[Android] Style - Color
Bài đăng này đã không được cập nhật trong 4 năm
I.Giới thiệu
- Android phát triển từng ngày mỗi năm lại cho ra 1 phiên bản mới, các phiên bản đó được cái tiến chủ yếu về giao diện người dùng.
- Hướng phát triển giao diện của Android là muốn tạo cho người dùng cảm thấy thoải mái hơn bằng các đơn giản mọi chi tiết, phẳng hoá mọi giao diện. Chúng ta thấy giao diện từ android 5 trở lên ngày càng hiện đại hơn, đẹp hơn và nó đã tạo ra 1 xu thế thiết kế được áp dụng trong nhiều lĩnh vực khác nhau. Điều chủ chốt để tạo nên thiết kế đó chính là cách các nhà thiết kế phối hợp mà sắc và các hình khối đơn giản lại với nhau.
- Sau đây mình xin giới thiệu về màu sắc mà Android đang sử dụng và hướng đến trong tương lại gần đó là thứ bản sắc đặc trưng của giao diện Android ngày này.
II.Style - Color
-
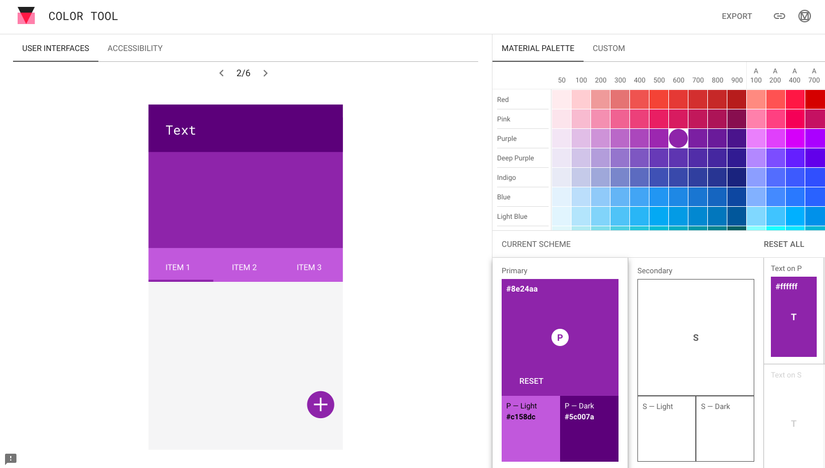
Color tool : (https://material.io/color/#!/?view.left=0&view.right=0)

- Công cụ cho phép hiển thị các giao diện mặc định của hệ thống android (toolbar, navication bar, dialog, notification bar).
- Có 6 màn hình tương ứng với tất cả các giao diện default của hệ thống android.
- Chúng ta có các mã màu để lựa chọn tuỳ ý, chỉ cần vài phút sẽ lựa chọn được style màu sắc mình mong muốn.
- Màu sắc ở đây đã để mặc định các màu sắc mà Android đang sử dụng, nếu cảm thấy không phù hợp chúng ta có thể tự custom cho mình màu sắc khác
- Khi kết thúc sẽ thực hiện EXPORT ra file color.xml rồi chỉ việc copy vào resource dự án.
