5 Thuộc tính của thẻ img bạn nên biết
Bài đăng này đã không được cập nhật trong 4 năm
 Có các thuộc tính CSS, chẳng hạn như background, border , masking, và clipping properties, mà bạn có thể trực tiếp thêm hình ảnh vào các trang web và kiểm soát hành vi của chungs. Tuy nhiên, cũng có ít tài liệu liên quan đến hình ảnh liên quan đến CSS hoạt động trên các ảnh được thêm vào với thẻ <img> , cách thức ưa thích để thêm hình ảnh vào các trang web.
Có các thuộc tính CSS, chẳng hạn như background, border , masking, và clipping properties, mà bạn có thể trực tiếp thêm hình ảnh vào các trang web và kiểm soát hành vi của chungs. Tuy nhiên, cũng có ít tài liệu liên quan đến hình ảnh liên quan đến CSS hoạt động trên các ảnh được thêm vào với thẻ <img> , cách thức ưa thích để thêm hình ảnh vào các trang web.
Các thuộc tính dưới đây thay đổi từ việc điều chỉnh shadow image để đặt độ sắc nét, giúp chúng ta kiểm soát tốt hơn diện mạo và vị trí của hình ảnh được thêm vào với thẻ <img>. Hãy xem từng bước một.
1. Làm sắc nét hình ảnh với image-rendering
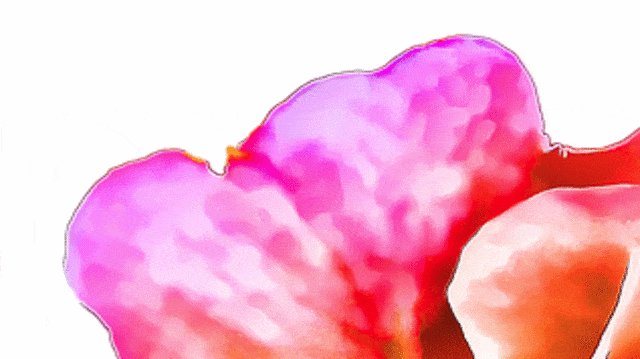
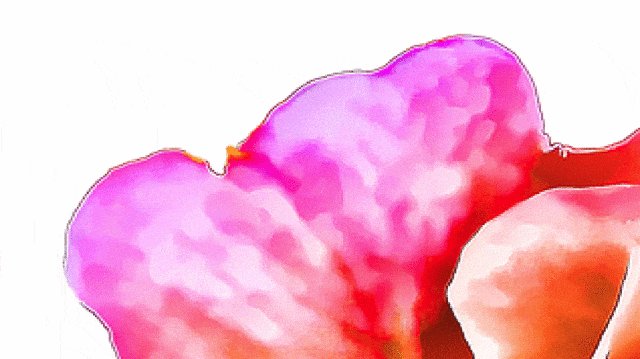
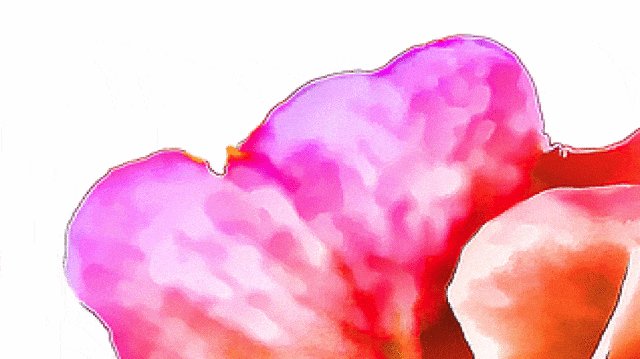
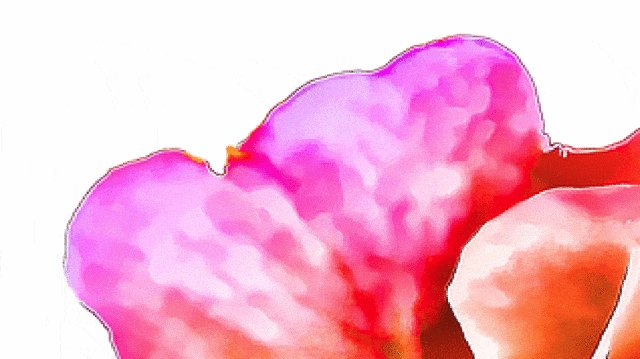
Khi một hình ảnh được phóng to, trình duyệt làm mịn hình ảnh. Tuy nhiên, tùy thuộc vào độ phân giải của hình ảnh và màn hình, điều này có thể không phải là tốt nhất mọi lúc. Bạn có thể kiểm soát hành vi trình duyệt này với thuộc tính image-rendering. Property này hỗ trợ điều khiển các thuật toán phóng to hình ảnh. Hai giá trị chính của nó là crisp-edges và pixelated. Giá trị crisp-edges duy trì độ tương phản giữa các điểm ảnh. Nói cách khác, nó không làm mịn được thực hiện cho hình ảnh, mà tốt cho điểm ảnh nghệ thuật. Khi pixelated được sử dụng, các điểm ảnh gần đó của một điểm ảnh có thể chiếm diện mạo của nó, làm cho nó giống như nhau tạo thành một pixel lớn, tốt cho màn hình có độ phân giải cao. Nếu bạn tiếp tục xem xét chặt chẽ các cạnh hoa trong GIF bên dưới, bạn có thể thấy sự khác biệt giữa hình ảnh bình thường và hình ảnh có pixelated.
img {
image-rendering: pixelated;
}

