7 Lựa chọn thay thế cho thẻ <div> HTML
Bài đăng này đã không được cập nhật trong 6 năm
Mở đầu
Bạn có cảm thấy quen thuộc không?

Không có bất cứ điều gì sai chức năng khi viết HTML theo cách này. Trình duyệt vẫn có thể hiển thị đánh dấu của bạn và hiển thị nội dung của bạn cho người dùng. Vấn đề chính với việc sử dụng nhiều thẻ
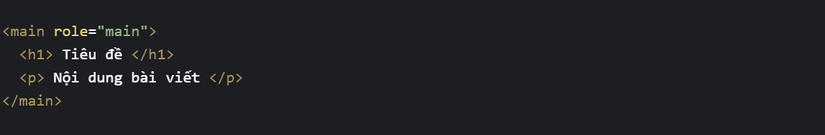
Main Element
Main element biểu thị cho trình duyệt và trình đọc màn hình phần đánh dấu của bạn chứa phần chính của nội dung trên một trang nhất định. . Nó chỉ nên được sử dụng một lần trên mỗi trang.
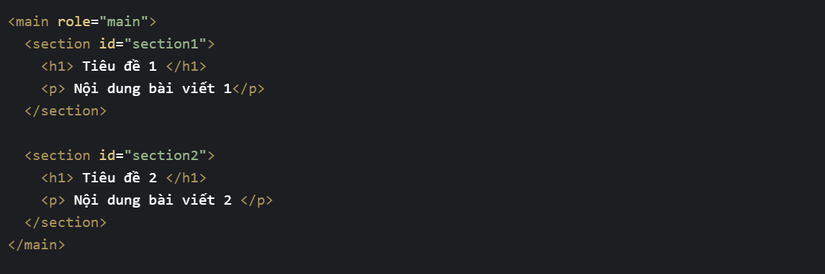
Section Element
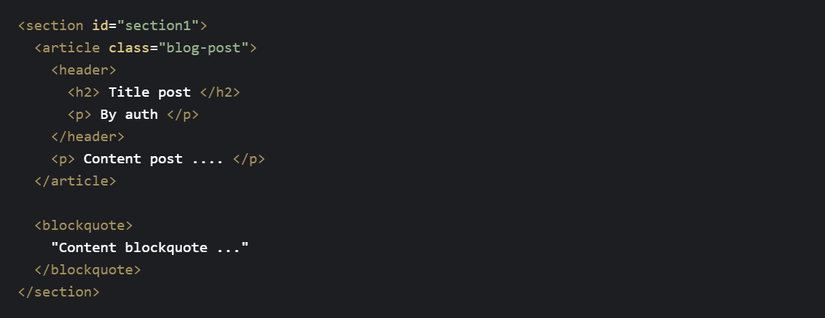
Section element được sử dụng để nhóm nội dung theo chủ đề và thể hiện một phần của tài liệu hoặc ứng dụng. Section có thể có các phần tử đầu header và footer riêng và có thể có nhiều phần tử phần được sử dụng trên một trang.
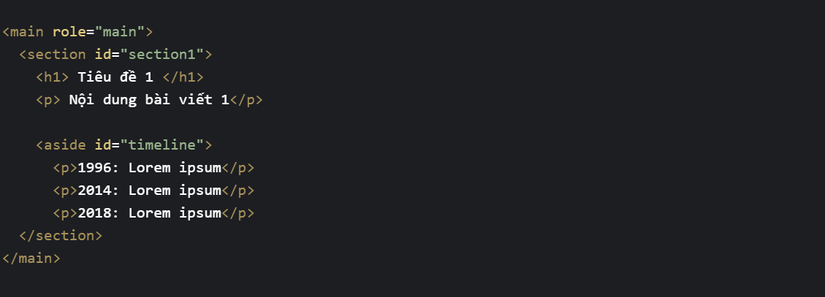
Aside Element
Aside element chủ yếu được sử dụng để thể hiện một phần của trang chứa nội dung liên quan đến một phần nhất định.
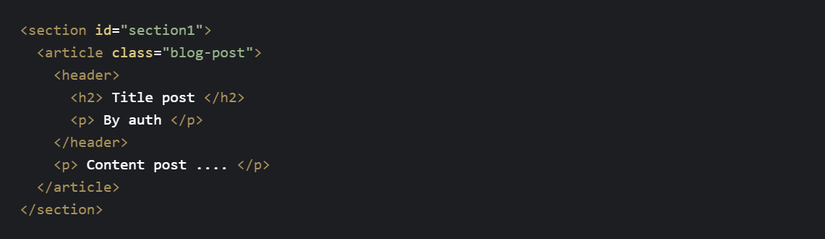
Article Element
Article element có thể được sử dụng cho các phần nội dung của bài đăng trên blog, bài báo và bình luận của người dùng.
Blockquote Element
Blockquote element đại diện cho nội dung được trích dẫn từ một nguồn bên ngoài (một người, tài liệu, báo, nghiên cứu, v.v.). Nó thường đi kèm với yếu tố trích dẫn để gán trích dẫn cho nguồn của nó.
Nav Element
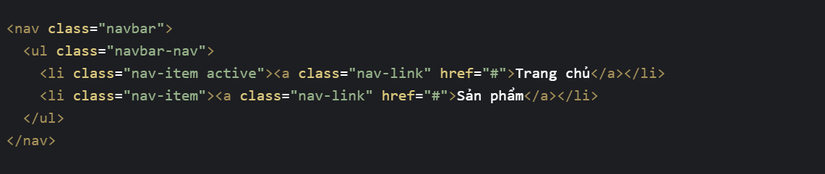
Nav element đại diện cho phần điều hướng của một tài liệu html. Nav element nên bao gồm các liên kết điều hướng chính cho một trang cho, ứng dụng, v.v.
Footer Element
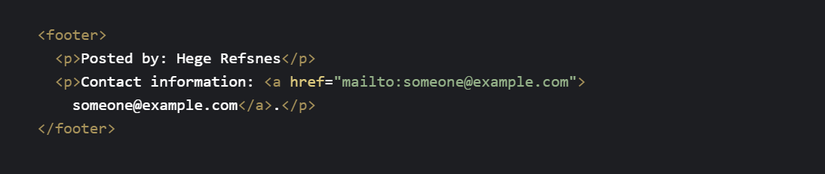
Footer element đại diện cho phần Footer trên trang của một tài liệu hoặc phần. Trong nhiều trang web, footer element sẽ chứa thông tin liên hệ và bản quyền, một bản tóm tắt ngắn gọn về giới thiệu, các logo và liên kết truyền thông xã hội, v.v.
Kết luận

All rights reserved