4 quy tắc vàng trong thiết kế UI
Bài đăng này đã không được cập nhật trong 5 năm
UI là một phần quan trọng của bất cứ sản phẩm nào. Nếu nó tốt, thậm chí bạn còn không nhận thấy nó, nếu nó không tốt, bạn sẽ phải tìm cách vượt qua nó để sử dụng sản phẩm hiệu quả. Giống như một chiếc đồng hồ treo tường thông thường, bạn sẽ chẳng mất đến vài giây để biết giờ là mấy giờ, nhưng nếu nó thiếu đi vài số hay hình tam giác chẳng hạn, bạn sẽ mất nhiều thời gian hơn để đọc giờ.
Trong thiết kế phần mềm hay website, UI lại càng trở nên quan trọng hơn, vì nó là cái quyết định người dùng có muốn nán lại trang web của bạn lâu hơn hay không. Hầu như các nhà thiết kế sẽ tuân theo 1 số quy tắc nhất định để tăng tính hiệu quả. Trong bài viết này, tác giả chia sẻ 4 quy tắc vàng trong thiết kế được rút ra từ nhiều bài viết nổi tiếng, có thể áp dụng cho bất cứ hệ thống nào. Đó là:
- Để người dùng kiểm soát giao diện
- Tạo sự thoải mái khi tương tác với sản phẩm
- Giảm các suy nghĩ không cần thiết
- Tính nhất quán
1. Để người dùng kiểm soát giao diện
UI tốt đem lại cho người dùng cảm giác được kiểm soát, giúp họ dễ dàng nắm bắt và làm chủ sản phẩm.
Cho phép hoàn tác các hành động
Quy tắc này có nghĩa là người dùng phải luôn luôn có thể quay lại bất cứ điều gì họ đang làm. Điều này cho phép người dùng khám phá sản phẩm mà không sợ bị làm sai - khi người dùng biết rằng có thể hoàn tác các lỗi, sẽ khuyến khích họ khám phá những tùy chọn không quen thuộc. Ngược lại, nếu người dùng phải cực kì cẩn thận với hành động của mình - họ dễ trở nên căng thẳng, thậm chí bỏ cuộc khi làm sai.
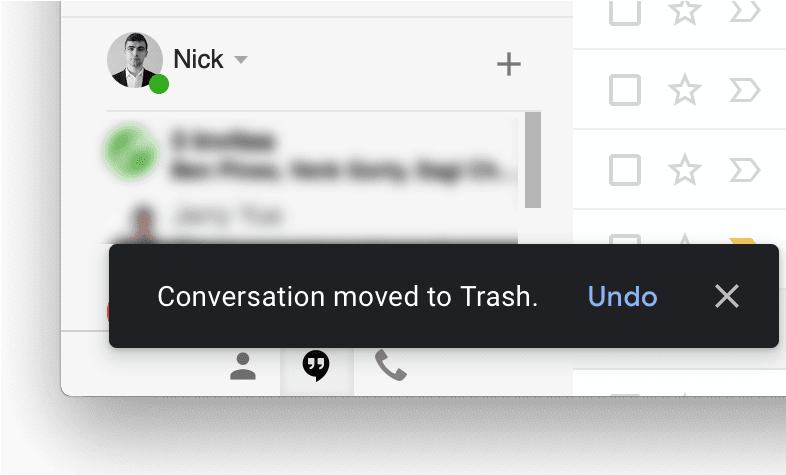
Hoàn tác có thể cực kì hữu ích khi người dùng chọn nhầm chức năng. Trong trường hợp này nó sẽ như "’emergency exit", giúp người dùng thoát khỏi tình trạng không mong muốn. Ví dụ điển hình là hộp thư Gmail có chức năng Undo khi người dùng vô tình xóa nhầm email.

