7 Repos cho Front-End mà chính bạn còn không biết là bạn cần nó
Bài đăng này đã không được cập nhật trong 4 năm

Những repos chẳng mấy khi được nhắc đến nhưng lại giúp bạn build mọi thứ nhanh hơn và tốt hơn nhiều.

Lời nói đầu
Chúng ta đang sống trong một thời đại có sẵn các công cụ và tài nguyên hoàn hảo, chúng chỉ cách ta một vài thao tác, một vài cái 'tap'. Và may mắn nữa là hầu hết chúng đều miễn phí.
Đôi khi chúng ta không biết rằng lại tồn tại những cách không ngờ nhưng tốt hơn, hiệu quả hơn, tiết kiệm được thời gian và công sức hơn.
Trong khoảng thời gian 2 năm, tác giả bài viết (dưới đây để là 'tôi' luôn) đã tìm thấy một số tài nguyên thú vị trên GitHub, chúng đã giúp bạn ấy rất nhiều và thậm chí bạn ấy còn không biết rằng chính mình đang cần đến những repos này.
Nên tác giả đã 'giám tuyển' chúng và chia sẻ lại cho chúng ta, ắt hẳn những người làm Front End sẽ cần đến.
#1. 33 JS concepts
Tôi bắt đầu nghiệp lập trình với Java, sau đó thì chuyển sang Dart.
Khi tôi chuyển sang JavaScript, nó giống như một ngôn ngữ hoàn toàn mới mặc dầu đâu đó có ít nhiều khái niệm lập trình giống nhau.
33 JS Concepts như một 'cửa hàng tiện lợi' cho các nhà phát triển JavaScript mới hoặc những người muốn làm mới kỹ năng của mình, tình cờ va vấp một cái gì đó mới.
Như tên gọi của Repo thì đây là danh sách 33 khái niệm và nguyên tắc cơ bản về JavaScript mà bạn nên biết.
Bạn có thể tìm thấy các bài viết và tài nguyên kỹ lưỡng về các chủ đề như clean code, partial application, array methods, data structures, Promises và nhiều nhiều thứ khác.
Kho lưu trữ này là một nơi tuyệt vời để học JavaScript ngay cả khi bạn hoàn toàn là một người mới bắt đầu.
Các nội dung được sắp xếp rất dễ hiểu với người mới bắt đầu, các chủ đề quan trọng và cơ bản nhất như biến và cú pháp được thảo luận đầu tiên, và các chủ đề nâng cao thì từ từ được giới thiệu phía sau.
#2. Art of Command Line
Kho này dành riêng cho việc nắm vững các dòng lệnh trên Linux.
'Làm quen với dòng lệnh' thường là một kỹ năng bị bỏ qua, thực tế chỉ những nhà phát triển thực sự mới hiểu được nhu cầu thực sự là phải thông thạo dòng lệnh.
Nhiều bài viết ở Repo này có thể ta từng bắt gặp chúng xuất hiện lần đầu ở Quora, nhưng sau đã được chuyển đến Repo này và thêm một số edit/cải tiến.
Kho lưu trữ này hướng tới cả người mới bắt đầu và người có kinh nghiệm. Dù rằng nó được viết cho Linux, và chia thành MacOS only và Windows only.
Tôi thực sự khuyên bạn nên xem qua kho này ngay cả khi bạn không sử dụng Linux.
