5 Tips for javascript debugging with Console
Bài đăng này đã không được cập nhật trong 7 năm
Trong bài viết này, tôi sẽ cung cấp cho bạn một số mẹo vặt để debug javascript sử dụng console. Vâng, chúng ta đều biết một số thứ cơ bản như sau:
console.log(‘Hello World!’); //log a message or an object to console
console.info(‘Something happened…’); //same as console log
console.warn(‘Something strange happened…’); //same as console log but outputs a warning
console.error(‘Something horrible happened…’); //same as console log but outputs an error
Vì vậy, hy vọng tôi sẽ cung cấp cho bạn một số mẹo mà bạn có thể chưa biết tới trước đây và điều này sẽ khiến bạn debug pro hơn  )
)
1. console.trace()
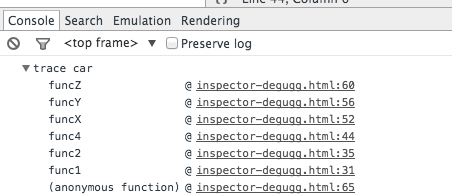
Vì Javascript không phải là một ngôn ngữ có cấu trúc chặt chẽ nên đôi khi rất khó để có một cái nhìn tổng quan về những gì đã xảy ra và xảy ra khi nào trong ứng dụng. Đặc biệt là khi bạn đọc code của người khác. Đây là lúc console.trace phát huy tác dụng, nó giúp chúng ta truy vết luồng chạy để có thể hiểu code dễ hơn. Dưới đây có một ví dụ, hãy tưởng tượng bạn muốn xem toàn bộ dấu vết ngăn xếp của hàm funcZ trong instance car:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();

2. Make logs easy to read, easy to find
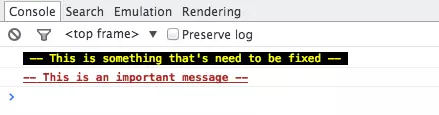
Khi mà bạn muốn log ra nhiều thứ hơn, trên console có rất nhiều dòng log. Một điều mà bạn có thể làm để cấu trúc log dễ nhìn hơn là phân loại các log, sử dụng một số thứ cơ bản đã nhắc đến ngay đầu bài viết như: console.log, console.debug, console.warn, console.info ... Sau đó, bạn có thể lọc chúng theo từng loại. Nhưng đôi khi điều này không thực sự là những gì bạn muốn khi bạn cần debug javascript. Giờ đây bạn có thể sáng tạo và tạo ra kiểu riêng cho log của mình. Sử dụng CSS và tạo các bảng điều khiển có cấu trúc riêng khi debug:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);

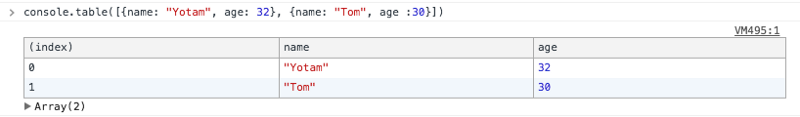
3. console.table()
Một nỗ lực khác để làm cho log dễ đọc hơn. Đôi khi bạn cần nhìn xem dữ liệu của một object thế nào. Sẽ dễ dàng để nhận biết khi ta đưa nó vào bảng với console.table()

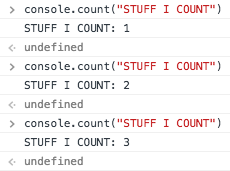
4. console.count()
Trong trường hợp có các hàm chạy định kỳ, bạn có thể sử dung console.count("?") để đếm xem code của bạn được đọc bao nhiêu lần

5. console.time() and console.timeEnd()
Nó có thể rất hữu ích để biết chính xác một cái gì đó được thực hiện trong bao lâu, đặc biệt là khi deblug các vòng lặp chậm. Bạn thậm chí có thể thiết lập nhiều bộ tính giờ bằng cách cung cấp label cho các phương thức. Hãy xem 1 ví dụ:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
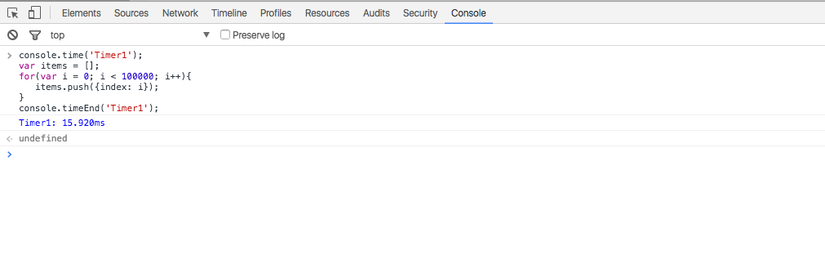
Nó sẽ tạo ra kết quả như sau:

Trên đấy là 1 vài tips có thể sẽ hữu ích với bạn trong quá trình debug javascript, hy vọng sẽ giúp được bạn trở nên pro hơn 
All rights reserved