Giao diện dễ điều hướng
Điều hướng phải rõ ràng. Người dùng có thể thích khám phá giao diện của bất kì sản phẩm nào, UI tốt sẽ đưa người dùng vào vùng an toàn của họ khi cung cấp bối cạnh nơi họ đang ở, đã đi qua và sẽ tới:
- Cung cấp các dấu hiệu trực quan
Các dấu hiệu trực quan đóng vai trò như lời nhắc nhở cho người dùng. Tiêu đề trang, highlight option đang được chọn, và các hỗ trợ trực quan khác giúp người dùng ngay lập tức biết được vị trí hiện tại của họ. Không bao giờ để người dùng phải đặt câu hỏi "Tôi đang ở đâu?" hay "Làm thế nào để tới được màn hình này?".
- Khả năng dự đoán
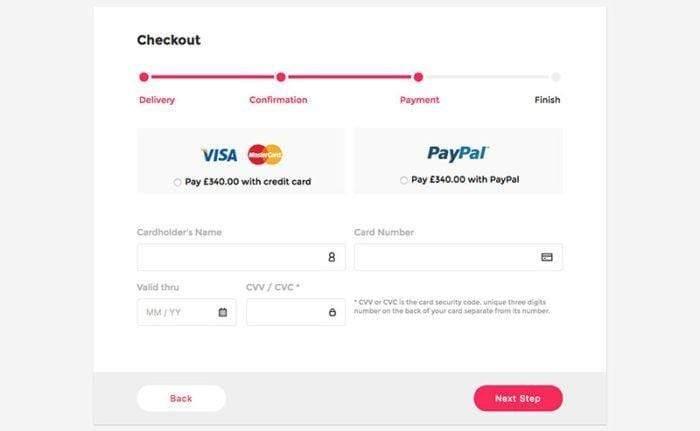
Người dùng phải được cung cấp các dấu hiệu để đoán được kết quả hành động của họ. Không nên để người dùng phải tự hỏi "Ấn vào đâu để hoàn tất đơn hàng?" hay "Button này để làm gì?"

Cung cấp phản hồi
Phản hồi thường sẽ xuất hiện sau mỗi hành động cụ thể của người dùng. Phản hồi cần rõ ràng và có ý nghĩa.
Tuy nhiên, tùy hành động mà ta sẽ có những phản hồi khác nhau. Đối với những hành động thường xuyên, phản hồi có thể khiêm tốn. Ví dụ như khi người dùng bấm vào 1 button, ta chỉ cần cung cấp dấu hiệu cho thấy hành động này đã được thực hiện, như đổi màu button. Việc không phản hồi sẽ khiến người dùng không biết hành động đã được thực hiện chưa.

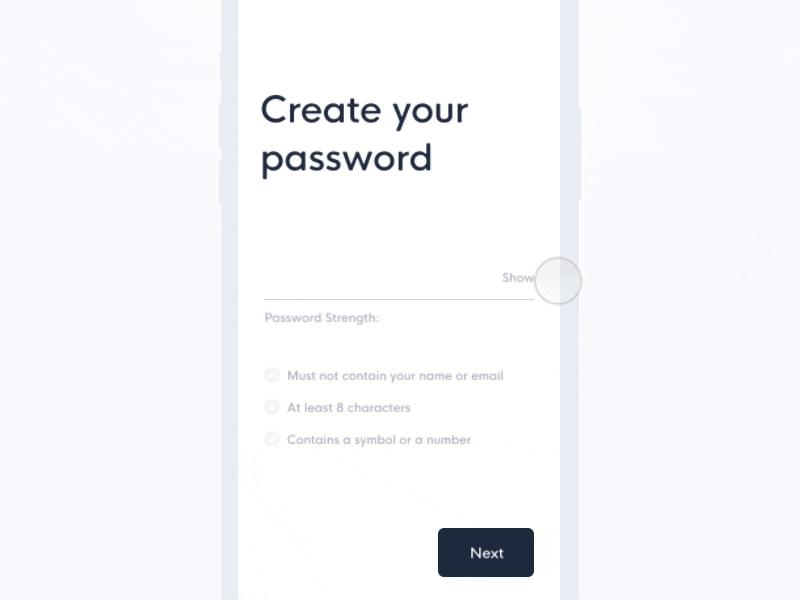
Đối với các hành động không thường xuyên hoặc quan trọng, phản hồi cần rõ ràng hơn. Ví dụ khi điền mật khẩu lúc đăng ký, UI tốt có thể cung cấp cho người dùng những yêu cầu đối với mật khẩu