2. Chụp ảnh với object-fit
Contain, cover, fill là các giá trị quen thuộc, chúng ta sử dụng chúng cho thuộc tính background-size . Thuộc tính object-fit giống với nó, vì nó cũng xác định cách kích thước hình ảnh bên trong vùng chứa của nó. Giá trị Contain chứa hình ảnh trong vùng của nó, cover cũng như vậy nhưng tỉ lệ co hình ảnh và vùng chứa không khớp nhau, hình ảnh sẽ bị cắt bớt. fill sẽ làm giãn hình ảnh để lấp đầy vùng chứa. scale-down chọn phiên bản nhỏ nhất của hình ảnh để hiển thị.
<div id='container'>
<img src="rose.png' alt="rose flower'>
</div>
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}

3.Di chuyển hình ảnh với object-position
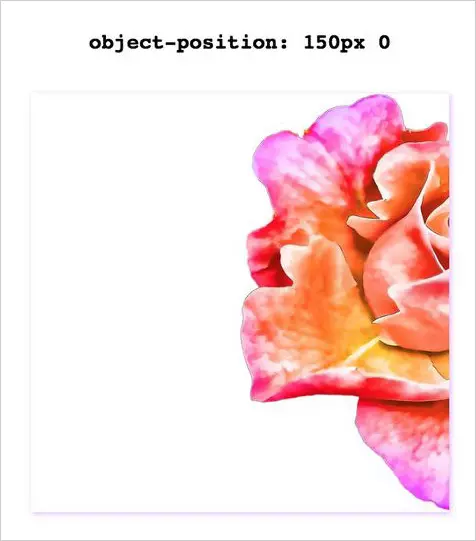
Tương tự như bổ sung thuộc tính background-position của background-size đó là thuộc tính object-position cho object-fit Thuộc tính object-fit di chuyển một hình ảnh bên trong một vùng chứa đến các tọa độ nhất định.Các tọa độ có thể được định nghĩa là các đơn vị độ dài tuyệt đối, các đơn vị chiều dài tương đối, các từ khoá (top, left, center, bottom, và right) hoặc sự kết hợp hợp lệ của chúng top 20px right 5px, center right 80px).
<div id='container'>
<img src="rose.png' alt="rose flower'>
</div>
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}

