9 Proejct có thể khiến bạn trở master Font-End trong năm 2020
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Cho dù bạn là người mới lập trình hay đã là một lập trình viên kinh nghiệm, thì học ngôn ngữ/framework là bặt buộc để theo kịp với nhưng thay đổi nhanh chóng.
Lấy ví dụ, React - mã nguồn mở của Facebook chỉ trong vòng 4 năm, nó đã trở thành lựa chọn hàng đầu cho Javascript dev trên toàn thế giới.
Tuy nhiên, Vue và Angular vẫn có người sử dụng. Và sau chúng là Svelte và các framework phổ cập giống như Next.js hay Nuxt.js. Và Gatsby và Gridsome và Quasar...
Nếu bạn muốn trở thành một nhà phát triển chuyên nghiệp, bạn nên có kinh nghiệm về các framework và thư viện khác nhau.
Để giúp bạn có thể trở thành một master font-end trong năm 2020, tôi tổng hợp 9 project khác nhau, với mỗi chủ đề khác nhau và framework hoặc thư viện khác nhau bạn có thể xây dựng và bổ sung vào porfolio. Hãy nhớ, không có gì giúp bạn hơn là bạn tiếp tục thực hiện.
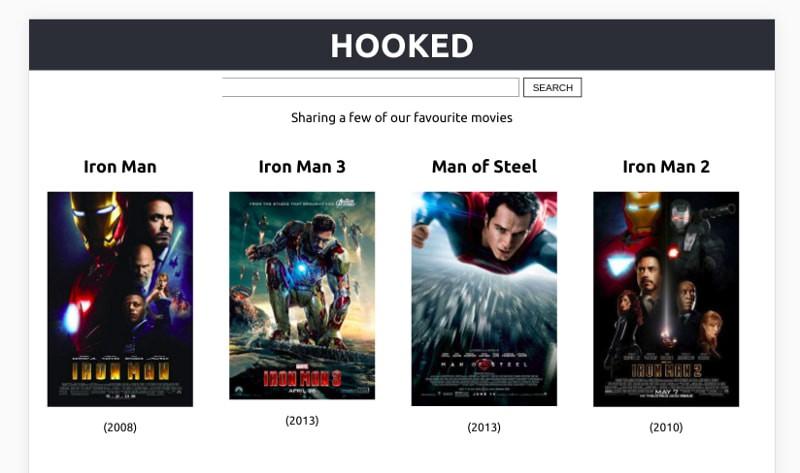
Xây dựng một ứn dụng tìm kiếm film sử dụng React (với Hooks)
Đầu tiên bạn nên bắt đầu xây dựng một ứng dụng sử dụng React. Dưới đây là ảnh của app:
Bạn sẽ học được
Xây dựng ứng dụng này, bạn sẽ nâng cao được React skills sử dụng đối tượng mới Hooks API. Project ví dụ sử dụng các thành phần component, hooks, và api bên và tất nhiên là css

