50 project open-source Javascript phổ biến nhất trên Github 2018 (phần I)
Bài đăng này đã không được cập nhật trong 7 năm
1. VuePress

VuePress là một trình tạo site tĩnh tối giản với hệ thống Vue-powered theming , và một theme mặc định được tối ưu cho việc viết các technical documentation. Trang VuePress có pre-rendered HTML tĩnh riêng của nó, không chỉ cung cấp khả năng loading performance tốt mà còn thân thiện với SEO
GitHub: https://github.com/vuejs/vuepress
2. React

Quá quen thuộc rồi nên mình cũng không nói nhiều về nó nữa. Đây là một thư viện JS do Facebook phát triển để xây dựng giao diện người dùng. Và theo tài liệu chính thức thì nó có một số tính năng như: Declarative, Component-Based, Learn Once, Write AnyWhere
GitHub: https://github.com/facebook/react
3. Vue

Vue là một framework tiên tiến để xây dựng giao diện người dùng. Nó được xây dựng từ gốc để có thể dần dần được chấp nhận và sễ dàng mở rộng giữa một thư viện và một framework, tùy thuộc vào các trường hợp khác nhau.
Nó bao gồm một thư viện core có thể dễ dàng tiếp cận và chỉ tập trung vào view layer , và một hệ sinh thái hỗ trợ các thư viện giúp bạn giải quyết sự phức tạp trong một SPA lớn GitHub: https://github.com/vuejs/vue
4. Prettier

Prettier là một opinionated JavaScript code formatter. Nó quy ước một style code bằng cách parse code của bạn và viết lại theo rule riêng của nó.
GitHub: https://github.com/prettier/prettier
5. Parcel

Parcel là một web app bundler, phân biệt bởi các kinh nghiệm phát triển của nó. Nó cung cấp hiệu suất cực nhanh, sử dụng cấu hình đa lõi và không yêu cầu cấu hình GitHub: https://github.com/parcel-bundler/parcel
6. React-Spring

React-Spring sẽ hỗ trợ hầu hết các UI liên quan đến animation mà CSS không thể xử lý được. Quên đi timeout, duration và nhờ vậy bạn có thể move data từ state này sang state khác một cách mượt mà.
GitHub: https://github.com/drcmda/react-spring
7. Prepack

Prepack là một partial evalutor cho JavaScript. Nó sẽ viết lại bundle JavaScript, cho ra một đoạn code JS giúp quá trình execute hiệu quả hơn. Đối với những đoạn initialization-heavy code, Prepack hoạt động tốt nhất ở môi trường mà JavaScript parsing được cache một cách hiệu quả
GitHub: https://github.com/facebook/prepack
8. Node
 Quá nổi tiếng rồi đúng không? Node.js là một JavaScript runtime được xây dựng trên Chrome’s V8 JavaScript engine
Quá nổi tiếng rồi đúng không? Node.js là một JavaScript runtime được xây dựng trên Chrome’s V8 JavaScript engine
GitHub: https://github.com/nodejs/node
9. Spectrum

Spectrum có mục đích trở thành nền tảng tốt nhất để xây dựng bất kỳ loại cộng đồng trực tuyến nào bằng cách kết hợp các diễn đàn web 2.0 tốt nhất và các ứng dụng trò chuyện real-time.
GitHub: https://github.com/withspectrum/spectrum
10. Popmotion

Popmotion là một thử viện JaveScript linh hoạt về motion. Bạn có thể tạo được hầu hết các loại animation bằng cách sử dụng Popmotion. Ví dụ: Tween, spring, decay, keyframes, physics ..v..v..
GitHub: https://github.com/Popmotion/popmotion
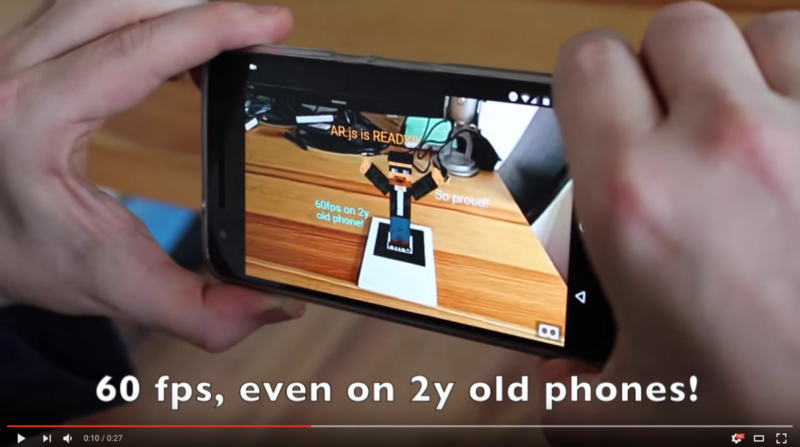
11. AR.js

AR.js giúp tăng tính thực tế cho web bằng cách sử dụng ARToolKit. Nó hoạt động mượt mà ngay cả trên mobile (với 60fps).
GitHub: https://github.com/jeromeetienne/AR.js
12. Tone.js

Tone.js là một Web Audio framework để tạo các đoạn nhạc tương tác trên trình duyệt. Kiến trúc của Tone.js nhằm mục đích làm quen thuộc với cả nhạc sĩ và các nhà làm nhạc đang tìm kiếm một ứng dụng audio web-base.
Ở một mức độ cao hơn, Tone cung cấp các tính năng DAW (Digital audio workstation)thông thường giống như một global transpor cho việc lập lịch sự kiện và prebuilt các âm thanh và hiệu ứng. Và còn nhiều cái nữa mà các bạn có thể xem ở docs của Tone.
GitHub: https://github.com/Tonejs/Tone.js
13. TensorFlow.js

