8 react native component libraries you should know
Bài đăng này đã không được cập nhật trong 7 năm
Dưới đây là một số các toolkits react native UI có thể hữu ích trong ứng dụng tiếp theo của bạn
Với sự phổ biến ngày càng rộng rãi của React và sự phát triên của ứng dụng di động, không có gì đáng ngạc nhiên khi React Native đang được áp dụng nhiều hơn trong cộng đồng lập trình viên. Giống như React, React Native khuyến khích bạn xây dựng giao diện người dùng của mình bằng các thành phần độc lập. Vì thế các thư viện Components và các toolkít UI giúp bạn tiết kiệm thời gian và xây dựng các ứng dụng của bạn nhanh hơn bằng cách sử dụng bộ các thành phần tạo sẵn. Sau khi xem xét các thư viện, đây là danh sách các thư viện UI gốc React hữu ích (được duy trì) để giúp bạn bắt đầu ứng dụng của mình.
1. NativeBase

Với 10k stars và hơn 1k lượt fork, NativeBase là thư viện component phổ biến một cách rộng rãi, cung cấp hàng tá component đa nền tảng cho React Native. Khi sử dụng NativeBase, bạn có thể sử dụng bất kỳ thư viện bên thứ 3 nào vào dự án đi kèm với một hệ sinh thái phong phú xung quanh nó từ bộ starter-kits cho đến các mẫu chủ đề có thể tùy chỉnh.
https://github.com/GeekyAnts/NativeBase
2. React Native Elements

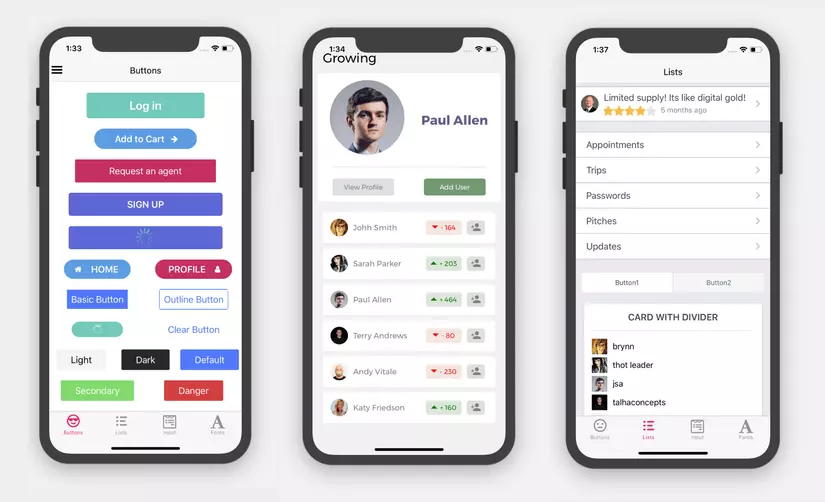
Với hơn 14 stars, React-native-elements là bộ công cụ UI đa nền tảng tùy biến cao được xây dựng hoàn toàn bằng javascript. Các tác giả của thư viện này nói rằng, ý tưởng với React Native Elements liên quán đến cấu trúc thành phần hơn là thiết kế thực tế, nghĩa là ít boilerplate hơn trong việc thiết lập một số yếu toó nhưng có thể kiểm soát hoàn toàn thiết kế của họ. Điều này sẽ hấp dẫn cả nhà phát triển mới và những người dày dạn kinh nghiệm.
https://github.com/react-native-training/react-native-elements
3. Shoutem

Với gần 4k stars, Shoutem là bộ công cụ UI gốc React bao gồm 3 phần: UI components, themes và Animation. Thư viện cung cấp một bộ các component đa nền tảng cho ios và android và tất cả các component đều được xây dựng để có thể kết hợp với nhau và dễ dàng tùy chỉnh. Mỗi thành phần cũng được định nghĩa trước thiết kế để phù hợp với các thành phần còn lại điều này cho phép xây dựng các thành phần phức tạp mà không cần define thủ công các style phức tạp.
4. UI Kitten
Với hơn 3k stars, thư viện này cung cấp bộ công cụ component có thể tùy chỉnh và tái sử dụng dựa trên khái niệm định nghĩa kiểu di chuyển vào một vị trí cụ thể làm cho các thành phần có thể tái sử dụng và tạo style theo một các thống nhất. Themes có thể dễ dàng thay đổi.
Bạn có thể tìm thấy demo của thư viện này dễ dàng trên chợ ứng dụng.
https://github.com/akveo/react-native-ui-kitten
5. React Native Material UI