-
Color palette




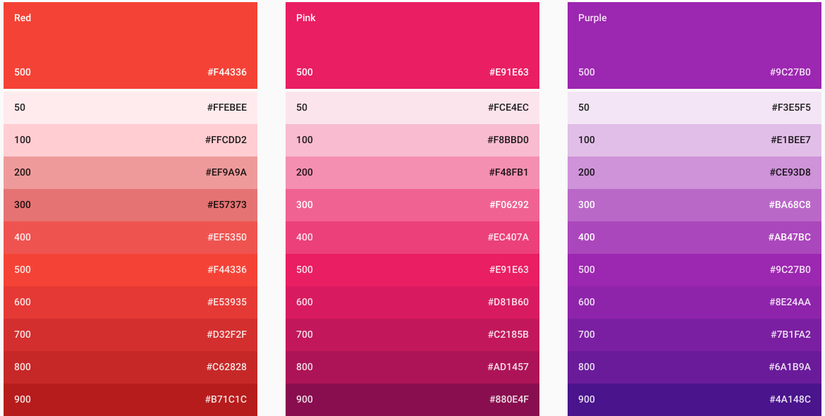
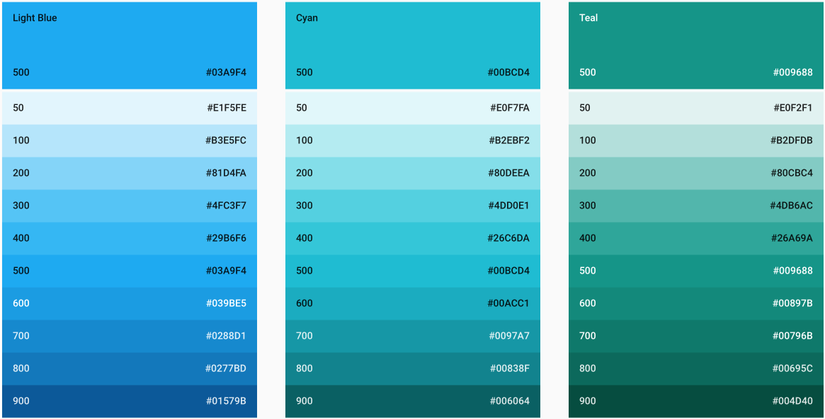
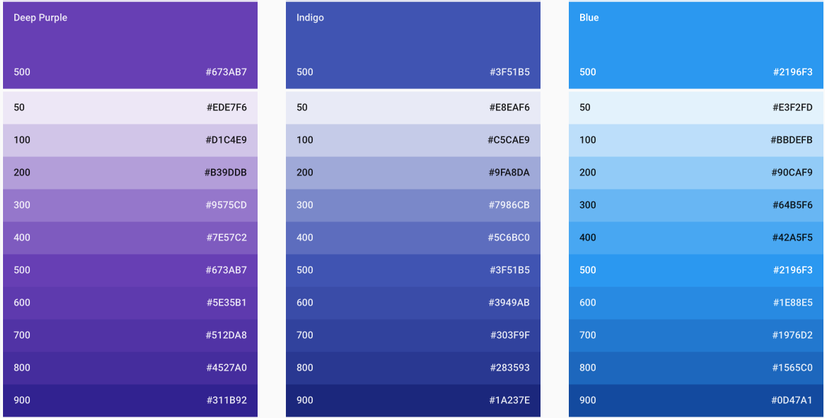
- Cung cấp cho chúng ta 1 bảng màu thiết kế do các chuyên gia thiết kế của Google Android tạo ra
- Các bảng màu này được chọn lựa kỹ càng và được phối hợp hài hoà với nhau. Nó dựa trên 20 màu cơ bản, từ 20 màu này tạo ra các biến thể để phới hợp đẹp mắt hơn.
-
Color system
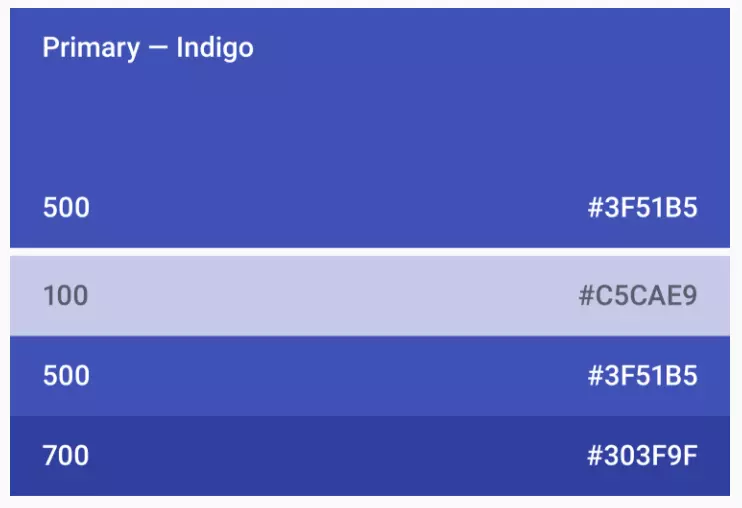
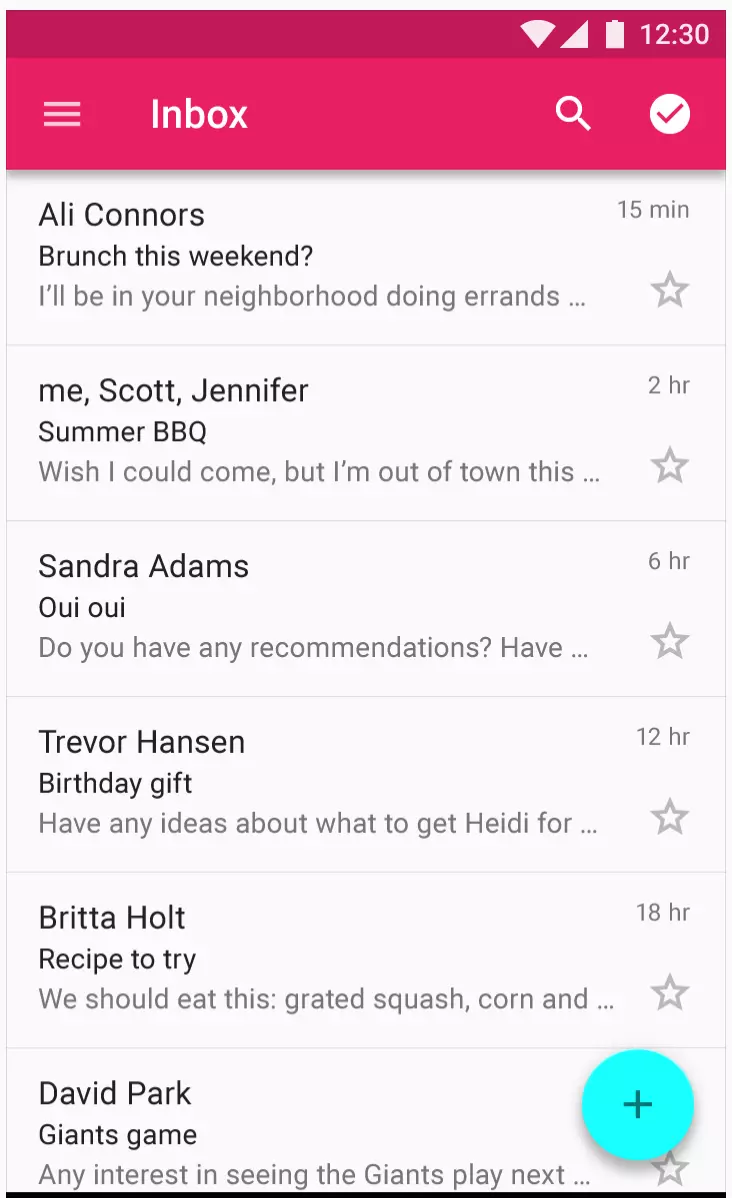
- Primary color:

- Màu được hiển thị thường xuyên nhất trên màn hình và các thành phần của ứng dụng của bạn.
- Màu chủ đạo của ứng dụng, nó thể hiện trên các chi tiết nhấn mạnh chủ đề của ứng dụng, nó cũng được thể hiện trên các thanh bar mặc định của hệ thông.
