[Android] AppIndexing
Bài đăng này đã không được cập nhật trong 4 năm
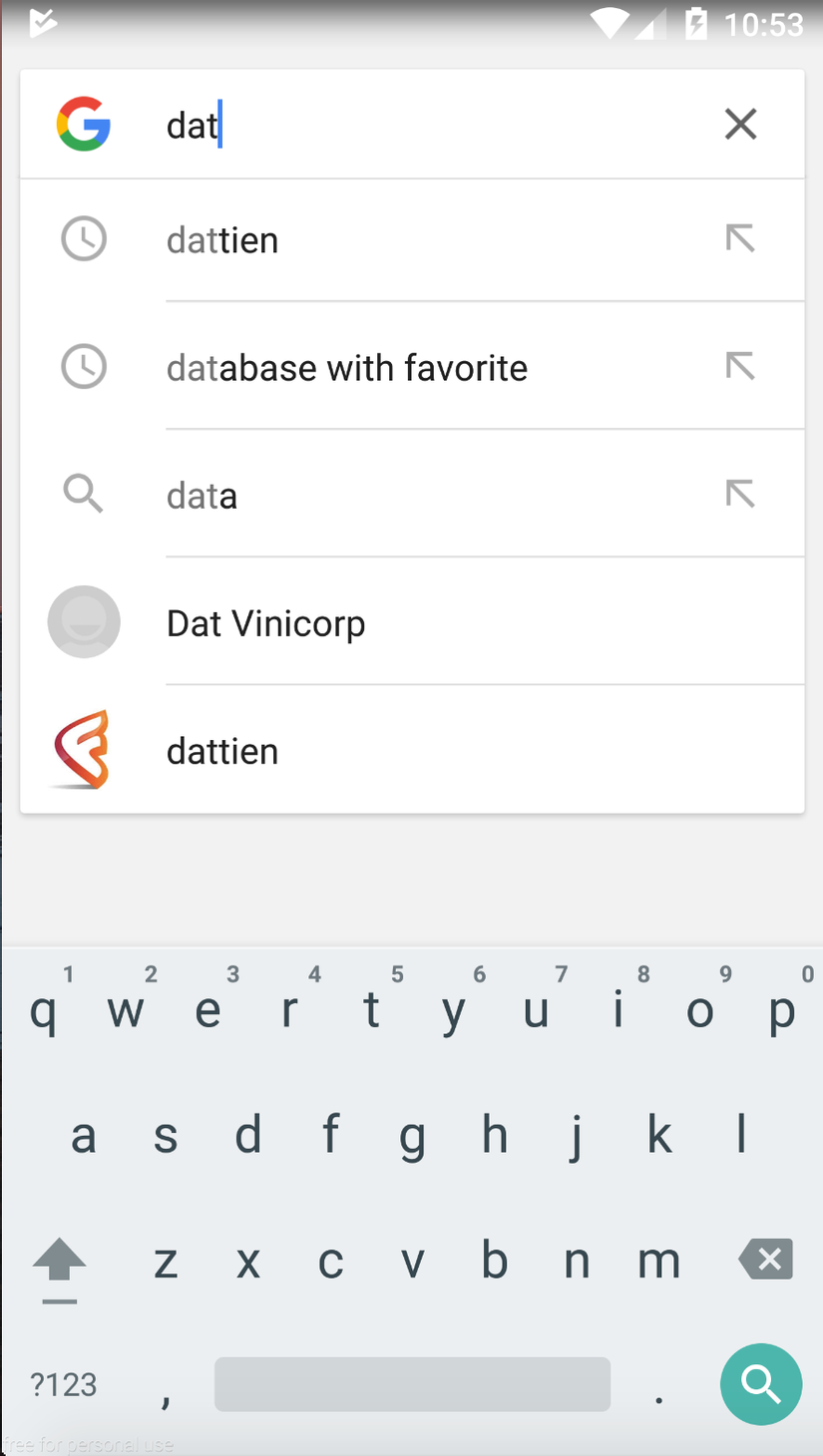
I.Giới thiệu Firebase cái tên đã quá quen thuộc với các bạn rồi nhỉ. Nhắc đến Firebase người ta hay nghĩ về Firebase Authentication, Firebase Realtime Database, Firebase Storage ... các tiện ích rất tiện lợi đầy mạnh mẽ và thiết thực. Nhưng với cái tên App Indexing thì mọi người không thấy có ấn tượng gì phải không, nó là 1 chức năng của Firebase đó. Với chức năng này các bạn chỉ đọc nội dung nó là cái gì, dùng làm gì, có tiện lợi gì không thôi đúng không? Mình cũng vậy cũng chỉ đọc nội dung và cảm thấy nó không thực sự hữu hiệu nên cũng không tìm hiểu sâu về nó. Vào 1 ngày đẹp trời ngồi nghịch điện thoại, khi thực hiện tìm kiếm trên google mình lại thấy xuất hiện các icon app trong phần kết quả tìm kiếm, mình thấy phân vân tại sao mấy cái app cùi như vậy lại có hẳn trên list tìm kiếm hàng đầu của Google và khi click vào kết quả tìm kiếm đó lại mở hẳn app đó. Sau 1 hồi tìm hiểu thì mình mới biết đó là AppIndexing của firebase. Bây giờ mình sẽ giới thiệu về cách dùng và lợi ích tuyệt vời của nó nhé.
