6 nguyên tắc định hướng thị giác (visual hierarchy) trong thiết kế UX
Bài đăng này đã không được cập nhật trong 4 năm
Đâu đó trong khi chúng ta thiết kế UX hoặc các ấn phẩm truyền thông, quảng cáo… chúng ta có nghe nói đến thuật ngữ “visual hierarchy” – có thể dịch ra là “định hướng thị giác”, có khi nào ta lờ mờ không hiểu nó là cái gì mà trông nguy hiểm thế? Tôi cũng đã từng như thế. Có vẻ đó là một thuật ngữ xa xôi đối với kỹ thuật, thiên về mỹ thuật hơn. Mà mỹ thuật đối với tôi thì nó cao sang khó nắm bắt.
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Nhưng hãy cùng tôi lướt qua trong bài viết này, hãy khảo sát 6 nguyên tắc để thiết kế định hướng thị giác, khiến cho “visual hierarchy” nó bớt nguy hiểm hơn và có thể nói: chúng ta sẽ cố gắng kỹ thuật hóa một thứ mỹ thuật.
Định nghĩa “Định hướng thị giác” là gì
Định hướng thị giác là một cách thức thiết kế để tăng cường khả năng ghi nhớ, sức thuyết phục và sự giao tiếp, bằng cách sử dụng typo, màu sắc, hình ảnh.. được phân chia thành các cấp bậc khác nhau. Theo đó tạo nên một thiết kế có mức độ ưu tiên, sự nhấn mạnh và mức độ sáng tối là điểm khởi đầu trong việc tạo nên một sự phân cấp hấp dẫn (điều này đặc biệt đúng với chữ). Phương pháp này tạo nên một sự hấp dẫn thị giác trong việc giao tiếp và có thể được sử dụng một cách vô cùng hiệu quả để truyền đạt và đơn giản hóa thông tin, không chỉ gia tăng sự hiểu biết, mà tạo nên quá một quá trình đọc tràn đầy hứng thú.
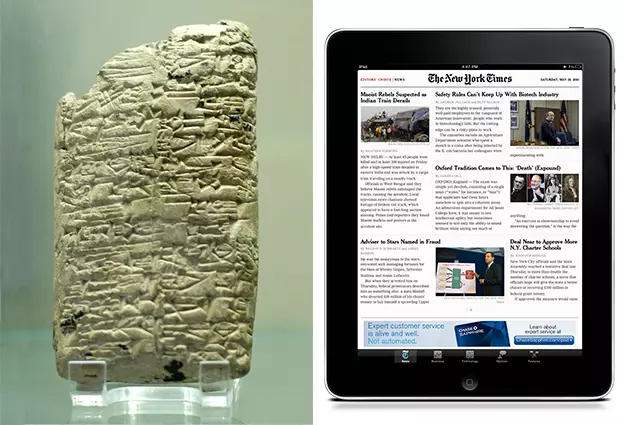
 Hãy nhìn 2 cái máy tính bảng “thời tiền sử” vào thời hiện đại trên. Tuy trông cái bên trái có vẻ hoang dã và hoài cổ hơn, nhưng mục tiêu của 2 cái đều là truyền đạt thông tin. Mục tiêu là khiến người đọc “kiên nhẫn” và vui thích trong việc đọc hơn để hiểu được những gì nó truyền tải. Và cả 2 đều sử dụng 1 kỹ thuật là “ĐỊnh hướng thị giác”
Hãy nhìn 2 cái máy tính bảng “thời tiền sử” vào thời hiện đại trên. Tuy trông cái bên trái có vẻ hoang dã và hoài cổ hơn, nhưng mục tiêu của 2 cái đều là truyền đạt thông tin. Mục tiêu là khiến người đọc “kiên nhẫn” và vui thích trong việc đọc hơn để hiểu được những gì nó truyền tải. Và cả 2 đều sử dụng 1 kỹ thuật là “ĐỊnh hướng thị giác”
1. Mẫu thiết kế cho Page scanning
Nếu bạn nào đã từng đọc cuốn Don’t make me think mà tôi đã từng dịch, thì có 1 nguyên tắc ta luôn cần nhớ “Người dùng ko đọc trang web của bạn, vâng, họ chỉ scan chúng”. Thật kỳ thú vì hành vi đọc và hành vi scan là hoàn toàn khác nhau. Đọc là ta hi vọng người dùng sẽ đáp ứng với trang thiết kế của chúng ta, còn scan mới là hành vi thực. Người dùng đọc lướt các nội dung, hình ảnh và để mặt lại lâu hơn tại những gì họ cho là quan trọng hoặc cuốn hút. Họ ko hề đọc từng câu từng chữ trên trang nội dung của chúng ta, học chỉ scan, hay nôm na hơn là “đọc lướt”.