Công nghệ sử dụng
- React với hooks
- create-react-app
- JSX
- CSS
Không sử dụng bật cứ lớp nào, project này cung cấp cho bạn một proejct này cung cấp cho bạn cách tiếp cận dễ dàng nhất về React và chắc chắn sẽ giúp bạn vào năm 2020
Bạn có thể tìm ví dụ tại đây. Thực hiện theo hướng dẫn hoặc tự thực hiện theo hướng của bạn.
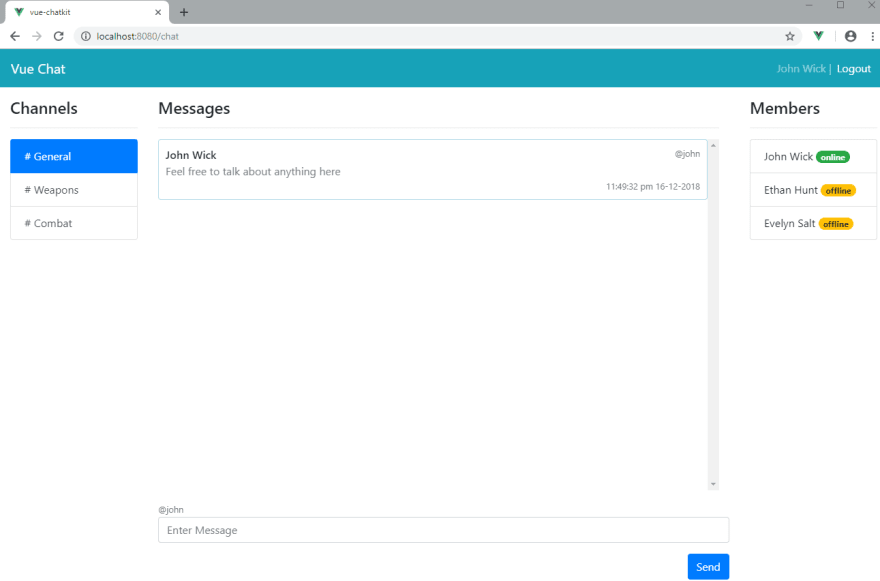
Xây dựng một ứng dụng chat với Vue
Một project tuyệt vời khác là bạn xây dựng một ứng dụng chat sử dụng thư viện Javascritp mà tôi rất thichs: VueJS.
Ứng dụng có thể nhìn giống như thế này:

Bạn sẽ học được
Công nghệ sử dụng
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Đây thực sự là một project tuyệt với để bạn bắt đâu với Vue hoặc là nâng cao khả năng hiện có
bạn có thể tìm hướng dẫn ở đây
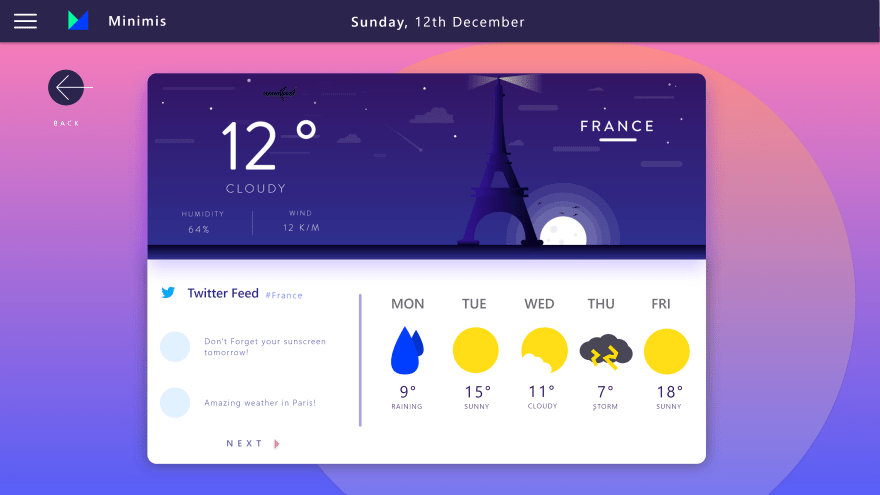
Xây dựng một ứng dụng thời tiết với Angular 8

