5 google chrome extensions for developer (P2)
Bài đăng này đã không được cập nhật trong 7 năm
Trước đây mình đã có bài viết giới thiệu một số extensions mà mình hay sử dụng trên google chrome. Các bạn có thể tham khảo ở đây. Hôm nay mình sẽ tiếp tục giới thiệu một vài extensions khác, hy vọng nó sẽ giúp ích cho các bạn trong quá trình sử dụng google chrome, để làm việc một cách hiệu quả hơn.
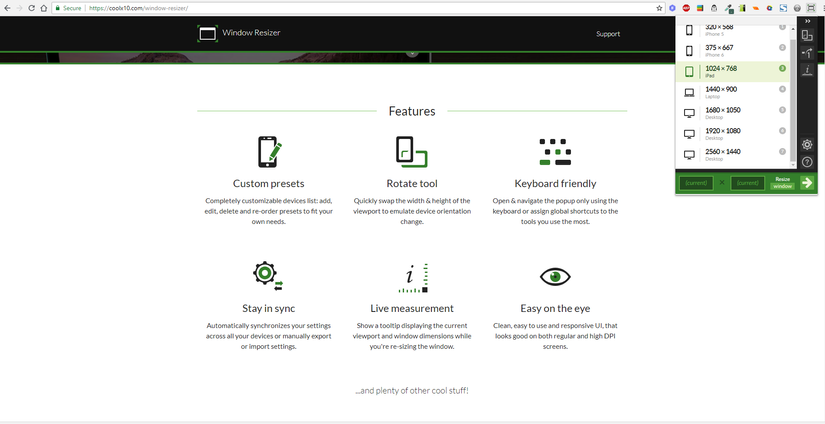
1. Window Resizer
Công cụ giúp bạn test hiển thị trang web của mình trên các môi trường khác nhau như điện thoại, máy tính bảng hay desktop. Chức năng tương tự như công cụ device toolbar khi bạn inspect element nhưng window resizer cũng có đôi chút tiện lợi hơn. Bạn có thể lưu lại những kích thước màn hình mà mình hay test, đặt shortcut cho nó để dễ dàng truy cập và tất nhiên bạn có thể đồng bộ settings của mình trên nhiều máy khác nhau.

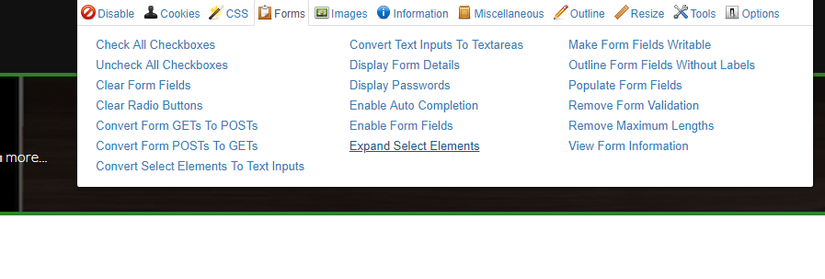
2. Web Developer
Với gần một triệu người dùng và xếp hạng 4.5 sao, có thể nói rằng Web Developer là một trong những tiện ích mở rộng tốt nhất của Google Chrome dành cho nhà phát triển web. Được phát triển bởi Chris Pedrick, tiện ích mở rộng này thêm một thanh công cụ nhỏ với nhiều công cụ phát triển web khác nhau liên quan đến images, informations, resizing, forms và nhiều thứ nữa. Bạn có thể làm nhiều thứ để xem ứng dụng của mình chạy thế nào ngay trên trình duyệt với công cụ này. Mình thấy đây là một extension rất hay, đáng dùng thử.

