Ajax với AngularJS
Bài đăng này đã không được cập nhật trong 4 năm
Phát triển web rất thú vị, một ứng dụng web được thiết kế giữa design và developer để giải quyết những nhu cầu mà khách hàng họ mong muốn. Có khi nào bạn nghĩ việc chờ đợi 1 ứng dụng web chạy xong đủ để bạn uống xong 1 cốc cafe hoặc phải close để kết thúc việc chờ đợi không? Bài này mình muốn đem đến cho các bạn 1 khái niệm rất phổ biến của những ai lập trình web. Đó là Ajax. Vậy Ajax là gì???? Phải thú nhận với mình khái niệm Ajax rất mơ hồ. Mình chưa đi sâu vào nó, hiểu đơn giản là chỉ là load dữ liệu mà không phải reload page. Nhưng thục tế Ajax là 1 kỹ thuật được viết tắt bởi Asynchronous JavaScript And XML, nó là 1 công nghệ tạo ra những trang web động (dynamic web) mà lại không phải reload lại trang nên ưu điểm của nó là rất mượt và đẹp. Ajax không thế thiếu đối với lập trình web hiện nay. Nó tạo 1 phần sự sinh động cho website.
Thôi đi vào vấn đề chính. Ajax được viết bằng ngôn ngữ JavaScript nên nó chạy trên client. Hiện nay có nhiều thư viện như JQuery và Anguler đều hỗ trợ kỹ thuật này giúp chúng ta thao tác và code dễ dàng hơn.
Để mọi người hiểu rõ hơn và nắm rõ bản chất của ajax nên mình sẽ lấy ví dụ code bằng js trước :
Mình sẽ tạo 2 file : index.html và result.html
index.html
<html>
<head>
<body>
<div id="reslut">Noi Dung Se Duoc Hien Thi Tai Day</div>
<button onclick="load_ajax()">Click</button>
</body>
</head>
</html
result.html
Ket Qua Da Duoc Load
Và giờ mình sẽ viết ajax sử dụng javascript để khi click vào button thì sẽ load nội dung file result.html lên trang index.html.
<script>
function load_ajax(){
var http;
//Khai báo 1 biến lưu trữ đối tượng XML HHTP, nhằm mục đích kiểm tra browser.
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}
// Nếu trình duyệt là IE6, IE5
else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// Khởi tạo một hàm gửi ajax
xmlhttp.onreadystatechange = function(){
// Nếu đối tượng XML HTTP trả về với hai thông số bên dưới thì mọi chuyện coi như thành công
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
// Sau khi thành công tiến hành thay đổi nội dung của thẻ div
document.getElementById("result").innerHTML = xmlhttp.responseText;
}
};
// Khai báo với phương thức GET, và url chính là file result.php
xmlhttp.open("GET", "result.html", true);
// Cuối cùng là Gửi ajax, sau khi gọi hàm send thì function vừa tạo ở trên (onreadystatechange) sẽ được chạy
xmlhttp.send();
}
</script>
Quá dài phải không mọi người. Nhưng mình nghĩ nó sẽ giúp mọi người hiểu rõ hơn về các bước hoạt động của ajax.
Với code của jquery sẽ rất ngắn gọn :
function load_ajax(){
$.ajax({
url : "result.html",
// url: đường dẫn tới file kết quả
type : "get",
// type: 1 trong 2 phương thức get và post (giống như thuộc tính method trong form)
dataType : "text",
//dataType: dữ liệu trả về (json, xml,...)
data : {},
// data: tập hợp các biến dữ liệu gửi lên sever (VD : id: "1", email: "abc@gmail.com")
success : function(result){
$('#result').html(result);
},
// success: hàm chạy khi nhận dữ liệu thành công
error : function(reslut){
$('#result').innerHTML = "load data false"
}
// error: hàm chạy khi nhận dữ liệu thất bại
});
}
Và đây là code của Angularjs
var myApp = angular.module("myApp", []);
myApp.controller("myController", function($scope, $http){
$scope.title = "Day la hien thi noi dung";
$scope.load_ajax = function(){
$http.get('/result.html').success(function(data){
$scope.title = data;
})
}
});
index.html
<div ng-app="myApp" ng-controller="myController">
{{title}}
<input type="button" name="clickme" id="clickme" ng-click="load_ajax()" value="Click Me"/>
</div>
Trong bài này mình sẽ cùng mọi người tìm hiểu về Ajax với ngôn ngữ AngularJS. vậy nên mình sẽ đi sâu và những ví dụ mình sẽ sử dụng ngôn ngữ AngularJS đê thực hiện.

Trong Angular bạn có thể gửi đi 1 Ajax request với các phương thức khác nhau:
- gọi Ajax thông qua $http service
- gọi JSONP thông qua $http service
- gọi kiểu REST
Giống như jquery. Angular sử dụng tham số $http để gọi Ajax. Vậy $http là gì?
