9 thư viện Animation cho Designer
Bài đăng này đã không được cập nhật trong 4 năm
Danh sách 9 thư viện Animation
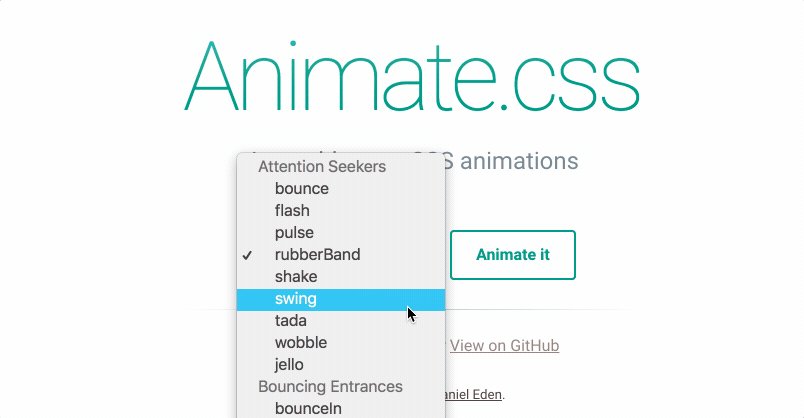
1. Animate.css
- Animate.css là một trong những thư viện Animation CSS nhỏ và dễ sử dụng nhất có sẵn. Áp dụng thư viện Animate cho dự án của bạn đơn giản như liên kết CSS và thêm các class CSS bắt buộc vào các phần tử HTML của bạn. Bạn cũng có thể sử dụng jQuery để kích hoạt các Animation trên một sự kiện cụ thể.
- Hỗ trợ rất nhiều hiệu ứng rung lắc, lật, zoom in, zoom out…. Bạn có thể sử dụng những hiệu ứng này đối với link, button hoặc kết hợp với thư viện wow.js để tạo ra hiệu ứng animation mỗi khi cuộn chuột.
- Description: “A cross-browser library of CSS animations. As easy to use as an easy thing.”
- Library Size: 43 kB
- GitHub: https://github.com/daneden/animate.css

2. Bounce.js
- Đầu tiên bạn hãy vào trang chủ(bouncejs.com) của nó để trải nghiệm thử, cảm giác rất là thú vị . Ưu điểm là dung lượng nhẹ và rất dễ dùng.
- Description: “Create beautiful CSS3 powered animations in no time.”
- Library Size: 16 kB
- GitHub: https://github.com/tictail/bounce.js

3. AnimeJS
- AnimeJS được mô tả dưới dạng một thư viện Animation JavaScript nhẹ, 'làm việc với bất kỳ Thuộc tính CSS, CSS transforms, SVG hoặc bất kỳ thuộc tính DOM nào, và Các đối tượng JavaScript'.
- AnimeJS là thư viện mới nhất trong danh sách, nhưng đã giành được rất nhiều người cải đạo trong 12 tháng kể từ khi nó được sáng tạo. Nó cần thiết cho các ứng dụng web đơn giản.
- Description: “JavaScript Animation Engine.”
- Library Size: 10.9kB
- GitHub: https://github.com/juliangarnier/anime

4. Magic Animations
- Magic Animations đã là một trong những thư viện Animation ấn tượng có sẵn. Nó có nhiều hình ảnh động khác nhau, nhiều trong số đó là khá độc đáo cho thư viện này. Giống như với Animate.css, bạn có thể thực hiện bằng cách đơn giản thêm tệp tin CSS. Bạn cũng có thể sử dụng các hình động từ jQuery.
- Description: “CSS3 Animations with special effects”
- Library Size: 36.5 kB
- GitHub: https://github.com/miniMAC/magic

5. DynCSS
- DynCSS là một thư viện animation mà bạn có thể muốn sử dụng trong trang web của bạn cùng với parallax effect. Để có được một ý tưởng rõ ràng về những gì bạn có thể làm với thư viện này, hãy xem bản demo này.
- Description: “Make your site come to life with Dynamic CSS.”
- GitHub: https://github.com/vzaccaria/DynCSS

6. CSShake
- Cái tên nói lên tất cả, CSShake sẽ “rung lắc” bất cứ thành phần web component nào mà bạn muốn. Ứng dụng của nó thì nhiều vô kể, ví dụ TextBox sẽ “rung lắc” nếu thông tin bạn nhập không chính xác…
- Library Size: 78.8 kB
- GitHub: https://github.com/elrumordelaluz/csshake

