75 tips để cải thiện giao diện người dùng
Bài đăng này đã không được cập nhật trong 7 năm
Trước hết, để nói về 1 giao diện người dùng tốt là giao diện có giá trị chuyển đổi cao và dễ sử dụng. Nói cách khác, giao diện người dùng tốt là phải đáp ứng được yêu cầu của 2 đối tượng là các doanh nghiệp và người dùng. Dưới đây là 1 số ý tưởng để cải thiện vấn đề này (đã được sử dụng thực tế và được đánh giá cao về mức độ hiệu quả).
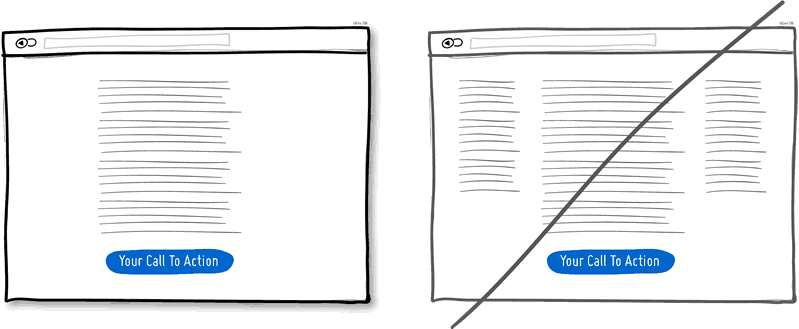
1. Sử dụng layout MỘT CỘT DUY NHẤT thay vì nhiều cột
Bố cục cột sẽ giúp bạn kiểm soát được nhiều hơn về cách trình bày nội dung. Lối trình bày như vậy sẽ có thể hướng người đọc theo một cách có thể dự đoán được từ trên xuống dưới. Trong khi một phương pháp tiếp cận đa cột sẽ làm tăng thêm nguy cơ bị mất tập trung vào mục đích cốt lõi.

2. TRI ÂN CHO KHÁCH HÀNG thay vì đóng Sale ngay lập tức
Một cử chỉ thân thiện có thể chỉ là cung cấp cho khách hàng một món quà tri ân. Tuy nhiên ẩn sâu trong hành động đó, gifting cũng là một chiến thuật thuyết phục hiệu quả dựa trên nguyên tắc tương hỗ. Thật vậy, đối đãi tốt với khách hàng bằng cách cung cấp một lợi ích nhỏ có thể mang lại lợi ích tương xứng cho chủ sở hữu website.

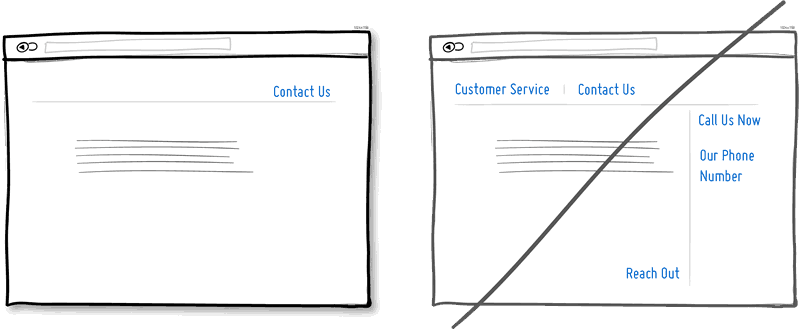
3. Hãy thử gộp các CHỨC NĂNG TƯƠNG ĐỒNG thay vì phân mảnh UI
Theo thời gian, rất khó tránh khỏi việc vô ý tạo ra nhiều phần tử và tính năng mà tất cả đều cùng thực hiện một chức năng tương tự. Do đó, hãy chú ý đến tính năng trùng lặp được gọi hoặc dán nhãn theo nhiều cách khác nhau vì phần nào điều đó gây căng thẳng cho khách hàng của bạn. Đừng quên cân nhắc việc tái cấu trúc giao diện người dùng bằng cách hợp nhất các chức năng tương tự lại với nhau.

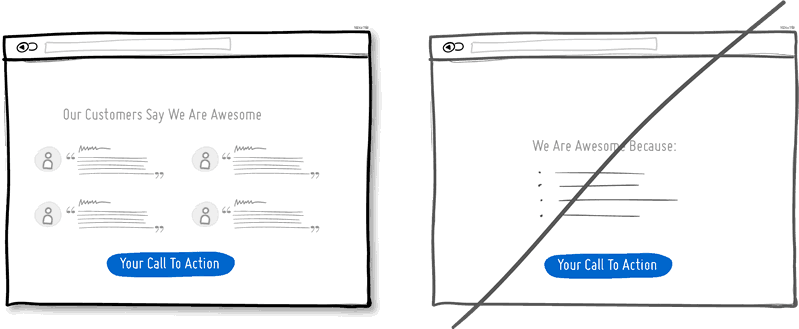
4. Sử dụng các MINH CHỨNG XÃ HỘI thay vì tự thuật
Bằng chứng xã hội cuxng là một chiến thuật thuyết phục tuyệt vời có thể áp dụng để tăng tỷ lệ chuyển đổi. Nhìn thấy những người khác ủng hộ bạn và bàn luận về đề nghị của bạn, có thể là một cách tuyệt vời để củng cố lời kêu gọi hành động. Hãy thử đưa một lời chứng thực hoặc một vài dữ liệu cho thấy sự khách quan của người khác.

