5 gem nên dùng trong trong phát triển ứng dụng rails
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
Bạn có từng lãng phí một vài giờ để debug một vài trường hợp chỉ để tìm một câu truy vấn hay là hàm mà đôi khi nó trả về nil ? Dành ra thời gian để tối ưu truy vấn để quên đi việc dùng eager loading ? Hay là log development phải load mất 100s của các truy vấn để request ảnh, css và javascript mà bạn không thực sự cần tốn nhiều thời gian như vậy ? Tất cả điều đó sẽ có trong bài viết này và 5 gem sau sẽ trợ giúp bạn giải quyết những vấn đề trên một cách tốt nhất cho bạn. Một khi bạn đã biết được cách sử dụng chúng, bạn tin rằng mình có thể giải quyết những vấn đề khó đôi khi bạn phải mất đến hàng giờ đồng hồ.
Một phần lớn thời gian mà bạn sẽ dùng ra để phát triển ứng dụng đó là gỡ các lỗi và tối ưu hóa nó. Khi ứng dụng lớn hơn với các module nhiều hơn, việc gỡ bỏ các lỗi cũng trở nên khó hơn và tìm kiếm các vấn đề gây ra chậm ứng dụng của bạn cũng trở nên khó khắn hơn. Sau đây tôi sẽ giới thiệu 5 gem hỗ trợ bạn đắc lực trong vấn đề debug ứng dụng, và tối ưu nó.
II. 5 gem mà bạn nên sử dụng
1. Awesome Print
Các đối tượng của rails trong console khi bạn debug ứng dụng có các trường và giá trị hiển thị rất khó nhìn. Awesome Print sẽ giải quuyết vấn đề này bằng việc hiển thị chúng rõ ràng và đẹp hơn ở trong console.
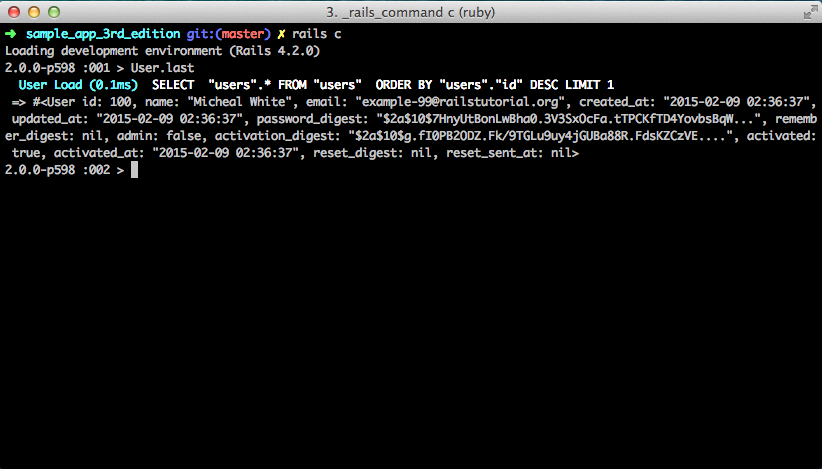
Bạn thử chạy User.last ở trong console và bạn sẽ thấy như hình bên dưới:
 Như bạn nhìn thấy terminal ở trên, đầu ra rất khó đọc mặc dùng đối tượng
Như bạn nhìn thấy terminal ở trên, đầu ra rất khó đọc mặc dùng đối tượng User không phức tạp đến như vậy. Khi nó được hiển thị dễ dàng hơn nó sẽ giúp cho bạn dễ dàng thấy được các trường và giá trị, giúp việc debug tìm lỗi dễ dàng hơn rất nhiều. Hãy thử sử dụng:
#Gemfile
gem "awesome_print", require:"ap"
Hãy chắc chắn rằng bạn thêm require:"ap" vàp trong option, chạy bundle install và restart lại console của bạn. Nó sẽ không hoạt động nếu bạn không làm điều đó.