Sau khi nghiên cứu người dùng, người ta đúc kết lại có 2 mẫu tiêu biểu
Kiểu F
 Mẫu F áp dụng cho các trang văn bản truyền thống, như các bài báo hoặc các bài viết trên blog. Một người đọc quét phía bên trái của trang, tìm kiếm các từ khóa thú vị trong các tiêu đề bên trái hoặc các câu chủ đề ban đầu, sau đó dừng lại và đọc (ở bên phải) khi người đó tìm thấy một thứ thú vị. Kết quả trông giống như một F (hoặc E, hoặc một cái gì đó với thanh ngang nhiều hơn).
Mẫu F áp dụng cho các trang văn bản truyền thống, như các bài báo hoặc các bài viết trên blog. Một người đọc quét phía bên trái của trang, tìm kiếm các từ khóa thú vị trong các tiêu đề bên trái hoặc các câu chủ đề ban đầu, sau đó dừng lại và đọc (ở bên phải) khi người đó tìm thấy một thứ thú vị. Kết quả trông giống như một F (hoặc E, hoặc một cái gì đó với thanh ngang nhiều hơn).
Làm thế nào bạn có thể thiết kế theo kiểu này? Hãy chú ý đến việc ngắt các đoạn (để ko bị quá dài), các tiêu đề và in đậm ở đầu, các kiểu listing sinh động hoặc tận dụng những icon có ý nghĩa.
Kiểu Z
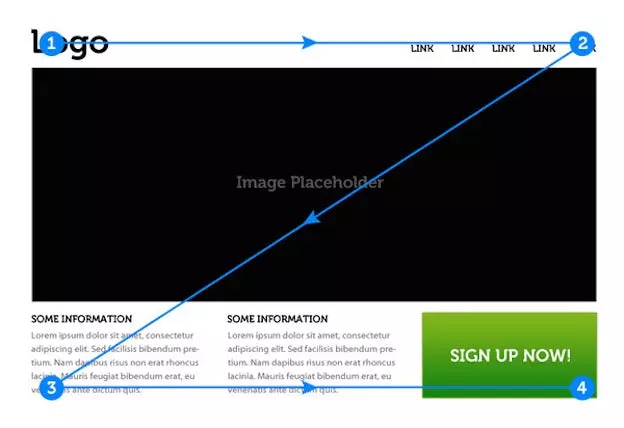
 Mẫu Z áp dụng cho các loại trang khác, chẳng hạn như quảng cáo, landing page hoặc giới thiệu sản phẩm, nơi thông tin không nhất thiết phải được trình bày trong các đoạn văn dài lê thê. Mắt của người đọc lần đầu tiên quét qua đầu trang, nơi có thông tin quan trọng có thể được tìm thấy (thường sẽ là các menu định hướng), sau đó lướt nhanh xuống góc đối diện ở đường chéo và làm điều tương tự ở phần dưới của trang.
Mẫu Z áp dụng cho các loại trang khác, chẳng hạn như quảng cáo, landing page hoặc giới thiệu sản phẩm, nơi thông tin không nhất thiết phải được trình bày trong các đoạn văn dài lê thê. Mắt của người đọc lần đầu tiên quét qua đầu trang, nơi có thông tin quan trọng có thể được tìm thấy (thường sẽ là các menu định hướng), sau đó lướt nhanh xuống góc đối diện ở đường chéo và làm điều tương tự ở phần dưới của trang.