- Để tạo sự tương phản giữa các phần tử, bạn có thể sử dụng các màu nhẹ hơn hoặc tối hơn màu chính của bạn. Sự tương phản giữa các tông màu nhẹ hơn và tối hơn giúp hiển thị sự phân chia giữa các bề mặt, chẳng hạn như giữa thanh trạng thái và thanh công cụ.
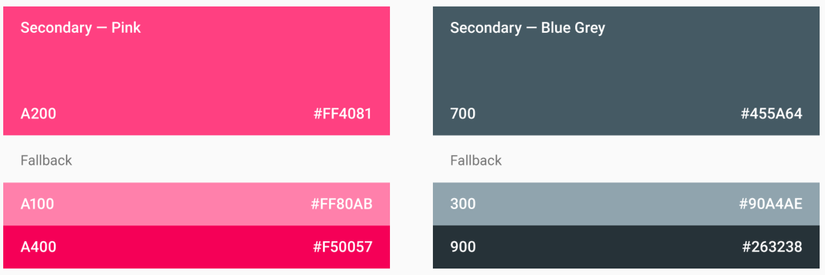
- Secondary Color:

- Dùng để nhấn mạnh các phần của giao diện người dùng
- Nên sử dụng các màu tương phản với Primary color và được dùng có chọn lọc cho các chi tiết cần nhấn mạnh như button, floating action buttons, button text, Selection controls, sliders
- Alternative secondary colors

- Nếu màu Secondary Color của bạn quá nhẹ hoặc tối để tương phản với màu nền, thay vào đó sử dụng màu sáng hơn hoặc màu đậm hơn của màu phụ.