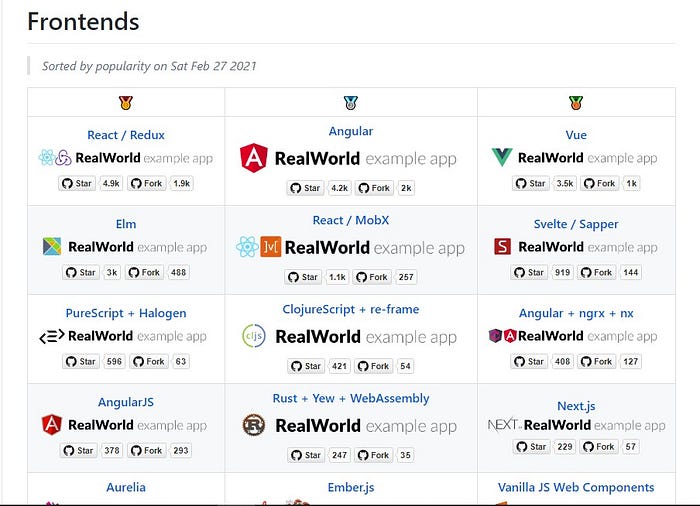
#3. RealWorld
Nếu bạn đang làm việc trong lĩnh vực phát triển web hơn vài tháng nay, chắc hẳn bạn đã nhận thấy rằng thỉnh thoảng sẽ có các framework mới ra đời với cách thức xây dựng mọi thứ nhanh hơn hoặc dễ dàng hơn.
Tất cả điều này nghe có vẻ tuyệt vời nhưng khi bạn tiếp tục phát triển web của mình, một lúc nào đó bạn nhận ra rằng tốc độ mà các framework mới đẻ ra thật là điên rồ và bạn gần như không thể theo kịp chúng.
Hơn nữa, học một framework mới sẽ có những thách thức riêng vì hầu hết các hướng dẫn sẽ chỉ dạy bạn cách xây dựng một ứng dụng to-do cơ bản nhất thôi, thay vì các ứng dụng phức tạp hơn như Facebook hay Medium.
Đó, vậy đây là lúc RealWorld lên sàn~ 
Kho lưu trữ này cung cấp cho bạn nhiều lựa chọn để có thể chọn bất kỳ framework front-end, back-end nào được liệt kê. Bạn có thể tạo ra một ứng dụng có tên là Conduit, về cơ bản là một bản sao của Medium.
Backend và Frontend được kết nối thông qua API và mỗi framework (backend và frontend) đều được thiết kế với cùng một spec API, do đó bạn có thể tha hồ kết hợp chúng mà không lo ngại chi hết.
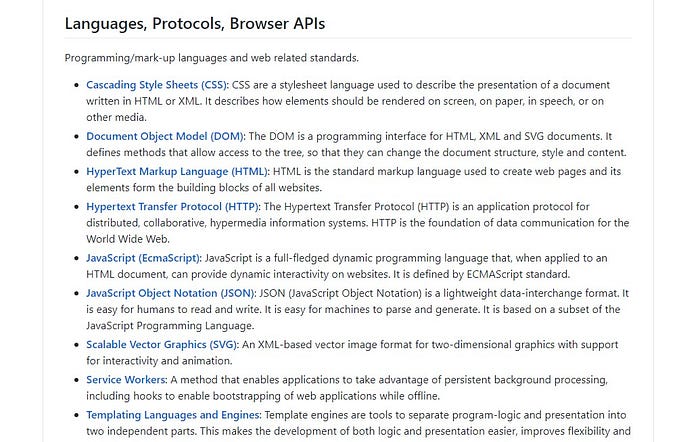
#4. Front-end Developers Bookmarks
Kho lưu trữ này đã lọt vào mắt xanh của tôi từ khá lâu rồi. :">
Đó là một bộ sưu tập các tài nguyên quan trọng được tuyển chọn mà mọi nhà phát triển đều luôn cần đến.
Danh sách này hoàn toàn nhắm vào các nhà phát triển front-end. Tuy nhiên, nó rất đáng để tham khảo ngay cả khi bạn là một nhà phát triển back-end.
Bạn có thể tìm hiểu về các chủ đề như vẻ ngoài/giao diện, workflow, architecture, news, ecosystem, v.v.
Một trong những phần thú vị nhất của kho lưu trữ này là phần Khả năng tương thích (Compatability section), phần này nhấn mạnh vào việc làm việc với các thiết bị đầu vào và đầu ra khác nhau.
Bạn có thể tìm thấy tất cả thông tin mà kho lưu trữ này cung cấp trong chiếc file khổng lồ này.