Các nhà thiết kế web thường xây dựng các trang của mình để phù hợp với hành vi này, đặt các thông tin quan trọng nhất vào các góc và định hướng các thông tin quan trọng khác dọc theo thanh trên cùng và dưới cùng và kết nối đường chéo.
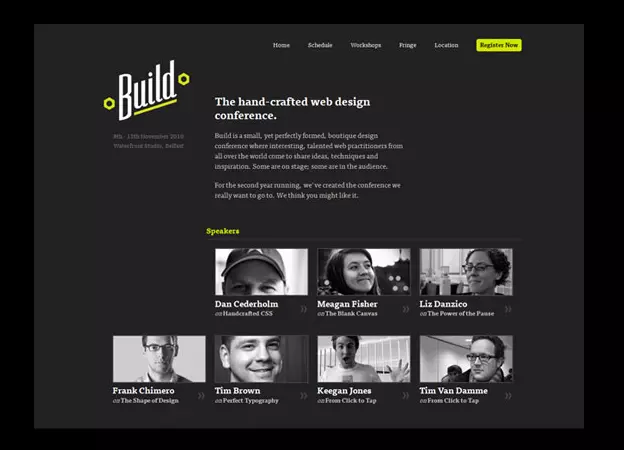
Trong thiết kế dưới đây cho hội nghị Build 2010 , các yếu tố quan trọng bao gồm logo (trên bên trái), nút “register now” (trên bên phải), và danh sách diễn giả (ở phía dưới), tất cả đều được đặt chiến lược ở các điểm chốt quan trọng của mô hình Z.

2. Mẫu thiết kế: Đi từ lớn tới nhỏ (Go big)
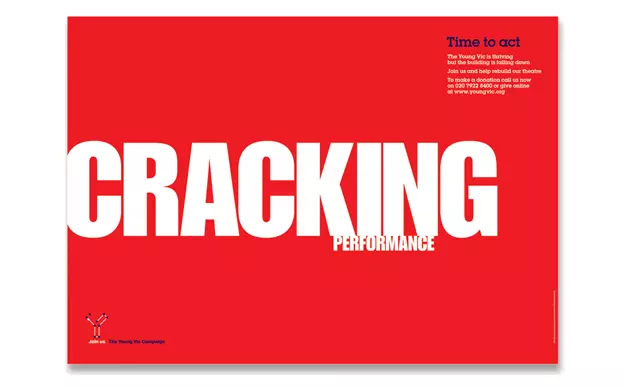
Điều này đơn giản là: người dùng sẽ chú ý đến những thứ lớn hơn đầu tiên. Trong thiết kế dưới đây, lẽ dĩ nhiên là người dùng sẽ đọc được chữ “Cracking” trước, sau đó sẽ đảo mắt xuống chữ Performance để tìm hiểu xem, cuối cùng sẽ là Time to act. Hiếm khi người dùng đọc nốt những dòng chữ trong phần “The Young Vic…” Nếu như 3 nội dung trên ko giữ chân được khách hàng và thuyết phục họ rằng đây là thứu cần chú ý và tìm hiểu.

Nếu ai đó quả quyết rằng, người dùng sẽ đọc theo kiểu F hoặc Z, hoặc đơn giản hơn là từ trên xuống dưới, từ trái qua phải thì hoàn toàn là sai lầm. Người dùng sẽ đọc theo hình chữ V với cái đuôi vểnh tít lên cao như con công trong trường hợp này. Và trong các trường hợp khác thì có thể ko phải là 1 chữ gì hết.