- Thường 1 sắc thái khác biệt để mô tả màu loại này
- Không sử dụng màu này với 1 màu nền không có sự tương phản
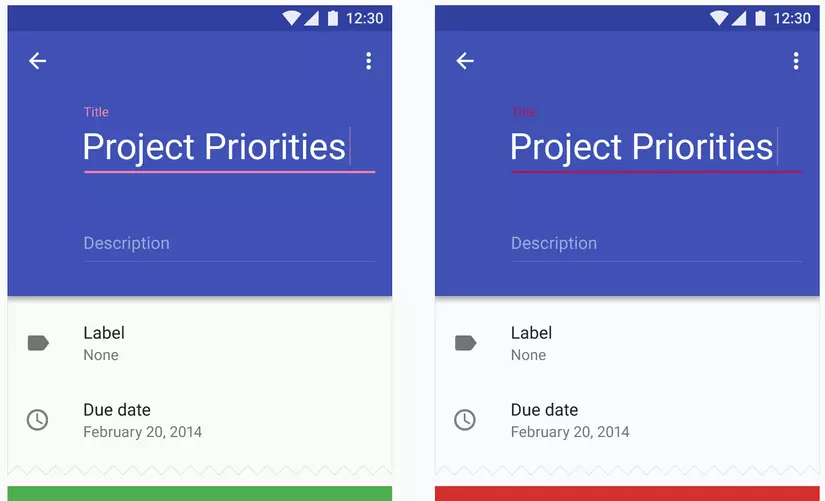
- Using color

- Sự kết hợp hài hoà giữa 2 loại màu Primary color, Secondary Color và áp dụng theo nguyên tắc cơ bản của Android sẽ tạo ra một thiết kế theo đúng cách mà Android muốn thể hiện và hướng đến người dùng.
- Khi làm ứng dụng thường chúng ta phải làm theo thiết kế của khách hàng mà thiết kế đó lại không tuân theo nguyên tắc thiết kế của Android, chúng ta có thể custom lại 2 loại màu sắc này cho phù hợp với yêu cầu.
- Expressing Brand in Material
- Tham khảo các mẫu design đặc trưng của Android để áp dụng cho ứng dụng của các bạn: https://design.google/library/expressing-brand-material/
- Primary color:
-
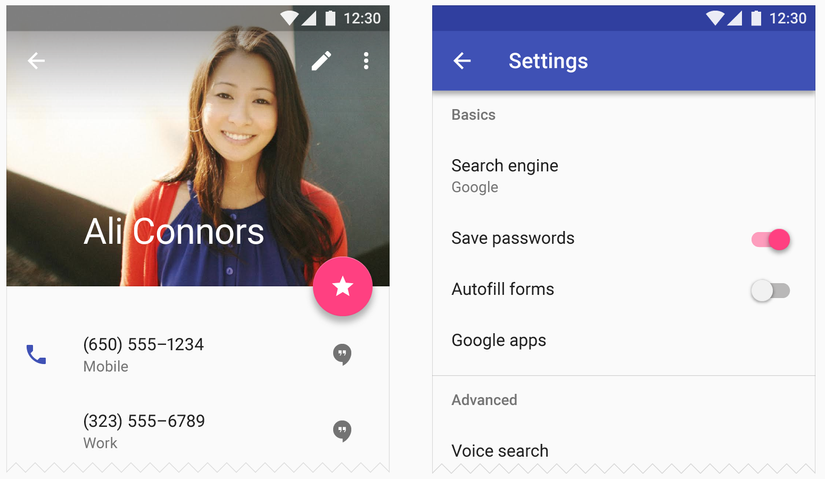
Các sử dụng màu sắc
- Theo cấp bậc

- Màu sắc được tổ chức nội dung theo các mức độ quan trọng khác nhau để c có thể truyền đạt tầm quan trọng của một số nội dung so với các nội dung khác.