5. LẶP LẠI THÔNG ĐIỆP thay vì hiển thị 1 lần
Lặp lại lời kêu gọi hành động của bạn là một chiến lược có thể áp dụng được cho các trang có nội dung dài hoặc liên tục nhiều trang. Chắc chắn bạn không hề muốn 1 đề nghị của bạn hiển thị 10 lần trên cùng một màn hình và làm mọi người căng thẳng về nó. Tuy nhiên, các trang có content dài đang trở thành tiêu chuẩn và ý tưởng ép tất cả mọi thứ "trên màn hình" đang mờ dần. Cũng không mất gì khi có thông điệp nhỏ ở trên đầu trang và khẳng định lại 1 cách nổi bật hơn ở dưới cùng trang đó. Khi mọi người lướt đến dưới cùng, họ tạm dừng và nghĩ phải làm gì tiếp theo - và đây là lúc mà chúng ta đưa ra cho người dùng 1 đề nghị.

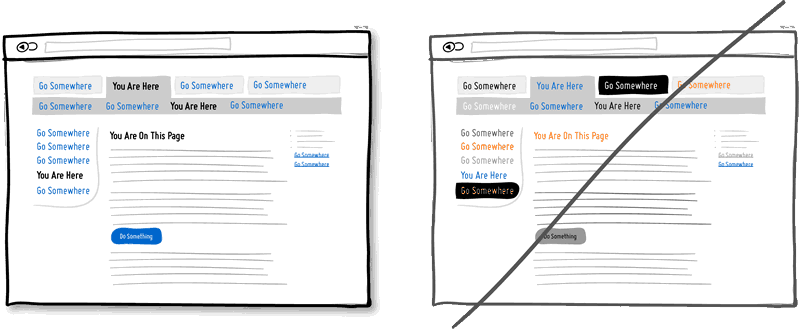
6. Sử dụng NHIỀU STYLE clickable/selected
Tạo kiểu trực quan như màu sắc, độ sâu, và độ tương phản có thể được sử dụng như một tín hiệu đáng tin cậy để giúp người dùng nắm được các bước cơ bản trong việc điều hướng giao diện: người dùng đang ở đâu, và có thể đi đâu. Để giao tiếp rõ ràng với người dùng, kiểu dáng của các hành động có thể click (liên kết, nút), các phần tử được lựa chọn và văn bản thuần phải khác biệt rõ ràng và sau đó được áp dụng nhất quán trên một giao diện. Một ví dụ trực quan: chúng ta sử dụng màu xanh để gợi ý các phần từ có thể click vào, màu đen cho các phần tử đã được chọn. Áp dụng hiệu quả điều này sẽ giúp người dùng có thể dễ dàng tìm hiểu và sử dũng những tín hiệu này để làm việc trên giao diện của bạn. Đừng làm cho việc sử dụng trang web khó khăn hơn bằng cách làm nhòa ba kiểu chức năng này.

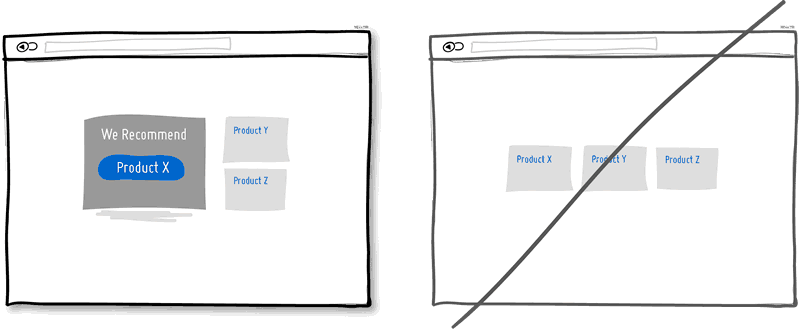
7. Đưa ra ĐỀ XUẤT thay vì các lựa chọn ngang nhau
Khi hiển thị ra nhiều offer khác nhau, trong đó có một đề xuất được nhấn mạnh có thể là một ý tưởng hay vì một số người không giỏi trong việc đưa ra lựa chọn và cần 1 cú hích. Mình tin là có một số nghiên cứu tâm lý học cho thấy rằng nếu có quá nhiều lựa chọn thì tỉ lệ rất thấp người dùng thực sự đưa ra một quyết định và thực hiện chúng. Do đó, hãy thử tìm cách nhấn mạnh và làm nổi bật lên 1 vài lựa chọn nhất định.