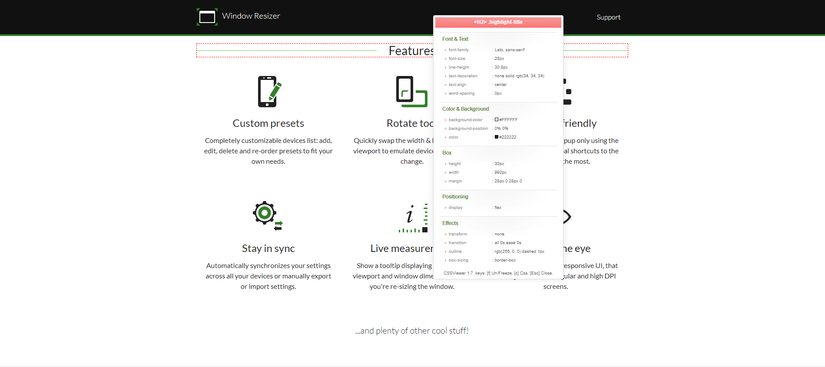
3. CSS Viewer
Được tạo bởi Nicolas Huon, CSSViewer là trình xem thuộc tính CSS đơn giản cung cấp thông tin CSS mà nhà phát triển web cần, nhanh chóng. Chỉ cần click chuột vào biểu tượng CSS Viewer và di chuột quanh trang web là bạn có thể xem thuộc tính css của nó một cách trực quan, và dễ nhìn nhất.

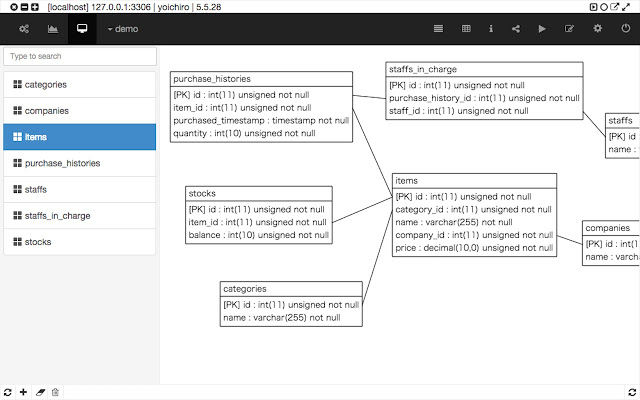
4. MySql Admin
Tiện ích Google Chrome này giúp bạn quản lý cơ sở dữ liệu MySQL dễ dàng hơn. Nó cung cấp cho bạn giao diện quản trị của máy chủ MySQL, tương tự như phpMyAdmin, Sequel Pro.
Các tính năng của MySQL Admin bao gồm:
- Kết nối với máy chủ MySQL (4.1 hoặc mới hơn), kết nối với máy chủ MySQL với SSL, kết nối với máy chủ MySQL thông qua cổng chuyển tiếp SSH2
- Hiển thị danh sách thống kê và quy trình của máy chủ được kết nối (làm mới tự động), danh sách bảng và các hàng của bảng đã chọn
- Tạo và thả các bảng, chèn và cập nhật các hàng
- Xuất cơ sở dữ liệu

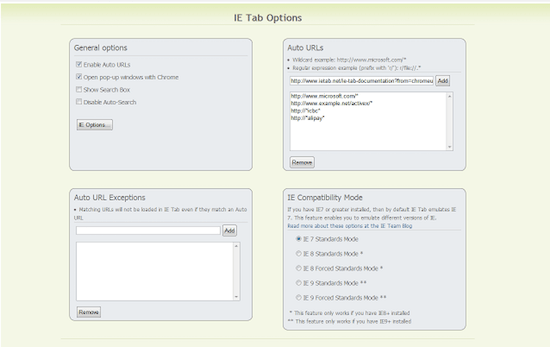
5. IE Tab
Bạn cần thực hiện một số thử nghiệm IE thủ công và không muốn cài đặt tất cả các loại phiên bản Internet Explorer khác nhau? Kiểm tra phần mở rộng của IE Tab cho Chrome để mô phỏng trình duyệt IE bằng cách sử dụng công cụ hiển thị của IE trực tiếp trong Chrome. Bạn có thể kiểm tra trang web của bạn cho IE6, IE7, IE8 hoặc IE9 trực tiếp trong trình duyệt chrome của bạn.
Thật không may, phần mở rộng IE Tab Chrome chỉ có sẵn cho Windows tại thời điểm này.

Trên đây là 5 extensions mình hay sử dụng gần đây, link đến extension mình có gắn kèm ở đề mục.
Hope you enjoy it!!!
All rights reserved