- Ví dụ: nút màu sáng trên nền không màu làm cho nút nổi bật. Ngoài ra, các thanh và nút không màu cho phép nội dung sáng được nổi bật trong giao diện người dùng.
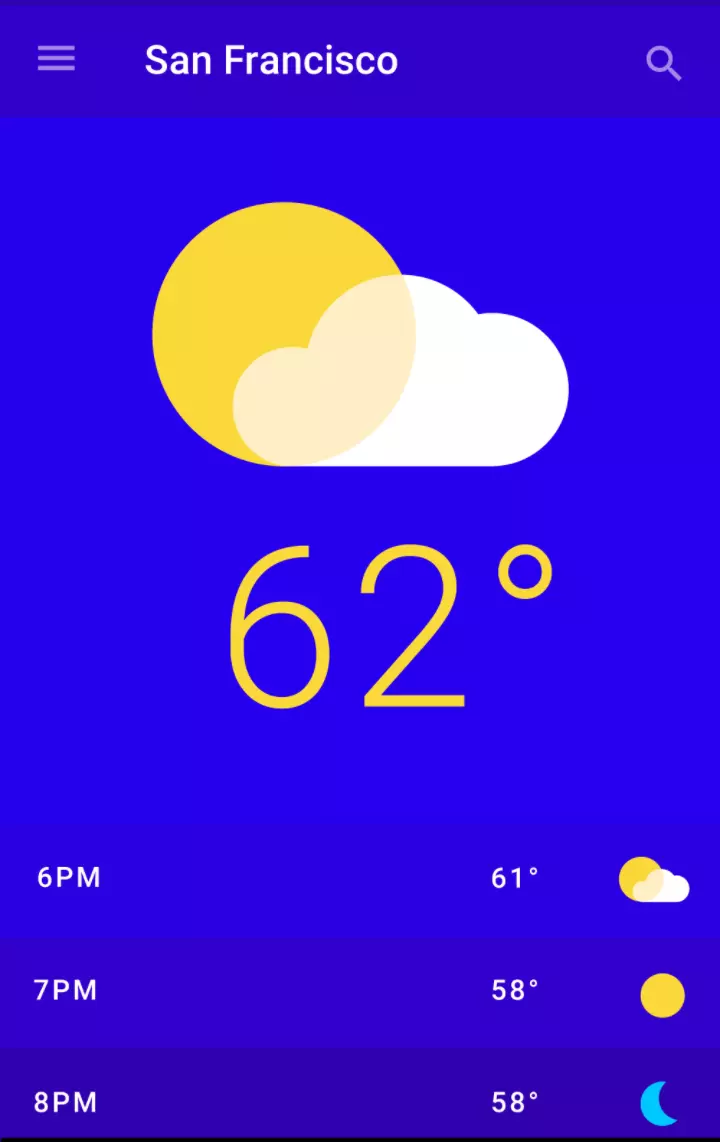
- Theo ý nghĩa

- Màu sắc cũng thể hiện ý nghĩa theo từng chủ đề, theo từng hoàn cảnh, cảm ứng khi người dùng đang tương tác với giao diện đó
- Vd: Với ứng dụng thời tiết thì màu sắc hiển thị nhiệu độ có thể biến đổi theo nhiệu độ nóng(vàng), lạnh (xanh lam)...
- Theo cấp bậc
IV.Kết Thúc
- Chúng ta thấy chỉ riêng việc sử dụng màu sắc thôi đã rất phức tạm rồi, vậy nên để tạo ra 1 thiết kế chuẩn mực và đẹp mắt lại càng khó khăn hơn.
- Hãy cảm thông cho các ứng dụng bạn nhìn thấy không đẹp mắt, vì mỗi màu sắc trên đó họ cũng phải suy nghĩ đắn đo test đi test lại nhiều lần để tạo ra chúng.
- Nếu các bạn muốn tự thiết kế giao diện app cho mình thì hãy tìm hiểu thêm vấn đề này nhé
- link: https://material.io/guidelines/style/color.html#
- Xin cảm ơn các bạn đã đọc.
All rights reserved