4 tiện ích mở rộng (extensions) trên VSCode giúp bạn khi phát triển với TailwinCSS
Bài đăng này đã không được cập nhật trong 2 năm
Tailwind CSS là một thư viện CSS có cấu trúc lớp (class) được thiết kế để giúp phát triển web nhanh chóng hơn bằng cách cung cấp các lớp CSS trực tiếp có sẵn để tái sử dụng. Với Tailwind CSS, bạn không cần phải viết CSS từ đầu mà có thể sử dụng các lớp CSS đã được định nghĩa trước để tạo nên các giao diện đẹp và tương tác.
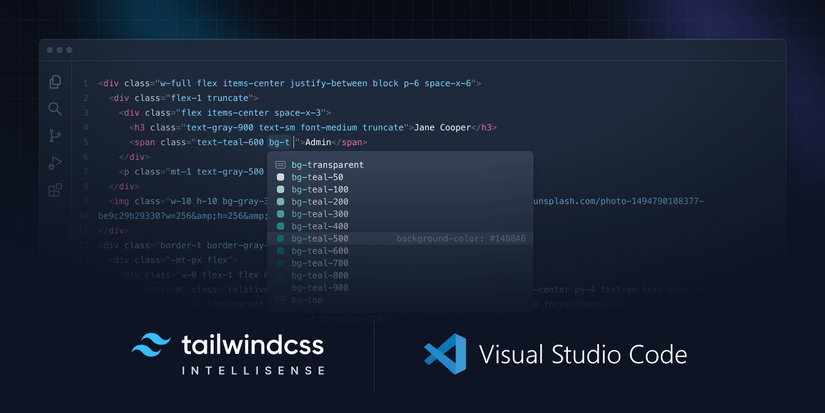
1. Tailwind CSS IntelliSense

Tailwind CSS IntelliSense là một công cụ mạnh mẽ có thể giúp các nhà phát triển viết mã nhanh hơn và hiệu quả hơn. Công cụ cung cấp các gợi ý thời gian thực cho các lớp Tailwind CSS, giảm thiểu lỗi và cải thiện chất lượng mã. Bằng cách sử dụng IntelliSense, các nhà phát triển có thể tăng năng suất, giảm độ dốc học tập và cải thiện khả năng truy cập của ứng dụng của họ. Nếu bạn là một nhà phát triển làm việc với Tailwind CSS, hãy sử dụng tính năng mạnh mẽ này.
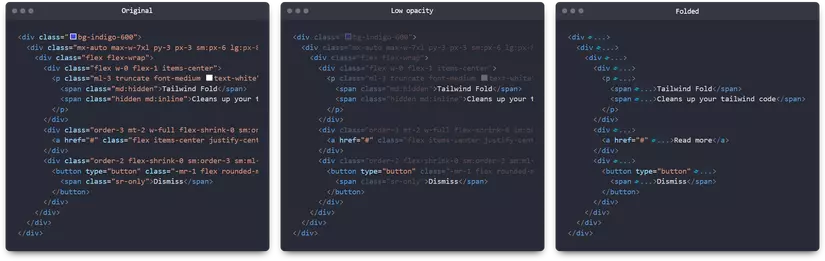
2. Tailwind Fold

Phần mở rộng này rất hữu ích khi làm việc với Tailwind. Danh sách lớp dài có thể làm rối trang html và phần mở rộng này cung cấp một cách tuyệt vời để ẩn chúng đi và chỉ hiển thị khi cần thiết. Ngoài chức năng mặc định, các tùy chọn được suy nghĩ kỹ và phù hợp với hầu hết mọi sở thích. Ví dụ, tôi thích các lớp được mở rộng khi tôi nhấp vào dòng chứ không phải lớp chính, và có một tùy chọn cho điều đó.
Tôi đã đánh giá phần mở rộng này 5 sao nhưng có một vấn đề tôi muốn thấy được cải thiện. Tôi sử dụng eslint với plugin eslint Tailwind để chia các lớp dài thành nhiều dòng. Phần mở rộng không có vẻ gập các lớp dài hơn một dòng.