Bạn sẽ học được
Project này sẽ dạy bạn kỹ năng rất giá trị trong việc tạo một ứng dụng từ đầu - bắt đầu từ việc thiết kế đến phát triển và đi đến bước deploy sản phẩm cuối cùng
Công nghệ sử dụng
- Angular 8
- Fire base
- Server-side rendering
- Css với Grip Layout và Flexbox
- Responsive
- Dark mode
- Beautiful UI Tôi thực sự thích proejct toàn diện này. Bạn sẽ hiểu được toàn bộ quá trình phát triển ứng dụng từ thiết kế đến bước phát triển cuối cùng. Bạn nên thực hiện nó
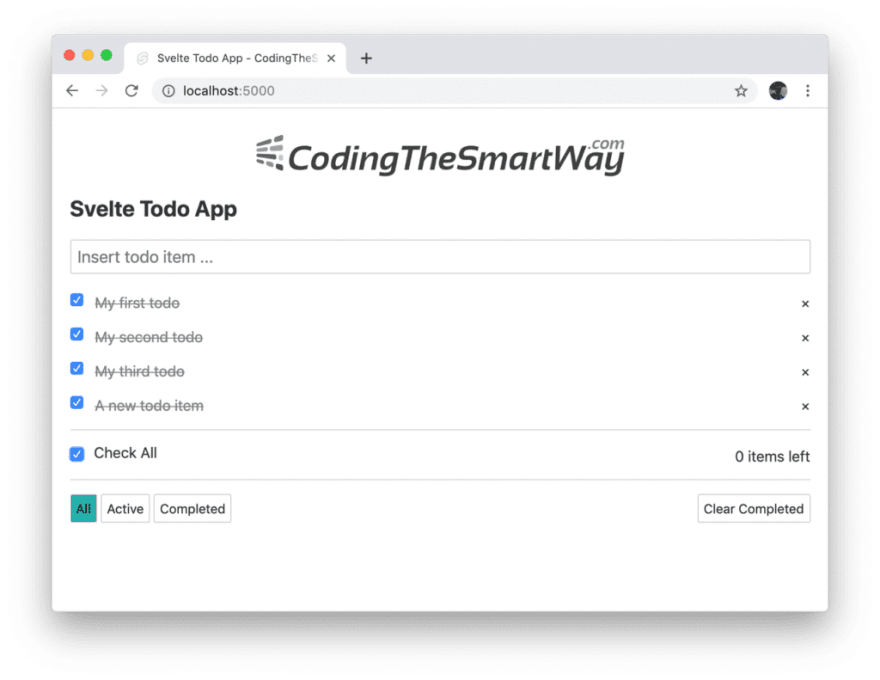
Xây dựng một To-Do app với Svelte
Svelte là một thư viện mới nếu so nó với React, Vue và Angular. Tuy nhiên nó vẫn là điều hấp đẫn ở năm 2020.
Ok, Ứng dụng todo không phải là chủ đề nóng hiện có, nhưng điều này sẽ thực sự mài giũa kỹ năng Svelte của bạn. Nó trông như thế này:

Bạn sẽ học được
Trong bài hướng dẫn này sẽ cho bạn biết làm thế nào để tạo một ứng dụng sử dụng Svelte 3, từ đầu đến cuối. Nó sẽ sử dụng components, styling và xử lý các sự kiện.
Công nghệ sử dụng
- Svelte 3
- Components
- Css
- ES 6
Có rất nhiều dự án để bắt đầu học Svelte project, nhưng đây là project tốt nhất tôi tìm thấy để bắt đầu
Và biết đâu được bạn sẽ là người tạo một hướng dẫn Svelte toàn diện hơn mà sẽ được trình bày trong phiên bản năm tới của bài viết.
Xây dựng một shop thương mại điện tử với Next.js
Next.js là framework được sử dụng nhiều nhất để tạo ứng dụng React nó hỗ trợ server-side rendering ra bê ngoài.
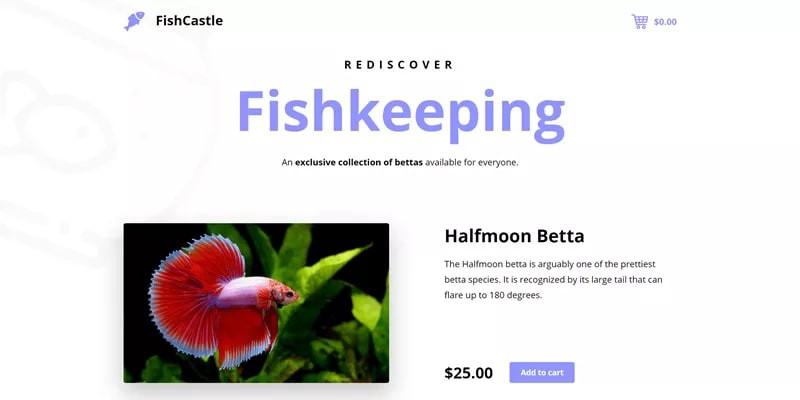
Trong project này cho bạn làm thế nào để xây dụng một trang thương mại điên tử trông như sau:

