8 Cách cải thiện tốc độ tải trang nâng cao hiệu quả SEO
Tốc độ trang từ lâu đã là một yếu tố xếp hạng của Google. Bắt đầu với thông báo đầu tiên vào năm 2010 , sau đó củng cố nó bằng một bản cập nhật khác vào năm 2018 , sau đó ký kết thỏa thuận với việc giới thiệu Core Web Vitals vào năm 2020 . Trong bài viết này, chúng ta sẽ xem xét tốc độ trang hiện nay là bao nhiêu, cách đo lường nó và quan trọng nhất là cách cải thiện điểm tốc độ trang cho trang web của bạn.
Tốc độ trang là gì?
Trong một thời gian dài, chính Google cũng gặp khó khăn trong việc đo lường tốc độ trang. Các số liệu phù hợp là gì? Bạn sử dụng dữ liệu hiện trường hay dữ liệu phòng thí nghiệm? Bạn có tính thời gian cho toàn bộ trang hay chỉ phần trên cùng? Có hàng tá số liệu đo lường tốc độ trang và phải mất một chặng đường dài để tìm ra số liệu nào thực sự quan trọng đối với người dùng.
Cuối cùng, Google đã giải quyết một bộ ba số liệu hiện được coi là quan trọng nhất đối với tốc độ trang: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Thay đổi bố cục tích lũy (CLS). Được gọi chung là Core Web Vitals , những số liệu này nhằm đo lường tốc độ trang được cảm nhận thay vì tốc độ trang thực tế.
Một số cách tối ưu tốc độ tải trang cho website
1. Đặt kích thước hình ảnh
Hãy bắt đầu bằng điều gì đó đơn giản. Khi bạn bỏ qua kích thước hình ảnh khỏi mã của mình, có thể mất một thời gian để trình duyệt xác định kích thước chính xác cho hình ảnh và video của bạn. Điều này có nghĩa là nội dung trên trang của bạn sẽ thay đổi liên tục và ảnh hưởng tiêu cực đến điểm CLS của bạn.
Để tránh vấn đề này, hãy luôn đặt thuộc tính chiều rộng và chiều cao cho hình ảnh của bạn, như sau: <img src="cap-cham-chay-chong-chay.html" width="640" Height="360" alt="Gối màu tím có họa tiết hoa" /> Xem trực quan TẠI ĐÂY Với thông tin này, bất kỳ trình duyệt nào cũng có thể tính toán kích thước hình ảnh của bạn và dành đủ chỗ trên trang. Điều này sẽ giải quyết hầu hết, nếu không phải tất cả các vấn đề CLS của bạn.
2. Phục vụ hình ảnh ở các định dạng thế hệ tiếp theo
Không phải tất cả các định dạng hình ảnh đều được tạo ra như nhau. Các định dạng JPEG và PNG đáng tin cậy của chúng tôi hiện có đặc điểm chất lượng và độ nén kém hơn nhiều so với AVIF, JPEG 2000, JPEG XR và WebP.
Trong số các định dạng được liệt kê này, WebP có lẽ là định dạng cần cân nhắc đầu tiên. Nó hỗ trợ cả nén lossless và lossless, cũng như cho phép tạo độ trong suốt và hoạt ảnh. Trên hết, các tệp WebP thường nhẹ hơn 25% đến 35% so với PNG và JPEG có chất lượng tương tự . Và mặc dù trước đây người ta thường lo ngại rằng định dạng WebP không được một số trình duyệt hỗ trợ, nhưng gần đây Safari đã bổ sung hỗ trợ cho WebP ở phiên bản 14, do đó tổng số hỗ trợ cho định dạng này giữa các trình duyệt hiện là hơn 90%.
Nếu trang web của bạn được xây dựng trên WordPress, bạn có thể dễ dàng tạo bản sao WebP cho hình ảnh của mình bằng plugin tối ưu hóa hình ảnh như Imagify . Nếu trang web của bạn không được xây dựng trên nền tảng CMS hoặc bạn không muốn cài đặt quá nhiều plugin, bạn có thể chuyển đổi hình ảnh của mình bằng trình chuyển đổi trực tuyến hoặc trình chỉnh sửa đồ họa.
3. Nén hình ảnh
Cho dù bạn có sử dụng định dạng hình ảnh thế hệ tiếp theo hay không thì việc nén hình ảnh vẫn là một cách hợp lệ để giảm kích thước tổng thể của trang. Một lần nữa, nếu trang web của bạn được xây dựng trên WordPress, bạn có thể nén hàng loạt hình ảnh của mình bằng các plugin hình ảnh như WP Smush . Bạn cũng có thể sử dụng trình nén trực tuyến nếu không muốn cài đặt quá nhiều plugin và có nguy cơ làm chậm trang web của mình. Phương sách cuối cùng - sử dụng trình chỉnh sửa đồ họa để nén hình ảnh trước khi tải chúng lên trang web của bạn.