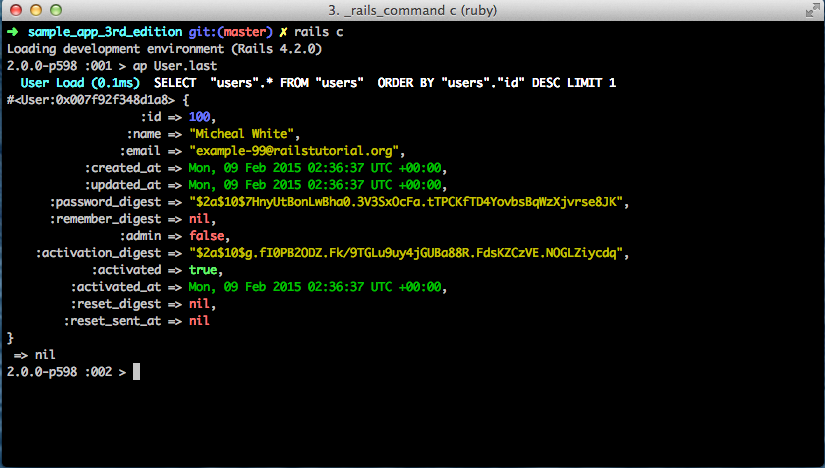
Chúng ta sẽ chạy câu lệnh User.last một lần nữa, tuy nhiên lần này chúng ta sẽ chạy lệnh đó với việc thêm ap vào đầu lệnh => ap User.last. Và đây sẽ là những gì bạn nhìn thấy trên console hiển thị:
 Như bạn đã thấy, Awesome Print đã tạo ra một bản in tuyệt vời gíup bạn đọc dễ dàng hơn.
Như bạn đã thấy, Awesome Print đã tạo ra một bản in tuyệt vời gíup bạn đọc dễ dàng hơn.
2. Rails Panel
 Rails Panel sẽ bổ sung một tính năng hữu ích cho Google Chrome. Để sử dụng ứng dụng bạn phải cần cài đặt
Rails Panel sẽ bổ sung một tính năng hữu ích cho Google Chrome. Để sử dụng ứng dụng bạn phải cần cài đặt gem "meta_request" và cài đặt add on ở đây.
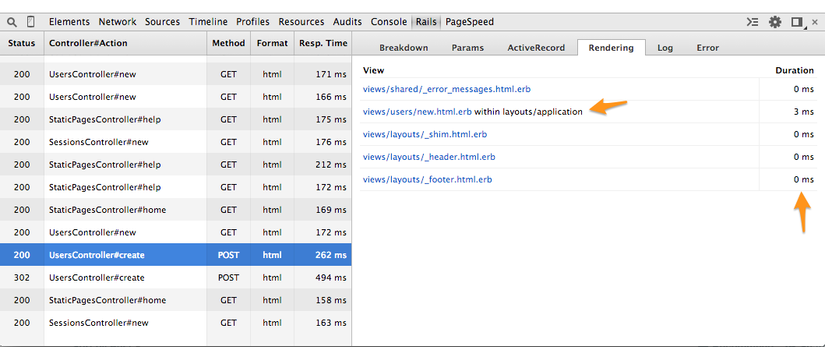
Rails Panel nó như là một cái gì đấy giúp chúng ta giảm thiểu khá nhiều thời gian làm Front end mà lại được hỗ trợ Back end ở trên trình duyệt. Nó cung cấp cho bạn tất cả các số liệu và thông tin yêu cầu mà bạn không cần phải mất công đi vào giao diện điều khiển của rails.
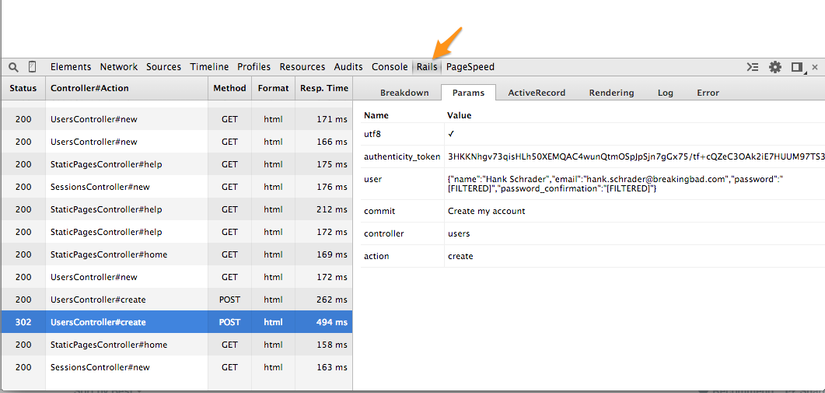
Cột đầu tiên cung cấp cho bạn trạng thái phản hồi của HTTP, Trình điều khiển và tác vụ khi bạn đã truy cập vào 1 link nào đấy, các method (PUT/POST/GET), các request format trả về (HTML, JSON, XML) và thời gian trả về, còn nhiều hơn nữa, bạn có thể truy cập vào bất kì vào cái gì mà bạn đã thực hiện để xem thêm thông tin về nó.