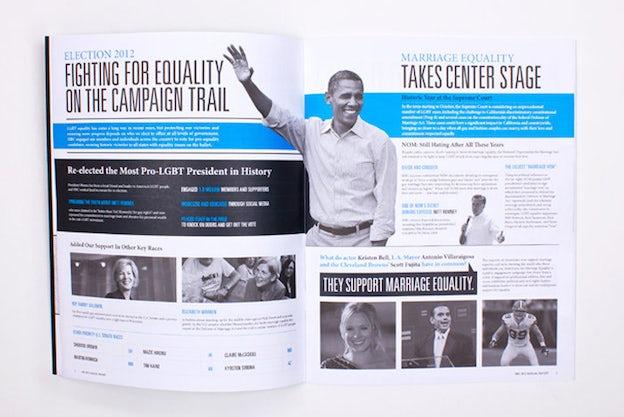
Trong thiết kế trên, một ấn phẩm báo chí, người dùng cũng sẽ đọc từ “FIGHTING FOR EQUALITY…” ngược lên “Elecion 2012”, mặc dù dòng này ở trên và có màu xanh primary (theo lý thuyết thì màu xanh primary trong 1 thiết kế sẽ gây chú ý và điều hướng thị giác tốt hơn). Trong trường hợp này, đơn giả chỉ vì tiêu đề “FIGHTING FOR EQUALITY…” to hơn hẳn.
3. Không gian và bề mặt
Một cách khác để thu hút sự chú ý và điều hướng thị giác là cung cấp cho nội dung một không gian đủ để.. nó nổi bật. Nếu có một khoảng trống đủ lớn xung quanh một nút, hoặc các dòng chữ trong một khối văn bản được theo dõi, những cách thiết kế này sẽ dễ dàng nhìn thấy được đối với người dùng.
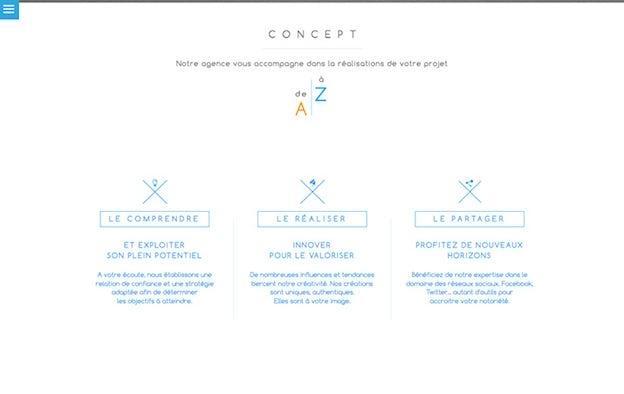
Như bạn thấy trong hình dưới đây, khoảng cách có thể là một sự lựa tốt để làm nổi bật nội dung, hoặc thêm vào các đóng khung. Ở đây, điểm bán hàng, “Notre agence vous accompagne …”, sử dụng một phông chữ rất nhỏ, nhưng nó được bao quanh bởi một sự dư thừa của không gian trắng báo hiệu tầm quan trọng của nó. Ở dưới thì khác, cụm từ “Le Compendre”, “Le Réaliser” và “Le Partager” có font ko to hơn hay màu sắc khác đi, nhưng nhận được sự chú ý đặc biệt khi được đóng hộp so với không gian xung quanh.

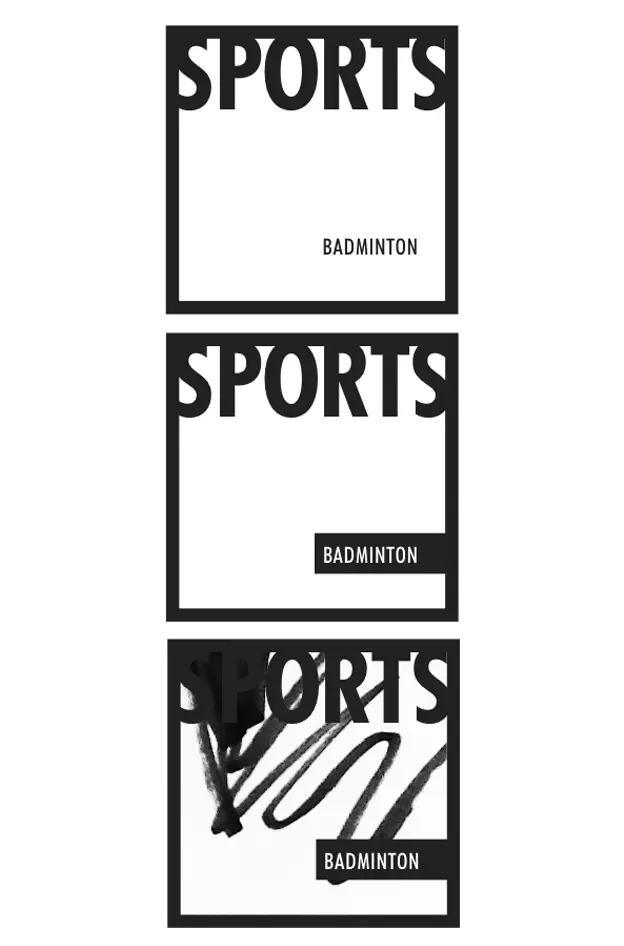
Trong ví dụ dưới đây, ta xét xem sự phân cấp thị giác giữa từ sport và Badminton.