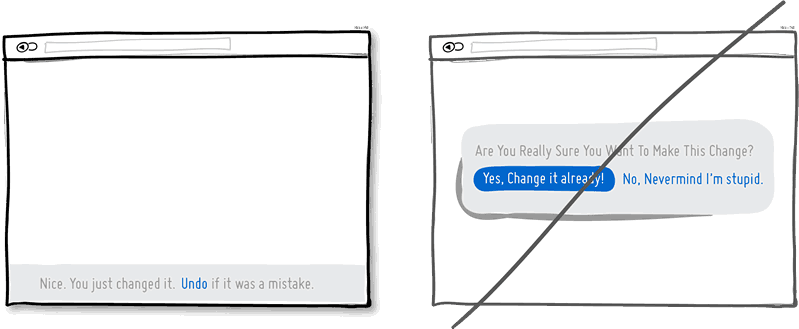
8. Cho phép HOÀN TÁC thay vì đưa ra cảnh báo xác nhận
Hãy thử tưởng tưởng rằng bạn đang nhấn nút thực thi 1 hành động hoặc chuyển đến 1 liên kết. Hành động hoàn tác tôn trọng mục đích ban đầu của người dùng bằng cách cho phép hành động đó diễn ra suôn sẻ trước tiên. Bên cạnh đó, cảnh báo xác nhận khiến cho người dùng thấy rằng họ không biết họ đang làm gì thông qua việc đặt câu hỏi về ý định của người dùng vào mọi lúc. Sưj kém hiệu quả và đáng xấu hổ của các hướng dẫn được thể hiện rõ khi người dùng phải thực hiện các hành động lặp đi lặp lại và được nhắc nhở nhiều lần - đây là 1 trải nghiệm có vẻ không nhân đạo. Do đó, hãy xem xét làm cho người dùng cảm thấy được kiểm soát nhiều hơn bằng việc cho phép khả năng hoàn tác tác vụ và không yêu cầu xác nhận khi có thể.

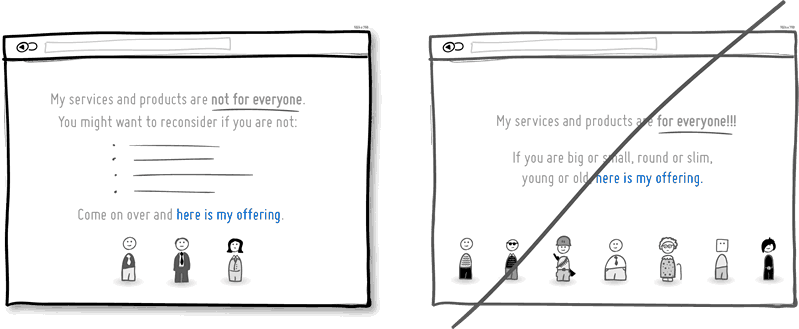
9. Chỉ ra MỤC TIÊU HƯỚNG TỚI thay vì hướng tới chung chung mọi đối tượng
Với ý tưởng này có thể thể hiện rằng bạn chân trọng đối tượng hướng tới, bằng việc cho thấy rõ ràng và chính xác về sản phẩm hoặc dịch vụ mà bạn offer. Bằng cách chia sẻ các tiêu chuẩn với khách hàng, bạn có thể thực sự kết nối nhiều hơn với họ và bên cạnh đó giúp người dùng có cảm giác độc quyền. Rủi ro với chiến lược này là bạn tự hạn chế lượng khách hàng tiềm năng. Hãy cân nhắc và nhớ rằng: tính minh bạch xây dựng niềm tin.

10. Đưa ra thông điệp RÕ RÀNG thay vì thiếu quyết đoán
Banj có thể gửi thông điệp của mình đến với khách hàng một cách không chắc chắn và có sự thiếu quyết đoán trong lời nói, hoặc có thể đưa ra thông điệp 1 cách haofn toàn tự tin. Nếu bạn kết thúc thông điệp với dâu hỏi chấm ở cuối, sử dụng các thuật ngữ như "có lẽ", "có thể", "quan tâm?" hoặc "muốn?" thì thứ bạn cần là thêm vào 1 chút quả quyết và cho người dùng biết họ cần phải làm gì tiếp theo.

