[Android] design support library v28
Bài đăng này đã không được cập nhật trong 7 năm
I.Giới thiệu
- Việc thiết kế giao diện của Android ngày các phát triển theo cách hiện đại hoá hơn
- Google mong muốn các nhà phát triển app, thiết kế app của mình theo phong cách đó để tạo bản sắc cho app Android, mà nó hoàn toàn khác so với IOS
- Vì thế Android design support library được tạo ra mục đính giúp developer thiết kế giao diện app một cách thống nhất hơn, màng đúng phong cách đơn giản hoá của Android.
- Mới đây thôi Google đã nâng cấp design support library version V28 để bổ xung một số tính nằng rất hưu ích mà mình muốn giới thiệu cho các bạn ngay sau đây.
II.Giới thiệu các tính năng mới của design support library
-
Material Button
-
Nó có chức năng như một button bình thường được extends từ AppCompatButton
-
Được thiết kế lại giao diện để trở nên sinh động hơn
-
Có thể setting nhiều thuộc tính hơn
-
code:
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="10sp" app:icon="@drawable/icon_test" /> -
image:
-
Các thuộc tính có thể thay đổi điều khiển
app: iconTint-> Được sử dùng để tô màu biểu tượng icon đang được sử dụngapp: iconTintMode-> Xác định chế độ được sử dụng cho màu biểu tượngapp: iconPadding-> Áp dụng padding cho biểu tượng iconapp: additionalPaddingLeftForIcon-> thêm khoản cách bên trái cho iconapp: additionalPaddingRightForIcon-> thêm khoản cách bên phải cho iconapp: rippleColor-> Màu hiệu ứng tương tácapp: backgroundTint-> Nếu bạn muốn thay đổi màu nền của nút hãy sử dụng thuộc tính nàyapp: backgroundTintMode-> Xác định chế độ dụng cho màu nềnapp: strokeColor-> Màu sắc nut khi button strokeapp: strokeWidth-> Chiều rộng khi button strokeapp: angleRadius-> Được sử dụng để xác định bán kính bo tròn button
-
-
Chip
-
Chức năng như một textview thông thường
-
Nó được custom lại để hiển thị icon, text và được bo tròn bởi 1 background và có 2 trạng thái đã chọn hoặc chưa chọn
-
code
<android.support.design.chip.Chip android:id="@+id/id_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" /> -
image:
-
Các thuộc tính có thể thay đổi điều khiển
app:chipText-> Hiển thị textapp:checkable-> Được sử dụng để khai báo xem con chip có thể được chuyển đổi thành đã chọn / không được chọn.app: chipIcon-> Được sử dụng để hiển thị biểu tượng bên trong chipapp: closeIcon- Được sử dụng để hiển thị biểu tượng đóng trong chip
-
Các sự kiện
- Dùng
id_chip.setOnCheckedChangeListener { button, checked -> }Xác nhận sự thay đổi giữa 2 trạng thái chọn và chưa chọn - Dùng
id_chip.setOnCloseIconClickListener { }> sự kiện click vào Chip
- Dùng
-
-
Material Card View
- Chức năng như một Card View thông thường
- Được custom lại để dùng Card View như một khối hộp
- code
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView> - image:
- Các thuộc tính có thể thay đổi điều khiển
app: strokeColor- Màu được sử dụng cho stroke nhất địnhapp: strokeWidth- Chiều rộng được áp dụng cho stroke của chế độ xem
-
Bottom App Bar
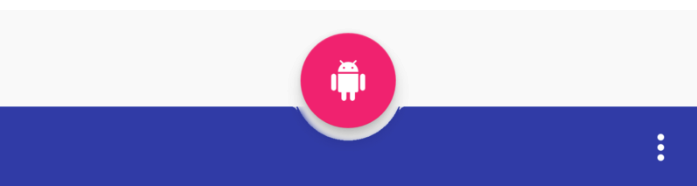
- Chức năng hoàn toàn mới nó là một thanh công cụ bên dưới, như một loại menu mới của app
- code
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> - image:
- Các thuộc tính có thể thay đổi điều khiển
app: fabAttached-> xác định việc gắn nút bên dưới (FAB)app: layout_anchor-> trên thành phần FAB mà bạn muốn đính kèm, sử dụng ID của thanh ứng dụng phía dưới. Nếu một FAB được đính kèm, nó sẽ được chèn vào thanh ứng dụng phía dướiapp: fabAlignmentMode- > Khai báo vị trí của button (FAB) đã được gắn vào thanh ứng dụng phía dưới, xác nhận với 2 giá trị (end/center)
IV.Kết Thúc
- Kết quả sử dụng
- Công việc thiết kế giao diện trở nên đơn giản hơn
- Tốn ít thời gian thiết kế hơn, giao diện lại đẹp hơn
- Công việc custom lại giao diện đơn giản hơn
All rights reserved