Hình đầu tiên, Sport thu hút hơn hẳn Badminton do to hơn và khung của nó còn bọc lấy cả từ còn lại. Hình thứ 2 thì bằng nhau, vì Badminton đã được bao bọc bởi 1 bề mặt khác. Hình số 3 thì Badminton nổi lên, bề mặt của Sport xử lý lằng nhằng làm cho nó ko còn cuốn hút.
4. Vấn đề thiết kế typo: Độ dày và khoảng cách
Lựa chọn kiểu chữ là rất quan trọng để thiết kế hệ thống phân cấp và điều hướng thị giác. Trong số các thuộc tính quan trọng nhất của kiểu chữ là độ dày (thin, light, normal, bold..) – và kiểu dáng, như serif và sans serif (font có chân, ko có chân…). Những lựa chọn khác như chữ nghiêng, gạch chân.. cũng có thể đóng một vai trò quan trọng để điều hướng thị giác.
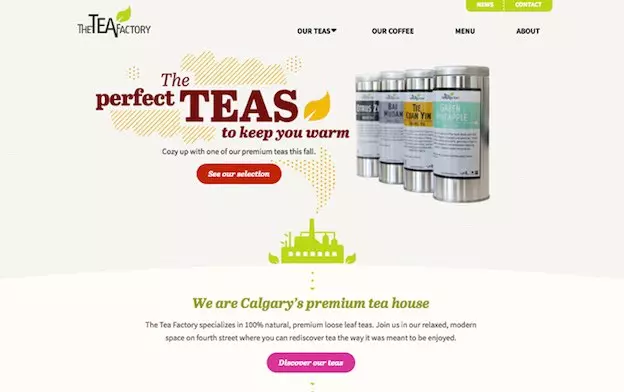
Ví dụ dưới đây có thể thấy câu “The perfect TEAS to keep you warm” dễ dàng được xác định là trọng tâm. Nhưng việc sử dụng nhiều kích cỡ font khác nhau, kiểu font, nghiêng và sắp xếp khác nhau, người dùng sẽ dễ dàng bị hút vào chữ “perfect TEAS” hơn cả, thay vì phải nhin thấy chữ “The” – một chữ có cũng như ko.

Thiết kế dưới dây ko hề có như cầu phân cấp thị giác, cái gì quan trọng hơn cái gì. Có điều, cách thể hiện nhiều font với kiểu, màu sắc và kích cỡ khác nhau, tạo ra một cảm xúc vui vẻ, hấp dẫn.

5. Màu sự tô màu
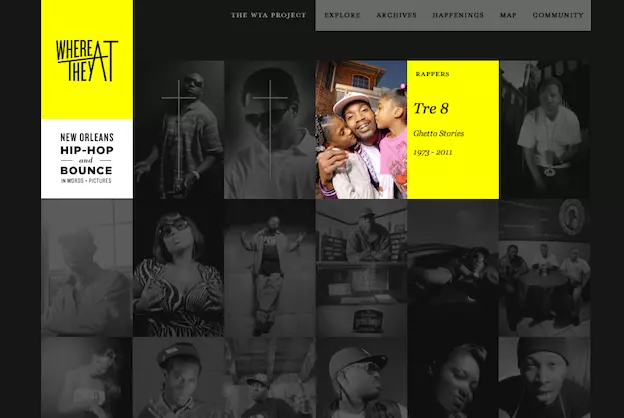
Không thực sự khó khăn khi hiểu rằng màu sắc tươi sáng nổi bật so với màu màu sắc nhạt hoặc màu xám, trong khi các màu nhẹ không ấn tượng bằng các màu sắc đậm và phong phú hơn. Trang web dưới đây sử dụng màu vàng sáng nổi bật lên lưới trắng đen.
