8 extensions Visual Studio Code hữu ích cho Front-end
Bài đăng này đã không được cập nhật trong 4 năm
 Trong quá trình sử dụng và trải nghiệm Visual Studio Code, tôi đã tìm kiếm một loạt các tiện ích mở rộng VS Code liên quan đến phát triển front-end và liệt kê những tiện ích tôi tìm thấy trực quan, dễ sử dụng và thuận tiện nhất.
Đây không phải là danh sách cuối cùng của tất cả. Dành thời gian để tự khám phá thị trường và xem những gì nó có thể cung cấp cho bạn, đặc biệt là kể từ khi nhiều phần mở rộng tuyệt vời vẫn chưa có.
Trong quá trình sử dụng và trải nghiệm Visual Studio Code, tôi đã tìm kiếm một loạt các tiện ích mở rộng VS Code liên quan đến phát triển front-end và liệt kê những tiện ích tôi tìm thấy trực quan, dễ sử dụng và thuận tiện nhất.
Đây không phải là danh sách cuối cùng của tất cả. Dành thời gian để tự khám phá thị trường và xem những gì nó có thể cung cấp cho bạn, đặc biệt là kể từ khi nhiều phần mở rộng tuyệt vời vẫn chưa có.
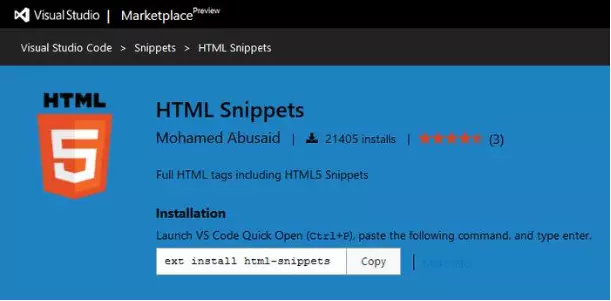
1. HTML SnippetsSnippets
Nếu bạn muốn thường xuyên viết mã HTML trong Visual Studio Code, đoạn mã HTML Snippets có thể trở thành một công cụ tiện dụng, vì nó hỗ trợ thêm cho HTML.
Mặc dù Mã VS có hỗ trợ cơ bản cho HTML, chẳng hạn như tô màu cú pháp, đoạn mã HTML Snippets biết nhiều hơn nữa.
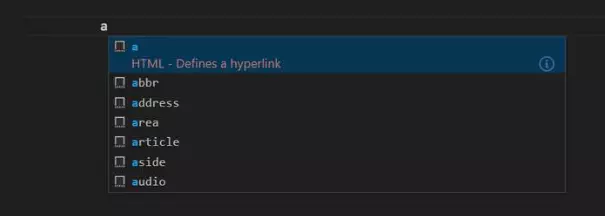
 Có lẽ tính năng hữu ích nhất của tiện ích mở rộng này là khi bạn bắt đầu nhập tên của một thẻ HTML (không có dấu ngoặc góc bắt đầu), Đoạn mã HTML nhanh chóng hiển thị danh sách các tùy chọn có sẵn với một thông tin ngắn về từng loại.
Có lẽ tính năng hữu ích nhất của tiện ích mở rộng này là khi bạn bắt đầu nhập tên của một thẻ HTML (không có dấu ngoặc góc bắt đầu), Đoạn mã HTML nhanh chóng hiển thị danh sách các tùy chọn có sẵn với một thông tin ngắn về từng loại.
 Bạn nhấp vào phần tử bạn cần, các đoạn mã HTML thêm thẻ HTML5 đầy đủ với các thuộc tính phổ biến nhất của nó.
Ví dụ: nếu bạn muốn thêm một liên kết (anchor tag) vào tài liệu của bạn, chỉ cần gõ a vào VS Code, chọn tùy chọn bên phải trong hộp popup và các đoạn mã HTML sẽ chèn <a href=""> < / a> vào trình biên tập của bạn mà không gặp rắc rối.
Tác giả của tiện ích mở rộng này cũng chú ý đến việc loại bỏ các yếu tố không được dùng nữa, vì vậy nếu bạn muốn sử dụng một thẻ HTML mà bạn không thể tìm thấy trong danh sách bật lên, bạn nên kiểm tra xem nó có hợp lệ hay không.
Bạn nhấp vào phần tử bạn cần, các đoạn mã HTML thêm thẻ HTML5 đầy đủ với các thuộc tính phổ biến nhất của nó.
Ví dụ: nếu bạn muốn thêm một liên kết (anchor tag) vào tài liệu của bạn, chỉ cần gõ a vào VS Code, chọn tùy chọn bên phải trong hộp popup và các đoạn mã HTML sẽ chèn <a href=""> < / a> vào trình biên tập của bạn mà không gặp rắc rối.
Tác giả của tiện ích mở rộng này cũng chú ý đến việc loại bỏ các yếu tố không được dùng nữa, vì vậy nếu bạn muốn sử dụng một thẻ HTML mà bạn không thể tìm thấy trong danh sách bật lên, bạn nên kiểm tra xem nó có hợp lệ hay không.
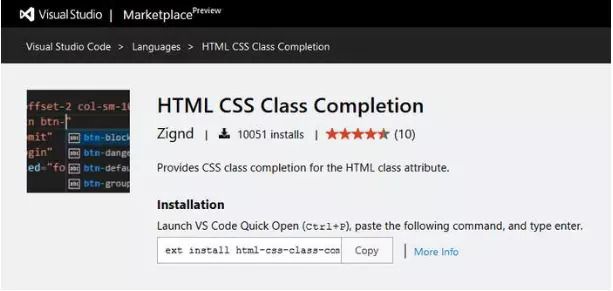
2. HTML CSS Class Completion
HTML CSS Class Completion có thể là một tiện ích hữu ích nếu bạn cần sử dụng nhiều lớp CSS trong dự án của mình. Nó thường xảy ra với chúng tôi các nhà phát triển, rằng chúng tôi không hoàn toàn chắc chắn trong tên chính xác của một lớp, nhưng nó chỉ ngồi ở phía sau của tâm trí của chúng tôi như kiến thức thụ động.
Phần mở rộng thông minh này cung cấp giải pháp cho vấn đề này vì nó tìm nạp tên của tất cả các lớp CSS trong không gian làm việc hiện tại và hiển thị một danh sách về chúng.