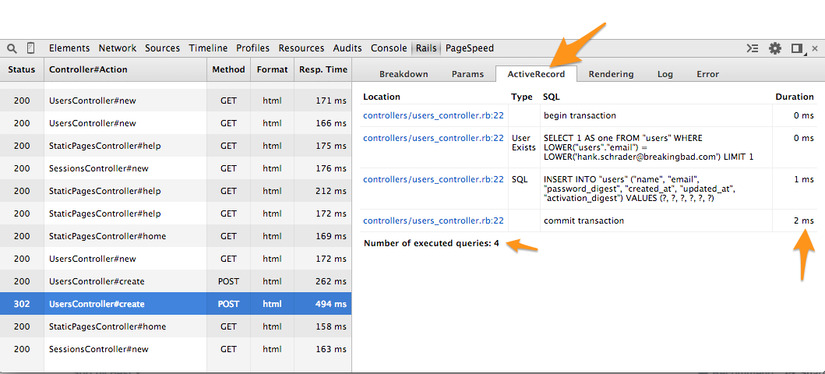
 Bạn sẽ nhìn thấy tab ActiveRecord, nó rất hữu ích cho bạn vì nó sẽ cho bạn các truy vấn được thực hiện và thời gian thực hiện của truy vấn đó. Nó cũng cung cập cho bạn số lượng truy vấn đã sử dụng, để bạn có thể dễ dàng hơn trong việc tối ưu hóa ứng dụng. Ngoài ra bạn còn có thể nhấp chuột vào tên của controller và trình soạn thảo sẽ đưa bạn đến dòng mã đó.
Bạn sẽ nhìn thấy tab ActiveRecord, nó rất hữu ích cho bạn vì nó sẽ cho bạn các truy vấn được thực hiện và thời gian thực hiện của truy vấn đó. Nó cũng cung cập cho bạn số lượng truy vấn đã sử dụng, để bạn có thể dễ dàng hơn trong việc tối ưu hóa ứng dụng. Ngoài ra bạn còn có thể nhấp chuột vào tên của controller và trình soạn thảo sẽ đưa bạn đến dòng mã đó.
 Tab tiếp theo là Rendering, nó sẽ cho bạn xem tất cả các view đã được render ra khi chạy. Điều này hữu ích cho việc tìm kiếm những view được sử dụng nhiều nhất. Nhấp tên vào chế độ xem tự động nó sẽ mở trong trình soạn thảo của bạn.
Tab tiếp theo là Rendering, nó sẽ cho bạn xem tất cả các view đã được render ra khi chạy. Điều này hữu ích cho việc tìm kiếm những view được sử dụng nhiều nhất. Nhấp tên vào chế độ xem tự động nó sẽ mở trong trình soạn thảo của bạn.
3. Peek
Peek đã được tạo ra bởi github, nó dùng để nhận ra các số liệu quan trọng như truy vấn SQL / thời gian xử lí, nhánh hiện tại, số lượng redis đang hoạt động, ... Có cả plug in và tiện ích bố sung tất cả các loại số liệu thậm chí bạn có thể viết cho riêng bạn. Một tính năng tuyệt với là nó có thể sử dụng được cả trên môi trường production. Bạn có thể cho phép nhóm phát triển ứng dụng xem thống kê peek trong việc phát triển.
4. Better Errors
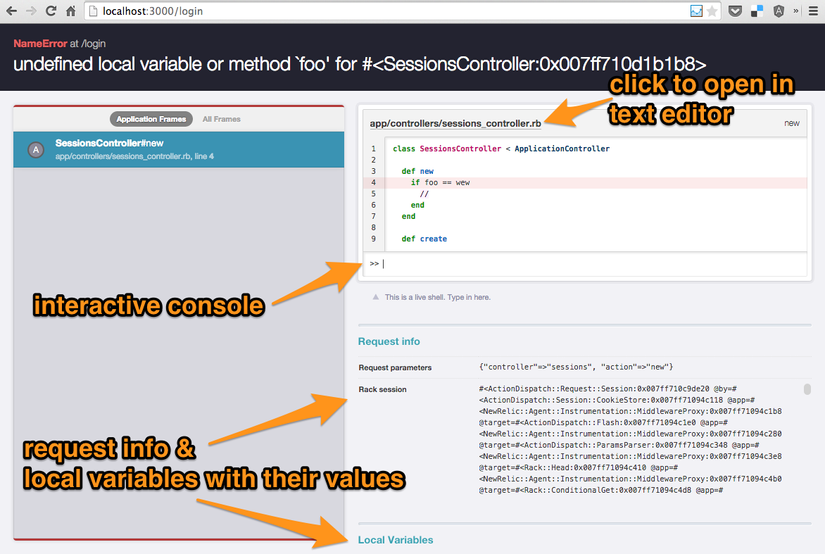
 Trang lỗi mặc định của rails khá là nhạt nhẽo và không cung cấp cho bạn nhiều trợ giúp trong việc tìm ra dòng code bị lỗi. Better Errors gem là cái tên được được gợi ý cho bạn, vì nó sẽ thêm nhiều thông tin và các lỗi cho nhà phát triển ứng dụng biết rõ hơn.