Hiển thị trạng thái của hệ thống
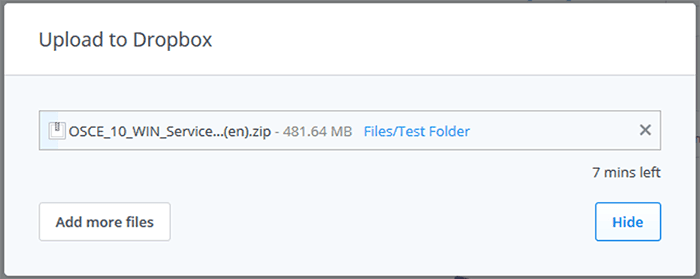
Hiển trị trạng thái là điều cần thiết khi người dùng thực hiện một hành động mà hệ thống cần thời gian để hoàn thành. Việc update tiến độ liên tục giúp người dùng cảm thấy thoải mái hơn, cảm giác chờ đợi cũng sẽ giảm đi.

Giống như Dropbox, họ cho người dùng thấy trạng thái upload tài liệu: tiến độ hiện tại và thời gian còn lại.
2. Tạo sự thoải mái khi tương tác với sản phẩm
Loại bỏ tất cả những yếu tố không có ích cho người dùng
Giao diện không nên chứa những thông tin không liên quan hoặc ít dùng, nó sẽ gây nhiễu, cạnh tranh, làm giảm hiệu quả của những thông tin quan trọng. Cố gắng thiết kế sao cho tất cả những gì hiển thị trên màn hình sẽ có giá trị và phù hợp. Đây cũng là xu hướng tối giản thịnh hành hiện nay. Một ví dụ điển hình cho xu hướng này là iA Writer.

Giao diện của iA Writer chỉ là một màn hình để đánh máy, nó cho phép người dùng chỉ cần tập trung vào những gì họ đang viết và ẩn tất cả thứ khác.
Không bắt người dùng nhập lại những gì họ từng nhập
Người dùng dễ cảm thấy khó chịu khi cứ phải nhập đi nhập lại những thông tin họ từng nhập. Giao diện tốt là thực hiện tối đa công việc với lượng thông tin tối thiểu.
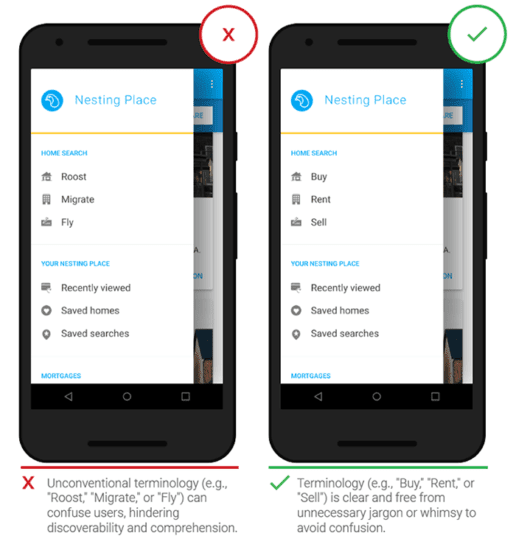
Tránh sử dụng những thuật ngữ khó hiểu
Khi thiết kế, điều quan trọng nhất là phải sử dụng ngôn ngữ dễ hiểu, dễ đọc, quen thuộc với người dùng.

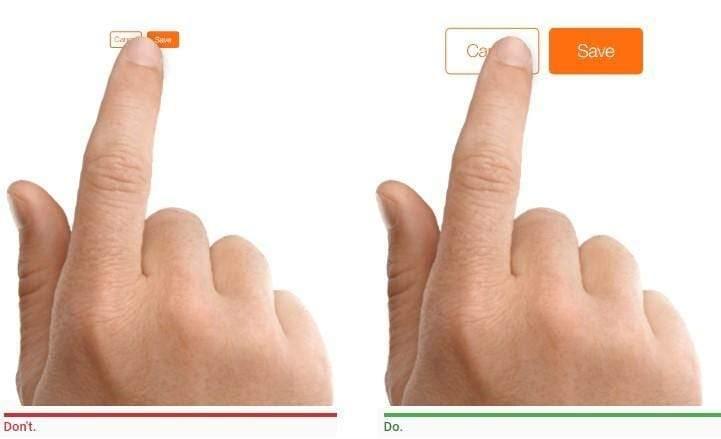
Áp dụng luật Fitts cho các phần tử có sự tương tác
Luật Fitts nói rằng thời gian đạt được mục tiêu là một hàm giữa khoảng cách đến mục tiêu và kích thước của mục tiêu. Nói đơn giản là với các chức năng quan trọng thì nên thiết kế lớn hơn, nút to lúc nào cũng dễ bấm hơn.