Các phương thức trong $http
$http service sẽ gửi các request tới server với các phương thức khác nhau :
- $http.get(url, [config])
- $http.delete(url, [config])
- $http.head(url, [config])
- $http.patch(url, data, [config])
- $http.post(url, data, [config])
- $http.put(url, data, [config])
- $http.jsonp(url, [config])
$http(config)
Config bao gồm các thuộc tính sau:
- method: được sử dụng để thiết lập phương thức HTTP cho request. Nó là một trong các phương thức GET, POST, PUT, DELETE, HEAD.
- url: được sử dụng để thiết lập URL cho lời gọi AJAX
- data: là một chuỗi hoặc một đối tượng, nó là dữ liệu được gửi đến server. Thuộc tính này được thiết lập khi sử dụng với phương thức POST hoặc PUT, PATCH.
- params: dùng để thiết lập bất cứ 1 tham số yêu cầu nào được gắn lên chuỗi URL (VD:
?key1=value1&key2=value2) - headers: được sử dụng để thiết lập bất kỳ HTTP headers nào bạn muốn gửi lên server. Headers là một đối tượng Javascript với một thuộc tính cho mỗi headers.
- timeout: dùng để thiết lập thời gian giới hạn cho một yêu cầu AJAX. Khi thời gian giới hạn đã hết, lời gọi AJAX bị bỏ qua. Thời gian giới hạn được xác định bởi miliseconds.
- cache: cho phép XHR GET yêu cầu bộ nhớ đệm.
- success, errors: trạng thái khi request lên server và được server trả lại
- responseType: là một chuỗi (string), có thể thiết lập để thay đổi kiểu dữ liệu của các đáp ứng trả về, ví như json, text, document
- xsrfHeaderName: tên của HTTP header để gán với XSRF token. Giá trị mặc định của thuộc tính này là X-XSRF-TOKEN được chứa trong đối tượng $httpProvider.defaults
- xsrfCookieName: tên của cookie chứa XSRF token. Giá trị mặc định được thiết lập trong đối tượng $httpProvider.defaults là XSRF-TOKEN. (Ở dưới mình sẽ giải thích cho các bạn tác dụng của 2 thuộc tính xsrfHeaderName và xsrfCookieName trong phần JSONP)
Hàm Success() và Error()
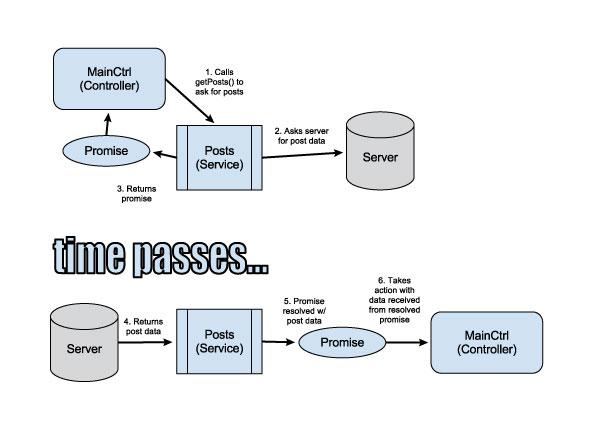
$http sẽ trả về 1 object(promise project) gồm 2 phương thức success() và error(). Các phương thức này sẽ gọi 1 hàm callback. Nếu lời gọi AJAX thành công thì server sẽ trả mã HTTP 200 -> 299. thì phương thức success sẽ được thực thi còn các trường hợp khác sẽ nằm trong phương thức error()
$http.get('/someUrl').
success(function(data, status, headers, config) {
}).
error(function(data, status, headers, config) {
});
trong đó :
- data: kết quả server trả về
- status: mã HTTP được trả về từ server
- headers: là 1 function, có thể lấy bất cứ HTTP response headers được trả lại cùng với response.
- config: đối tượng để tạo ra các HTTP request.
JSONP
Như chúng ta đã biết AJAX chỉ có thể gửi đến các URL có cùng domain vì lý do ngăn chặn các request giả mạo từ các site bên ngoài. XSRF là 1 kỹ thuật mà 1 site trái phép có thể lợi dụng dữ liệu riêng tư của người dùng để giả mạo 1 request. Ví vậy angular cung cấp 1 cơ chế chống lại XSRF. Bởi vì chỉ có JavaScript chạy trên cùng domain mới có thể đọc được cookie nên sau khi thực hiện các XHL request(XMLHTMLRequest). $http sẽ đọc 1 token từ 1 cookie và thiết lập nó như 1 HTTP header. Nhưng vs JSONP, chúng ta có thể gửi các request tới các URL khác domain. Bằng cách không gửi qua đối tượng XHR mà là qua 1 phần tử <script> được chèn vào HTML Trong angularJS chúng ta gọi JSONP thông qua $http server: `$http.jsonp(url, config);
VD:
var myApp = angular.module("myApp", []);
myApp.controller("myController", function($scope, $http){
$scope.title = "Day la hien thi noi dung";
var url = "http://angularjs.org/greet.php?callback=JSON_CALLBACK"
$scope.load_ajax = function(){
$http.jsonp(url).success(function(data){
$scope.title = data;
})
}
});
Vậy là mình và mọi người đã cùng nhau tìm hiểu sở lược về Ajax và $http trong angularjs rồi.
Các bạn có thể tham khảo ở các nguồn sau:
All rights reserved