II.Giới thiệu AppIndexing
- Các chức năng
- Search results: Hiển thị app trên kết quả tìm kiếm của google search
- Installs: Hiển thị app trên kết quả tìm kiếm của google play store
- Autocompletions: Xem nội dung trực tiếp từ kết quả tìm kiếm của google
- Assistant: Công khai nội dung tìm kiếm trên Google Assistant
- Ad targeting: liên kết đến Admob thông qua kết quả tìm kiếm google
- Cách thức hoạt động
- Hãy coi app của mình là 1 tập các link, mỗi link được xác thực bằng 1 keyword. Khi bạn tìm kiếm trên Google các nội dung trùng với keyword trong app của bạn, từ đó sẽ tham chiếu đến link tương ứng trong ứng dụng của bạn. Công việc của bạn là định nghĩa giá trị cho từng link trong app của bạn (Vd: link mở màn hình top, link xem detail ) và tạo cho app mình 1 tập các keyword mà người dùng hay tìm kiếm để app của mình xuất hiện nhiều hơn.
- Thực thi code
- Sử dụng thư viện firebase appindexing
compile 'com.google.firebase:firebase-appindexing:10.0.1'- Khởi tạo 1 tập keyword và link tương ứng cho app
-> Mình đang setName = "dattien" khi người dùng search text dattien sẽ hiện ra app của mình và khi click vào app sẽ truyền đến app link framgia.comIndexable recipeToIndex = new Indexable.Builder() .setName("dattien") .setUrl("https://framgia.com") .build();
-
Setting cách nhận giá trị từ Link thông qua keyword (có thể định nghĩa thông qua android manifest)
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="appindexing.buitiendat.com.myapplication"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <datas android:host="framgia.com" android:scheme="http" /> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>-> Ở đây mình đang dùng 1 action VIEW để mở app thông qua link và thêm tập datas để bắt link framgia.com dựa vào host và scheme, các bạn muốn bắt các path kèm theo link thì hãy code ở class bên trong.
-
Khởi tạo 1 tập link và keyword thành công sẽ hiển thị trong hàm OnSuccessListener, từ đây chúng ta có thể khởi tạo tiếp 1 tập keywork mới hay thực hiện các điều khiển tương tác ở đây
Task<Void> task = FirebaseAppIndex.getInstance().update(recipeToIndex); task.addOnSuccessListener(new OnSuccessListener<Void>() { @Override public void onSuccess(Void aVoid) { Log.e("DAT", "App Indexing API: Successfully"); } }); -
Khởi tạo 1 tập link và keyword thất bại sẽ vào hàm OnFailureListener
task.addOnFailureListener(new OnFailureListener() { @Override public void onFailure(@NonNull Exception exception) { Log.e("DAT", "App Indexing API: Failed "); } IV.Kết Thúc
IV.Kết Thúc -
Kết quả sử dụng
- Kích thích người dùng sử dụng app nhiều hơn thông qua kết quả tìm kiếm của google
- Quảng cáo nội dung app tối ưu hơn đặc biết là các app có nội dung phong phú, như báo trí mạng xã hội
- Tăng doanh thu quảng cáo từ app với việc sử dụng admod
- Demo: https://github.com/oBuiTienDat/viblo_appindexing
- Xin cảm ơn các bạn đã đọc.
All rights reserved