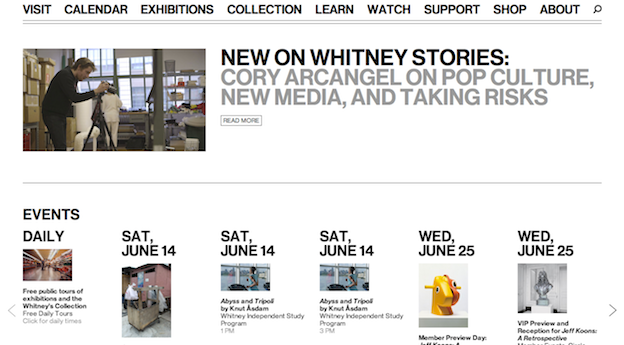
 Hoặc trong trường hợp này, chữ “NEW ON WHITNET…” và “CORY ARCANGEL ON…” cùng là màu đen, cùng kích thước nhưng độ đậm của màu sẽ quyết định mức độ định hướng thị giác của người xem
Hoặc trong trường hợp này, chữ “NEW ON WHITNET…” và “CORY ARCANGEL ON…” cùng là màu đen, cùng kích thước nhưng độ đậm của màu sẽ quyết định mức độ định hướng thị giác của người xem
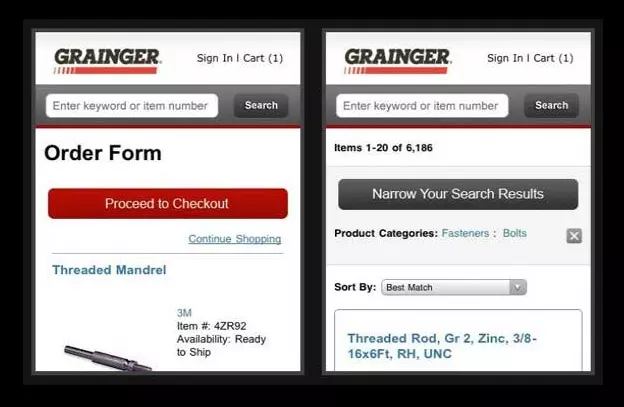
 Trường hợp dưới đây, việc sử dụng một button màu đỏ primary rõ ràng làm nổi bật so với màu xám của màn hình bên cạnh. Và nó sẽ khiến người dùng hút chú ý, dẫn đến hành động touch.
Trường hợp dưới đây, việc sử dụng một button màu đỏ primary rõ ràng làm nổi bật so với màu xám của màn hình bên cạnh. Và nó sẽ khiến người dùng hút chú ý, dẫn đến hành động touch.

6. Định hướng
Các bố cục trang thường được thiết kế theo lưới các đường thẳng đứng và ngang, cả theo quy ước và vì đây là định dạng dễ đọc nhất. Trong một hệ thống như vậy, một cách mới để tạo sự phân cấp thị giác xuất hiện: phá vỡ quy tắc đó bằng các thiết kế chéo, cong..
Văn bản được sắp xếp trên một đường cong hoặc đường chéo sẽ tự động nổi bật trên nền văn bản dọc và ngang và dễ dàng thu được chú ý. Điều này từ lâu đã là một chiến lược hiệu quả trong các quảng cáo như poster quảng cáo dưới đây của Frost Design.

Theo bạn thì các nguyên tắc định hướng thị giác nào là quan trọng nhất trong các cách trên? Hãy chia sẻ trong các ý kiến!
Bằng cách: tham gia nhóm facebook Cộng đồng UX Vietnam
 Truy cập và theo dõi website: https://uxvietnam.com
Truy cập và theo dõi website: https://uxvietnam.com
**Phạm Khôi **3/7/2017
All rights reserved