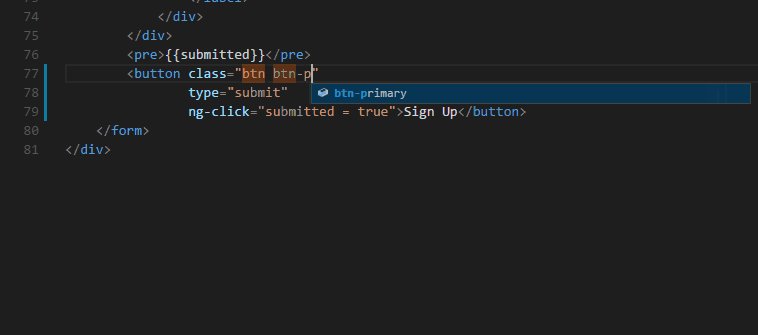
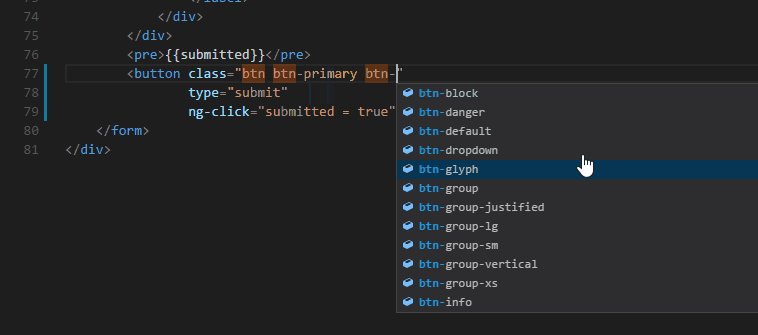
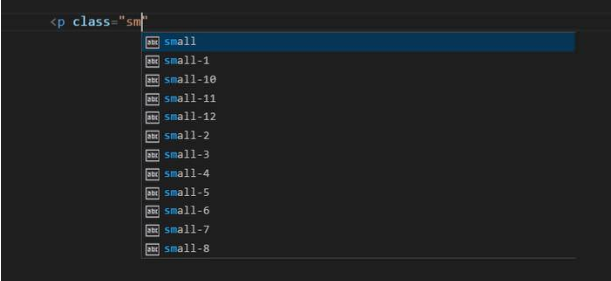
 Giả sử bạn muốn tạo một trang web sử dụng Zurb Foundation, và bạn muốn sử dụng lưới nhỏ. Bạn không nhớ cách các lớp được đặt tên đúng, nhưng bạn biết chúng có tên ngữ nghĩa.
Với HTML CSS Class Completion, bạn chỉ cần bắt đầu nhập từ nhỏ, và các tùy chọn có sẵn xuất hiện trên màn hình cùng một lúc, vì vậy bạn có thể dễ dàng chọn một trong những bạn cần.
Giả sử bạn muốn tạo một trang web sử dụng Zurb Foundation, và bạn muốn sử dụng lưới nhỏ. Bạn không nhớ cách các lớp được đặt tên đúng, nhưng bạn biết chúng có tên ngữ nghĩa.
Với HTML CSS Class Completion, bạn chỉ cần bắt đầu nhập từ nhỏ, và các tùy chọn có sẵn xuất hiện trên màn hình cùng một lúc, vì vậy bạn có thể dễ dàng chọn một trong những bạn cần.