LÀ một thư viện JavaScript tăng tốc WebGL dựa trên trình duyệt, hỗ trợ cho việc training và deploying Machine Learing model
GitHub: https://github.com/tensorflow/tfjs-core
14. Mark Text

Mark Text là một Markdown editor cho Mac, Windows và Linux. Đây là một editor ngắn gọn, dùng để cải thiện khả năng gõ text của bạn. Mark Text hỗ trợ CommonMark Spec và GitHub Flavored Markdown Spec. Và nó cũng có tính năng preview realtime giống như editor trên viblo vậy.
GitHub: https://github.com/marktext/marktext
15. Nano ID
Nano ID là một ID generator nhỏ, bảo mật và URL-friendly cho Javascript.
GitHub: https://github.com/ai/nanoid
16. Draggable
 Làm chủ hoàn toàn các thao tác kéo và thả với Draggable. Nó chọn ra các event gốc của browser chuyển thành
các API tổng quát để tạo ra các trải nghiệm kéo và thả tùy chỉnh
Làm chủ hoàn toàn các thao tác kéo và thả với Draggable. Nó chọn ra các event gốc của browser chuyển thành
các API tổng quát để tạo ra các trải nghiệm kéo và thả tùy chỉnh
GitHub: https://github.com/Shopify/draggable
17. Reaction Commerce
Reaction Commerce là một nền tảng thương mại phản hồi theo thời gian thực dựa trên sự kiên được xây dựng bởi ES 6. Nó hoạt động tốt với npm, Docker và React
GitHub: https://github.com/reactioncommerce/reaction
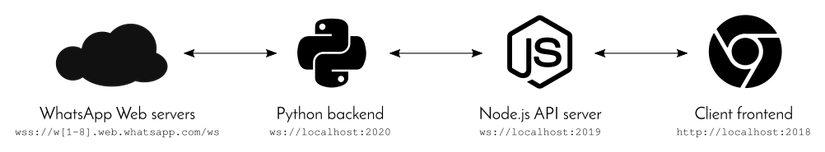
18. WhatsApp Web
WhatsApp Web dự định cung cấp một bản mô tả đầy đủ và implement lại WhatsApp Web API, hướng tới mục tiêu cuối cùng là các custom client. WhatsApp Web hoạt động bằng cách sử dụng Websocket với cấu trúc như sau:

GitHub: https://github.com/sigalor/whatsapp-web-reveng
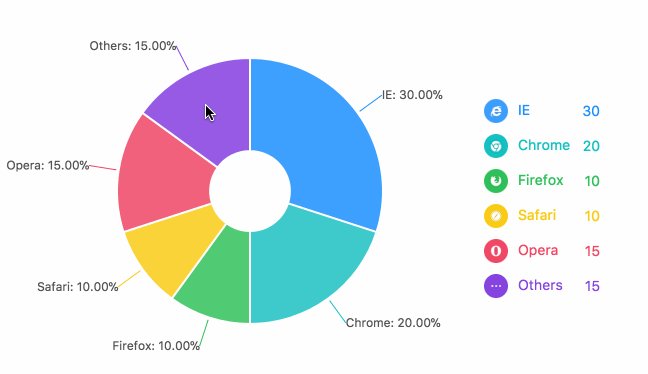
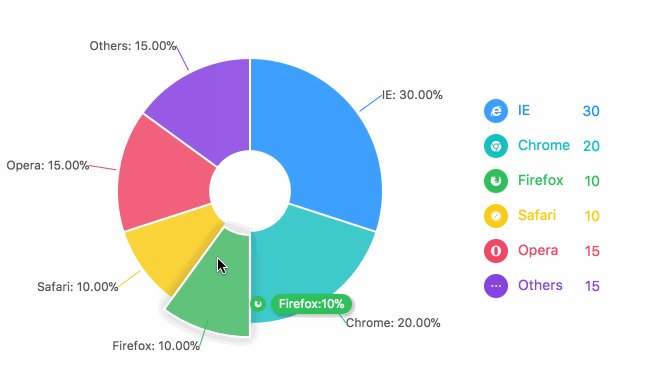
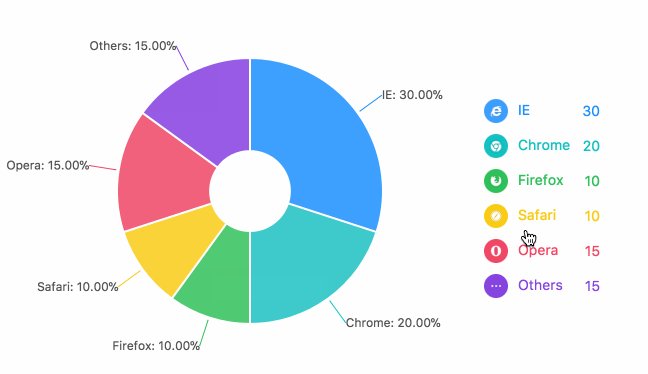
19. G2: Grammar của graphics trong JavaScript

G2 là một ngữ pháp trực quan hóa, một ngôn ngữ trực quan hướng dữ liệu với khả năng sử dụng và mở rộng cao. Nó cung cấp một bộ các ngữ pháp, đưa người dùng vượt ra ngoài giối hạn các biểu đồ cũ để đến một thế giới đồ họa gần như không giới hạn.Với G2, người dùng có thể mô tả hình ảnh trực quan của hình ảnh chỉ bằng một statement.
GitHub: https://github.com/antvis/g2
20. Greenlet

Đưa các async function vào các luồng của nó. Một phiên bản single-function đơn giản của workerize
GitHub: https://github.com/developit/greenlet (còn nữa)
Nguồn: https://hackernoon.com/50-popular-javascript-open-source-projects-on-github-in-2018-469c11b48b8d
All rights reserved