Cũng phải nhớ rằng thời gian hoàn thành mục tiêu là tổng thời gian hoàn thành các bước. Do đó, khi thiết kế UI, ngoài việc giảm khoảng cách và tăng kích thước mục tiêu, còn cần giảm số các bước mà người dùng cần tương tác để đạt được mục tiêu.
Sử dụng phép ẩn dụ với thế giới thực
Liên kết giao diện UI với thế giới thực giúp người dùng cảm thấy quen thuộc và dễ sử dụng hơn. Giống như ứng dụng thùng rác trên máy tính, nó không phải thùng rác thực, nhưng nó cũng là nơi chứa các thứ không dùng đến nữa, hoặc như icon giỏ hàng, chỉ cần nhìn là bạn cũng đoán được nó dùng để làm gì đúng không?
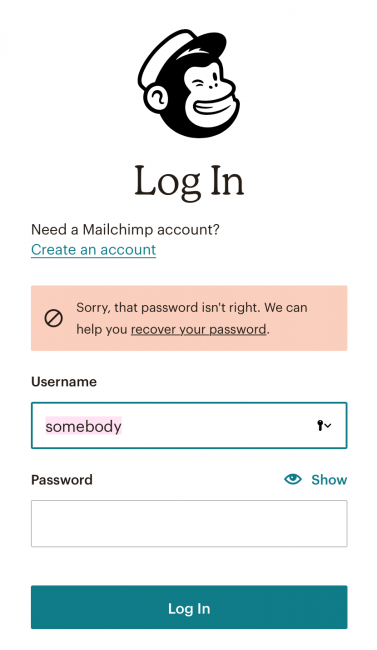
Thông báo lỗi một cách hiệu quả
Gặp lỗi là việc khó tránh khỏi trong quá trình người dùng sử dụng. Việc xử lý lỗi sai kết hợp với thông báo lỗi vô ích có thể khiến người dùng thất vọng và từ bỏ ứng dụng của bạn. Thông báo lỗi hiệu quả là sự kết hợp của một thông báo rõ ràng và gợi ý giải quyết vấn đề.

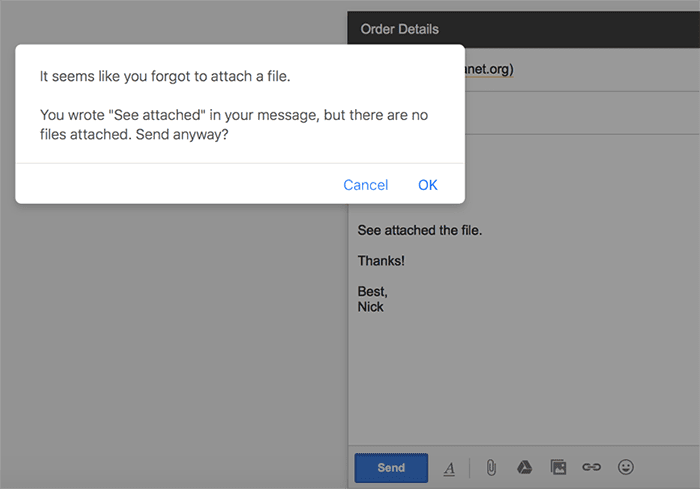
Thậm chí tốt hơn cả việc thông báo lỗi, là ngăn nó xảy ra ngay từ đầu. Cố gắng loại bỏ các điều kiện gây ra lỗi hoặc kiểm tra và đưa ra popup confirm trước khi người dùng thực hiện hành động. Ví dụ như Gmail sẽ thông báo nếu bạn quên đính kèm tập tin:

Đảm bảo người dùng không bị mất những gì họ đã làm
Người dùng không nên bị mất những gì họ đã làm dù là do bất cứ lỗi gì, từ phía người dùng hay từ phía hệ thống. Ví dụ như viblo tự động lưu những gì bạn viết, tránh trường hợp tự nhiên mất điện mà không kịp lưu lại.
3. Giảm các suy nghĩ không cần thiết
Phân tách chuỗi thông tin
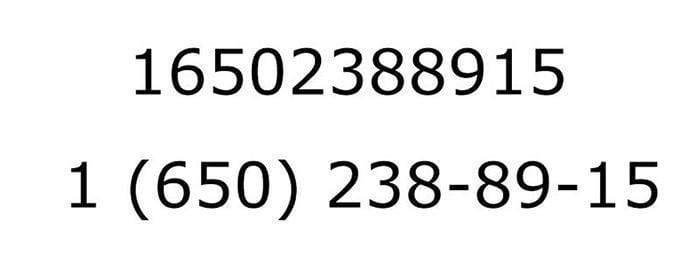
Hiểu đơn giản ví dụ như chúng ta muốn người dùng nhập số điện thoại mà viết liền không có khoảng cách, sẽ dễ bị nhầm hơn so với việc nhóm 2 - 3 số thành 1 cụm. Mọi người thường khó để phát hiện ra lỗi ở một cụm có từ 10 chữ số trở lên. Vì thế, với những chuỗi dài như số điện thoại, số thẻ,... ta nên có sự phân tách thành từng cụm.

Giảm số lượng hành động bắt buộc để đạt được mục tiêu
Ở trên cũng đã nói về cái này. Chúng ta cần nhớ quy tắc 3 lần nhấp chuột, có nghĩa là người dùng có thể tìm thấy thông tin mình cần chỉ với tối đa 3 lần nhấp chuột.
4. Tính nhất quán
Tính nhất quán là tính chất thiết yếu đối với một thiết kế UI tốt.
Nhất quán về giao diện
Một sản phẩm phải có toàn bộ font chữ, màu sắc, icon giống nhau. Ví dụ nút Submit ở 1 trang phải trông giống ở tất cả các trang khác. Việc thay đổi style một cách tùy tiện có thể khiến người dùng thắc mắc liệu button Submit ở màn này có giống với button Submit ở màn kia không.
Nhất quán về chức năng
Nhất quán về chức năng là một đối tượng sẽ hoạt động theo cùng 1 cách trong toàn bộ giao diện. Ví dụ như các nút hay menu không được thay đổi trong 1 sản phẩm. Người dùng không thích sự bất ngờ trong những hành động quen thuộc, họ dễ cảm thấy thất vọng khi nó không hoạt động như mình nghĩ. Giữ các hành động nhất quán với nguyên tắc ít gây bất ngờ nhất để sản phẩm hoạt động theo cách người dùng mong đợi.
Phù hợp với mong đợi của người dùng
Mọi người có những kì vọng nhất định đối với ứng dụng/trang web mà mình sử dụng. Nếu người dùng kì vọng nó sẽ trông/hoạt động theo một cách khác, sẽ rất khó để thay đổi những kì vọng đó. Nếu cách tiếp cận của bạn không mang lại hiệu quả rõ rệt, hãy làm theo những gì người dùng mong đợi.
- Tuân theo các nguyên tắc cơ bản
- Đừng sáng tạo lại các mẫu
Đối với hầu hết các vấn đề về thiết kế, đều đã có giải pháp giải quyết, mà ta thường gọi nó là mẫu. Các mẫu này trở thành quy ước phổ biến và người dùng cũng quen thuộc với chúng. Không sử dụng những giải pháp này mà sáng tạo cái của riêng bạn có thể khiến người dùng gặp khó khăn, đôi khi còn là khó chịu, dẫn đến việc người dùng không sử dụng, chỉ bởi vì họ không quen với nó.
- Đừng sáng tạo các thuật ngữ
Tránh sử dụng các thuật ngữ mới khi đã có sẵn từ mà người dùng quen thuộc. Người dùng đã dành phần lớn thời gian ở các ứng dụng và web khác, nên việc đặt tên khác biệt có thể khiến họ nhầm lẫn.

Shopping cart khá là gần gũi trong khi Shopping center dễ gây nhầm lẫn khi họ đang mua online.
Mục tiêu của các nhà thiết kế UI là tạo ra giao diện thân thiện người dùng: các giao diện khuyến khích sự khám phá mà không tạo ra hậu quả tiêu cực, vậy nên hầu hết các nguyên tắc được liệt kê trong bài viết này vẫn sẽ được áp dụng. Hy vọng bài viết này có ích với bạn.
Nguồn: https://xd.adobe.com/ideas/process/ui-design/4-golden-rules-ui-design/
All rights reserved