Bạn sẽ học được
Trong project này, bạn sẽ học được làm thế nào để cài đặt Next.js trong môi trường development, tạo trang mới mới và component, lấy dữ liệu và thiết kế giao diện và deploy ứng dụng.
Công nghệ sử dụng
- Next.js
- Component và pages
- Data fetching
- Styling
- Deployment
- SSR và SPA Nó luôn là ví dụ thực tế tuyêt vời, để học một cái gì mới. Bạn có thể tìm hướng dẫn ở đây
Xây dựng một Blog đa ngôn ngữ với Nuxt.js
Nust.js là Vue giống như Next.js với React: một framework tuyệt vời kết hợp giữa server-side rendering và ứng dụng single-page
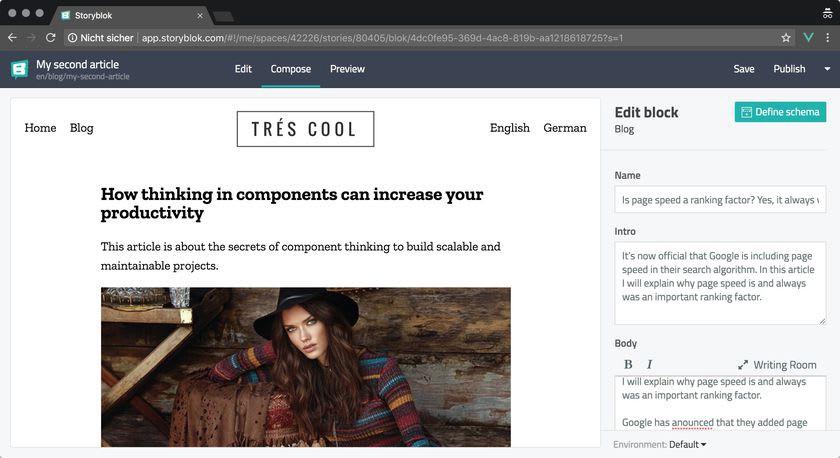
Ứng dụng cuối cùng trông như sau:

Bạn học được
Trong project ví dụ này sẽ dạy bạn làm thế nào để xậy dụng một trang web sử dụng Nuxt.js từ khởi tạo đến deploy
Nó sử dụng nhiều tính năng thú vị mà Nuxt cung cấp, như các pages và components cũng như SCSS
Công nghệ sử dụng
- Nuxt.js
- Components and pages
- Storyblok module
- Mixins
- Vuex quản lý state
- SCSS
- Nuxt middlewares Đây thực sự là project rất hay và có nhiều tính năng tuyệt vời của Nuxt.js. Tôi thích làm việc với Nuxt, vậy nên bạn phải thử xây dụng project này nó giúp bạn trở thành Vue developer giỏi hơn.
Xây dựng một Blog với Gatsby
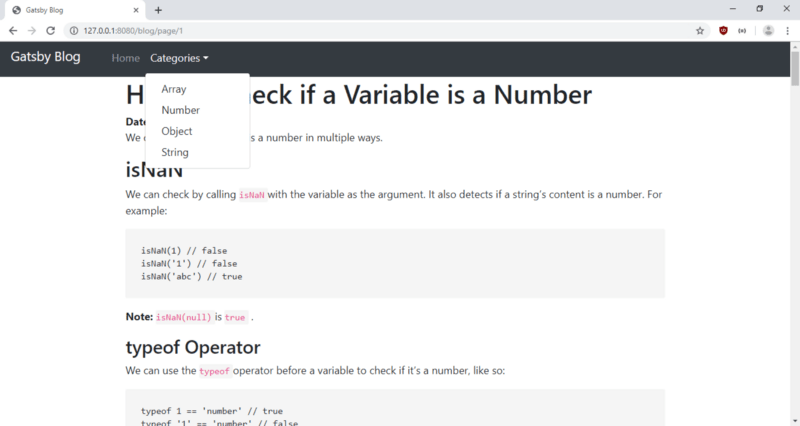
Gatsby là một static-page tuyệt vời sử dụng React và GraplQL. Đây là kết quả của project:

Bạn sẽ học được
Trong bài hướng dẫn này, bạn sẽ học được làm thế nào để tân dụng Gatsby để xây dụng một blog nổi bật.
Công nghệ sử dụng
- Gatsby
- React
- GraphQL
- Plugins và themes
- MDX/Markdown
- Bootstrap CSS
- Templates
Nếu bạn thực sự muốn bắt đầu 1 blog, thì ví dụ này thực giúp làm thế nào để sử dụng React và GraphQL
Tôi không nó WordPress luôn là một lựa chọn tồi, nhưng với Gatsby bạn sẽ tạo một trang có hiệu xuất cao sử dụng React, đây là một sự kết hợp tuyệt vời.
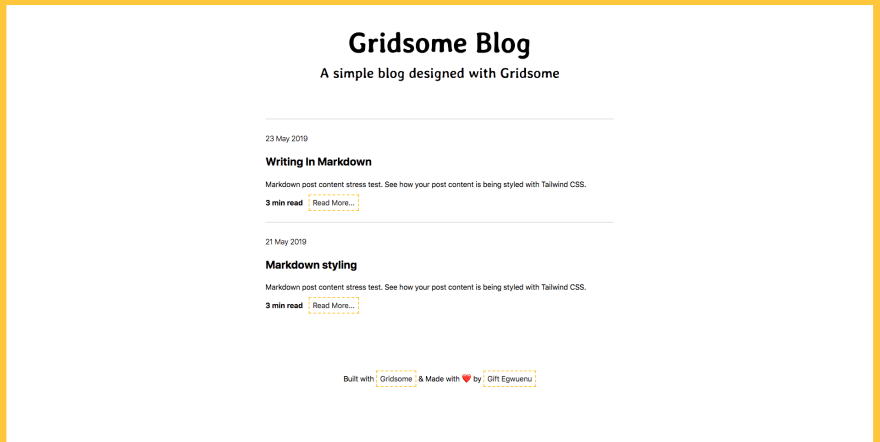
Xây dựng một Blog với Gridsome
Gridsome là framework của Vue, như chúng ta đã có Nuxt.
Nhưng cũng giống như Gatsby. Nó cũng sử dụng GrashQL để lấy dữ liệu, nhưng Gridsome sử dụng VueJS.

Bạn sẽ học được
Project sẽ dạy bạn làm thế nào để xây dụng một trang blog đơn giản với Gridsome, GraphQL và Markdown. Nó cũng hướng dẫn deploy ứng dụng nên Netlify
Công nghệ sử dụng
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify Đây chắc chắn không phải là hướng dẫn toàn diện nhất, nhưng nó bao gồm các khái niệm cơ bản nhất về Gridsome và Markdown và đây là điểm khởi đầu tốt
Xây dựng một ứng dụng nghe nhạc giống SoundClod với Quasar
Quasar là một framework khác của Vue framework để xây dựng một ứng dụng mobile
Trong project, bạn sẽ tạo một ứng dụng chơi audio giống như sau:

Bạn sẽ học được
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Component Một project nhỏ nhưng show sức mạnh của Quasar xây dụng một ứng dụng mobile
Kết luận
Trong bài viết này, Tôi chó bạn thấy 9 proejct bạn có thể xây dụng, chúng tập trung vào 1 framework hoặc thư viện Javascript khác nhau. Giờ lựa chọn sẽ do bạn: Bạn nên chọn một cái gì mới với framework bạn không sử dụng trước đó. Hoặc bạn cũng có thể tăng cường kĩ năng của bạn
Bài viết tham khảo: https://medium.com/better-programming/9-projects-you-can-do-to-become-a-front-end-master-in-2020-97577110cca1
All rights reserved