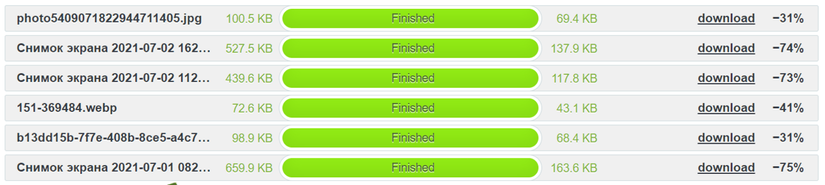
 Để giúp bạn biết bạn có thể tiết kiệm được bao nhiêu, tôi đã chạy thử nghiệm nhanh trên một số hình ảnh được chọn ngẫu nhiên từ thư mục tải xuống của mình:
Bằng cách sử dụng công cụ nén trực tuyến, tôi đã tiết kiệm được từ 30% đến 75% cho mỗi hình ảnh và tổng cộng là 68% (hình ảnh nặng hơn sẽ có trọng lượng lớn hơn và làm lệch tỷ lệ phần trăm).
Để giúp bạn biết bạn có thể tiết kiệm được bao nhiêu, tôi đã chạy thử nghiệm nhanh trên một số hình ảnh được chọn ngẫu nhiên từ thư mục tải xuống của mình:
Bằng cách sử dụng công cụ nén trực tuyến, tôi đã tiết kiệm được từ 30% đến 75% cho mỗi hình ảnh và tổng cộng là 68% (hình ảnh nặng hơn sẽ có trọng lượng lớn hơn và làm lệch tỷ lệ phần trăm).
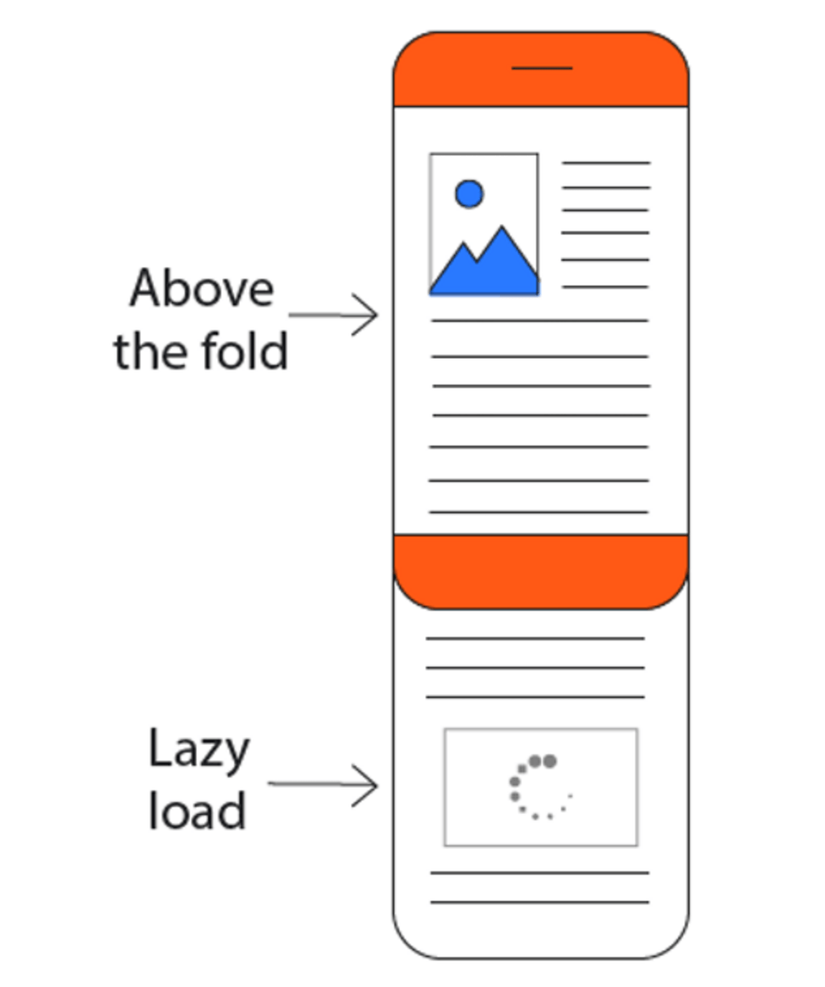
4. Trì hoãn hình ảnh ngoài màn hình
Hình ảnh ngoài màn hình là những hình ảnh xuất hiện dưới màn hình đầu tiên, nghĩa là người dùng sẽ không nhìn thấy chúng cho đến khi cuộn ra ngoài màn hình ban đầu. Và đây sẽ là chủ đề chung xuyên suốt phần còn lại của bài viết — việc tải mọi thứ ở dưới màn hình đầu tiên nên được hoãn lại cho đến khi các phần tử trong màn hình đầu tiên được tải đầy đủ. Khu vực trong màn hình đầu tiên là khu vực Google sử dụng để đo tốc độ trang của bạn, vì vậy đây là nơi bạn nên tập trung hầu hết nỗ lực tối ưu hóa.