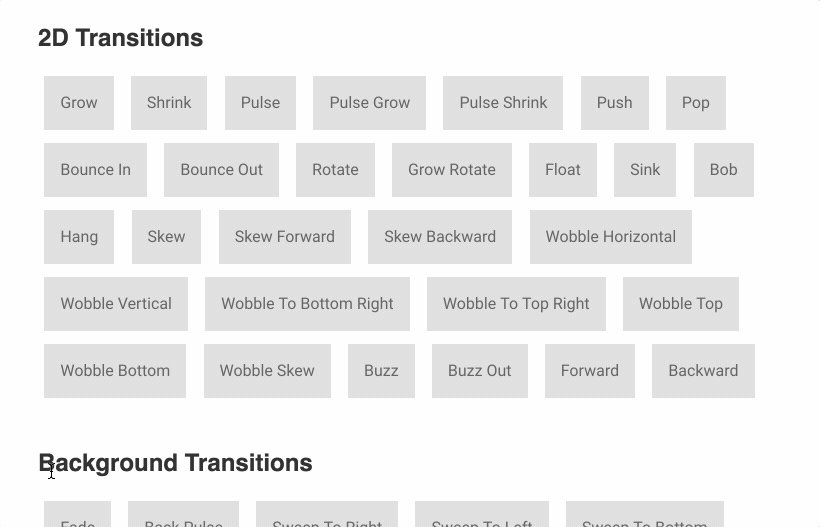
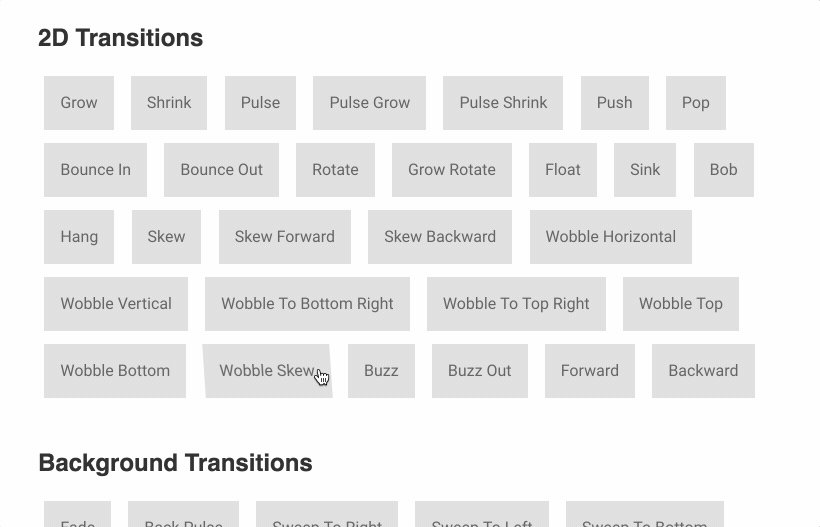
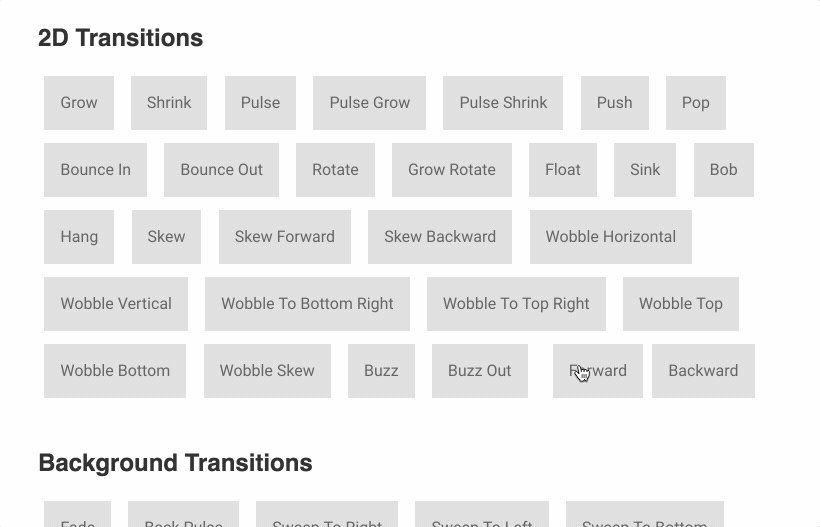
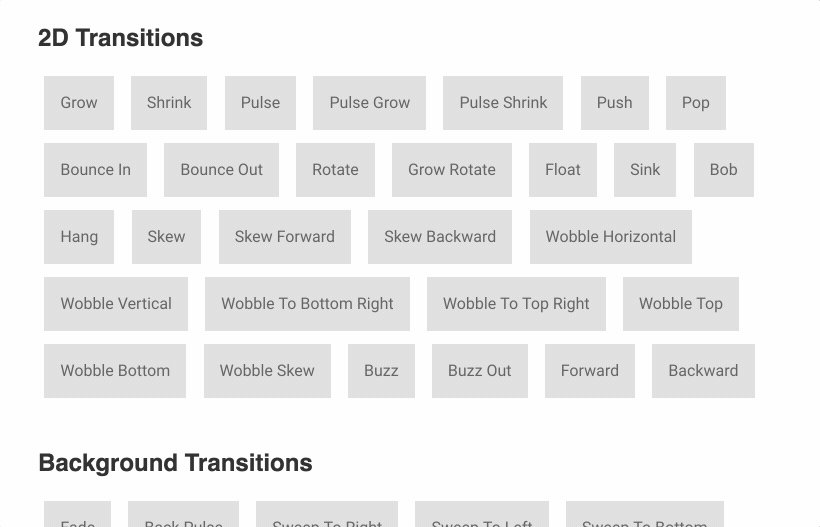
7. Hover.CSS
- Hover.css là một thư viện animation CSS được thiết kế để sử dụng với các nút và các thành phần UI khác trong trang web của bạn.
- Thuần túy CSS 100%, rất phù hợp để áp dụng khi hover chuột qua link, button….
- Description: “Easily apply to your own elements, modify or just use for inspiration.”
- Library Size: 104.2 kB
- GitHub: https://github.com/IanLunn/Hover