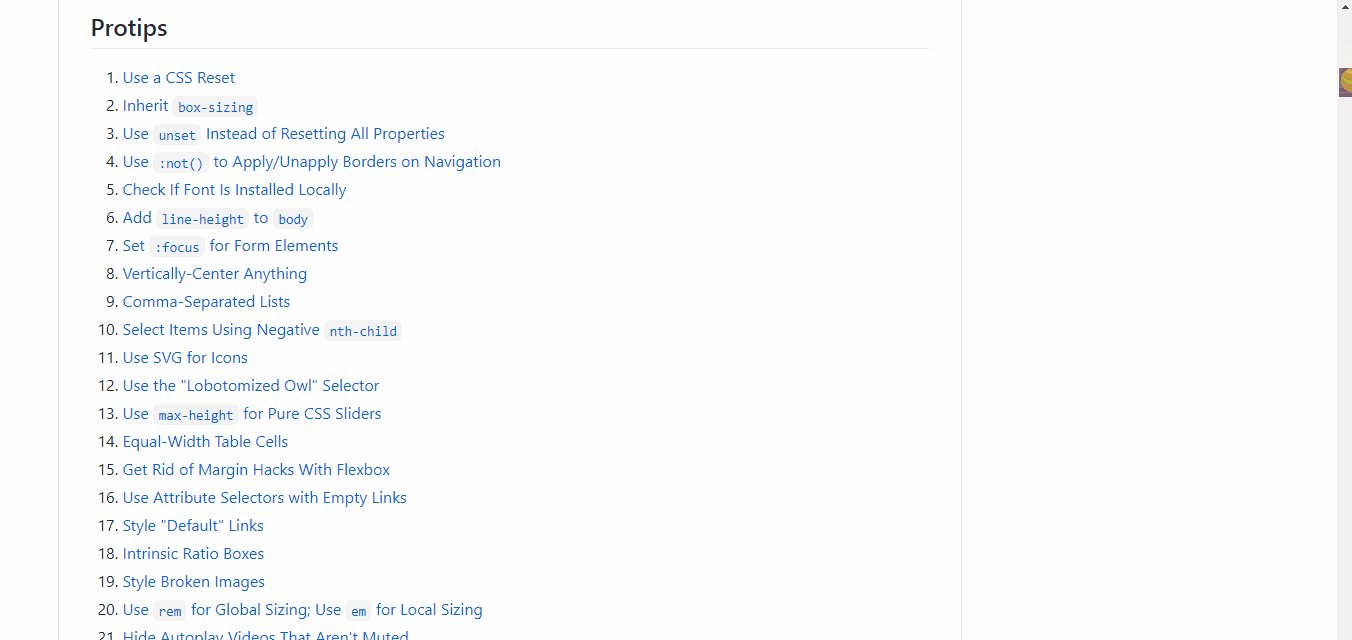
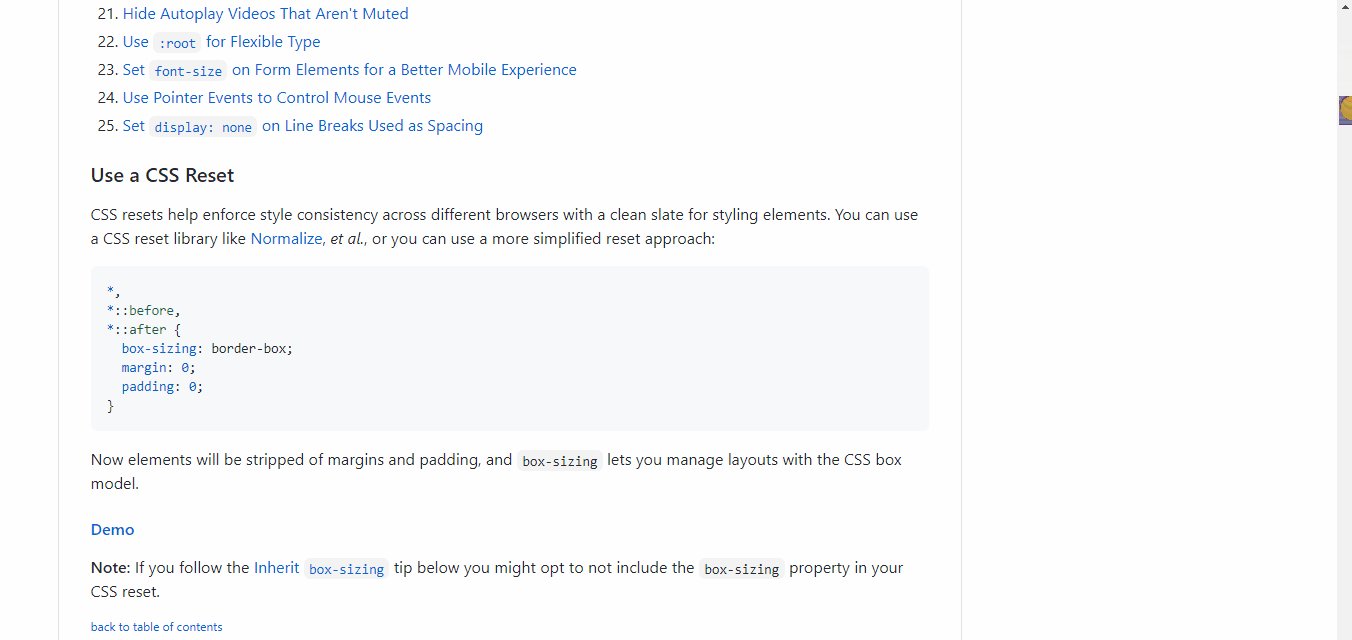
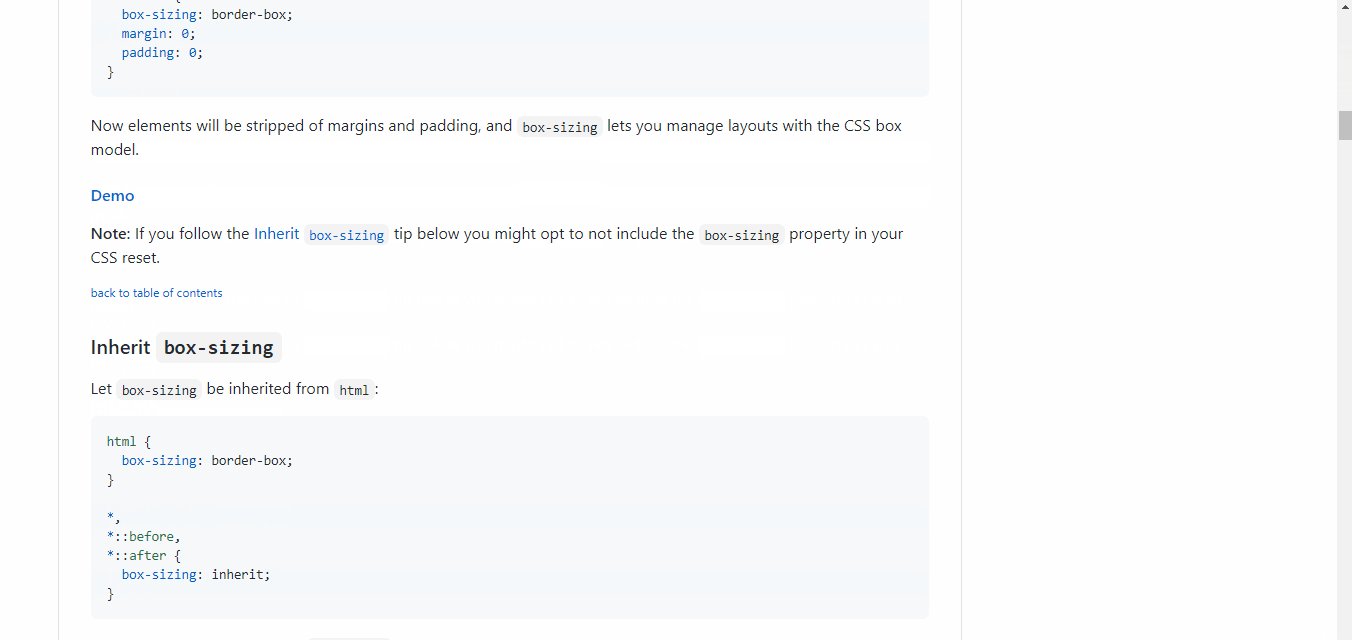
#5. CSS Pro Tip
CSS Pro Tip là một kho lưu trữ đã giúp tôi nâng cao kỹ năng CSS của mình.