 Kỹ thuật xử lý hình ảnh ngoài màn hình được gọi là tải chậm. Về cơ bản, hình ảnh trong màn hình đầu tiên được tải trước và hình ảnh ngoài màn hình chỉ được tải khi người dùng cuộn xuống trang. Hãy tham khảo hướng dẫn này về cách tải từng phần hình ảnh của bạn để biết thêm thông tin.
Kỹ thuật xử lý hình ảnh ngoài màn hình được gọi là tải chậm. Về cơ bản, hình ảnh trong màn hình đầu tiên được tải trước và hình ảnh ngoài màn hình chỉ được tải khi người dùng cuộn xuống trang. Hãy tham khảo hướng dẫn này về cách tải từng phần hình ảnh của bạn để biết thêm thông tin.
5. Chuyển đổi gif thành video
Nghe có vẻ phản trực giác nhưng ảnh gif thường có kích thước tệp lớn hơn video. Điều đó thật vô nghĩa, tôi không biết nó ra đời như thế nào, nhưng việc chuyển đổi một ảnh gif lớn thành video sẽ giúp giảm kích thước lên tới 500% hoặc thậm chí hơn. Vì vậy, nếu báo cáo tốc độ trang yêu cầu bạn sử dụng định dạng video cho nội dung hoạt hình thì bạn nên xem xét điều đó một cách nghiêm túc.
Để chuyển đổi gif thành video, bạn có thể sử dụng bất kỳ công cụ chuyển đổi trực tuyến nào hoặc tải xuống công cụ như FFmpeg . Google thực sự khuyên bạn nên tạo hai định dạng video: WebM và mp4. WebM tương tự như WebP ở chỗ nó nhẹ hơn nhưng chưa được tất cả các trình duyệt hỗ trợ. Vì vậy, khi bạn thêm video của mình vào trang, bạn nên liệt kê phiên bản WebM trước và sau đó là phiên bản mp4 làm bản sao lưu:
<vòng lặp tự động phát video bị tắt tiếng playinline>
<source src="animation.webm" type="video/webm"> <source src="animation.mp4" type="video/mp4"> </video>Lưu ý rằng phần tử video cũng có bốn thuộc tính bổ sung: tự động phát, vòng lặp, tắt tiếng và playinline . Các thuộc tính này làm cho video của bạn hoạt động giống như ảnh gif: video bắt đầu phát tự động, lặp lại, không có âm thanh và phát nội tuyến.
6. Trì hoãn CSS không sử dụng
CSS không được sử dụng có thể làm chậm quá trình xây dựng cây kết xuất của trình duyệt. Vấn đề là, trình duyệt phải duyệt toàn bộ cây DOM và kiểm tra xem quy tắc CSS nào áp dụng cho mọi nút. Do đó, càng có nhiều CSS không được sử dụng thì trình duyệt sẽ càng cần nhiều thời gian để tính toán kiểu cho mỗi nút.
Mục tiêu ở đây là xác định các phần CSS không được sử dụng hoặc không quan trọng và loại bỏ chúng hoàn toàn hoặc thay đổi thứ tự tải chúng. Vui lòng tham khảo hướng dẫn này về cách trì hoãn CSS không được sử dụng.
7. Giảm thiểu JS và CSS
Các tệp JS và CSS thường có thể chứa các nhận xét, dấu cách, ngắt dòng và đoạn mã không cần thiết. Việc xóa chúng có thể làm cho tệp của bạn nhẹ hơn tới 50%, mặc dù mức thu nhỏ trung bình nhỏ hơn nhiều. Tuy nhiên, đó vẫn là một đóng góp không đáng kể vào tốc độ trang của bạn và rất đáng để thử.
Nếu bạn có một trang web nhỏ, bạn có thể thu nhỏ mã bằng cách sử dụng các công cụ khai thác trực tuyến, như Công cụ khai thác CSS , Công cụ khai thác JavaScript và Trình nén HTML. Hoặc, nếu trang web của bạn được xây dựng trên nền tảng CMS, như WordPress, chắc chắn có một số plugin có thể thực hiện công việc cho bạn. Đối với trang web được xây dựng tùy chỉnh, vui lòng tham khảo hướng dẫn này về cách rút gọn CSS và hướng dẫn này về cách rút gọn JS.
8. Trích xuất CSS quan trọng
Theo mặc định, CSS là tài nguyên chặn hiển thị. Trang của bạn sẽ không được hiển thị cho đến khi trình duyệt tìm nạp và phân tích các tệp CSS, việc này có thể khá tốn thời gian.
Để giải quyết vấn đề này, bạn chỉ có thể trích xuất những kiểu được yêu cầu cho khu vực trong màn hình đầu tiên của trang và thêm chúng vào <head> của tài liệu HTML. Phần còn lại của tệp CSS của bạn có thể được tải không đồng bộ. Điều này sẽ cải thiện đáng kể điểm LCP của bạn và làm cho các trang của bạn xuất hiện nhanh hơn với người dùng.
Nguồn https://www.link-assistant.com/news/page-speed-optimization.html Tham khảo thêm thông tin tại: https://capvienthong.vn/cap-cham-chay-chong-chay.html
All rights reserved