3. View in Browser
View in Browser là một phần mở rộng đơn giản nhưng mạnh mẽ cho Visual Studio Code. Nó có thể tạo điều kiện phát triển front-end bằng cách cho phép bạn có một cái nhìn nhanh vào kết quả của công việc của bạn trong trình duyệt trong khi mã hóa. Bạn có thể mở tệp HTML của mình trong trình duyệt mặc định trực tiếp từ VS Code bằng cách nhấn phím tắt CTRL + F1.
Lưu ý rằng Chế độ xem trong Trình duyệt chỉ hỗ trợ HTML, vì vậy nếu bạn muốn xem trang web của mình, bạn cần phải mở tệp HTML. Bạn không thể trực tiếp truy cập trình duyệt từ tệp CSS hoặc JavaScript

4. Debugger for Chrome
Debugger for Chrome được Microsoft tự xây dựng và hiện là phần mở rộng Visual Studio Code được tải xuống nhiều.
Debugger for Chrome giúp gỡ lỗi JavaScript trong Google Chrome mà không cần phải rời khỏi trình chỉnh sửa mã. Điều này có nghĩa rằng bạn không cần phải làm việc với transpiled JavaScript của trình duyệt nhìn thấy, nhưng bạn có thể thực hiện việc gỡ lỗi ngay từ các tập tin nguồn gốc. Xem demo này để xem nó hoạt động như thế nào.
 Phần mở rộng này có tất cả các tính năng cần thiết của trình gỡ rối thích hợp, chẳng hạn như thiết lập điểm dừng, xem biến đổi, bước, bảng điều khiển gỡ lỗi hữu ích và nhiều thứ khác.
Phần mở rộng này có tất cả các tính năng cần thiết của trình gỡ rối thích hợp, chẳng hạn như thiết lập điểm dừng, xem biến đổi, bước, bảng điều khiển gỡ lỗi hữu ích và nhiều thứ khác.
5. JSHint
Mã mở rộng JSHint của Visual Studio JSP tích hợp lót JavaScript JSHint phổ biến vào trình chỉnh sửa mã, do đó bạn có thể được thông báo về các lỗi của bạn ngay khi bạn thực hiện chúng.
Theo mặc định, phần mở rộng JSHint sử dụng các tùy chọn mặc định của linter mà bạn có thể tùy chỉnh với sự trợ giúp của một tệp tin cấu hình.
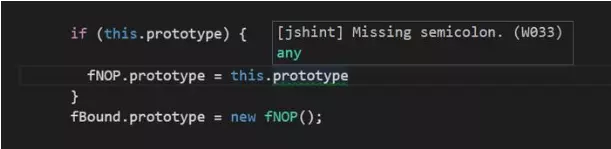
 Việc sử dụng tiện ích mở rộng này khá đơn giản, vì JSHint đánh dấu các lỗi có màu đỏ và các thông báo có gạch chân màu xanh lá cây.
Nếu bạn muốn biết thêm thông tin về các vấn đề, chỉ cần di chuột qua các phần được gạch chân, và JSHint sẽ nổi một nhãn với mô tả về vấn đề cùng một lúc.
Việc sử dụng tiện ích mở rộng này khá đơn giản, vì JSHint đánh dấu các lỗi có màu đỏ và các thông báo có gạch chân màu xanh lá cây.
Nếu bạn muốn biết thêm thông tin về các vấn đề, chỉ cần di chuột qua các phần được gạch chân, và JSHint sẽ nổi một nhãn với mô tả về vấn đề cùng một lúc.