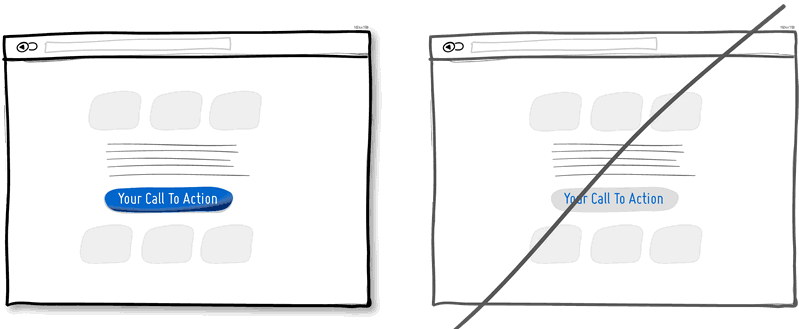
11. NỔI BẬT thay vì tương đồng
Làm cho lời kêu gọi của bạn trở nên nổi bật hơn và có thể phân biệt được với các element xung quanh chúng, làm giao diện người dùng có phần trở nên mạnh mẽ hơn. Bạn có thể dễ dàng tăng độ tương phản của các phần tử theo nhiều cách. Sử dụng tông màu, bạn có thể làm cho 1 vài yếu tố trở nên sáng hoặc tối hơn. Thay đổi độ sâu sẽ giúp 1 mục có vẻ gần và nổi bật hơn trong khi các mục kém quan trọng hơn có vẻ như ở sau làm nền. Cuôí cùng, chúng ta có thể chọn các màu bổ sung trong color wheel để tăng thêm độ tương phản.

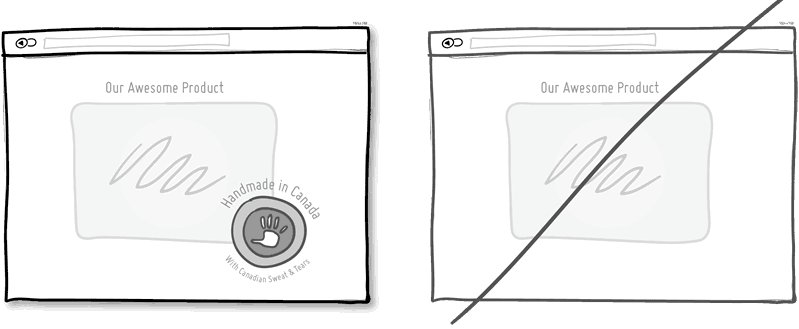
12. Thêm thắt 1 chút CÁ TÍNH thay vì quá đỗi chung chung
Tự giới thiệu bản thân hoặc sản phẩm của bạn với tên, hình ảnh hoặc nơi xuất xứ là một cách hay để truyền tải thông tin của bạn 1 cách độc đáo và "độc quyền" hơn. Với lối mở đầu và dẫn dắt như vậy sẽ khiến cho người dùng cảm thấy một chút thân thiện chăng? Thông thường, việc xác định nơi sản phẩm của bạn được sản xuất cũng có cơ hội tốt để tăng giá trị về chất lượng cao hơn một chút - 1 muĩ tên trúng 2 đích.

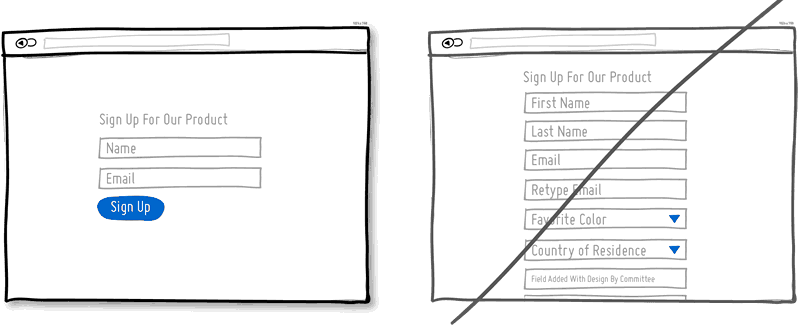
13. TỐI THIỂU số lượng Form điền thay vì đưa ra quá nhiều
Con người vốn dĩ không có tình yêu đối với những công việc căng thẳng, và điều này cũng được áp dụng cho việc điền vào các trường mẫu. Với mỗi trường bạn yều cầu người dùng phải điền đồng nghĩa với nhiều hơn nguy cơ khiến họ phải truy cập người lại và bỏ cuộc. Không phải ai cũng có thể gõ bàn phím nhanh, đó là chưa kể đến việc typing trên thiết bị di động. Do đó, vấn đề ở đây là liệu trường đó có cần thiết và loại bỏ càng nhiều trường càng tốt. Nếu bạn thực sự có nhiều trường tùy chọn, hãy thử tính đến việc tách ra thành nhiều biểu mẫu khác nhau.

(to be continue)
All rights reserved