Theo mặc định, nó sẽ cho bạn thấy được dòng code gây ra lỗi trong trình duyệt của bạn. Thứ 2 nó làm cho các dấu vết xếp ngăn nắp với nhau. Nhấp vào bất kì 1 ô nào bạn sẽ có tab xem ở bên phải. Nó làm cho việc gỡ lỗi trở nên nhanh chóng hơn.
Trang lỗi mặc định của rails khá là nhạt nhẽo và không cung cấp cho bạn nhiều trợ giúp trong việc tìm ra dòng code bị lỗi. Better Errors gem là cái tên được được gợi ý cho bạn, vì nó sẽ thêm nhiều thông tin và các lỗi cho nhà phát triển ứng dụng biết rõ hơn.
Theo mặc định, nó sẽ cho bạn thấy được dòng code gây ra lỗi trong trình duyệt của bạn. Thứ 2 nó làm cho các dấu vết xếp ngăn nắp với nhau. Nhấp vào bất kì 1 ô nào bạn sẽ có tab xem ở bên phải. Nó làm cho việc gỡ lỗi trở nên nhanh chóng hơn.
5. Pry Rails
Đây là một gem mà tôi chắc chắn là ai cũng dùng nó trong việc phát triển ứng dụng để debug dễ dàng hơn. Bạn cần có gem "pry-rails", group:"development". Cách sử dụng của nó rất dễ, muốn debug ở đâu bạn chỉ cần thêm binding.pry vào và chạy đến đó.
Class SessionsController
def my_action
@user = User.first
binding.pry
end
end
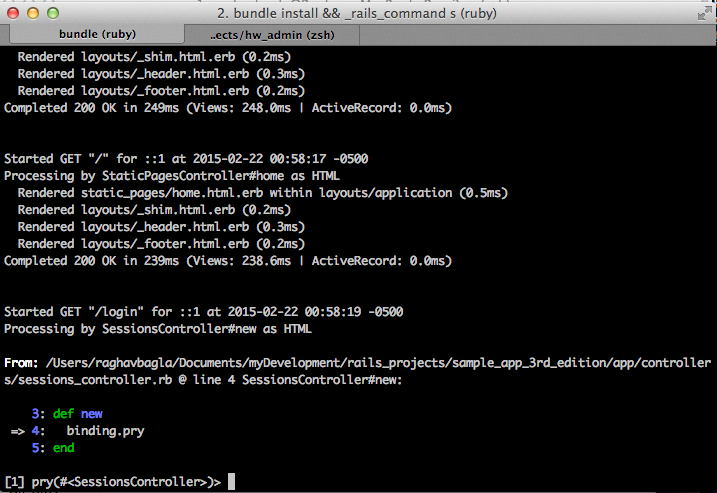
 Bây giờ bạn sẽ nhìn thấy điều kì diệu xảy ra trong console khi chạy ứng dụng. Terminal sẽ hiển thị một nội dung nào đó như ảnh ở trên. Pry về cơ bản nó đã dùng việc thực hiện request của bạn lúc đến dòng
Bây giờ bạn sẽ nhìn thấy điều kì diệu xảy ra trong console khi chạy ứng dụng. Terminal sẽ hiển thị một nội dung nào đó như ảnh ở trên. Pry về cơ bản nó đã dùng việc thực hiện request của bạn lúc đến dòng binding.pry và gọi nó là điểm mã trong terminal. Bạn có thể gõ tên của biến để xem giá trị của nó thậm chí là bạn có thể thay đổi giá trị của các biến, làm bất cứ điều gì mà bạn muốn làm trong terminal. Bạn cũng có thể di chuyển từng mã bằng việc gõ liên tiếp. Nhấn exit để nó thoát ra và quay trở lại hoạt động bình thường. Hẳn những điều trên là các thứ mà bạn thèm khát khi debug ứng dụng rails phải không nào? Muốn debug ở trên view thì bạn chỉ cần đặt <% binding.pry %> vào chỗ mà bạn muốn debug.
All rights reserved