6. jQuery Code Snippets
jQuery Code Snippets có thể tăng tốc độ phát triển front-end trong Visual Studio Code vì nó cho phép bạn nhanh chóng viết jQuery mà không có lỗi cú pháp cơ bản. Đoạn mã của jQuery hiện có khoảng 130 đoạn mã có sẵn mà bạn có thể gọi bằng cách nhập đúng sử dụng.

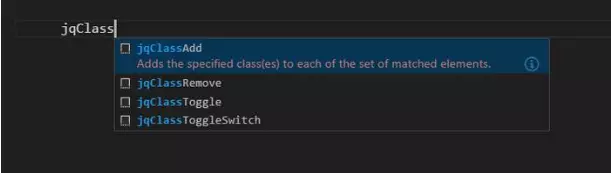
Tất cả các đoạn mã jQuery nhưng một bắt đầu với tiền tố jq. Một ngoại lệ là trình kích hoạt func chèn một chức năng vô danh vào trình soạn thảo.
Tiện ích mở rộng tiện dụng này là một trợ giúp thuận tiện khi bạn không hoàn toàn chắc chắn về cú pháp thích hợp và muốn dành thời gian kiểm tra tài liệu.
Nó cũng làm cho nó dễ dàng để nhanh chóng di chuyển qua các tùy chọn có sẵn.

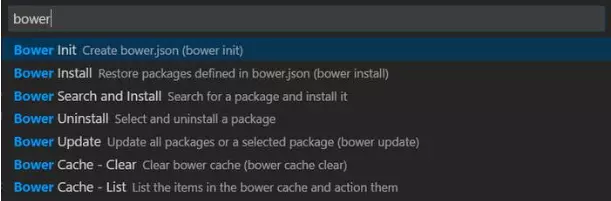
7.Bower
Phần mở rộng của Bower VS Code có thể làm cho quá trình phát triển web của bạn trở nên trực quan hơn bằng cách tích hợp trình quản lý gói Bower vào Visual Studio Code.

Phần mở rộng Bower dẫn bạn qua việc tạo ra tệp bower.json của dự án và bạn cũng có thể cài đặt, gỡ cài đặt, tìm kiếm, cập nhật gói, quản lý bộ nhớ cache và thực hiện nhiều tác vụ khác với nó (xem danh sách đầy đủ tính năng).
Bạn có thể truy cập các lệnh liên quan đến Bower bằng cách khởi động Command Palette bằng cách nhấn F1, gõ "Bower" vào thanh nhập, nhấp vào tùy chọn "Bower" trong danh sách thả xuống xuất hiện và chọn lệnh Bower thích hợp.

7.Git History
Git History cho phép theo dõi các thay đổi của một dự án Git bên trong Visual Studio Code. Phần mở rộng này là đặc biệt hữu ích khi bạn muốn đóng góp cho một dự án Github lớn hơn, và cần một cách để nhanh chóng kiểm tra những thay đổi nhà phát triển khác thực hiện.
Với cài đặt mở rộng Lịch sử Git, bạn có thể xem lịch sử của toàn bộ tệp, hoặc một dòng cụ thể bên trong của nó. Bạn cũng có thể so sánh các phiên bản trước của cùng một tệp.
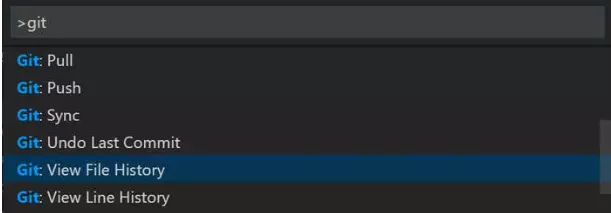
 Bạn có thể truy cập các lệnh liên quan đến Lịch sử Git nếu bạn gõ từ "Git" vào Palette Lệnh (F1), chọn "Git" bên trong danh sách thả xuống, và cuối cùng chọn lệnh mà bạn cần. Lưu ý rằng bạn cần phải mở tệp mà bạn muốn xem lịch sử trước khi bạn có thể thực hiện bất kỳ hành động nào trên đó.
Bạn có thể truy cập các lệnh liên quan đến Lịch sử Git nếu bạn gõ từ "Git" vào Palette Lệnh (F1), chọn "Git" bên trong danh sách thả xuống, và cuối cùng chọn lệnh mà bạn cần. Lưu ý rằng bạn cần phải mở tệp mà bạn muốn xem lịch sử trước khi bạn có thể thực hiện bất kỳ hành động nào trên đó.

Nguồn tham khảo: hongkiat
All rights reserved