Angular JS 2 - ARCHITECTURE OVERVIEW
Bài đăng này đã không được cập nhật trong 4 năm
Angular 2 là một framework giúp chúng ta xây dựng các ứng dụng phía client trong HTML và Javascrip hoặc ngôn ngữ như TypeScript. Angular chứa các bộ thư viện liên kết với nhau trong đó có một số thư viện đóng vai trò là core. Bạn viết các ứng dụng Angular bằng cách xây dựng các template HTML với Angularized markup, sau đó các Component sẽ quản lý các template này, phần logic sẽ được đặt trong phần service, và các component, service trong modules. Angular sử dụng Angular bootstrapper để quản lý các Component ở cấp cao nhất. Angular sẽ tương tác, hiển thị nội dung hệ thống trên một trình duyệt nào đó và phản hồi lại hành động của người dùng theo thiết kế mà bạn cung cấp.
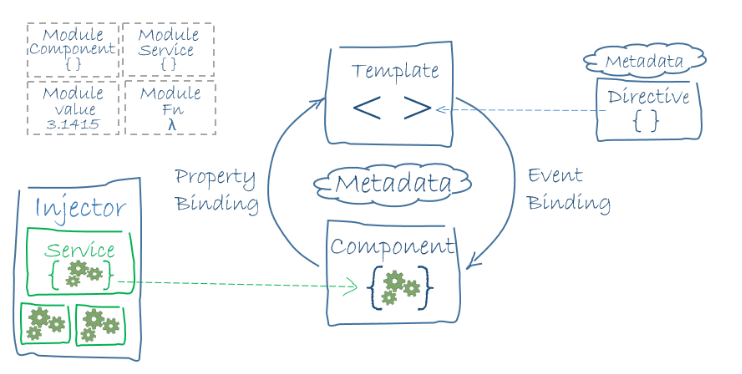
Tất nhiên, còn nhiều điều hơn nữa. Bạn sẽ tìm hiểu chi tiết trong các phần tiếp theo. Trước tiên, bạn tập trung vào bức tranh tổng quan sau:

Angular 2 bao gồm 8 thành phần chính sau:
- Modules
- Components
- Templates
- Metadata
- Data binding
- Directives
- Services
- Dependency injection
I. Modules.
-
Mỗi ứng dụng Angular là một tập hợp các module, mỗi module được tạo ra cho một mục đích nào đó. Mỗi ứng dụng Angular có ít nhất một module, đó là root module, còn được gọi là AppModule. Trong khi root module có thể chỉ là một module trong một ứng dụng nhỏ, thì phần lớn các ứng dụng có nhiều hơn một module, và mỗi một module đảm nhiệm một vai trò riêng. Một Angular module, dù là root hay feature là một class với một @NgModule decorator.
-
NgModule là một decorator function và có các thành phần quan trọng sau:
- declarations: là view classes, Angular có ba loại view class là: components, directives và pipes.
- exports: là tập hợp con của declarations, do đó nên được hiển thị và có thể được sử dụng trong các component templates của các module khác.
- imports: là các module khác, trong đó exported classes là cần thiết bởi các component template khai báo trong module này.
- providers
- bootstrap: là phần view chính của ứng dụng, được gọi là root component, là nơi lưu trữ tất cả các view của ứng dụng.
- Dưới đây là một root module đơn giản
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
- Chạy một ứng dụng bằng cách khởi tạo root module của nó. Trong suốt quá trình phát triển, bạn có thể khởi động AppModule trong file main.ts như sau:
// src/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
Angular libraries
- Một vài module đóng vai trò là thư viện cho các module khác. Mỗi thư viện angular có tên bắt đầu bằng tiền tố @angular. Bạn cài đặt chúng trong một vài gói npm.
- For example, import Angular's Component decorator from the @angular/core library like this:
import { Component } from '@angular/core';
- You also import Angular modules from Angular libraries using JavaScript import statements:
import { BrowserModule } from '@angular/platform-browser';
- Trong ví dụ của root module đơn giản trên, module ứng dụng cần vật liệu từ bên trong BrowserModule. Để truy cập vào đó, bạn cần thêm @NgModule metadata import như sau:
imports: [ BrowserModule ],
- Mỗi thư viện Angular chứa đựng một module đóng gói thực chất là bao gồm các interface chứa liên kết đến các private module. Thư viện @angular/core là thư viện chính, là nơi cung cấp mọi thứ cho hệ thống hoạt động. Một vài module libraries khác cũng rất quan trọng như @angular/common, @angular/router và @angular/http.
II. Components
- Một Component điều khiển nhóm các thực thể của một màn hình thực tế cái mà chúng ta vẫn thường gọi là một View. Giao diện của một ứng dụng với các đường link dẫn hướng, danh sách các item, chi tiết item… Tất cả đều được điều khiển bởi Component.
- Chúng ta sẽ định nghĩa một Component , thứ hỗ trợ cho view, trong một class. Class này tương tác với view thông qua một API của các thuộc tính và phương thức.
- Ví dụ, chúng ta có một
HeroListComponent, có một thuộc tính làheroes, thuộc tính này sẽ trả về là một mảng các heroes khi được yêu cầu từ một service. Nó cũng có một phương thứcselectHero(), phương thức này sẽ gán giá trị cho thuộc tínhselectedHerokhi người dùng click vào một hero nào đó từ danh sách.
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
III. Templates
- Giao diện UI của một Component được định nghĩa là Template, Angular sẽ dựa vào các template này để biết sẽ giao diện sẽ được tạo ra như thế nào. Một template trong Angular đơn giản trông rất giống cấu trúc của một file HTML bình thường, chỉ có một số ít sự khác biệt. Chúng ta cùng xem template của HeroListComponent:
// src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
-
Mặc dù template sử dụng các thẻ quen thuộc của HTML như <h2>,
, <ul>, <li> nhưng nó có một vài điểm khác biệt. Như
*ngFor,{{hero.name}},(click),[hero], và<hero-detail>sử dụng cú pháp template Angular. -
Trong dòng cuối của đoạn mã trên, có sử dụng thẻ
<hero-detail>, thẻ này chính là ánh xạ mô tả HeroDetailComponent. HeroDetailComponent là một Component có nhiệm vụ khác với Component chúng ta đã từng xem xét đó là HeroListComponent. HeroDetailComponent mô tả các đặc điểm về một anh hùng đặc biệt nào đó, chính là item người dùng lựa chọn từ danh sách các anh hùng được tạo ra từ HeroListComponent. HeroDetailComponent là một Component con của HeroListComponent. -
Tài liệu tham khảo: https://angular.io/docs/ts/latest/guide/architecture.html
All rights reserved