4. Định vị hình ảnh với vertical-align
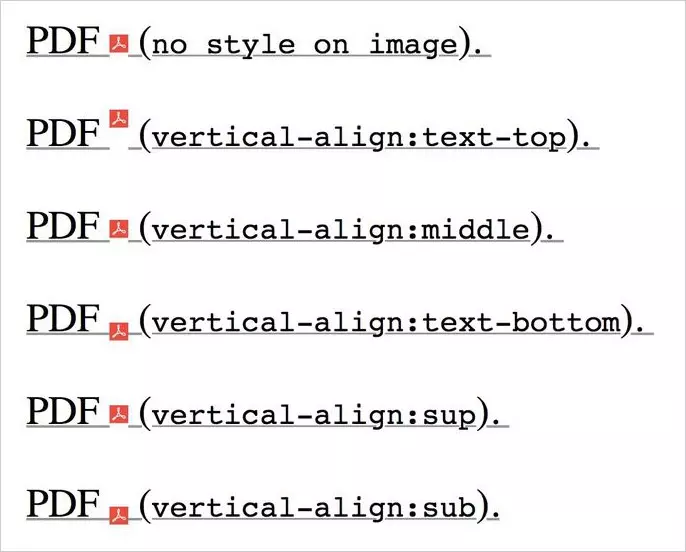
Đôi khi chúng ta thêm <img> bên cạnh các chuỗi văn bản để thêm thông tin hoặc trang trí. Trong trường hợp đó, căn chỉnh văn bản và hình ảnh vào vị trí mong muốn có thể là một chút khó khăn-nếu bạn không biết thuộc tính nào cần sử dụng. Thuộc tính vertical-align không chỉ áp dụng với các table cells. Nó cũng áp dụng với các phần tử inline bên trong một inline box. Và do đó có thể được sử dụng để căn chỉnh một hình ảnh trong một dòng văn bản.
<p>
PDF <img width="15px" src="pdf.png"
style="vertical-align:text-top" alt="Image">
</p>

5. Làm tối hình ảnh với: drop-shadow()
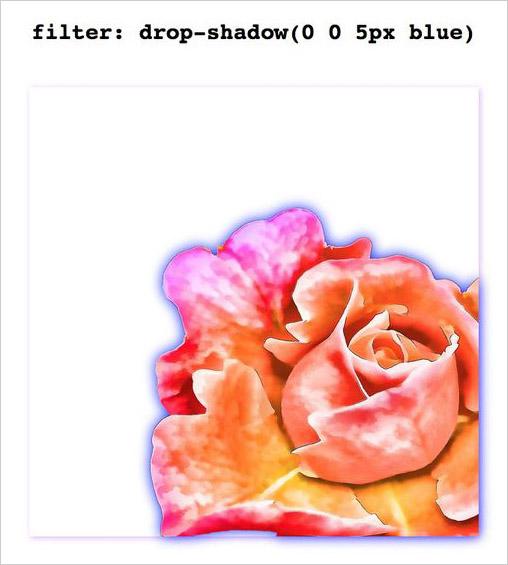
Hình ảnh có hình dạng lõi và nền trong suốt có thể có lợi từ drop-shadow CSS filter. Đối số của nó tương tự như các giá trị của các thuộc tính CSS liên quan đến shadow (text-shadow, shadow-shadow). Hai phần đầu tiên biểu diễn khoảng cách dọc và ngang giữa các bóng và hình ảnh, thứ ba và thứ tư là độ mờ và bán kính rải của bóng tối, và màu cuối cùng là màu bóng. Giống như text-shadow, drop-shadow cũng tạo ra một cái bóng được đúc khuôn cho đối tượng . Vì vậy, khi nó được áp dụng cho một hình ảnh, bóng sẽ lấy hình dạng của phần hình ảnh có thể nhìn thấy được .
img {
filter: drop-shadow(0 0 5px blue);
}

Nguồn:hongkiat.com
All rights reserved