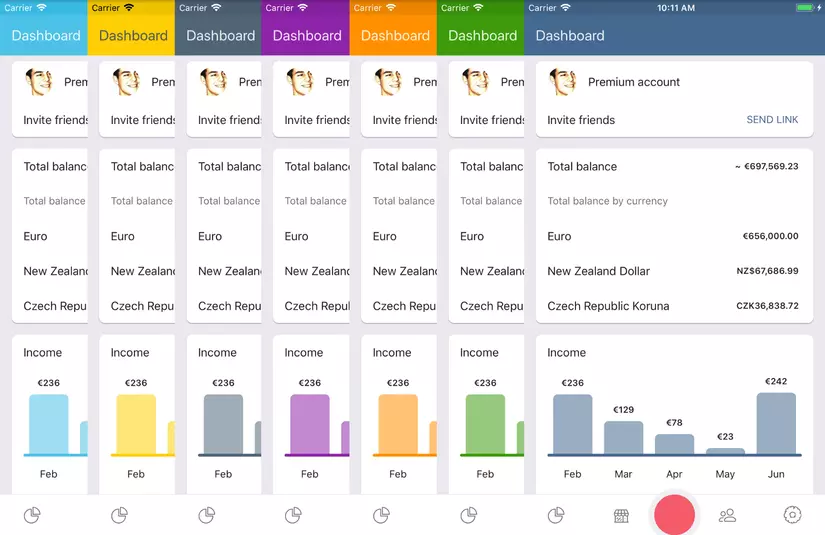
Với 2k stars, thư viện này cung cấp cho chúng ta một bộ các component UI có thể tùy chỉnh triển khai ngôn ngữ thiết kế Material design của Google. Lưu ý rằng thư viện đang sử dụng 1 đối tượng JS duy nhất được gọi là UITheme được truyền qua ngữ cảnh để có thể tùy chỉnh một cách tối đa. Theo mặc định, đối tượng này dựa trên LightTheme tương tự như light theme của material design mà bạn có thể tìm thấy ở đây
https://github.com/xotahal/react-native-material-ui
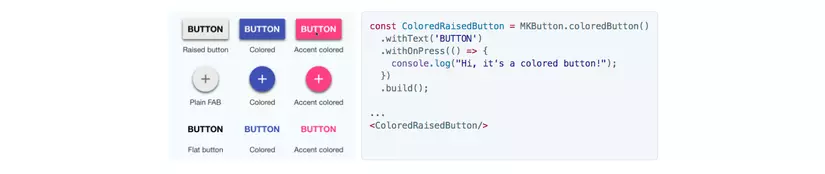
6. React Native Material Kit

Mặc dù lần cập nhật NPM cuối cùng là vào tháng 12 năm 2017, thư viện 4k stars này vẫn đáng được nhắc đến với một bộ các thành phần và chủ đề UI cơ bản nhưng hữu ích khi triển khai Google Material Design. Tại sao? bởi vì nó rất đơn giản, hữu ích và ít gây nhiễu xung quanh. Do hiện nay cập nhật bảo trì rất ít nên hãy thận trọng khi sử dụng nó, tuy nhiên cũng đáng để tham khảo cách xây dựng của nó
7. React Native UI Library
Được phát triển bởi một nhóm khả nổi tiếng - Wix. Các kỹ sư của Wix đang làm việc trên bộ công cụ UI và thư viện thành phần hiện đại này cho React Native (demo) cũng với sự hỗ trợ của react-native-animatable và react-native-blur . Thư viện đi kèm với một bộ cài đặt sẵn kiểu được xác định trước (được dịch sang các bộ sửa đổi) bao gồm màu sắc, kiểu chữ, đổ bóng, bo cong viền và nhiều hơn nữa.
https://github.com/wix/react-native-ui-lib
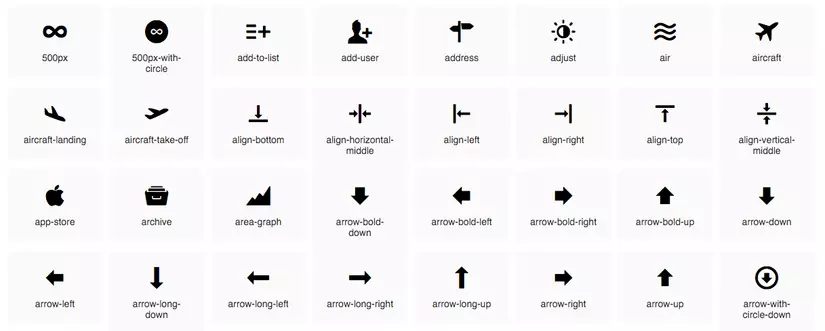
8. React native vector icons

Với gần 10k stars, thư viện này là một tập hợp các biểu tượng có thể tùy chỉnh cho React native với sự hỗ trợ cho NavBar / TabBar / ToolbarAndroid, nguồn hình ảnh và kiểu dáng đầy đủ. Không có gì đáng ngạc nhiên, nó Vượt cực kỳ hữu ích và được sử dụng bởi hàng ngàn ứng dụng cũng như các thư viện thành phần UI khác. Thư viện cung cấp các bộ biểu tượng được tạo sẵn sẵn trong hộp và đây là ví dụ đầy đủ về tất cả các biểu tượng trong thư viện
All rights reserved