Nó giới thiệu cho bạn một số thủ thuật và hướng dẫn đơn giản nhưng lại hiệu quả nhất.
Bạn có thể tìm thấy thông tin về những thứ cơ bản như lợi thế của việc sử dụng SVG và CSS resets.
Kho lưu trữ này đã dạy tôi một số thủ thuật kỳ diệu như cách ẩn video tự động phát, và nhiều hơn thế nữa.
Hướng dẫn này hướng tới bất kỳ ai sử dụng CSS - có thể là người mới bắt đầu hoặc người dùng có kinh nghiệm và tôi thực sự khuyên bạn nên 'check it out'.
Để biết thêm một số thuộc tính CSS thú vị hiếm khi được nói đến, có thể tham khảo link sau:
6 CSS Properties Nobody Is Talking About javascript.plainenglish.io
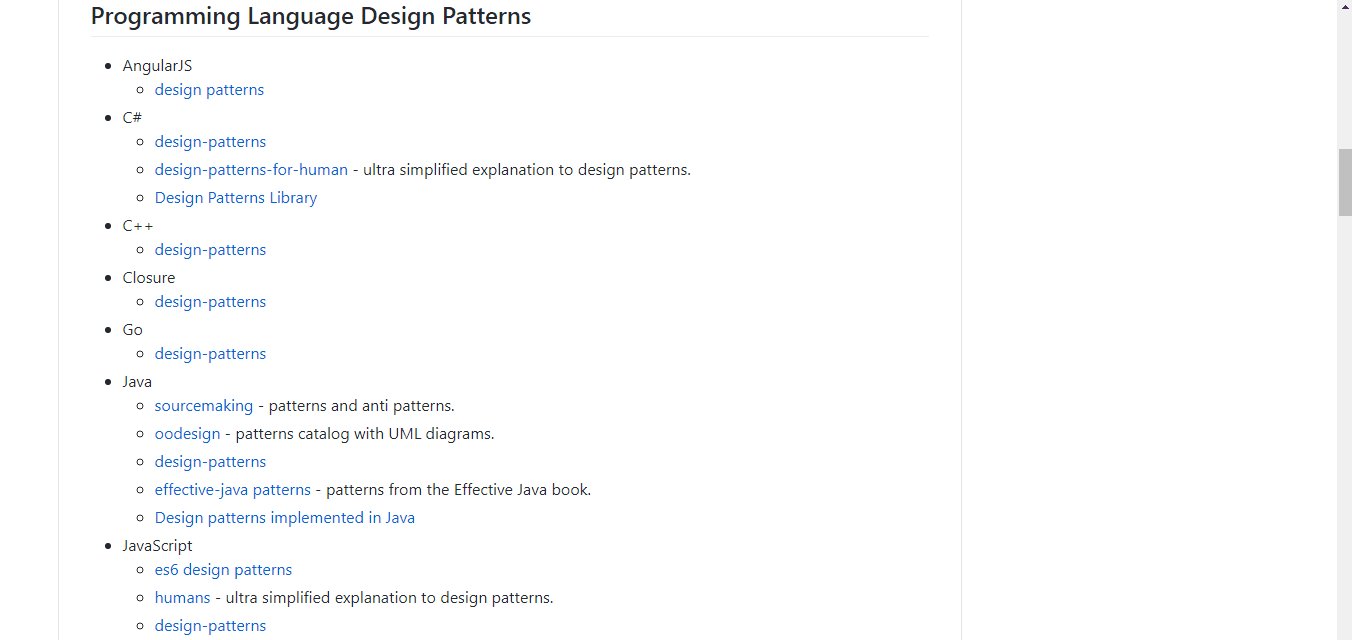
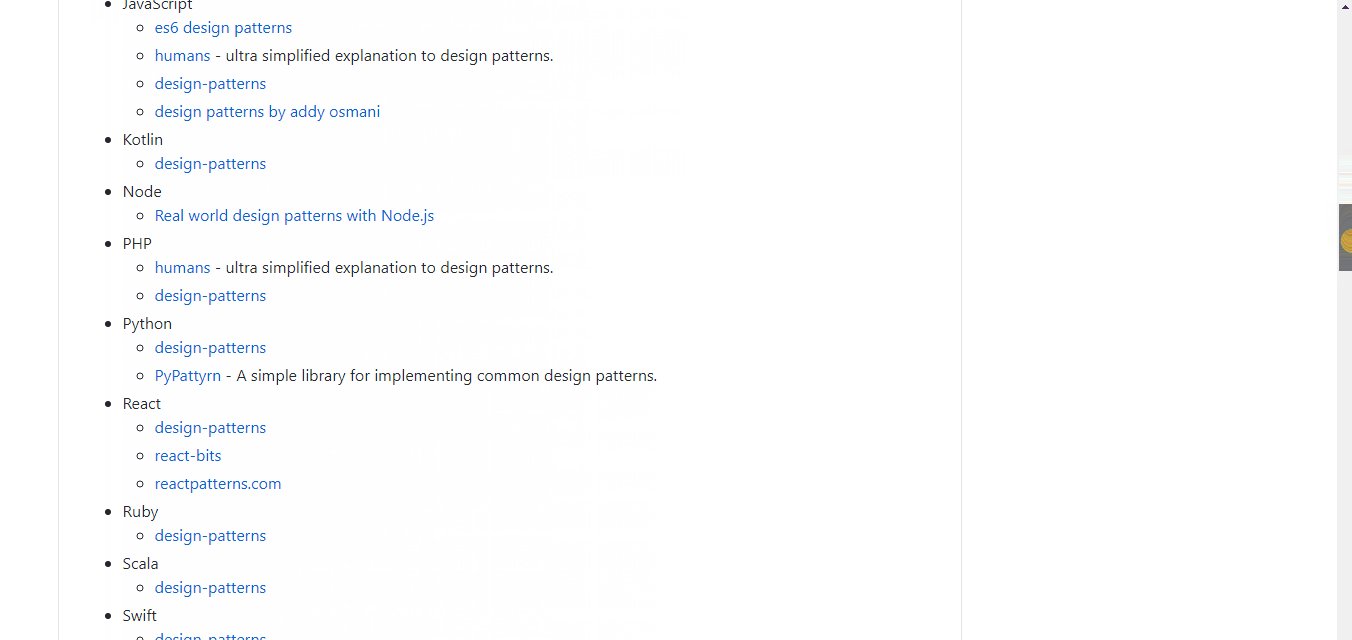
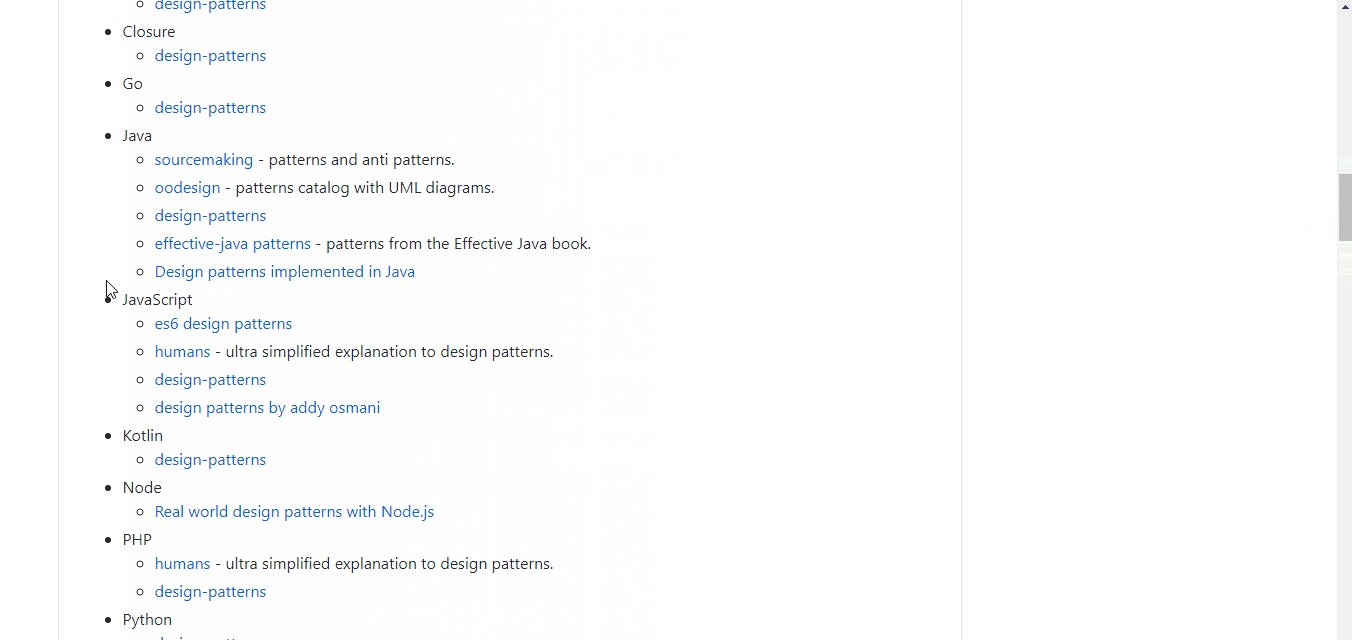
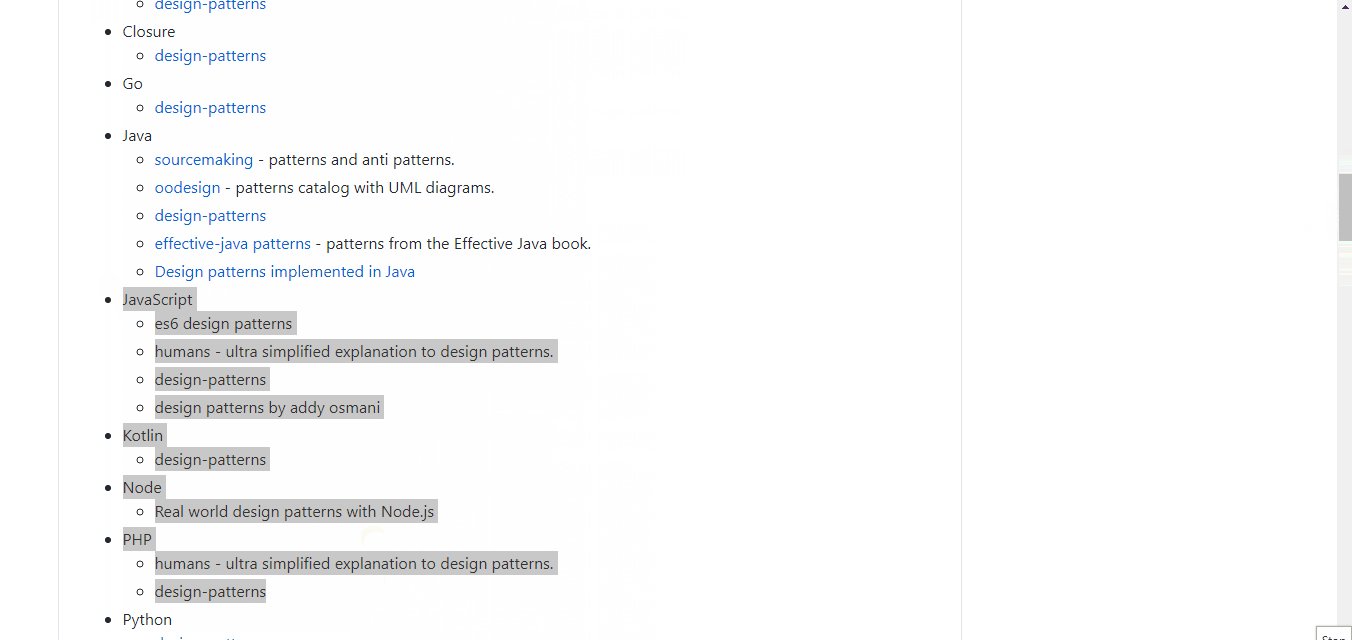
#6. Awesome Design Patterns
Kho lưu trữ này rất tuyệt nếu bạn đang có kế hoạch xây dựng các ứng dụng lớn.
