 decorator cho attribute.
- Input nhận giá trị truyền vào component
<app-menu [menu]="menus"></app-menu>
export Class MenuComonent extend OnInit, OnChanges {
@Input() menu: Array<any>;
}
Biến menu sẽ có giá trị bằng menus. Không truyền params vào Input thì nó sẽ nhận theo tên biến. Tên biến ở đây là menu giống với param "menu" trong "<app-menu [menu]="menus"></app-menu>" .Cách 2 là dùng tên khác như sau:
export Class MenuComonent extend OnInit, OnChanges {
@Input('menu') customMenu: Array<any>;
}
Như vậy sẽ đổi tên Input thành customMenu.
- Output bắt sự kiện cho eventEmitter được truyền vào component. EventEmitter là một Class thực thi, có sự kiện đăng kí để kích hoạt thực thi. Nó chứa 1 hàm tên subscribe, bất kì ở chỗ nào đăng kí hàm này của đối tượng đều sẽ được thực thi khi nó kích hoạt -Ví dụ; event = new EventEmitter(); Trong Class A:
event.subcribe(item => console.log(''22"));
Trong class B:
event.subcribe(item => console.log(''33);
Khi gọi event.emit(); thì trình duyệt sẽ console log ra cả "22" và "33 SỬ dụng Output:
<app-menu (click)="onClick($event)"-menu>
export Class MenuComonent extend OnInit, OnChanges {
@OutPut() click = new EventEmitter();
}
Trong MenuComonent chỉ cần gọi click.emit(data) thì sẽ goiuj đến được hàm onClick trong component cha.
- FormGroup, FormControl là 2 directive hỗ trợ cho việc quản lý giá trị của form.
- FormControl: Quản lý giá trị của một phần tử như: input, selectbox, checkbox... là các field trong form
<input type="text" [formControl]='nameControl'>
Khi đó có thể dùng nameControl.setValue() để set giá trị, nameControl.value() để lấy giá trị của input, ngoài ra còn nhiều hàm hỗ trợ khác nữa.
- FormGroup thì quản lý giá trị của cả form tức là tập hợp của nhiều field, vì vậy nó chứa tập hợp của formControl
<form [formGroup]="form">
<input type="text" formControlName="name">
<input type="text" formControlName="pass">
</form>
FormGroup hỗ trợ các hàm cần thiết: form.value để lấy giá trị của form form.get('name') để lấy về FormControl của input có tên "name" NGoài ra có nhiều hàm khác để check sự thay đổi và các sự kiện thay đổi, bạn có thể tìm hiểu thêm.
5.NgOnchanges NgOnchanges dùng để bắt sự kiện khi có một Input thay đổi giá trị
<app-menu [menu]="menus"></app-menu>
Trong ví dụ trên thì khi menus thay đổi giá trị thì hàm ngOnchange trong AppMenu Component sẽ được gọi. Cho nên ngOnchange được sử dụn nhiều trong component con . Khi component cha có sự thay đổi về params truyền vào, thì sẽ control được bằng cách sử dụng NgOnchanges
- Gọi từ component con lên component cha và ngược lại
- Gọi từ component con lên component cha: Sử dụng Output: Tạo 1 biến eventEmitter ở component con, decorator Output tới 1 function trong component cha. Khi gọi emit của eventEmitter thì hàm trong component cha sẽ được gọi. Output thường được sử dụng để đưa một giá trị từ component con lên component cha. Ví dụ. Khi ấn submit form thì sẽ emit form value lên component cha. Có 1 cách làm ngược lại là truyền Input thì cha sang con. sau đó khi submit form, component con sẽ thay đổi giá trị của biến đó(lưu ý là thay đổi chứ không phải gán lại). Tại vì java quản lý object theo con trỏ, nên không thể gán và phải thay đổi giá trị của con trỏ ấy
- Gọi từ component cha tới con. Sử dụng Input: Truyền 1 event emitter từ cha tới con, khi component cha gọi emit sẽ chạy hàm trong component con.
- Provider Trong angular cần phải provider services. Services là component liên quan đến việc request đến server. Khi 1 component service được khai báo ở 1 nơi thì bất cứ khi nào gọi đến services này tại bất cớ nơi nào trong app thì đều sử dụng 1 đối tượng duy nhất. Hiểu nôm na như kiểu là object này là static
Trên đây là một số kiến thức mà mình nghĩ là cần thiết để làm angular. Có chỗ nào không hiểu thì comment phía dưới nhé.:
All rights reserved