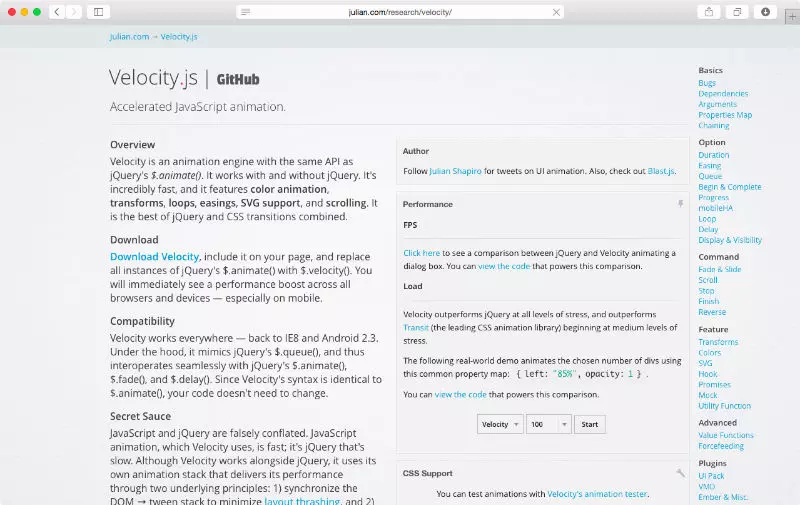
8. Velocity.js
- Velocity.js là một thư viện javascript thú vị để tạo các hiệu ứng chuyển động như Fade, Slide, Scroll, Stop, Finish và Reverse…
- Description: “Accelerated JavaScript animation.”
- Library Size: 34.8 kB
- GitHub: https://github.com/julianshapiro/velocity