Đừng nhầm lẫn kho lưu trữ này với các mẫu thiết kế front-end. Bởi nơi này hoàn toàn hướng tới workflow, architectures.
Architecture về cơ bản đề cập đến cách cấu trúc tệp và cách mã của mình giao tiếp với các tệp mã khác.
Ví dụ, MVC architecture tách một ứng dụng thành ba thành phần logic chính: Model, View và Controller.
Sự khác biệt giữa các ứng dụng lớn và nhỏ không chỉ là số lượng coding files mà còn là kiến trúc/architecture, đóng vai trò quan trọng trong khả năng mở rộng/scalability của ứng dụng của bạn.
Bạn có thể tìm thấy các pattern cho hầu hết các ngôn ngữ nổi tiếng như Go, C #, JavaScript, v.v.
Các kiến trúc của Cloud, serverless, microservices cũng được cung cấp trong kho này.
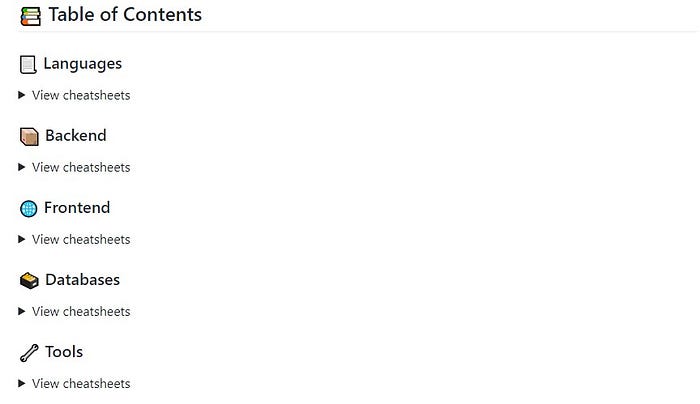
#7. Awesome Cheatsheets
Từ cái tên đã thấy, kho lưu trữ này có rất nhiều cheatsheets trên databases, frontend, backend, v.v.
Cheatsheets có thể trở thành một công cụ hữu hiệu và tiện dụng, đặc biệt nếu bạn đang lạc lối giữa các frameworks và ngôn ngữ. Cheatsheets bao gồm tất cả các khái niệm cốt lõi.
Ví dụ: Java cheatsheet ở kho lưu trữ này bao gồm tất cả các phương pháp và khái niệm cốt lõi như comparison operator, math library cũng như cú pháp và quy tắc chung.
Bạn có thể 'fork' thư viện này và ghé vào xem thường xuyên nếu cần, vì nó chắc chắn sẽ không hề làm bạn mất thời gian đâu. 
Hết.
Nguồn: 7 Repos I Didn’t Know I Needed For Front-End https://qiita.com/baby-degu/items/95a6b0018f46b0555f8c https://javascript.plainenglish.io/7-repos-i-didnt-know-i-needed-for-front-end-389bf498afaa
All rights reserved