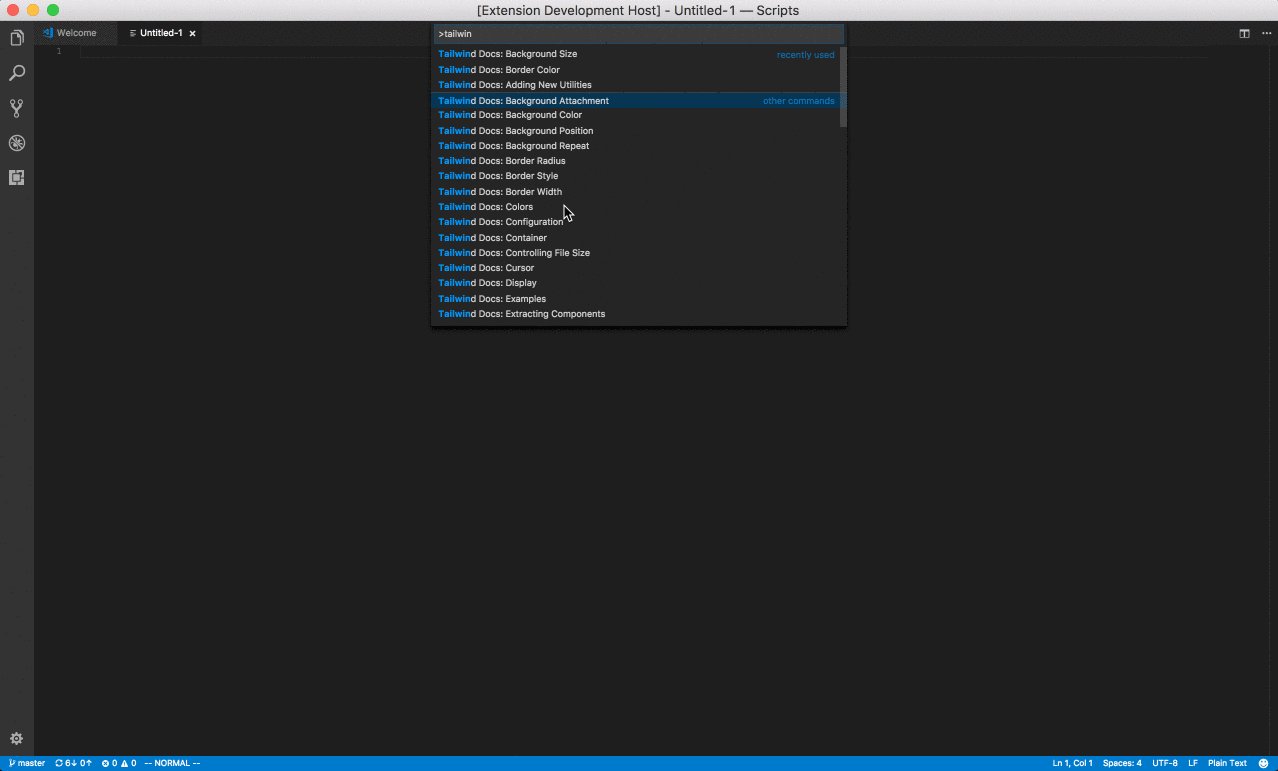
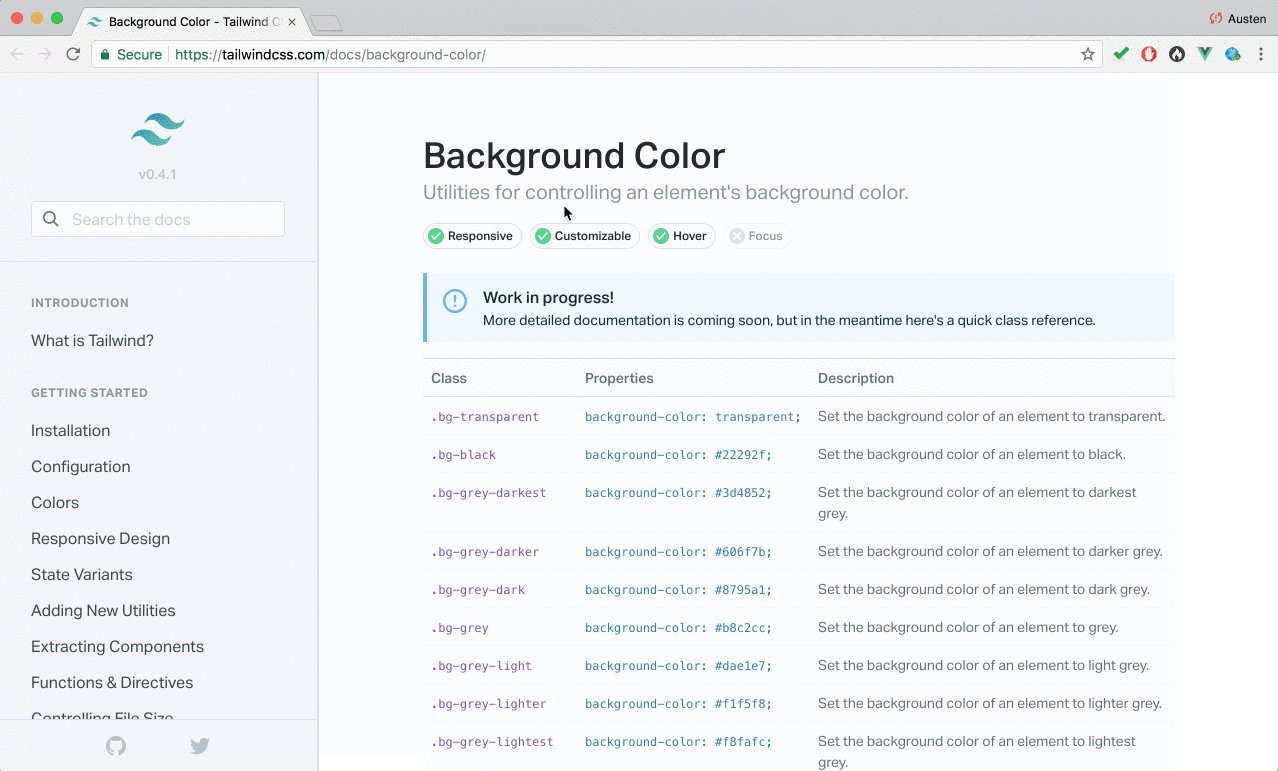
3. Tailwind Documentation

Phần mở rộng Tài liệu Tailwind cung cấp truy cập nhanh đến tài liệu chính thức của Tailwind CSS. Phần mở rộng này cho phép các nhà phát triển truy cập tài liệu Tailwind CSS trực tiếp từ trong trình soạn thảo VSCode, mà không cần phải mở trình duyệt hoặc rời khỏi trình soạn thảo.
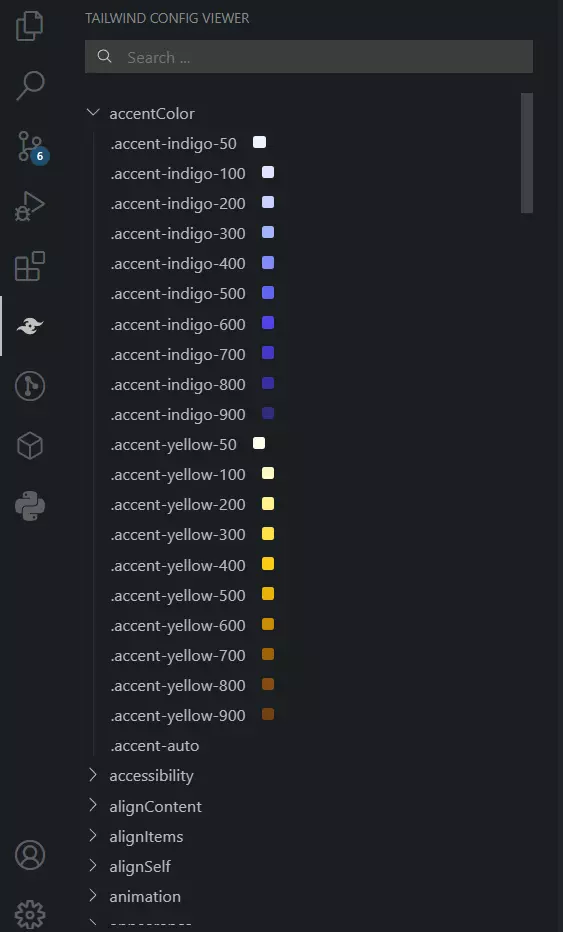
4. Tailwind Config Viewer

Cấu hình Tailwind có thể gây nhầm lẫn. Chúng có thể mở rộng theo cách đa thức và làm cho người dùng khó có thể biết được cấu hình được giải quyết. Đó là lý do tại sao tôi đã tạo ra tiện ích mở rộng này. Nó cho phép người dùng xem cấu hình Tailwind được giải quyết và cũng sẽ hiển thị màu sắc cho bất kỳ lớp liên quan đến màu sắc nào (ví dụ: text-, bg-, accent-* ...v.v).
Trong tương lai, tôi đang lên kế hoạch để làm cho các lớp có thể được nhấp chuột, vì vậy khi người dùng nhấp vào một lớp, nó sẽ được chèn vào phần HTML.
Thanks 😁
All rights reserved