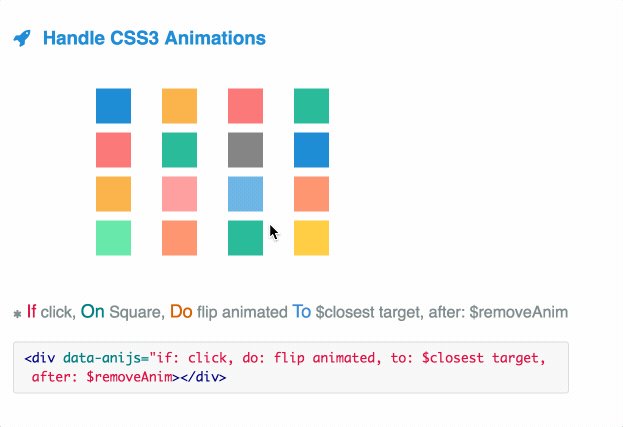
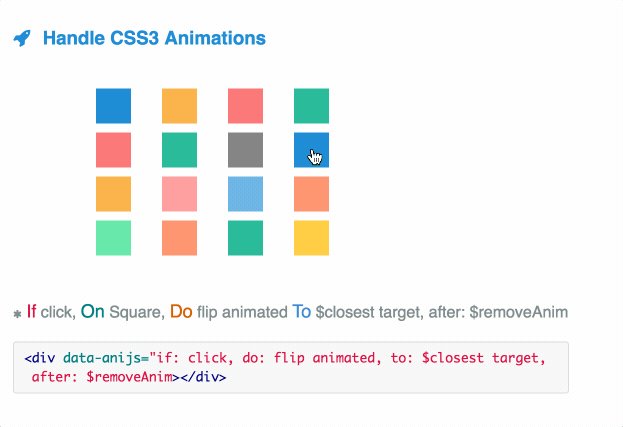
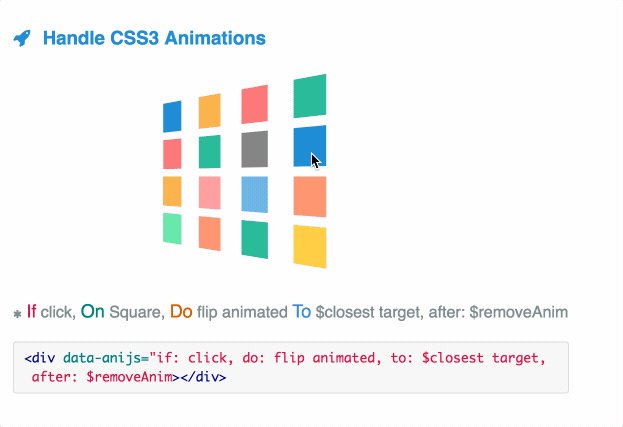
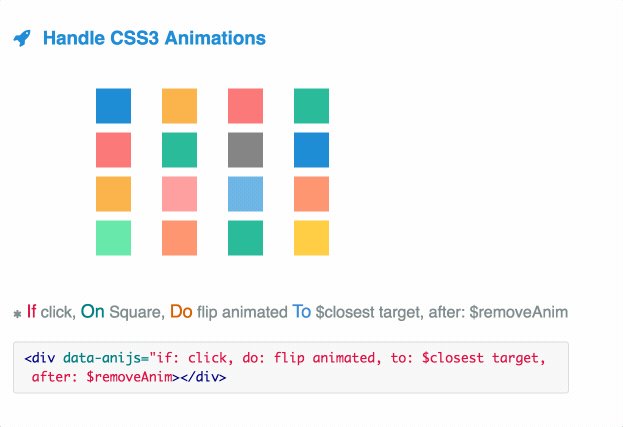
9. AniJS
- AniJS là một thư viện animation cho phép bạn thêm các hình động vào các phần tử trong một chuỗi đơn giản. Có định dạng sau:
If click, On Square, Do wobble animated To .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
- Xem demo
- Description: “A Library to Raise your Web Design without Coding.”
- Library Size: 10.5 kB
- GitHub: https://github.com/anijs/anijs

Bạn nên lựa chọn thư viện nào?
Có rất nhiều thư viện animation sẵn sàng và chờ đợi để được thực hiện trong dự án của bạn. Những thư viện được liệt kê ở trên là một số ít với sự kết hợp tốt nhất của sự tinh tế và ổn định.
Nếu bạn đang tìm kiếm một giải pháp CSS đơn giản và dễ sử dụng, Animate.CSS có lẽ là tùy chọn linh hoạt nhất.
Nếu bạn đang tìm kiếm một tùy chọn JavaScript đầy đủ, mạnh mẽ, VelocityJS và Anime.JS rất khó phân chia. Velocity hiện đã có hồ sơ theo dõi và cơ sở cài đặt lớn hơn, nhưng Anime.JS là cực kỳ tốt và thú vị cho một dự án mới.
All rights reserved